使用Js将页面打印或保存为Pdf
很久没有写前端的文章了,今天就来说说js一个比较方便的功能,打印当前页面或保存成pdf吧。
js有一个原生的函数,print(),顾名思义就是打印。但是有时候我们需要打印页面某些部分,所以需要对页面进行处理一下:
可以写一个函数去封装:
function preview() {
body = window.document.body.innerHTML;
startpoint= "<!--startpoint-->";
endpoint= "<!--endpoint-->";
printdb= body.substring(body.indexOf(startpoint) + 17);
printdb = printdb.substring(0, printdb.indexOf(endpoint));
window.document.body.innerHTML = printdb ;
window.print();
window.document.body.innerHTML = body ;
}
这里首先获取当前页面的innerHtml,然后设置想要页面开始的点,和结束的点,这样就可以匹配出我们想要打印的部分了,
接着我们需要把当前页面的innerhtml设置为打印的页面,然后打印,最后把页面设置会一开始的样子。
当然如果我们不需要打印部分页面的话直接:
window.print();
就搞定了。
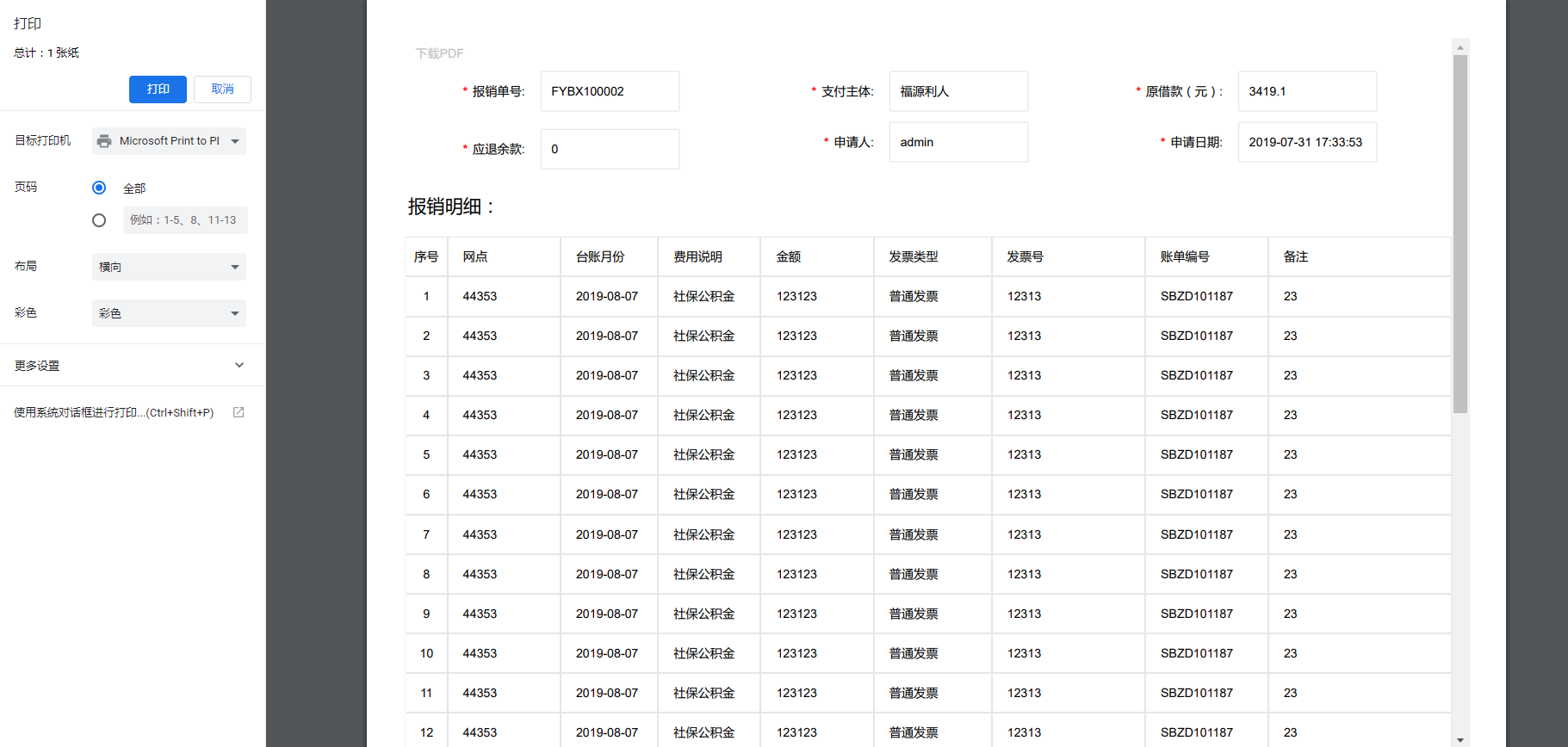
打印效果图:

不过这里的打印会出现我们input有值,但是打印的pdf中input没有值的情况:
所以我们需要将jq将input中的值循环赋值:
var input = $('input');
input.each(function () {
$(this).attr("value", $(this).val());
});
这样就不会出现input不打印的情况了。
使用Js将页面打印或保存为Pdf的更多相关文章
- js调用页面打印
----------------------调用页面打印-------------------------------- <body> <div id="divPrint& ...
- JS实现页面打印
[原文链接] 1.js实现(可实现局部打印) <input id="btnPrint" type="button" value="打印" ...
- 转: JS实现页面打印
转载原文: http://shengren-wang.iteye.com/blog/1161367 1.js实现(可实现局部打印) <!--打印的实现1:start--> <inpu ...
- JS截取页面,并保存到本地
想截取浏览器上内容,并做成图片保存到本地. 可以使用html2canvas.js进行操作. <!DOCTYPE html> <html lang="en"> ...
- android网页打印,安卓网页打印,h5页面打印,浏览器打印,js打印工具
Android设备打印比较麻烦,一般设备厂商都提供原生app开发的SDK,我们web开发者为难了,不会原生开发啊 给大家提供一个思路,实现web加壳,利用打印浏览器实现 简单来说就是把我们的web页面 ...
- angular js 页面添加数据保存数据库
一.编写实体类Controller层返回数据使用 package entity; import java.io.Serializable; public class Result implements ...
- JS控制页面内容
JS操作页面内容 innerText:普通标签内容(自身文本与所有子标签文本)innerHTML:包含标签在内的内容(自身文本及子标签的所有)value:表单标签的内容outerHTML:包含自身标签 ...
- Jqprint实现页面打印
好些项目需要实现页面打印,特别是一些后台管理类系统,下面介绍一款轻量级的打印插件: 1.实现页面打印要引入jQuery和Jqprint.点击下载Jqprint插件 <script languag ...
- 开源的javascript实现页面打印功能,兼容所有的浏览器(情况属实)
这篇文章完全是属于技术文章,也是记录一下自己在项目当中遇到的坑爹问题啊,因为是B/S的程序,所以打印功能还是必须要有的,对于打印我选择了一个js插件,发现非常的简单和方便,所以这里拿出来和大家分享一下 ...
随机推荐
- 什么是ES5?js中的'use strict'是什么?目的是什么?
什么是ES5? ECMA Script5:ECMA(欧洲计算机制造联合会)的第五次改版,2009年. js中的'use strict'是什么? js的严格模式 目的: ①添加更多报错的场合,消除代码的 ...
- hive基础知识四
1. hive表的数据压缩 1.1 数据的压缩说明 压缩模式评价 可使用以下三种标准对压缩方式进行评价 1.压缩比:压缩比越高,压缩后文件越小,所以压缩比越高越好 2.压缩时间:越快越好 3.已经压缩 ...
- Ajax 与 Django
目录 Django与AJAX orm优化查询: MTV 与 MVC模型 choices 参数 update 与 save的区别 AJAX导入: Jquery 实现AJAX ajax基本语法结构 原生J ...
- java web开发入门一(servlet和jsp)基于eclispe
servlet 用java语言开发动态资源网站的技术,在doGet方法中拼接显示html,在doPost方法中提交数据.类似于.net的ashx技术. servlet生成的class文件存放在tomc ...
- Spring Security教程之加点密,加点盐(七)
一.概述 一般用数据库保存用户的密码都是经过加密,甚少使用明文.同时,加密方式一般采用不可逆的加密方法,如MD5.也要避免相同的密码在加密后有相同的密文,如admin用户的密码为admin,加密后变成 ...
- Python argparse 处理命令行小结
Python argparse 处理命令行小结 1. 关于argparse是python的一个命令行解析包,主要用于处理命令行参数 2. 基本用法test.py是测试文件,其内容如下: import ...
- Linux 下配置 iSCSI 客户端
安装客户端软件 Redhat/Centos: yum install -y iscsi-initiator-utils Debian/Ubuntu: apt-get install open-iscs ...
- Python 绘制 柱状图
用Python 绘制 柱状图,使用的是bar()函数. 一个简单的例子: # 创建一个点数为 8 x 6 的窗口, 并设置分辨率为 80像素/每英寸 plt.figure(figsize=(10, 1 ...
- idea pycharm 常用快捷键
Ctrl + P 方法参数提示显示 (必备)Alt + Enter 根据光标所在问题,提供快速修复选择,光标放在的位置不同提示的结果也不同 (必备)Ctrl + / 行注释(可选中多行)Ctrl + ...
- 「NOI2015」小园丁与老司机
「NOI2015」小园丁与老司机 要不是这道码农题,去年就补完了NOI2015,其实两问都比较simple,但是写起来很恶心. 先解决第一问,记 \(dp[i]\) 表示老司机到达第 \(i\) 棵树 ...
