AntDesign vue学习笔记(二)axios使用
之前在vue页面中引入axios使用,本篇在mainjs中引入,这样就不用单独在每个页面引入
1、mainjs中引入axios,设置基础url
import axios from 'axios'
axios.defaults.baseURL = 'https://localhost:8080/'
Vue.prototype.axios = axios
2、在vue页面中,注意axios前需要加this.
methods: {
login () {
let that = this
console.log(this.userName)
console.log(this.password)
this.axios
.get('/api/login', {
params: {
userName: that.userName,
password: that.password
}
})
.then(function (response) {
console.log(response)
if (response.data.data.result === 'success') {
that.$router.push('second')
} else {
alert(response.data.data.message)
}
})
.catch(function (error) {
console.log(error)
})
}
}
3、function (response)中必须使用that才能获取到$router对象,有没有办法直接获取到呢,代码如下
methods: {
login () {
let that = this
console.log(this.userName)
console.log(this.password)
this.axios
.get('/api/login', {
params: {
userName: that.userName,
password: that.password
}
})
.then((response) => {
console.log(response)
if (response.data.data.result === 'success') {
this.$router.push('second')
} else {
alert(response.data.data.message)
}
})
.catch(function (error) {
console.log(error)
})
}
}
ES6中的 箭头函数 "=>" 内部的this是词法作用域,由上下文确定(也就是由外层调用者vue来确定)。
4、关于api/login,api login是模拟的一个json数据
4.1在项目根目录下添加data.json,内容如下
{
"loginresult": {
"result": "success",
"message": ""
}
}
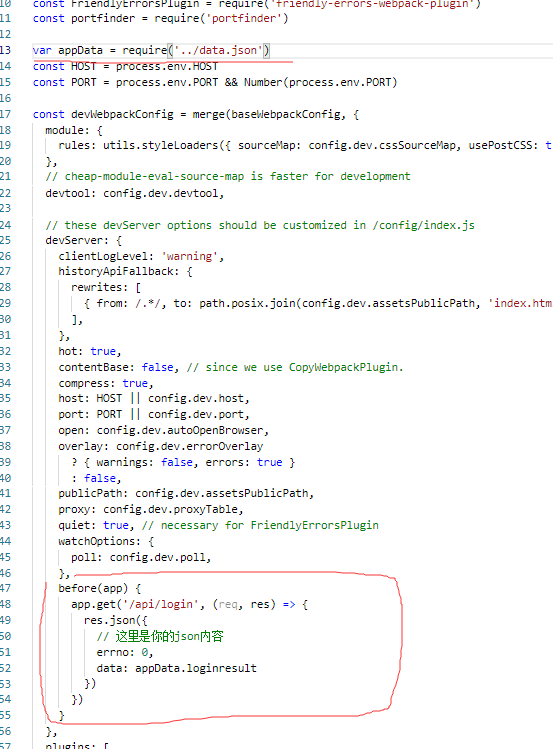
4.2修改webpack.dev.conf.js文件,添加红色部分代码,关闭服务器重新npm run dev.

4.3、点击登录按钮就可以工作了。
5、如果传递比较复杂的请求,比如header添加数据,方法如下
this.axios(
{
method:"post",
url:'/api/Login',
data:{
username: that.userName,
password: that.password
},
headers: {
'Content-Type':'application/json;charset=UTF-8'
}
})
.then((response) => {
console.log(response)
})
.catch(function (error) {
console.log(error)
})
}
6、配置跨域的方法
找到config/index.js添加如下代码
proxyTable: {
'/api': {
target: 'http://xx.xx.xx.xx:8080/',
changeOrigin: true,
pathRewrite: {'^/api': '' }
}
}
这样所有访问api接口都会走这个重定向。
7、跨域下接口两次请求处理屏蔽方法
1、可以在后端设置Access-Control-Max-Age
2、或者请求限制只允许Post,Get.
AntDesign vue学习笔记(二)axios使用的更多相关文章
- AntDesign vue学习笔记(七)Form 读写与图片上传
AntDesign Form使用布局相比传统Jquery有点繁琐 (一)先读写一个简单的input为例 <a-form :form="form" layout="v ...
- AntDesign vue学习笔记(九)自定义文件上传
第七节时提到,上传文件时实际可能需要传输一个token. 1.查看vue antdesign文档https://vue.ant.design/components/upload-cn/ 2.使用cus ...
- AntDesign vue学习笔记(四)使用组件切换
同样实现上一篇功能, 改为使用组件切换,实现方法如下 1.修改MainFrm中的<router-view/>如下代码 2.注册局部组件 export default { name: 'Ma ...
- AntDesign vue学习笔记(一)初始化项目
最近学习AntDesign组件使用,官方Pro例子集成度太高,不容易学习,将从最基础组件一个一个搭建. 1.创建Vue Cli项目 2.引入ant design组件 $ cnpm i --save a ...
- vue学习笔记(二)vue的生命周期和钩子函数
前言 通过上一章的学习,我们已经初步的了解了vue到底是什么东西,可以干什么,而这一篇博客主要介绍vue的生命周期和它常用的钩子函数,如果有学过java的园友可能有接触到在学习servlet的时候学过 ...
- vue3 学习笔记 (二)——axios 的使用有变化吗?
本篇文章主要目的就是想告诉我身边,正在学 vue3 或者 准备学 vue3 的同学,vue3中网络请求axios该如何使用,防止接触了一点点 vue3 的同学会有个疑问?生命周期.router .vu ...
- Vue学习笔记二:v-cloak,v-text,v-html的使用
目录 v-cloak:解决插值表达式闪烁问题 安装插件Live Server 右键以HTTP形式运行HTML v-text:以属性方式使用插值表达式 v-cloak和v-text的区别 v-html: ...
- VUE 学习笔记 二 生命周期
1.除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法.它们都有前缀 $,以便与用户定义的属性区分开来 var data = { a: 1 } var vm = new Vue({ el: ' ...
- AntDesign vue学习笔记(八)Table服务端分页使用
本文是AntDesign后端分页方法 1.设置pagination <a-table :columns="columns" :dataSource="data&qu ...
随机推荐
- Qt中的强制类型转换
在C++开发中经常要进行数据类型的强制转换. 刚开始学习的时候,直接对基本数据类型强制类型转换,如float fnum = 3.14; int num = (int)fnum; 随着C++标准的发展, ...
- Qt中QWidget、QDialog和QMainWindow
QWidget 类是所有用户界面对象的基类.只有一个"页面" QMainWindow 是一个"窗口".含有菜单栏.状态栏.工具栏.停靠窗口.中心窗口 QDial ...
- FPM八:FPM TREE
先上效果图: 1,新建类:ZCL_FPM_TREE,并添加接口:IF_FPM_GUIBB,IF_FPM_GUIBB_TREE.激活所有方法 2.定义tree结构,在class的public secti ...
- java常用IO流总结
- django_restframework项目之数据库搭建(二)
数据库配置 创建数据库 """ 1.管理员连接数据库 2.创建数据库 >: create database luffy default charset=utf8; ...
- kibana自动创建索引
一般索引按月.季或年为单位创建索引.我这里写成logstash-www-2019-03,www是URL的二级域名.格式类型完全根据自己方便就行. 当ELK集群中的索引过多时,我这里有100多个不同的日 ...
- Nginx编译安装脚本
Nginx是高性能的web服务器和反向代理服务器,在互联网公司中被广泛使用.以下是Nginx在centos7系统下的一键编译安装脚本,仅供参考,具体编译参数选项请结合实际生产环境需求进行选择,脚本 ...
- Jenkins+SVN+Ant在Linux环境下自动完成版本的增量更新与编译
第一步:查看安装的jdk版本,查看是否安装ant,查看是否安装Jenkins java -version ant -version rpm -qa|grep jenkins 第二步:安装ant 官网: ...
- django bms
1. 创建模型 一对多: 需要在""多""的表创建一个""关键字段"" 关联 就像在mysql的哪项少的比如(书与出版 ...
- 每天一道Rust-LeetCode(2019-06-01)
每天一道Rust-LeetCode(2019-06-01) 坚持每天一道题,刷题学习Rust. 题目描述 给出两个 非空 的链表用来表示两个非负的整数.其中,它们各自的位数是按照 逆序 的方式存储的, ...
