html5表单重写
html5表单重写
一、总结
一句话总结:
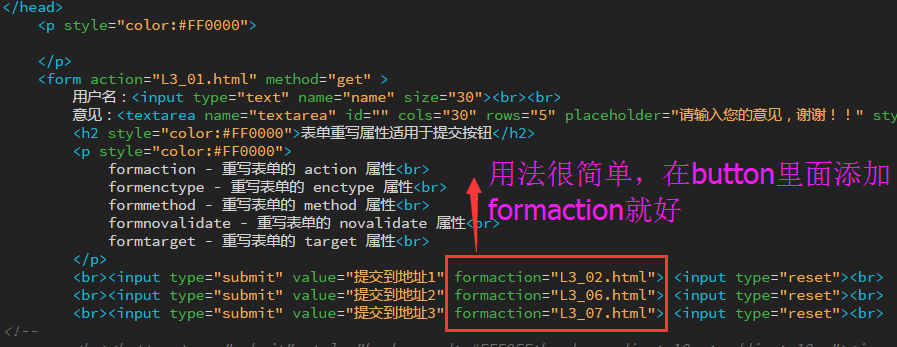
表单重写用于在提交按钮上指定表单提交的各种信息,比如action
<input type="submit" value="提交到地址1" formaction="L3_02.html">
1、表单重写实例(更改表单的action)?
<input type="submit" value="提交到地址1" formaction="L3_02.html">
2、表单提交可以更改哪些属性?
formaction formenctype formmethod formnovalidate formtarget
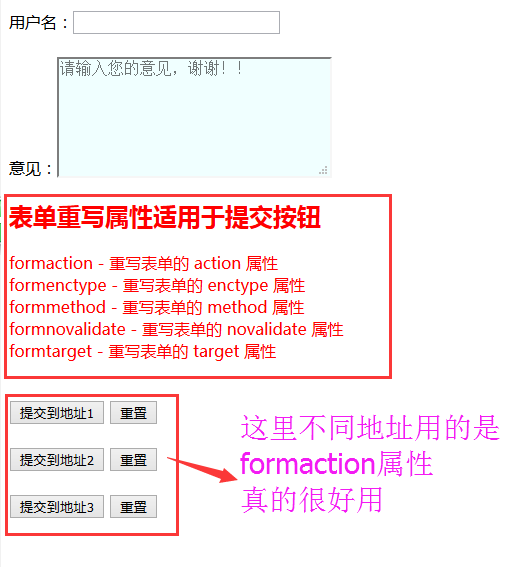
表单重写属性适用于提交按钮(input的button和直接的button都可以)
formaction - 重写表单的 action 属性
formenctype - 重写表单的 enctype 属性
formmethod - 重写表单的 method 属性
formnovalidate - 重写表单的 novalidate 属性
formtarget - 重写表单的 target 属性
二、html5--3.17 新增的表单重写
学习要点
- 对form元素的属性做一个小结,对个别属性进行一点补充
- 重点掌握新增的表单重写
form元素的属性小结
- action/method/enctype/name/accept-charset/accept/target/autocomplete/novalidate
- accept属性:(仅作了解)指定服务器处理表单时所能接受的数据形态,一般默认即可
- accept-charset: (仅作了解)指定表单处理数据时所能接受的字符编码
- target属性:指定在何处打开action属性所指定的URL目标
- enctype属性:(了解即可)规定在发送到服务器之前应该如何对表单数据进行编码。
- 当method设定发送方式为get时,不必设置该属性;
- 当method设定发送方式为post时该属性才有效;
- 默认地,表单数据会编码为 "application/x-www-form-urlencoded"。就是说,在发送到服务器之前,所有字符都会进行编码(空格转换为 "+" 加号,特殊符号转换为 ASCII HEX 值)。
- 当值设为"multipart/form-data"时表示:不对字符编码。在使用包含文件上传控件的表单时(比如当input的type值为file时),必须使用该值。
- text/plain:空格转换为 "+" 加号,但不对特殊字符编码。
- 表单的重写:重写 form 元素的某些属性设定。
表单重写属性适用于提交按钮(input的button和直接的button都可以)
- formaction - 重写表单的 action 属性
- formenctype - 重写表单的 enctype 属性
- formmethod - 重写表单的 method 属性
- formnovalidate - 重写表单的 novalidate 属性
- formtarget - 重写表单的 target 属性
button元素
- 用来建立一个按钮从功能上来说,与input元素建立的按钮相同
- button元素是双标签,其内部可以配置图片与文字,进行更复杂的样式设计
- 不仅可以在表单中使用,还可以在其他块元素和内联元素中使用
- button元素的属性
- type属性:可以设置三个值 submit/reset/button与input元素设置的按钮含义相同
- name/vlue/disable属性:与input的用法相同
- autofocus属性:设置按钮自动获得焦点。
- form属性:设定按钮隶属于哪一个或多个表单
- formmethod属性:设定表单的提交方式,将覆盖原本的提交方式
- formnovalidate属性:设定表单将会覆盖原本的novalidate属性
- fomaction属性:指定表单数据发送对象,将覆盖原来的action属性设定
- formenctype属性;指定表单的数据发送类型,将覆盖原本的enctype属性设定
- formtarget属性:将覆盖原本的target属性设定
重要事项:如果在表单中使用 button 元素,不同的浏览器会提交不同的值。Internet Explorer 将提交 button元素开始标签与结束标签之间的文本,而其他浏览器将提交 value 属性的内容。最好就是在表单中使用 input 元素来创建按钮。其他地方使用button创建按钮
实例


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<p style="color:#FF0000"> </p>
<form action="L3_01.html" method="get" >
用户名:<input type="text" name="name" size="30"><br><br>
意见:<textarea name="textarea" id="" cols="30" rows="5" placeholder="请输入您的意见,谢谢!!" style="background: #F0FFFF"></textarea><br>
<h2 style="color:#FF0000">表单重写属性适用于提交按钮</h2>
<p style="color:#FF0000">
formaction - 重写表单的 action 属性<br>
formenctype - 重写表单的 enctype 属性<br>
formmethod - 重写表单的 method 属性<br>
formnovalidate - 重写表单的 novalidate 属性<br>
formtarget - 重写表单的 target 属性<br>
</p>
<br><input type="submit" value="提交到地址1" formaction="L3_02.html"> <input type="reset"><br>
<br><input type="submit" value="提交到地址2" formaction="L3_06.html"> <input type="reset"><br>
<br><input type="submit" value="提交到地址3" formaction="L3_07.html"> <input type="reset"><br>
<!--
<br><button type="submit" style="background: #FFF0FF;border-radius: 10px;padding: 10px"><img src="pen.jpg" alt="" width="12px">提交</button>
<button type="reset" style="background: #FFFFF0;border-radius: 10px;padding: 10px">重置</button><br>
--> </form>
<body>
</body>
</html>
html5表单重写的更多相关文章
- HTML5学习总结-05 HTML5表单
一 HTML5 新的类型 HTML5 拥有多个新的表单输入类型.这些新特性提供了更好的输入控制和验证. email url number range Date pickers (date, month ...
- HTML5表单学习笔记
表单在网页设计中的作用非常重要,HTML5又增加了表单方面的诸多功能,包括增加input输入类型,input属性,form元素,form属性等,解决了我们以前比较头疼或者繁琐的功能. 新增的输入类型 ...
- IT兄弟连 HTML5教程 HTML5表单 新增的表单属性1
HTML5 Input表单为<form>和<input>标签添加了几个新属性,属性如表1. 1 autocomplete属性 autocomplete属性规定form或inp ...
- 实现跨浏览器html5表单验证
div:nth-of-type(odd){ float: left; clear: left; } .origin-effect > div:nth-of-type(even){ float: ...
- html5表单验证
表单验证为终端用户检测无效的数据并标记这些错误,是一种用户体验的优化. 下面展现浏览器自带的验证功能也可在移动端中查看: HTML部分: <!DOCTYPE html> <html ...
- Ideal Forms – 帮助你建立响应式 HTML5 表单
Ideal Forms 是建立和验证响应式 HTML5 表单的终极框架.它刚刚发布 V3 版本,更小,更快,更具可扩展性.它支持实时验证,完全自适应(适应容器,没有 CSS 媒体查询需要),键盘支持, ...
- html5 表单样式 表单验证1 2 3
html5 表单样式 ie9以下不支持 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- HTML5跨浏览器表单及HTML5表单的渐进增强
HTML5跨浏览器表单 http://net.tutsplus.com/tutorials/html-css-techniques/how-to-build-cross-browser-html5-f ...
- HTML5表单提交和PHP环境搭建
HTML5表单提交相关内容和PHP环境搭建需要的软件(只备注) (2)举例介绍 (3)PHP环境搭建
随机推荐
- union 和 union all的区别
union 和 union all的区别 相同点和不同点 相同点:union和union all 都是对于多个查询结果的并集进行操作不同点:1.union 不会输出两个结果并集的重复行2.union ...
- ArrayList集合实现RandomAccess接口有何作用?为何LinkedList集合却没实现这接口
详见:https://blog.csdn.net/weixin_39148512/article/details/79234817 众所周知,在List集合中,我们经常会用到ArrayList以及Li ...
- 计算机网络原理,TCP&UDP
UDP伪首部:计算校验和时会用到,然后实际传输过程中里包含的IP地址没有什么用. UDP校验和计算:求数值之和,如果溢出回卷,最后求出反码;UDP伪首部,UDP首部,应用层数据相加 tcp报文,最短2 ...
- SQL Server 字段提取拼音首字母
目前工作中遇到一个情况,需要将SQL Server中的一个字段提取拼音的首字母,字段由汉字.英文.数字以及“-”构成,百度了一堆,找到如下方法,记录一下,以备后用! 首先建立一个函数 --生成拼音首码 ...
- HDU-4190-Number Sequence-容斥原理+多重集和的r组合
HDU-4190-Number Sequence-容斥原理+多重集和的r组合 [Problem Description] 给你\(n\)个数\(b_i\),问有多少个长度为\(n\)序列\(a_i\) ...
- tensorflow与神经网络中遇到的问题与解决方法【持续更新】
1.如何在全连接层拼接特征? 有一种方法是有两个input,一个input通过网络最终达到全连接层,另一个input直接接一个全连接网络,神经元数是特征数,这两个可以进行一个concat. 当然了也 ...
- 分布式调度平台XXL-JOB源码分析-调度中心
架构图 上图是我们要进行源码分析的2.1版本的整体架构图.其分为两大块,调度中心和执行器,本文先分析调度中心,也就是xxl-job-admin这个包的代码. 关键bean 在application.p ...
- Scikit-learn库
1 简介 对Python语言有所了解的科研人员可能都知道SciPy——一个开源的基于Python的科学计算工具包.基于SciPy,目前开发者们针对不同的应用领域已经发展出了为数众多的分支版本,它们被统 ...
- 样条函数后续(java)--可在hive中执行的函数
之前写的样条插值算法只能在本地执行,但是我想要的是可在hive中执行的jar包,为了符合我的要求,经过痛苦.气愤.悲伤等一系列过程,终于实现了: 想要实现可在hive中执行的jar包,以下是具体步骤: ...
- 完成一个springboot项目的完整总结-------二
我们接着上篇继续写,继续进行springboot项目 一. swagger2 接口描述,测试每个接口是否有效 1. 添加依赖 pom.xml 在编辑pom.xml之前,要先关闭spring-boot项 ...
