JQuery EasyUI Tree组件的Bug记录
记录一下使用项目中使用EasyUI遇到的bug,废话少说直接上菜 - _-(bug)。。。。。
bug :: .netcore创建一个web应用时候,会自动引入jQuery库以及一些插件,但是在使用EasyUI里面的tree组件时,他会报一个错,运行时候点击F12即可显示出来:.tree() is not a function
原因:引入库冲突(测试方法 去掉原来项目默认的库即可)
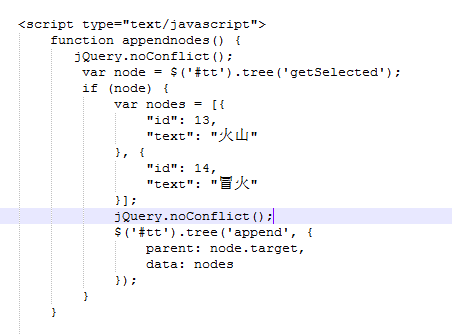
解决方法:在你使用tree里面的方法的时候提前加入 jQuery.noConflict(); (使用一个方法就要加一次)
上图:

完整项目代码请参考:https://github.com/gamecc666/EasyUIProject/tree/master/EasyUIProject
版权声明:本文为博主原创文章,如需转载,请标明出处。
JQuery EasyUI Tree组件的Bug记录的更多相关文章
- Jquery easyui Tree的简单使用
Jquery easyui Tree的简单使用 Jquery easyui 是jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻 ...
- Jquery easyui tree的使用
这个ui用的一切都是json数据.树也是如此! 后台需要返回与格式匹配的json数据才能正确加载树. 页面定义一个ui: <ul id="messageInfoAddTree" ...
- Jquery EasyUI Tree .net实例
图片: 针对tree: 数据库: CREATE TABLE [dbo].[SystemModel]( [Id] [,) NOT NULL, [Name] [nvarchar]() NULL, [Fat ...
- jquery easyui tree dialog
<script type="text/javascript" src="<%=request.getContextPath()%>/include/ja ...
- 12、jquery的tree组件
1. <!--jquery 的主文件...--> <script type="text/javascript" src="../../js/jquery ...
- Jquery easyui tree 一些常见操作
Tree: easyui tree的异步加载实现很简单,easyui的中文API文档中有实例(http://api.btboys.com/easyui/)——创建异步树形菜单,就是在tree node ...
- Jquery EasyUI Tree树形结构的Java实现(实体转换VO)
前一阵做的OA项目,有一个是组织架构的树,因为是分开做的,我做的是Controller和页面,其他组做的Service和Dao,因为之前一直没有商量页面用什么框架做比较好,导致,Dao层取出来的数据都 ...
- Jquery EasyUI 各组件属性、事件详解
CSS类定义: div easyui-window window窗口样式 属性如下: 1) modal:是否生成模态窗口.tru ...
- jQuery EasyUI Datagrid组件默认视图分析
在Datagrid基础DOM结构的一文中,我对Datagrid组件的骨架做了很详细的描述.有了骨架还并不完整,还得有血有肉有衣服穿才行.强大的Datagrid组件允许我们自己定义如何在基础骨架上长出健 ...
随机推荐
- Linux的httpd服务搭建
在服务搭建前,还要了解一下httpd的日志. 日志有助有工作人员,查看服务器出错状况,更能统计数据分析网页运行情况. PV和UV两大分析 PV Page View 页面访问量 UV User Vi ...
- frameset frame 页面空白
<html style="background:#213039;"> <head> <title>网站后台管理中心</title> ...
- PHP redis 常用操作
//在列表头部插入一个值one,当列表不存在时自动创建一个列表,key1为列表名 $redis->lpush("key1", "one"); //在列表尾 ...
- Alipay支付宝支付 报错 invalid [default store dir]: /tmp/
1.如果使用支付宝sdk,首先lotusphp_runtime 文件也要一起使用 支付宝现在的php sdk中有lotus框架可以和aop文件. 2.保证AopSdk.php文件中的方法可以走到这个 ...
- 查询接口---flask+python+mysql
环境准备 安装flask pip install flask 项目结构如图 1.新建配置文件conf.py #!/usr/bin/python# -*- coding:utf-8 -*- impor ...
- JDOJ 1140: 完数
JDOJ 1140: 完数 题目传送门 Description 一个数如果恰好等于它的因子之和,这个数就称为"完数". 例如,6的因子为1.2.3,而6=1+2+3,因此6是&qu ...
- Sonarqube C#静态代码规范检查(一)
使用说明 代码规范对于每个开发来说重要也重要,说不重要其实也没那么重要,简单点的vs的code analysis也能提供很多的建议,重量级一点的Resharper不仅能提供建议,还提供了更方便快捷的一 ...
- Pandas | 10 排序
Pandas有两种排序方式,它们分别是 - 按标签 按实际值 import pandas as pd import numpy as np df=pd.DataFrame(np.random.rand ...
- django -- 母版继承
csrf_token 在之前我们提交post请求的时候,都是在setting.py文件里注释掉了 'django.middleware.csrf.CsrfViewMiddleware' 这一行,这是因 ...
- UNIX网络编程卷1 - >环境搭建(ubuntu16.04)
学习unp网络编程,树上的例子均存在#include“unp.h”,故需要对环境进行配置. 1.到资源页下载www.unpbook.com 2.解压并将unpv13e移动到相应的文件夹下 (因为我 ...
