微信小程序 Flex局部元素被挤压问题
关于Flex布局不在此处赘述,需要了解的可以查阅官方文档:基本的布局方法——Flex布局
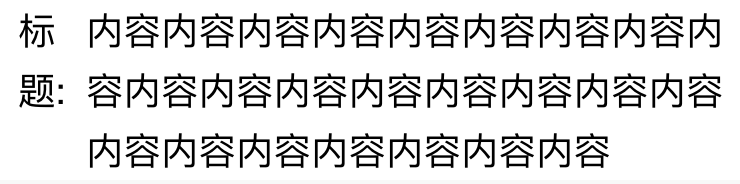
当使用Flex布局,想实现如下图1的效果时,代码编写如下:
图1:

<!-- wxml文件 -->
<view class='test-view'>
<view class='title'>标题:</view>
<view class='content'>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</view>
</view>
/* wxss文件 */
.test-view {
margin-top: 20rpx;
display: flex;
flex-direction: row;
background-color: white;
width: 100%;
}
.title {
margin-left: 20rpx;
margin-right: 20rpx;
}
.content {
word-wrap: break-word;
word-break: break-all;
}
但是运行结果却得到图2的效果,当后面的文字过多时,前面的view被挤压了
图2:

解决办法:
给标题的view的样式中添加一句:flex-shrink: 0; 即可得到图一的效果,意思是flex的收缩为0,不压缩的意思
.title {
margin-left: 20rpx;
margin-right: 20rpx;
flex-shrink:;
}
微信小程序 Flex局部元素被挤压问题的更多相关文章
- 网页或微信小程序中使元素占满整个屏幕高度
在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素. 宽度很简单就是width:100% 但是高度呢,我们知道的是height:100%必须是在父元素的高度给定了的情 ...
- 微信小程序~Flex布局
有一点需要注意的是,你的小程序要求兼容到iOS8以下版本,需要开启样式自动补全.开启样式自动补全,在“设置”—“项目设置”—勾选“上传代码时样式自动补全”.
- 微信小程序setData子元素
页面的数据中如果有子元素,如下图nowQuestion中的deleted元素 在小程序的setData中,不能直接用nowQuestion.deleted来设定它的值,而需要再定义一个变量承接 另外, ...
- 微信小程序—Flex布局
参考教程:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html https://xluos.github.io/demo/flexb ...
- 微信小程序flex佈局
聲明:display:flex 換行flex-wrap:flex-wrap:nowrap(不換行).wrap(換行).wrap-reserve(第一行在下面): 主軸對齊(橫向對齊)justify-c ...
- 微信小程序-flex布局中align-items和align-self区别
首先看看菜鸟教程中关于align-items和align-self的定义 align-items:align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式.(对 ...
- 微信小程序flex容器属性详解
flex容器属性详解 flex-direction决定元素的排列方向 flex-wrap决定元素如何换行 flex-flow 是 flex-direction 和flex-wrap的简写 justif ...
- 微信小程序flex布局
一.flex布局基础 二.相对定位和绝对定位 flex的容器和元素 主轴(左-右),交叉轴(上-下) flex容器属性详解 flex-direction 决定元素的排列方向(默认row ...
- 微信小程序--flex常用的属性
Flex布局 display:flex 指定当前盒子为伸缩盒 flex-direction:column 把盒子内容垂直从上往下排列 row 把盒子内容垂直从左往右排列 flex-wrap: wrap ...
随机推荐
- 关于.Net使用企业库访问MySql数据库
关于.Net使用企业库访问MySql数据库 在网上看了很多又重写又加WebConfig中的内容,其实不用那么麻烦 企业库5.0访问MySql数据库只需要在Web服务器安装mysql-connector ...
- IOWebSocketChannel.connect handle errors
https://github.com/dart-lang/web_socket_channel/issues/38 yes, my workaround is to create a WebSocke ...
- 原生JavaScript实现轮播图
---恢复内容开始--- 实现原理 通过自定义的animate函数来改变元素的left值让图片呈现左右滚动的效果 HTML: <!DOCTYPE html> <html> &l ...
- scrapy 下载器中间件 随机切换user-agent
下载器中间件如下列表 ['scrapy.downloadermiddlewares.robotstxt.RobotsTxtMiddleware', 'scrapy.downloadermiddlewa ...
- 第9章 运行TensorFlow
目录 第9章 运行TensorFlow 创建一个计算图并在会话中执行 管理图 节点值的生命周期 TensorFlow中的线性回归 实现梯度下降 给训练算法提供数据 保存和恢复模型 用TensorBoa ...
- React: 无状态组件生成真实DOM结点
在上一篇文章中,我们总结并模拟了 JSX 生成真实 DOM 结点的过程,今天接着来介绍一下无状态组件的生成过程. 先以下面一段简单的代码举例: const Greeting = function ({ ...
- X2E车载数据记录仪
随着智能驾驶及网联技术深入应用,汽车中传输的数据量与日俱增,包括多种总线数据.视频数据.雷达数据.定位数据等等.据悉,高级别智能驾驶汽车中每秒传输的总线数据就达到G比特级别.而从产品开 ...
- samba服务器的搭建和用户权限,文件夹权限设置
一.简介:samba服务是基于netbios 安装: 通过yum安装 [root@localhost ~]# yum install samba samba-client samba-swat 查看 ...
- onreadystatechange和onload区别分析
onreadystatechange和onload区别分析 script加载 IE的script 元素只支持onreadystatechange事件,不支持onload事件. FireFox,Op ...
- Dynamics 365 On-premises和Online 的不同
1.新建账号的不同:on-premises(下文简称op)是和ad绑定的,所以必须先在ad中新建账号后才能在CRM中新建.而online是和Office365(下文简称O365)绑定的,所以需在O36 ...
