django实战(五)--增加数据
urls.py
urlpatterns=[
path('curd/add/',views.curd_add,name='curdadd'),
path('curd/saveadd/',views.curd_save_add,name='curdsaveadd'),
]
views.py
def curd_add(request):
#我们这不对publisher表进行增加,只是增加book表,所以我们的publisher直接获取给前台用
publisher_obj=Publisher.objects.all()
content={
'publisher':publisher_obj,
}
return render(request,'curd/add.html',context=content) def curd_save_add(request):
#判断是否是POST请求
if request.method == 'POST':
title=request.POST.get('title')
publisher=request.POST.get('publisher')
introduce=request.POST.get('introduce')
publisher_obj=Publisher.objects.get(name=publisher)
#由于publisher表与book是关联关系,因此增加时publisher必须是对象
Book.objects.create(title=title,introduce=introduce,publisher=publisher_obj)
return redirect('/curd/')
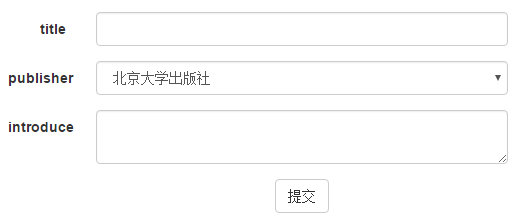
add.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
<script src="/static/bootstrap/js/bootstrap.js"></script>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
<script src="/static/js/curd.js"></script>
<title>Document</title>
</head>
<body>
<div align="center" style="width: 500px;position: absolute;top: 150px;left: 400px;">
<form method="post" class="form-horizontal" action="{% url 'person:curdsaveadd'%}">
<div class="form-group">
<label for="title" class="col-sm-2 control-label">title</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="title" id="title" >
</div>
</div>
<div class="form-group">
<label for="publisher" class="col-sm-2 control-label">publisher</label>
<div class="col-sm-10">
<select class="form-control" name="publisher">
{% for pub in publisher%}
<option value="{{pub}}" >{{pub}}</option>
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<label for="introduce" class="col-sm-2 control-label">introduce</label>
<div class="col-sm-10">
<textarea type="text" name="introduce" class="form-control" id="introduce"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">提交</button>
</div>
</div>
</form>
</div>
</body>
</html>
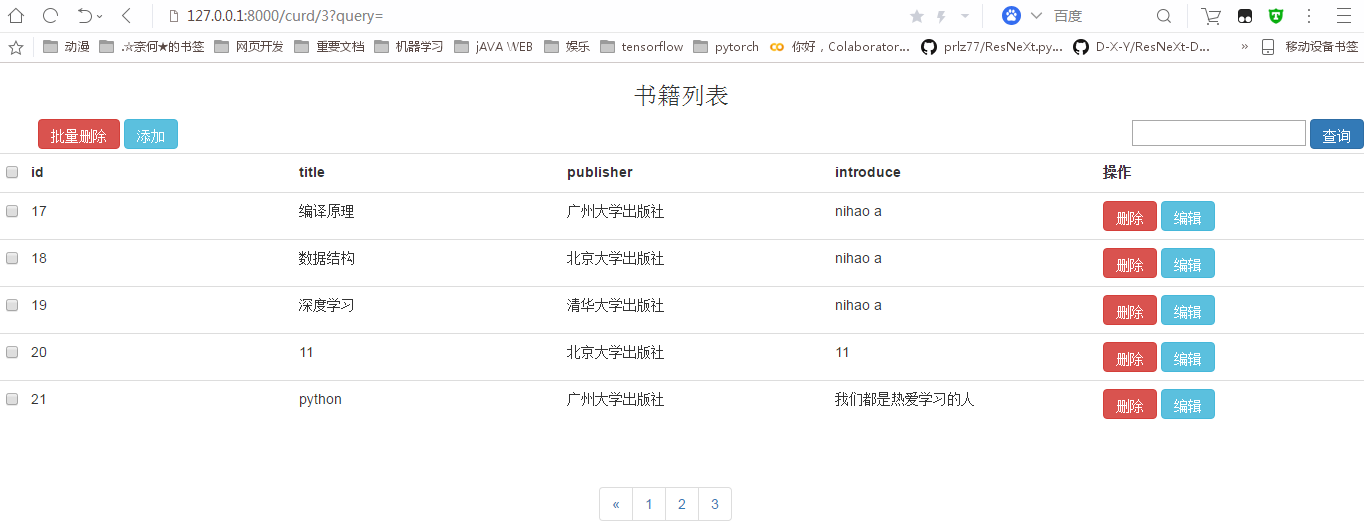
启动服务器:

点击添加按钮,浏览器地址变为http://127.0.0.1:8000/curd/add/

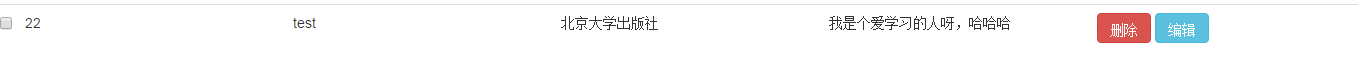
我们输入相应数据test,北京大学出版社(选择),我是个爱学习的人呀,哈哈哈

我们看到,数据已经插入进去了。
技术总结:就是关联表的插入需要进行对象插入。
django实战(五)--增加数据的更多相关文章
- Django多变关联、增加数据、删除数据
建立表之间的关联关系: models.py里面对表的字段及外键关系的设置如下: from django.db import models # Create your models here. #出版社 ...
- Apache Beam实战指南 | 大数据管道(pipeline)设计及实践
Apache Beam实战指南 | 大数据管道(pipeline)设计及实践 mp.weixin.qq.com 策划 & 审校 | Natalie作者 | 张海涛编辑 | LindaAI 前 ...
- Django - Xadmin (五) POP
Django - Xadmin (五) POP 功能及逻辑描述 pop 功能:在添加数据时,对于需要选择的多对多字段,在其 input 框边加上一个按钮,点击该按钮可以实现跳转到添加该字段数据的页面: ...
- day 69 Django基础五之django模型层(一)单表操作
Django基础五之django模型层(一)单表操作 本节目录 一 ORM简介 二 单表操作 三 章节作业 四 xxx 一 ORM简介 MVC或者MVC框架中包括一个重要的部分,就是ORM,它实现 ...
- day 55 Django基础五之django模型层(一)单表操作
Django基础五之django模型层(一)单表操作 本节目录 一 ORM简介 二 单表操作 三 章节作业 四 xxx 一 ORM简介 MVC或者MVC框架中包括一个重要的部分,就是ORM,它 ...
- Android系统的五种数据存储形式(一)
Android系统有五种数据存储形式,分别是文件存储.SP存储.数据库存储.contentprovider 内容提供者.网络存储.其中,前四个是本地存储.存储的类型包括简单文本.窗口状态存储.音频视频 ...
- [原创].NET 分布式架构开发实战五 Framework改进篇
原文:[原创].NET 分布式架构开发实战五 Framework改进篇 .NET 分布式架构开发实战五 Framework改进篇 前言:本来打算这篇文章来写DAL的重构的,现在计划有点改变.之前的文章 ...
- 五个数据段之代码段、数据段、BSS、栈、堆
继上文讲完了对内存管理的一些知识,下面笔者再对上篇文章的内容加以拓展,那么我们今天就来说一说5个数据段 五个数据段 进程(执行的程序)会占用一定数量的内存,它或是用来存放磁盘载入的程序代码,或是存放取 ...
- MySQL行(记录)的详细操作一 介绍 二 插入数据INSERT 三 更新数据UPDATE 四 删除数据DELETE 五 查询数据SELECT 六 权限管理
MySQL行(记录)的详细操作 阅读目录 一 介绍 二 插入数据INSERT 三 更新数据UPDATE 四 删除数据DELETE 五 查询数据SELECT 六 权限管理 一 介绍 MySQL数据操作: ...
- Python爬虫实战五之模拟登录淘宝并获取所有订单
经过多次尝试,模拟登录淘宝终于成功了,实在是不容易,淘宝的登录加密和验证太复杂了,煞费苦心,在此写出来和大家一起分享,希望大家支持. 温馨提示 更新时间,2016-02-01,现在淘宝换成了滑块验证了 ...
随机推荐
- excel转pdf,itextpdf转换excel
最近项目有需求,需要把excel转pdf.由于时间比较急,所以在github上找了一个转换的.最终没用上,但还是踩坑了一波. 踩坑一: 首先,这个是导出的流之间会互相影响,因为流读取过,导致导出的ex ...
- 绕过基于签名的XSS筛选器:修改HTML
绕过基于签名的XSS筛选器:修改HTML 在很多情况下,您可能会发现基于签名的过滤器只需切换到一个不太熟悉的执行脚本的方法即可.如果失败了,您需要查看混淆攻击的方法. 本文提供了HTML语法可以被混淆 ...
- 【设计模式】Builder
前言 Builder设计模式,允许一步一步构建一个复杂的对象.将构建步骤抽象出来,让每个具体的Builder去实现构建步骤的内容.这样子就可以用同样的构建步骤,构建出不一样的对象.在Director类 ...
- 苹果审核之遇到IPV6问题被拒的解决方法
情景: 等待苹果审核上线时,发现因为IPV6被拒了.这是悲剧,以下是苹果审核给我的理由: We discovered one or more bugs on Wi-Fi connected to an ...
- SSH开发模式——Struts2进阶
在之前我有写过关于struts2框架的博客,好像是写了三篇,但是之前写的内容仅仅是struts2的一些基础知识而已,struts2还有很多有趣的内容等待着我们去发掘.我准备再写几篇关于struts2的 ...
- Android四大组件:BroadcastReceiver 介绍
介绍 BroadcastReceiver 即广播组件,是 Android 的四大组件之一.用于监听和接收广播消息,并做出响应.有以下一些应用: 不同组件之间的通信(应用内或不同应用之间). 多线程之间 ...
- vue路由跳转传参的两种方法
路由跳转: this.$router.push({ name: '工单列表', params: {p_camera_dev_name: 'xxx'} }); 使二级菜单呈点击状态: $('[index ...
- Mac启动MySQL
启动MySQL服务 sudo /usr/local/Cellar/mysql//bin/mysql.server start 停止MySQL服务 sudo /usr/local/Cellar/mysq ...
- iptables 学习笔记
1. 安装iptables yum install iptables centos7: yum install -y iptables-services 2. service命令 查看iptables ...
- tornado 之 RequestHandler(请求)
RequestHandler from tornado.web import ReuqestHandler 一.利用HTTP协议想服务器传递参数 提取url的特定部分 http://127.0.0.1 ...
