QML学习(二)——<QML语法>
一、Qml类型
QML类型分为三类:基本类型、QML对象类型以及JavaScript类型
1 基本类型
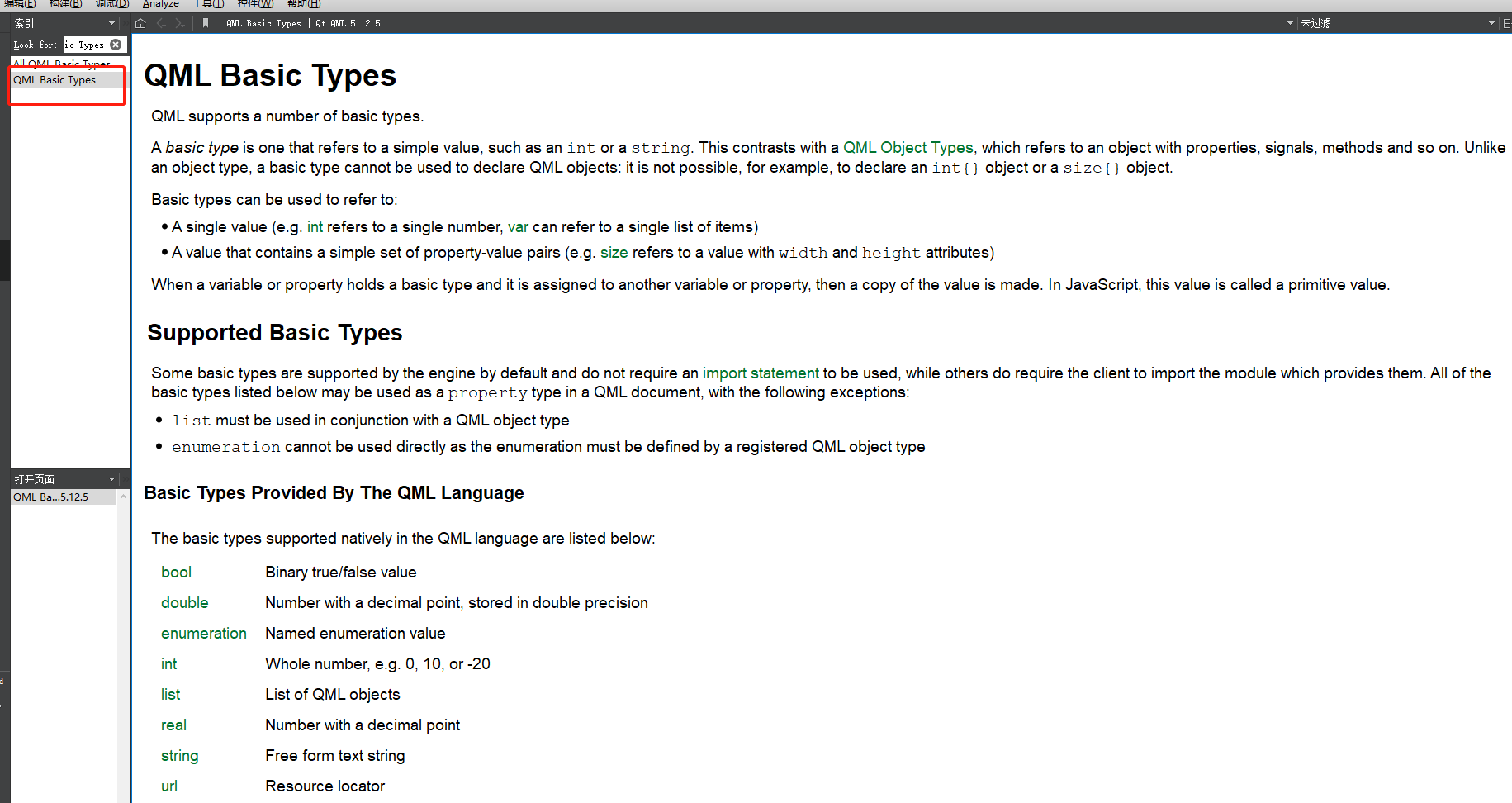
我们可以再qt帮助文档中搜索基本类型查看

基本类型的概念是相对于QML对象类型而言的,QML 对象类型可以包含属性、信号和函数等,但基本类型不能作为对象,比如 int {} 和size{}是不允许的
2 QML对象类型
QML对象类型是可以从中实例化QML对象的类型。用语法术语来说,QML对象类型是一种可以用来声明对象的方法,方法是指定类型名称,后跟一组包含该对象属性的花括号。 这与基本类型不同,基本类型不能以相同的方式使用。 例如,Rectangle是QML对象类型:可用于创建Rectangle类型的对象。 使用诸如int和bool之类的原始类型无法完成这些操作,它们用于保存简单的数据类型而不是对象。可以通过创建一个定义类型的.qml文件来定义自定义QML对象类型,如在文档中作为QML对象类型定义所讨论的那样,也可以通过从C ++定义QML类型并向QML引擎注册该类型来进行定义,如定义QML中所述 来自C ++的类型。 请注意,在两种情况下,类型名称都必须以大写字母开头,以便在QML文件中声明为QML对象类型。
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Text {
id: text1
text: qsTr("hello QML!")
anchors.centerIn: parent
}
Rectangle {
id: colorRect
width: 20 * 2
height: width
radius: 20
color: "green"
anchors.left: text1.right
anchors.leftMargin: 10
anchors.verticalCenter: text1.verticalCenter
MouseArea {
anchors.fill: parent
onClicked: {
console.debug("colorRect: ", parent.color)
}
}
}
}
QML对象类型可以通过类型名称{对象特性} 的格式来定义一个对象,如上代码中的 Window 和 Text 都是对象类型,尤其注意再对象后跟{}括号表示对象类型的实例化,实例化之后就叫做对象(只需要记住对象类型后面添加 {} 后就被称为对象),也就是说上述代码Text对象实例化之后生成一个Text对象
3 JavaScript 类型
QML支持JavaScript对象和数组,如下显示从命令式JavaScript代码中为属性分配从Qt.binding()函数返回的函数
import QtQuick 2.12
Rectangle {
id: colorbutton
width: ; height: ;
color: "red"
TapHandler {
id: inputHandler
}
Component.onCompleted: {
color = Qt.binding(function() { return inputHandler.pressed ? "steelblue" : "lightsteelblue" });
}
}
二、其他
1 锚布局
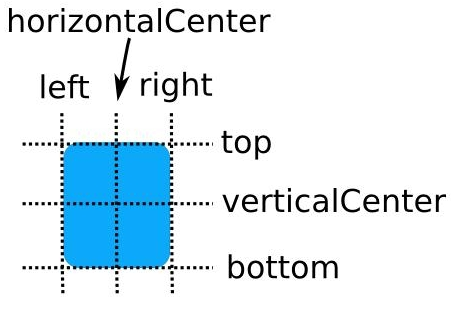
除了普通行、列布局外,还提供了新的布局方式,锚是anchors 的音译,可以进行的布局, 可以将每个项目视为一组7条不可见的“锚线”:左,水平居中,右,顶部,垂直居中,基线和底部,锚的位置属性显示如下:

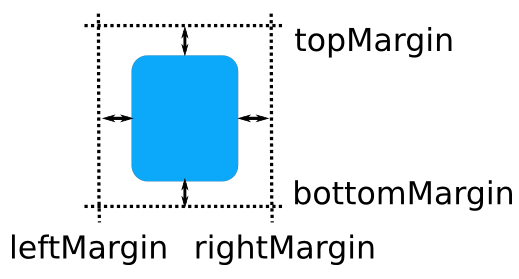
锚定系统还允许为项目的锚定指定边距和偏移。 边距指定要留给项目锚点外部的空白空间,而偏移量允许使用中心锚点线定位。 一个项目可以通过leftMargin,rightMargin,topMargin和bottomMargin分别指定其锚边距,也可以使用anchors.margins为所有四个边指定相同的边距值。 使用水平中心偏移,垂直中心偏移和基线偏移来指定锚点偏移。

2 JavaScript表达式和属性绑定
如下所示,width属性的值使用了表达式 width: 20 * 2,在表达式中也可以包含其他对象或属性的引用;
height: width ,这也被称作属性绑定,当 width 的值改变时,height 属性的值会跟随变化
Rectangle {
id: colorRect
width: *
height: width
radius:
color: "green"
}
3 鼠标区域
QML很常见的交互方式是使用MouseArea,MouseArea属性本身是不可见的,但是它可以为一些可见内容提供鼠标交互,比如:
Rectangle {
id: colorRect
width: *
height: width
radius:
color: "green"
anchors.left: text1.right
anchors.leftMargin:
anchors.verticalCenter: text1.verticalCenter
MouseArea {
anchors.fill: parent
onClicked: {
console.debug("colorRect: ", parent.color)
}
}
}
MouseArea对象中 anchors.fill: parent 表明让MouseArea填充整个父对象,这里就是绿色圆形,所以我们可以使用鼠标点击绿色圆形的任何部位来进行交互。当鼠标点击后,就可以在MouseArea中使用 onClicked:{} 来执行想要进行的操作。
QML中一般使用console将需要的信息输出到控制台,可用的有console.log, console.debug, console.info, console.warn 和 console.error,比如这里使用了console.debug("colorRect: ", parent.color) ,可以顺序输出参数中的内容,可以是字符串,也可以是对象属性引用。
4 自定义组件
- 使用QML文件定义对象类型
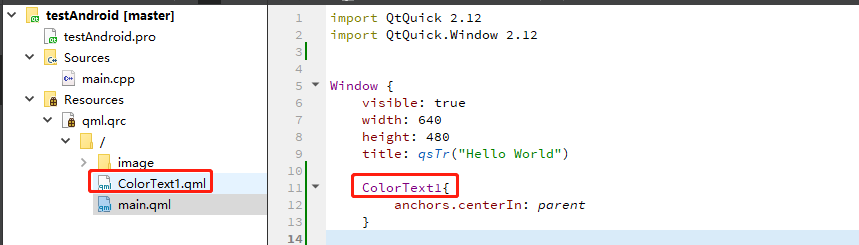
我们可以新定义一个TypeName.qml 命名的文件,这样就定义了一个对象类型,类型名称就是 TypeName,名称必须以大写字母开头,不能包含除字母、数字和下划线以外的字符,这个文档会被QML引擎自动识别为一个QML类型的定义,在同一个目录中的其他QML文件会被自动设置为可用的。所以,这里我们可以像使用一个普通QML对象类型一样来使用 TypeName ,用法如下:

- 组件(Component)
组件是可重用的、封装好的、并提供了已定义接口的QML类型,最常见的组件就是一个单独的QML文件,比如这里的 ColorText1.qml 文件就定义了一个组件。除此之外,还可以使用Component类型在文档中定义组件
5 自定义信号

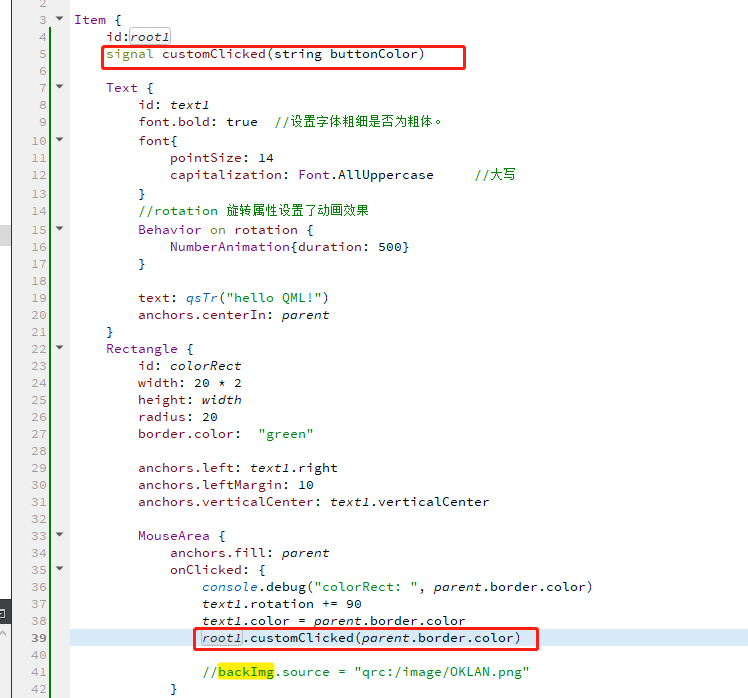
定义信号:signal customClicked(string buttonColor)
发射信号:root1.customClicked(parent.border.color)

onCustomClicked信号处理函数
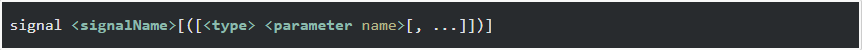
在QML文档中定义一个信号可以使用如下语法:

例如这里定义的 clicked 信号:

如果信号有参数,那么参数类型必须声明,如果没有参数,那么可以省略后面的小括号。
发射一个信号,就是调用该信号。当一个信号被发射后,其对应的信号处理器就会被调用,在其中可以直接访问信号的参数。
另外,还可以使用connect()函数将信号与一个方法或者另外的信号进行关联,语法是:对象id.信号.connect (方法或者信号) 。
QML类型提供了内建的属性改变信号,每当属性值改变时都会发射该信号,可以在对应的 on<PropertyName>Changed 信号处理器中进行相应的操作。
6 自定义属性
- 定义属性特性(Property Attributes)
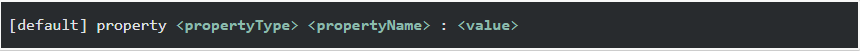
可以使用如下语法来自定义一个普通属性:

第一个default修饰符是可选的,如果有则表明定义了一个默认属性; propertyType是属性类型,QML的基本类型、对象类型都可以作为属性的类型;属性名称 propertyName 的命名规则与 id 类似,必须以小写字母开头,可以包含字母、数字和下划线。在定义属性的同时可以为其初始化,如果不需要初始化,那么后面的 : <value>可以省略。
- 属性别名(Property Aliases)
与普通的定义属性不同,属性别名不需要分配一个新的唯一的存储空间,而只是将新声明的属性(称为别名属性)作为已存在属性(称为被别名的属性)的直接引用。相比较语法而言,定义属性别名需要使用alias关键字代替属性类型,并且右侧的赋值(被别名的属性)不可省略:

7 自定义方法
- 方法特性(Method Attributes)
一个对象类型的方法就是一个函数,可以用来执行一些处理或者触发其他事件。QML的方法可以用来定义相对独立的可重用的 JavaScript 代码块,这些方法可以在内部调用,也可以被外部对象调用。定义方法的语法如下:

functionName是函数名称,一般首字母小写;参数是可选的,如果有,不需要指明参数类型,默认是var类型,可以在函数体中通过参数名称来访问这些参数。
- Component.onCompleted属性
每一个QML对象类型都包含一个附加的 Component 属性,在对象被实例化完成后该属性会发射completed信号,其对应的onCompleted 处理器会在QML环境完全建立以后执行。所以,我们想要在程序启动后执行一些操作,可以放到 Component.onCompleted 中执行。
QML学习(二)——<QML语法>的更多相关文章
- QML学习(三)——<QML命名规范>
QML对象声明 QML对象特性一般使用下面的顺序进行构造: id 属性声明 信号声明 JavaScript函数 对象属性 子对象 状态 状态切换 为了获取更好的可读性,建议在不同部分之间添加一个空行. ...
- XPath 学习二: 语法
XPath 使用路径表达式来选取 XML 文档中的节点或节点集.节点是通过沿着路径 (path) 或者步 (steps) 来选取的. 下面列出了最有用的路径表达式: 表达式 描述 nodename 选 ...
- qml学习笔记(二):可视化元素基类Item详解(上半场anchors等等)
原博主博客地址:http://blog.csdn.net/qq21497936本文章博客地址:http://blog.csdn.net/qq21497936/article/details/78516 ...
- QML学习:Rectangle,Text,TextEdit,Flickable,Flipable元素
QML学习:Rectangle,Text,TextEdit,Flickable,Flipable元素 本文博客链接:http://blog.csdn.net/jdh99,作者:jdh,转载请注明. 参 ...
- qml学习:对象和属性
qml学习:对象和属性 本文博客链接:http://blog.csdn.net/jdh99,作者:jdh,转载请注明. 参考文档<<Qt及Qt Quick开发实战精解.pdf>> ...
- 解读QML之二
QML文档 QML文档是用QML语法组成的字符串.一个文档定义了一个QML对象类型.文档以”.qml”最为后缀,可以保存在本地和网络上,可以使用代码生成.一 个在文档中定义的对象类型的实例,也可以使用 ...
- QML学习笔记(六)- 简单计时器和定时器
做一个简单的qml计时器和定时器,左键触发计时,右键触发定时 GitHub:八至 作者:狐狸家的鱼 本文链接:QML学习笔记(六)- 简单计时器和定时器 左键点击按钮,触发计时器,中键可以暂停计时,同 ...
- QML学习笔记(五)— 做一个简单的待做事项列表
做一个简单的QML待做事项列表,能够动态添加和删除和编辑数据 GitHub:八至 作者:狐狸家的鱼 本文链接:QML学习笔记(五)— 做一个待做事项列表 主要用到QML:ListView 效果 全部代 ...
- QML学习【一】Basic Types
QML入门教程(1) QML是什么? QML是一种描述性的脚本语言,文件格式以.qml结尾.语法格式非常像CSS(参考后文具体例子),但又支持javacript形式的编程控制.它结合了QtDesi ...
随机推荐
- Python基础知识(八)----文件操作
文件操作 一丶文件操作初识 ###f=open('文件名','模式',编码): #open() # 调用操作系统打开文件 #mode #对文件的操作方式 #encoding # 文件的编码格式 存储编 ...
- 遍历js对象中的属性
可以使用js自带的for in.也可以使用Ext JS中的方法来遍历js对象中的属性 代码如下: /** 遍历对象 */ var person = {name:'张泰松',age:28}; //js方 ...
- JavaScript之控制标签css
控制标签css标签.style.样式='样式具体的值'如果样式出现中横线,如border-radius,将中横线去掉,中横线后面的单词首字母大写,写成borderRadius如果原来就要该样式,表示修 ...
- js删除对象里的某一个属性
var a={"id":1,"name":"danlis"}; //添加属性 a.age=18; console.log(a); //结果: ...
- JavaWeb 之 Filter:过滤器
一.Filter 概述 1.概念 web 中的过滤器:当访问服务器的资源时,过滤器可以将请求拦截下来,完成一些特殊的功能. 2.作用 一般用于完成通用的操作.如:登录验证.统一编码处理.敏感字符等功能 ...
- property Alternative forms propretie
property Alternative forms propretie English English Wikipedia has articles on: Property (disambigua ...
- LCD 驱动 S3C2440A
LCD Control 1 Register 以16BPP为例 LCD Control 2 Register LCD Control 3 Register LCD Control 4 Register ...
- Node.js 项目中解决 SQL 注入和 XSS 攻击
1.SQL 注入 SQL 注入,一般是通过把 SQL 命令插入到 Web 表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的 SQL 命令. SQL 注入示例 在登录界面,后端会根 ...
- 【OGG】RAC环境下配置OGG单向同步 (四)
[OGG]RAC环境下配置OGG单向同步 (四) 一.1 BLOG文档结构图 一.2 前言部分 一.2.1 导读 各位技术爱好者,看完本文后,你可以掌握如下的技能,也可以学到一些其它你所不知道的 ...
- Jenkins使用过程中注意事项
jenkins自动部署注意事项: 安装jenkins https://blog.csdn.net/qq_37372007/article/details/81586751 1.当提示错误ERROR: ...
