li的inline-block出现间隙原因,解决方案
<style type="text/css">
body{
margin:0 0;
padding:0 0;
font-size: 14;
text-decoration:none;
}
ul{
padding:0;
margin:0;
font-size:0px;
}
li{
display:inline-block;
font-size: 14px;
min-height:50px;
width:100px;
*background-color:#c90;
border:1px dotted red;
display:-moz-inline-stack;/*火狐2不支持inline-block属性所以加火狐独有属性,效果类似inline-block*/
vertical-align:baseline;/*默认就是baseline,可以不设置,注意:一行内元素垂直方式为基线*/
zoom:1;/*IE6,7 不支持属性inline-block属性,zoom:1是触发IE元素的haslayout,使元素拥有布局,触发后haslayout=-1,然后设置*dispaly:inline,IE6,7支持属性前加(*)《独有》,参考另一篇博客 ,IE,6,7,haslayout=-1的情况下display:inline(内联),相当于其他浏览器下的line-block(块级元素行内排列),按W3C标准,内联元素内不可出现块级元素 */
*display:inline;
_height: 250px;/*IE 6 不支持min-height:250px;其他浏览器会忽略_height:,参考另一票博客,IE6支持属性前加(*或_) ,IE7支持属性前加(*或+),其他浏览器则忽略 */
} </style>
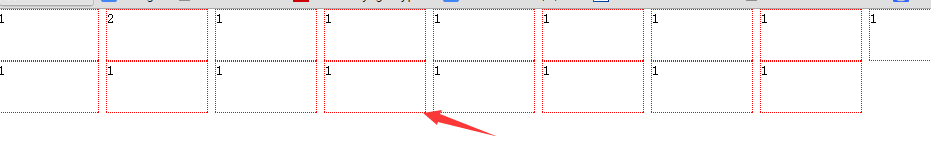
这种css 设置下li标签行内排列时,相互之间出现间隙,如图
<body>
<div>
<ul>
<li><div>1</div></li>
<li><div>2</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
</ul>
<div>
</body>

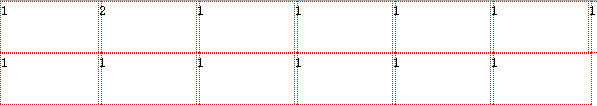
由于字体的设置导致出线间隙,把父节点ul {font-size:0px;} 设置为0,然后li中重新设置字体大小则可以去掉之间的间隙。这种方法不支持safari浏览器,其他浏览器则兼容。
所以我们加一些样式来兼容safari
word-space:-4px;字体间隔,可以兼容safari,但是这时候Chrome下li就会合在一起,如图:

两个li合在一起,这时候就用display:table;使Chrome达到兼容,最终解决方案就是
<style type="text/css">
body{
margin:0 0;
padding:0 0;
font-size: 14;
text-decoration:none;
}
ul{
padding:0;
margin:0;
font-size:0px;
word-spacing:-4px;/*兼容苹果的浏览器*/
display:table;/*word-spacing用的情况下,谷歌li交错。目的:在使用word-spacing:-N的时候兼容谷歌*/
}
li{
word-spacing:normal;
display:inline-block;
font-size: 14px;
min-height:50px;
width:100px;
*background-color:#c90;
border:1px dotted red;
display:-moz-inline-stack;/*火狐2不支持inline-block属性所以加火狐独有属性,效果类似inline-block*/
vertical-align:baseline;/*默认就是baseline,可以不设置,注意:一行内元素垂直方式为基线*/
zoom:1;/*IE6,7 不支持属性inline-block属性,zoom:1是触发IE元素的haslayout,使元素拥有布局,触发后haslayout=-1,然后设置*dispaly:inline,IE6,7支持属性前加(*)《独有》,参考另一篇博客 ,IE,6,7,haslayout=-1的情况下display:inline(内联),相当于其他浏览器下的line-block(块级元素行内排列),按W3C标准,内联元素内不可出现块级元素 */
*display:inline;
_height: 250px;/*IE 6 不支持min-height:250px;其他浏览器会忽略_height:,参考另一票博客,IE6支持属性前加(*或_) ,IE7支持属性前加(*或+),其他浏览器则忽略 */
} </style>
li的inline-block出现间隙原因,解决方案的更多相关文章
- inline-block间隙原因和解决方法(web前端问题)
申明:IE7无法测试,所以下面说的IE6指IE6和IE7 1,遇到的问题 Normal 0 7.8 磅 0 2 false false false EN-US ZH-CN X-NONE /* Styl ...
- inline-block各浏览器兼容以及水平间隙问题解决方案
inline-block属性 This value causes an element to generate a block box, which itself is flowed as a sin ...
- inline-block 引发的间隙原因与解决方法
这是一个常见的问题,但是一些新人没遇到过可能不会发现,现在我对这种现在进行了分析与总结 设置一些元素为块级元素时一般这么写 li{display:inline-block; *display:inli ...
- inline,block,inline-block的区别
display:block block元素会独占一行,多个block元素会各自新起一行.默认情况下,block元素宽度自动填满其父元素宽度. block元素可以设置width,height属性.块级元 ...
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- inline,block,inline-block解析
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- 行内块inline-block元素之间出现空白间隙原因及解决办法
首先,来看下具体的问题,下面是用inline-block布局实现的两边固定宽度,中间自适应的html代码: 1 2 3 4 5 6 7 8 9 <section class="layo ...
- li:hover在ie6下失效的解决方案
li:hover在ie6下是无效的,它只在ie7以下版本有效.要解决这个问题有两个解决方法.一个是用js来解决,但是这种方法我不喜欢,因为它必需把js代码和css代码都放在html文件中.第二种是在每 ...
- 块状元素和内联元素 【inline block】
// 9) { colorRandom += colorArray[randomV - 10]; } else { colorRandom += randomV; } } currentEle.css ...
随机推荐
- mysql 基本操作 一
1.mysql 管理语句 1)展示数据库列表 mysql> show databases; +--------------------+ | Database | +-------------- ...
- POJ-图论-最小生成树模板
POJ-图论-最小生成树模板 Kruskal算法 1.初始时所有结点属于孤立的集合. 2.按照边权递增顺序遍历所有的边,若遍历到的边两个顶点仍分属不同的集合(该边即为连通这两个集合的边中权值最小的那条 ...
- 【转】AXI_Lite 总线详解
目录: · 1.前言 · 2.AXI总线与ZYNQ的关系 · 3 AXI 总线和 AXI 接口以及 AXI 协议 · 3.1 AXI 总线概述 · 3.2 AXI 接口介绍 ·3.3 AXI 协议概述 ...
- docker 的Portainer和Dive
Portainer Portainer是Docker的图形化管理工具,提供状态显示面板.应用模板快速部署.容器镜像网络数据卷的基本操作(包括上传下载镜像,创建容器等操作).事件日志显示.容器控制台操作 ...
- python解决使用镜像源来安装包
一.问题在进行python包安装的时候出现一个问题就是无法进行安装,且出现了如下的错误 报错代码 Retrying (Retry(total=4, connect=None, read=None, r ...
- TCP和UDP的差异
TCP建立连接 如果有人问TCP如何建立连接?大部分的回答都是三次握手成功,就建立连接了. 那么握手的目的是什么呢? 1)告知对方自己的序号 2)初始化资源 例如以下握手案例,握手两次由客户端主动发起 ...
- 类例程_c#战斗程序(窗体版)
战士类代码: class Fight { String name; int attack, speed, crit, armor;// 生命.攻击力,攻速,暴击,护甲 public int life; ...
- CMPP服务端源码
CMPP服务端,带数据库,可以接收第三方CMPP客户端的短信,并存入数据库,结合我的cmpp客户端服务程序,将可以实现接收第三方SP的短信并转发到网关实现发送,并将状态报告.上行短信转发给第三方SP, ...
- element-ui 上传图片或视频时,先回显在上传
<el-upload class="upload-demo" ref="vidos" :action="URL+'/api/post/file' ...
- Vue学习之监听methods、watch及computed比较小结(十一)
一.三者之间的对比: 1.methods方法表示一个具体的操作,主要书写业务逻辑: 2.watch:一个对象,键是需要观察的表达式,值是对应回调函数.主要用来监听某些特定数据的变化,从而进行某些具体业 ...
