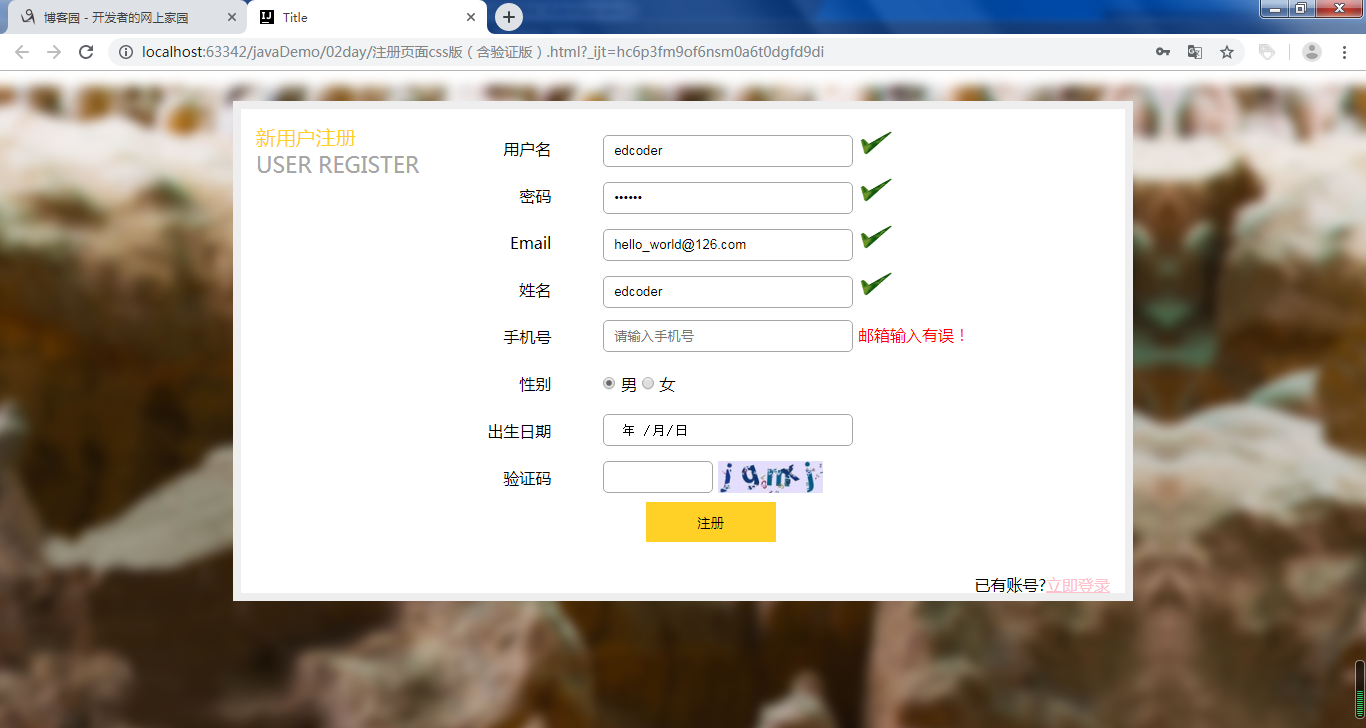
HTML+CSS+JS综合练习(动态验证版)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script> window.onclick = function () {
document.getElementById("form").onsubmit = function () {
return checkUsername() && checkPassword() && checkEmail();
}
document.getElementById("username").onblur = checkUsername; document.getElementById("password").onblur = checkPassword; document.getElementById("email").onblur = checkEmail; document.getElementById("name").onblur=checkName;
document.getElementById("tel").onblur=checkTel; } function checkUsername() {
var username = document.getElementById("username").value;
var reg = /^\w{6,12}$/;
var flag = reg.test(username);
var s_username = document.getElementById("s_username");
if (flag) {
s_username.innerHTML = "<img src='img/gou.png' width='35px' height='25px'>";
} else {
s_username.innerHTML = "用户名格式有误!";
}
} function checkPassword() {
var password = document.getElementById("password").value;
var s_password = document.getElementById("s_password");
var reg = /^\w{6,12}$/;
var flag = reg.test(password);
if (flag) {
s_password.innerHTML = "<img src='img/gou.png' width='35px' height='25px'>"; } else {
s_password.innerHTML = "密码格式有误!";
} } function checkEmail() {
var email = document.getElementById("email").value;
var s_email = document.getElementById("s_email");
var reg = /^\w{6,12}/;
var flag = reg.test(email);
if (flag) {
s_email.innerHTML = "<img src='img/gou.png' width='35px' height='25px'>"; } else {
s_email.innerHTML = "邮箱输入错误!";
}
} function checkName() {
var name = document.getElementById("name").value;
var s_name = document.getElementById("s_name");
var reg = /^\w{1,12}$/;
var flag = reg.test(name);
if (flag) {
s_name.innerHTML = "<img src='img/gou.png' width='35px' height='25px'>"; } else {
s_name.innerHTML = "名字输入有误!";
} } function checkTel() {
var tel = document.getElementById("tel").value;
var s_tel = document.getElementById("s_tel");
var reg = /^\w{6,12}$/;
var flag = reg.test(tel);
if(flag){
s_tel.innerHTML="<img src='img/gou.png' width='35px' height='25px'>"; }else{
s_tel.innerHTML= "邮箱输入有误!";
}
} </script> <style>
.error {
color: red;
} * {
margin: 0px;
padding: 0px;
box-sizing: border-box;
} body {
background: url("img/register_bg.png");
padding: 30px;
} .BigBox {
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
} /*<!--left_layout-->*/
.left_layout {
margin: 15px;
float: left;
} #txt_reg1 {
color: #FFD026;
font-size: 20px; } #txt_reg2 {
color: #A6A6A6;
font-size: 22px;
} /*<!--center_layout-->*/
.center_layout {
float: left;
margin: 15px;
} .center_layout table {
/*合并边框模型*/
border-collapse: separate;
/*相邻单元的边框之间的距离*/
border-spacing: 2px;
border-color: gray;
} .td_left {
width: 100px;
text-align: right;
height: 45px;
} .td_right {
padding-left: 50px;
} #username, #password, #email, #name, #tel, #birthday, #verify_code {
width: 250px;
height: 32px;
border: 1px solid #A6A6A6;
border-radius: 5px;
padding-left: 10px;
} #verify_code {
width: 110px;
} #img_verify_code {
height: 32px;
/*垂直居中*/
vertical-align: middle;
} #btn_submit {
width: 130px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026;
} /*<!--right_layout-->*/
.right_layout {
float: right;
margin: 15px;
} a:link {
color: pink;
} a:hover {
color: green;
} a:active {
color: yellow;
} a:visited {
color: red;
} .right_layout div {
float: left;
}
</style>
</head>
<body>
<div class="BigBox">
<!--left_layout-->
<div class="left_layout">
<div id="txt_reg1">新用户注册</div>
<div id="txt_reg2">USER REGISTER</div>
</div>
<!--center_layout-->
<div class="center_layout">
<!--定义表单 form-->
<form action="#" method="post" id="form">
<table>
<tbody>
<tr>
<td class="td_left">
<label for="username">用户名</label> </td>
<td class="td_right">
<input type="text" name="username" id="username" placeholder="请输入用户名">
<span id="s_username" class="error"></span>
</td> </tr> <tr>
<td class="td_left">
<label for="password">密码</label>
</td>
<td class="td_right">
<input type="password" name="password" id="password" placeholder="请输入密码">
<span id="s_password" class="error"></span>
</td>
</tr> <tr>
<td class="td_left">
<label for="email">Email</label> </td>
<td class="td_right">
<input type="email" name="email" id="email" placeholder="请输入邮箱">
<span id="s_email" class="error"></span>
</td>
</tr> <tr>
<td class="td_left">
<label for="name">姓名</label>
</td>
<td class="td_right">
<input type="text" name="name" id="name" placeholder="请输入姓名">
<span id="s_name" class="error"></span>
</td>
</tr> <tr>
<td class="td_left">
<label for="tel">手机号</label>
</td>
<td class="td_right">
<input type="text" name="tel" id="tel" placeholder="请输入手机号">
<span id="s_tel" class="error"></span>
</td>
</tr> <tr>
<td class="td_left">
<label>性别</label>
</td>
<td class="td_right">
<input type="radio" name="gender" value="male" checked> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr> <tr>
<td class="td_left">
<label for="birthday">出生日期</label>
</td>
<td class="td_right">
<input type="date" name="birthday" id="birthday">
</td>
</tr> <tr>
<td class="td_left">
<label for="verify_code">验证码</label>
<td class="td_right">
<input type="text" name="verify_code" id="verify_code">
<img src="img/verify_code.jpg" id="img_verify_code">
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="注册" id="btn_submit">
</tr> </tbody>
</table>
</form>
</div>
<!--right_layout-->
<div class="right_layout">
<div>已有账号?</div>
<div><a href="#">立即登录</a></div> </div>
</div>
</body>
</html>
HTML+CSS+JS综合练习(动态验证版)的更多相关文章
- 前端、HTML+CSS+JS编写规范(终极版)
HTMLCSS文档规范 HTML和CSS文档必须采用UTF-8编码格式: HTML文档必须使用HTML5的标准文档格式: HTMLCSS编写规范 HTML和CSS的标签.属性.类名.ID都必须使用小写 ...
- js中动态载入css js样式
js中动态载入css样式,方法如下: //<link rel="stylesheet" type="text/css" href="http:/ ...
- js活jQuery实现动态添加、移除css/js文件
下面是在项目中用到的,直接封装好的函数,拿去在js中直接调用就可以实现css.js文件的动态引入与删除.代码如下 动态加载,移除,替换css/js文件 // 动态添加css文件 function ad ...
- 关于 ajax 动态返回数据 css 以及 js 失效问题(动态引入JS)
ajax 毕竟是异步的 所以动态加载出来的数据 难免遇到 css 或者 js 失效的问题,所以要动态加载 css ji等文件了 1.公共方法 load //动态加载 js /css function ...
- 文字添加响应事件,js动态加载CSS, js弹出DIV
文字添加响应事件,js动态加载CSS, js弹出DIV <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&qu ...
- HTML/CSS/JS编码规范
最近整理了一份HTML/CSS/JS编码规范,供大家参考.目录:一.HTML编码规范二.CSS编码规范三.JS编码规范 一.HTML编码规范 1. img标签要写alt属性 根据W3C标准,img标签 ...
- 前端工程师面试问题归纳(一、问答类html/css/js基础)
一.参考资源 1.前端面试题及答案整理(一) 2.2017年前端面试题整理汇总100题 3.2018最新Web前端经典面试试题及答案 4.[javascript常见面试题]常见前端面试题及答案 5.W ...
- 【转】Maven Jetty 插件的问题(css/js等目录死锁)的解决
Maven Jetty 插件的问题(css/js等目录死锁,不能自动刷新)的解决: 1. 打开下面的目录:C:\Users\用户名\.m2\repository\org\eclipse\jetty ...
- 表单验证:$tablePrefix(定义表前缀);$trueTableName = 'yonghu',找到真实表名(yonghu)表;create($attr,0)两个参数;批量验证(返回数组);ajax+动态验证表单
*$tablePrefix是定义在Model中的,优先级大于配置文件中,如果项目中表前缀全部比如为"a_",并且在配置文件中定义了 'DB_PREFIX'=>'a_' 后期如 ...
随机推荐
- grep基本详细使用
过滤文件类容---grep grep正则表达式应用: #grep [option]"pattern" 文件名称 pattern模式 由普通字符和正则表达式的元字符组构成的条件 简单 ...
- Python3和HTMLTestRunner生成html测试报告
1.测试环境: Python3.5+unittest+HTMLTestRunner 2.下载HTMLTestRunner.py文件 下载地址 http://tungwaiyip.info/softwa ...
- <人人都懂设计模式>-中介模式
真正的用房屋中介来作例子, 好的书籍总是让人记忆深刻. class HouseInfo: def __init__(self, area, price, has_window, has_bathroo ...
- 09-C#笔记-循环
1. while 同 C++ 2. for 同 C++ 3. foreach,注意数组的定义 int[] fibarray = new int[] { 0, 1, 1, 2, 3, 5, 8, 13 ...
- HDU6223 && 2017沈阳ICPC: G. Infinite Fraction Path——特殊图&&暴力
题意 给定一个数字串,每个位子都能向(i*i+1)%n的位子转移,输出在路径上.字典序最大的.长度为n的串($n \leq 150000$). 分析 先考虑一个暴力的方法,考虑暴力每个x,然后O(n) ...
- vue大文件上传插件选哪个好?
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject() ...
- selenium--更改标签的属性值
前戏 在进行web自动化的时候,我们有时需要获取元素的属性,有时需要添加,有时需要删除,这时候就要通过js来进行操作了 实战 from selenium import webdriver import ...
- django -- 安装django
安装 通过cmd进行安装 pip3 install django==1.11.11 创建django项目 通过命令行进行创建 下面的命令创建了一个名为"mydjango"的Djan ...
- 对最长公共子序列(LCS)等一系列DP问题的研究
LIS问题: 设\(f[i]\)为以\(a[i]\)结尾的最长上升子序列长度,有: \[f[i]=f[j]+1(j<i&&a[j]<a[i])\] 可以用树状数组优化至\( ...
- 每日一问:讲讲 JVM 的类加载机制
前面给大家讲解了 Java 虚拟的内存结构 以及 Java 虚拟机的垃圾回收机制,我们更加明白了 Java 的内存管理机制,今天我们来讲讲 Java 虚拟机的另外一个高频考点:类加载机制. JVM 的 ...
