vue + element ui开发过程中需要注意的几个点
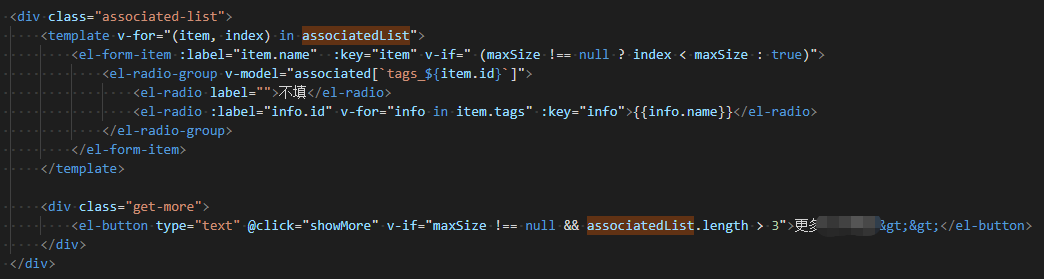
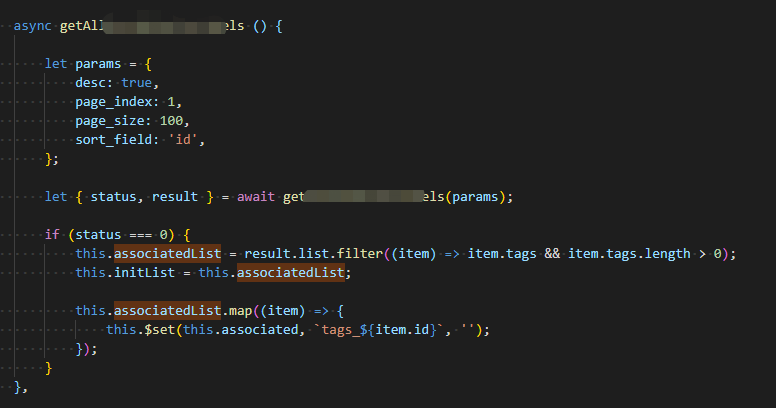
1.实现动态的数据双向绑定 关键字【$set】在这个需求开发的过程中还遇到深度克隆的问题



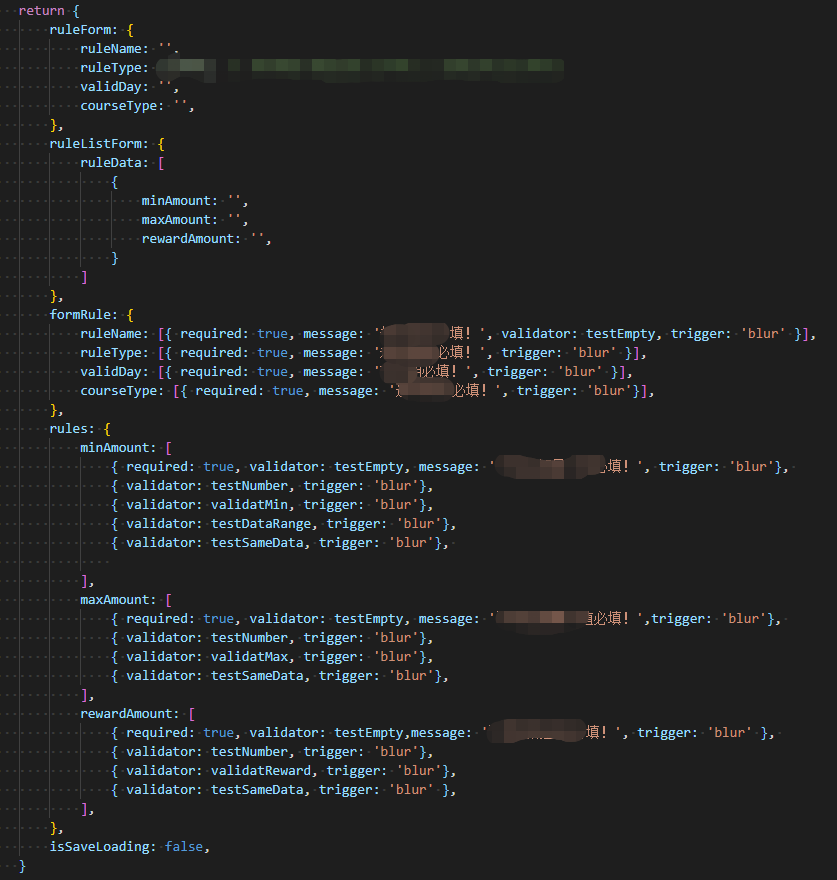
2:form表单的动态字段验证 关键字【promise.all】


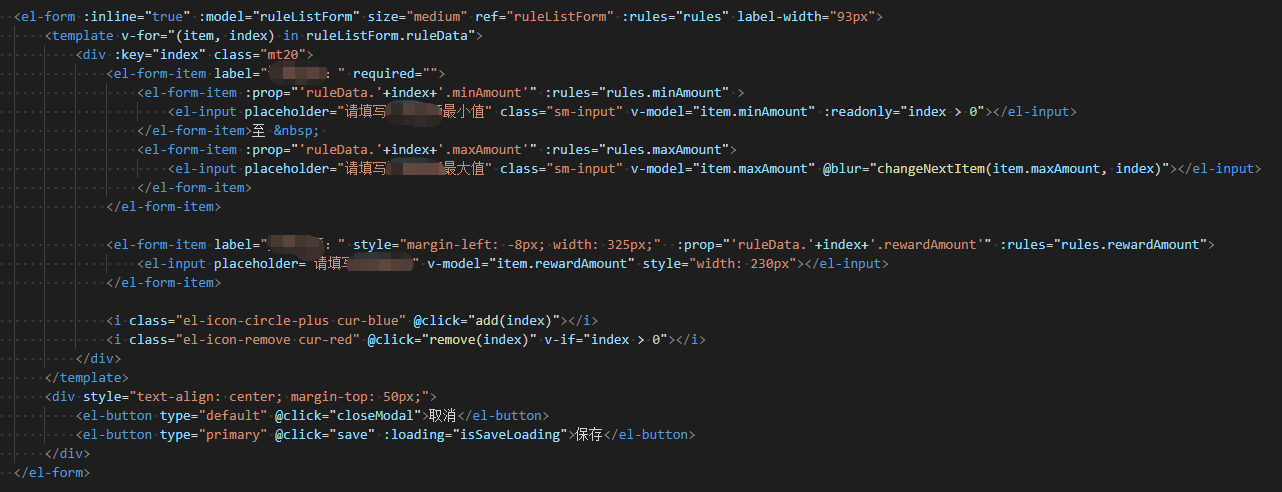
3:动态表单验证关键字【el-form-item的 prop属性和rules属性】,至于循环出来的v-model="item.minAmount"可以做到响应式,是因为vue对Array的一些方法做了拦截处理,都处理成了响应式,也就是说通过Array的一些方法处理数据时被加进的数据会变成响应式的。


4:组件销毁前注意销毁window对象下的一些对象,比如【timer】比如一些消耗性能的动画 【requestAnimationFrame】,避免重复创建这些对象。登录时创建的一些dom标签或者jquery对象注意销毁,避免重复创建dom。重复创建最严重的情况是会导致浏览器崩溃。
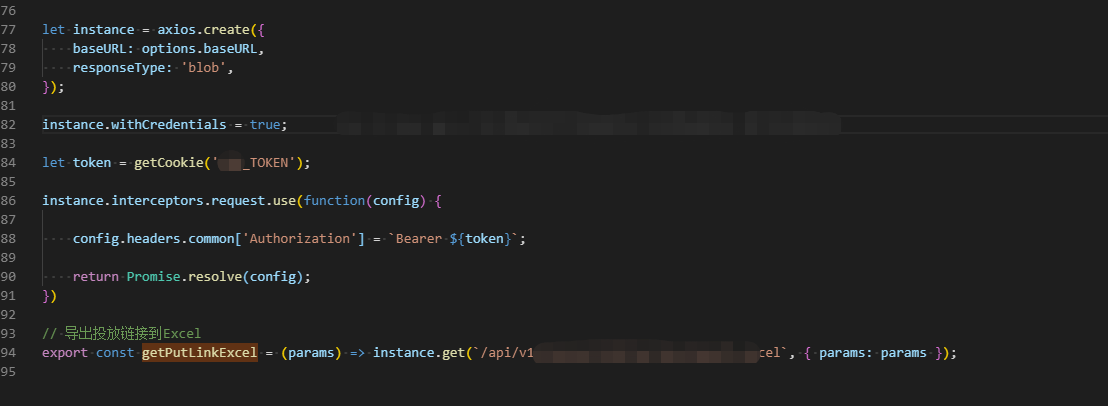
5:后端二进制文件,前端下载【过程中注意:后端的header设置;注意前端的header设置】
// 后端header配置
String attachment = MessageFormat.format("attachment;charset=utf-8;filename={0}", fileName);
response.setContentType("application/x-download;charset=utf-8");
response.setHeader("Content-disposition", attachment);

async handlerLink () {
let data = await getPutLinkExcel({ ids: this.selectedIds.join(',') });
if (data.status === 200) {
let downloadElement = document.createElement('a');
//创建下载的链接
let href = window.URL.createObjectURL(data.data);
downloadElement.href = href;
downloadElement.download = '链接.xlsx';
document.body.appendChild(downloadElement);
downloadElement.click();
//下载完成移除元素
document.body.removeChild(downloadElement);
//释放掉blob对象
window.URL.revokeObjectURL(href);
}
},
6:循环生成element-ui中的upload控件时一定记得给循环体加上key且key的值不要使用index,因为upload控件会有删除操作和新增操作此时的index不唯一会造成数据错乱,此时的数据错乱的原因是由于vue的diff算法,关键字【v-for的key绑定】
vue + element ui开发过程中需要注意的几个点的更多相关文章
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- VUE -- 对 Element UI table中数据进行二次处理
时间——日期 后台经常给我们返回的是 时间戳 (例如:1535620671) 这时候我们页面展现的时候需要将时间戳转换为我们要的格式 例如 (YYYY-MM-DD HH:mm:ss) 如果是在Elem ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现.转载 ...
- 基于 vue+element ui 的cdn网站(多页面,都是各种demo)
前言:这个网站持续更新中...,有网上预览,github上也有源码,喜欢记得star哦,欢迎留言讨论. 网站地址:我的个人vue+element ui demo网站 github地址:yuleGH g ...
- vue + element ui 阻止表单输入框回车刷新页面
问题 在 vue+element ui 中只有一个输入框(el-input)的情况下,回车会提交表单. 解决方案 在 el-form 上加上 @submit.native.prevent 这个则会阻止 ...
- vue+element UI + axios封装文件上传及进度条组件
1.前言 之前在做项目的时候,需要实现一个文件上传组件并且需要有文件上传进度条,现将之前的实现过程简单记录一下,希望可以帮助到有需要的人. 项目用的是Vue框架,UI库使用的是element UI,前 ...
- Vue+Element UI 实现视频上传
一.前言 项目中需要提供一个视频介绍,使用户能够快速.方便的了解如何使用产品以及注意事项. 前台使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传AP ...
随机推荐
- 工具系列 | 使用Lodop进行WEB打印程序开发
Lodop(标音:劳道谱,俗称:露肚皮)是专业WEB控件,用它既可裁剪输出页面内容,又可用程序代码直接实现 复杂打印.控件功能强大,却简单易用,所有调用如同JavaScript扩展语句. WEB套打可 ...
- java正则表达式备忘
最近框架和爬虫上常要处理字符串匹配和替换的场景,备忘. 非贪婪模式 比如要匹配html文本中的连接,例如a href="www.abc.com/xyz/o"需要替换为a href= ...
- arcpy实例教程-地图范围导出到要素类
arcpy实例教程-地图范围导出到要素类 商务合作,科技咨询,版权转让:向日葵,135-4855_4328,xiexiaokui#qq.com 功能:将当前地图范围导出到内存要素类 描述:将当前地图的 ...
- jq select change下拉框选项变化判断选中值,添加(attr)或移除(removeAttr)一个或多个属性
select change下拉框选项变化判断选中值,添加(attr)或移除(removeAttr)一个或多个属性 $("#IsRecommend").change(function ...
- 将map对象参数转换成String=String&方式
* 将map对象参数转换成String=String&方式 * @param params * @param charset * @return * @throws UnsupportedEn ...
- php composer 报错 requires php ^7.1.8 || ^8.0 -> your php version
php 环境变量版本低于7.1.8,更新php环境变量版本
- matlab学习笔记10_6 字符串与数值间的转换以及进制之间的转换
一起来学matlab-matlab学习笔记10 10_6 字符串与数值间的转换以及进制之间的转换 觉得有用的话,欢迎一起讨论相互学习~Follow Me 参考书籍 <matlab 程序设计与综合 ...
- .Net Core 1.1打包发布到Linux
在 .Net Core 1.0 中我们打包跨平台包是在 project.json 中配置的 但是 .Net Core 1.1 去掉了 project.json 具体咋办参考:https://blogs ...
- Postgresql集群解决方案测试报告
1 测试主体 本次测试的主体有3个,分别为: GreenPlum集群,下文简称为GP Postgres-XC集群,下文简称为XC Postgresql单数据库实例,下文简称为pgsql GP和XC都选 ...
- [JAVA] maven 阿里云节点 settings.xml
<?xml version="1.0" encoding="UTF-8"?> <settings xmlns="http://mav ...
