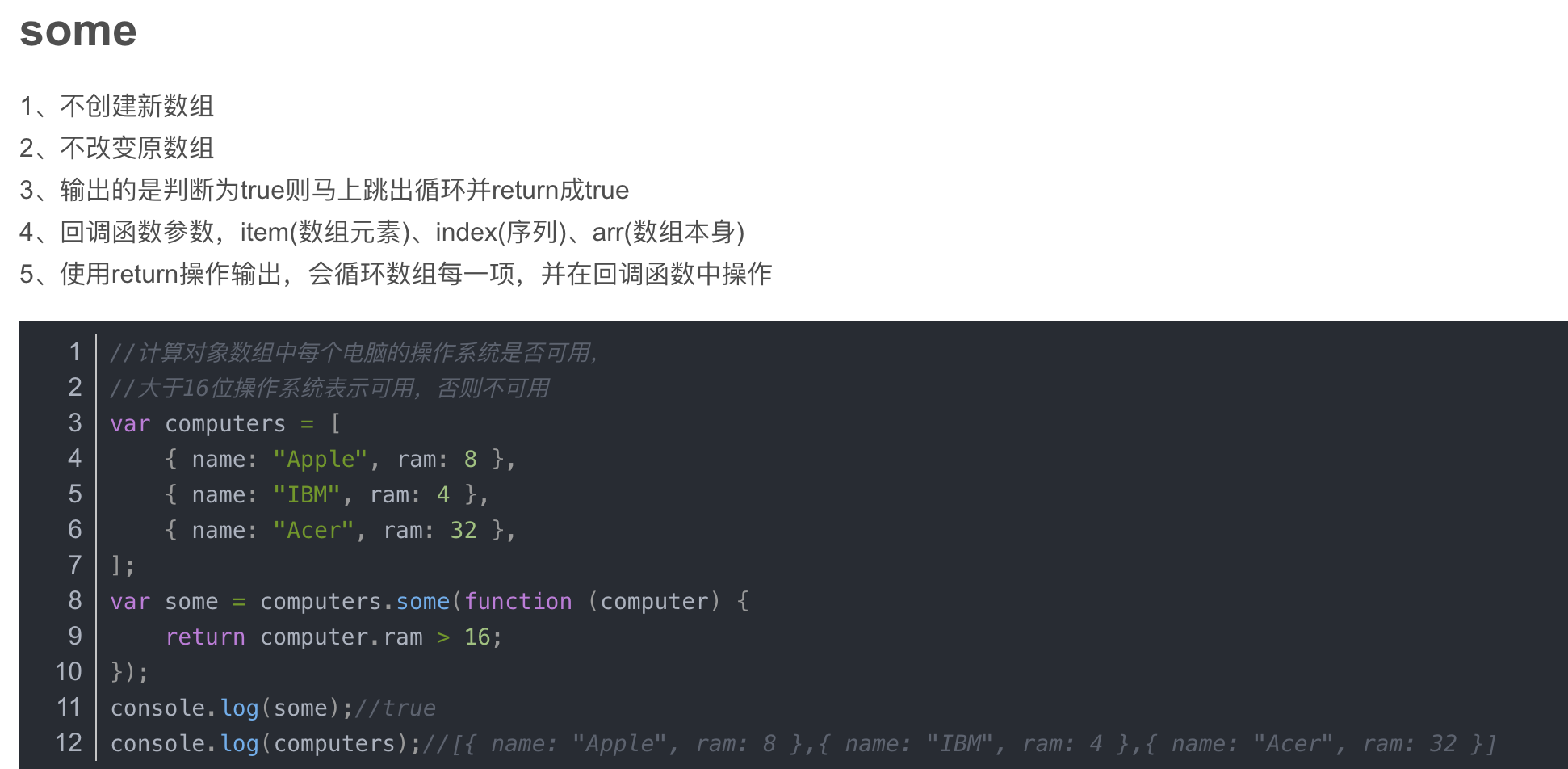
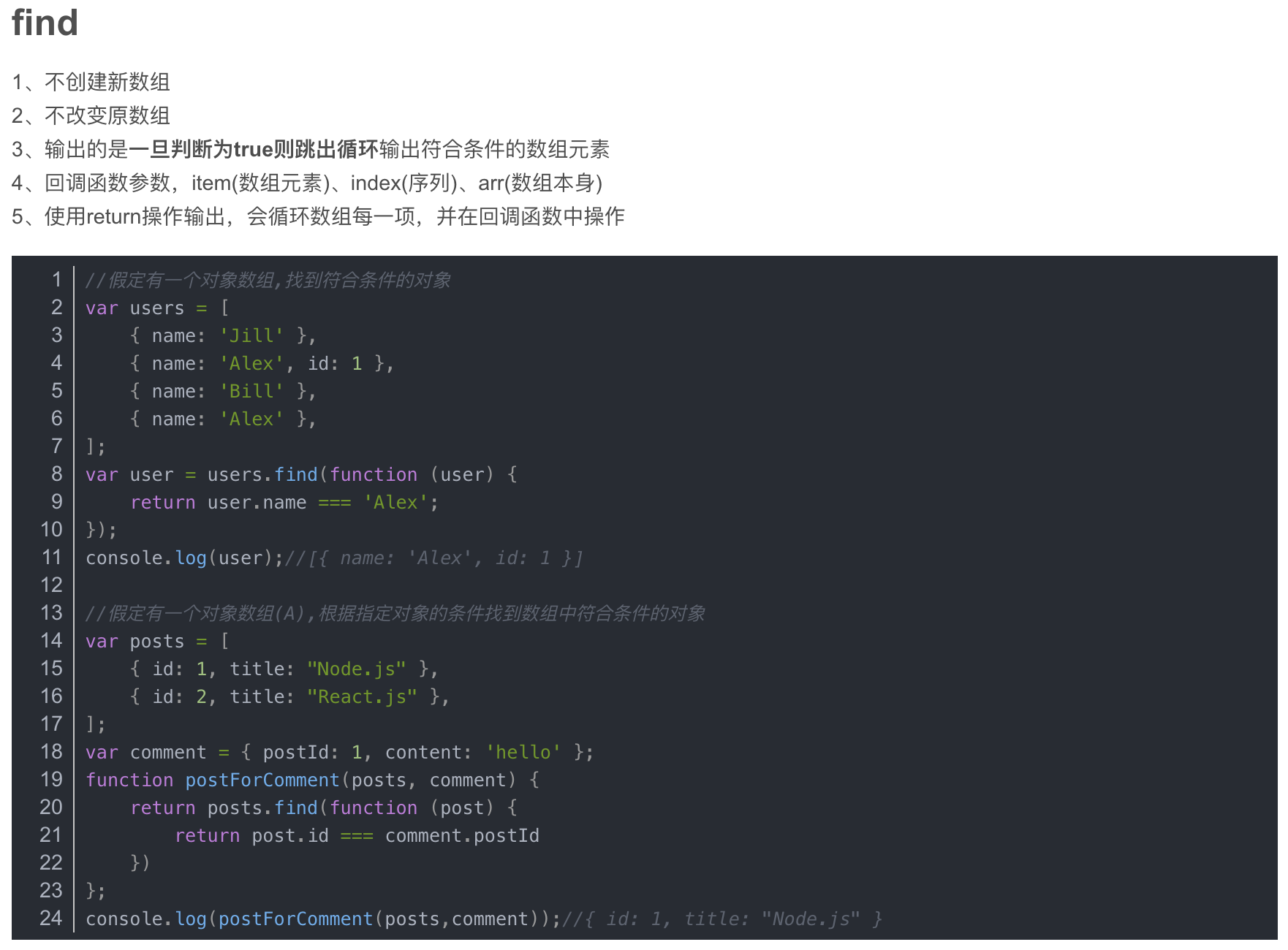
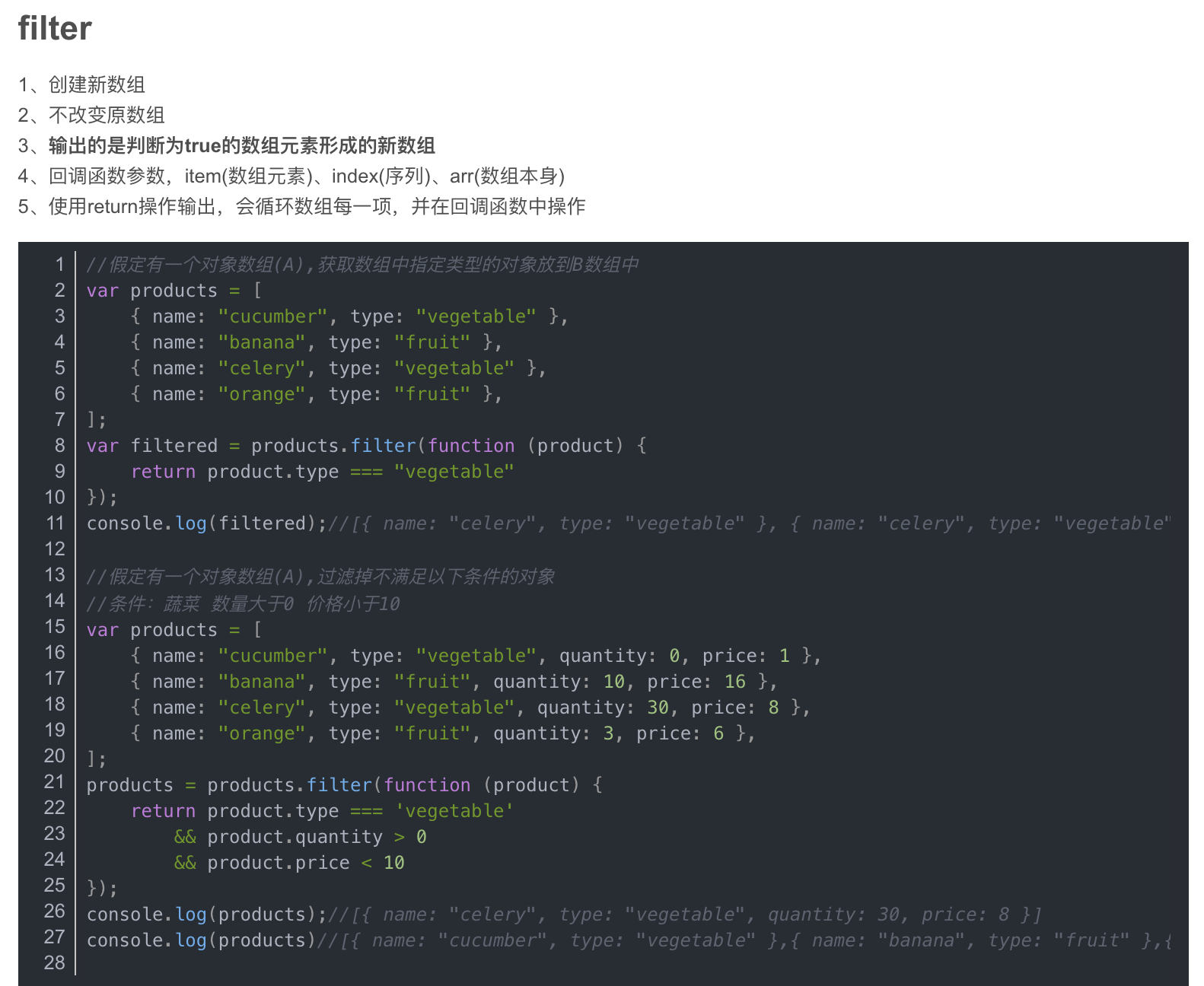
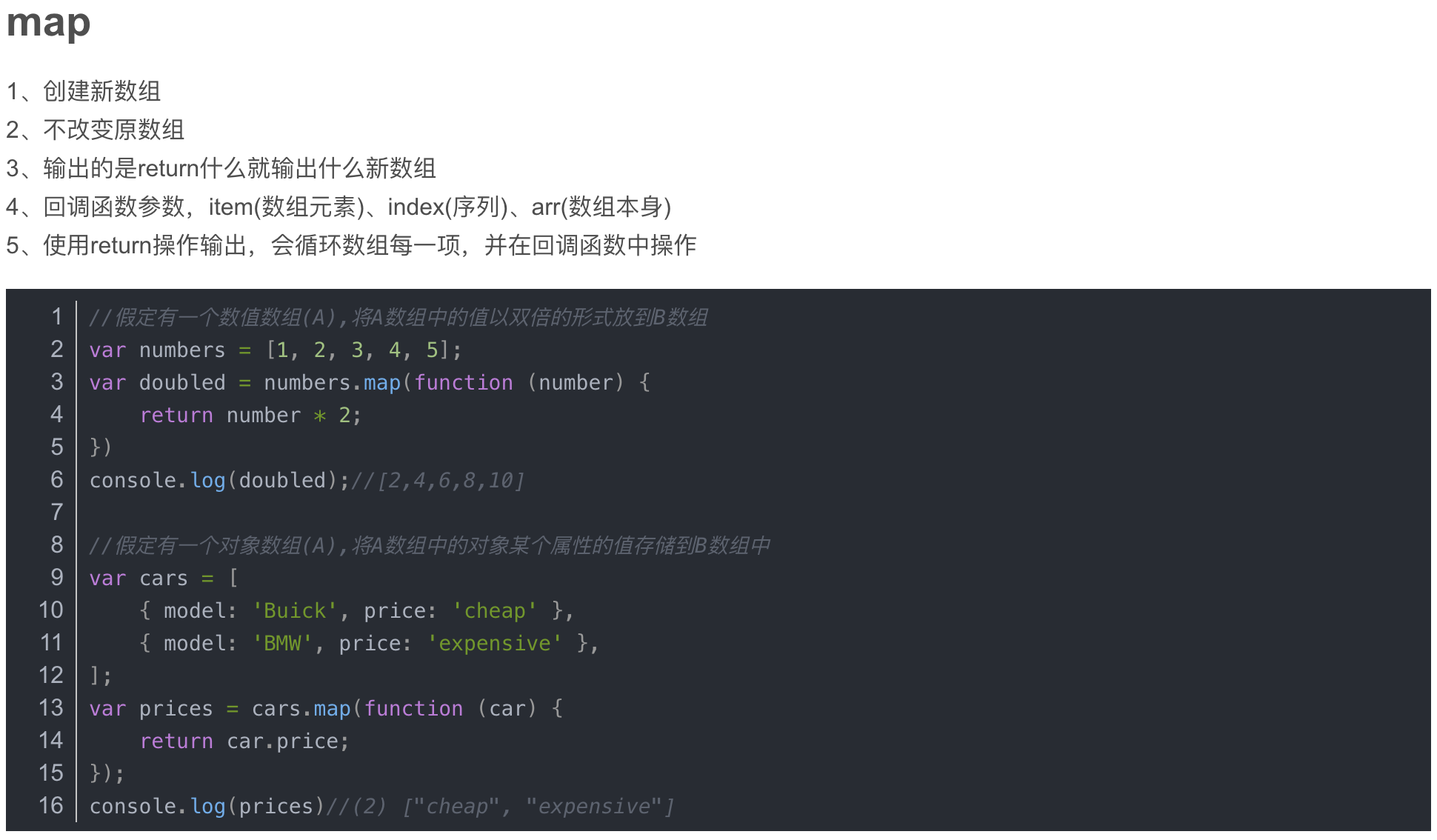
数组函数some、every、find、filter、map、forEach有什么区别










数组函数some、every、find、filter、map、forEach有什么区别的更多相关文章
- JavaScript高级编程——Array数组迭代(every()、filter()、foreach()、map()、some(),归并(reduce() 和reduceRight() ))
JavaScript高级编程——Array数组迭代(every().filter().foreach().map().some(),归并(reduce() 和reduceRight() )) < ...
- (转载)js数组中的find、filter、forEach、map四个方法的详解和应用实例
数组中的find.filter.forEach.map四个语法很相近,为了方便记忆,真正的掌握它们的用法,所以就把它们总结在一起喽. find():返回通过测试的数组的第一个元素的值 在第一次调用 c ...
- every();some();filter();map();forEach()各自区别:
every();some();filter();map();forEach()各自区别: (1)every()方法:(返回值为boolean类型) 对数组每一项都执行测试函数,知道获得对指定的函数返回 ...
- for, for in, for of, map, forEach 循环的区别:
for, for in, for of, map, forEach 循环的区别: for 遍历数组: //对象遍历数组 var arr = [ {Monday: '星期一', Tuesday: ' ...
- 5个数组Array方法: indexOf、filter、forEach、map、reduce使用实例
ES5中,一共有9个Array方法 Array.prototype.indexOf Array.prototype.lastIndexOf Array.prototype.every Array.pr ...
- 数组Array方法: indexOf、filter、forEach、map、reduce使用实例
- js五种不同的遍历 (filter, map,foreach,every, some,)
var arr=[1,2,"a",2,4,1,4,"a",5,6,7,8,"aa","bb","c" ...
- vue 数组更新(push【可用】,$set,slice,filter,map【都属于浅拷贝】)问题
this.$axios.post('https://....php',this.$qs.stringify({ user: 'suess' })) .then(res => { this.dat ...
- js数组中的find(), findIndex(), filter(), forEach(), some(), every(), map(), reduce()方法的详解和应用实例
1. find()与findIndex() find()方法,用于找出第一个符合条件的数组成员.它的参数是一个回调函数,所有数组成员依次执行该回调函数,直到找出第一个返回值为true的成员,然后返回该 ...
- 【Javascript】JS遍历数组的三种方法:map、forEach、filter
前言 近一段时间,因为项目原因,会经常在前端对数组进行遍历.处理,JS自带的遍历方法有很多种,往往不加留意,就可能导致知识混乱的现象,并且其中还存在一些坑.前端时间在ediary中总结了js原生自带的 ...
随机推荐
- 升级go mod采坑录
为了使用go mod把golang升级到了最新的1.12版本,go mod是1.11版本引入的,go mod的引入极大的方便了golang项目的依赖管理,同时把golang项目从GOPATH中解放了出 ...
- 【Spring Boot学习之十一】整合mongoDB
环境 eclipse 4.7 jdk 1.8 Spring Boot 1.5.2 参考: SpringBoot+Mongodb的使用
- [转] 浅谈 OpenResty
一.前言 我们都知道Nginx有很多的特性和好处,但是在Nginx上开发成了一个难题,Nginx模块需要用C开发,而且必须符合一系列复杂的规则,最重要的用C开发模块必须要熟悉Nginx的源代码,使得开 ...
- Visual Studio 2019激活
Visual Studio 2019 Enterprise BF8Y8-GN2QH-T84XB-QVY3B-RC4DF Visual Studio 2019 Professional NYWVH-HT ...
- Flutter 增加三方库卡在flutter package get 的解决办法
修改 pubspec.yaml 文件增加第三方库之后,AndroidStudio 像往常一样提示 需要 package get. 然后一直卡在 Running "flutter packag ...
- CLRS10.1-7练习 - 用双队列实现栈
算法中心思想: 始终向非空队列进行入队操作 初始化时两个队列都为空,我们对q1进行入队操作 入栈: 只需执行其中一个队列入队操作即可, 具体操作哪一个队列,用一个标记变量标记 出栈流程图 代码实现 p ...
- kafka学习笔记(二)——基础入门
1.集群规划 从官网下载jar包 http://kafka.apache.org/downloads.html,我选择的是kafka_2.11-0.11.0.0.tgz版本 规划一下集群环境先~ ha ...
- 四种方法获取可执行程序的文件路径(.NET Core / .NET Framework)
原文:四种方法获取可执行程序的文件路径(.NET Core / .NET Framework) 本文介绍四种不同的获取可执行程序文件路径的方法.适用于 .NET Core 以及 .NET Framew ...
- navicat连接mysql出现2059
1.找到mysql的目录:C:\Program Files\MySQL\MySQL Server 8.0\bin 2.清空此目录,输入cmd,回车 3.在控制台输入:mysql -u root -p ...
- java之spring之对象的创建
首先提供目录结构如下: 下面提供各文件代码,以供参考: UserDynamicFactory.java package cn.sxt.factory; import cn.sxt.vo.User; / ...
