Flutter -------- Drawer侧滑
侧滑菜单在安卓App里面非常常见
抽屉通常与Scaffold.drawer属性一起使用。抽屉的子项通常是ListView,其第一个子项是DrawerHeader ,它显示有关当前用户的状态信息。其余的抽屉儿童往往与构建ListTile S,经常有结束AboutListTile。
可以通过调用Navigator.pop关闭打开的抽屉
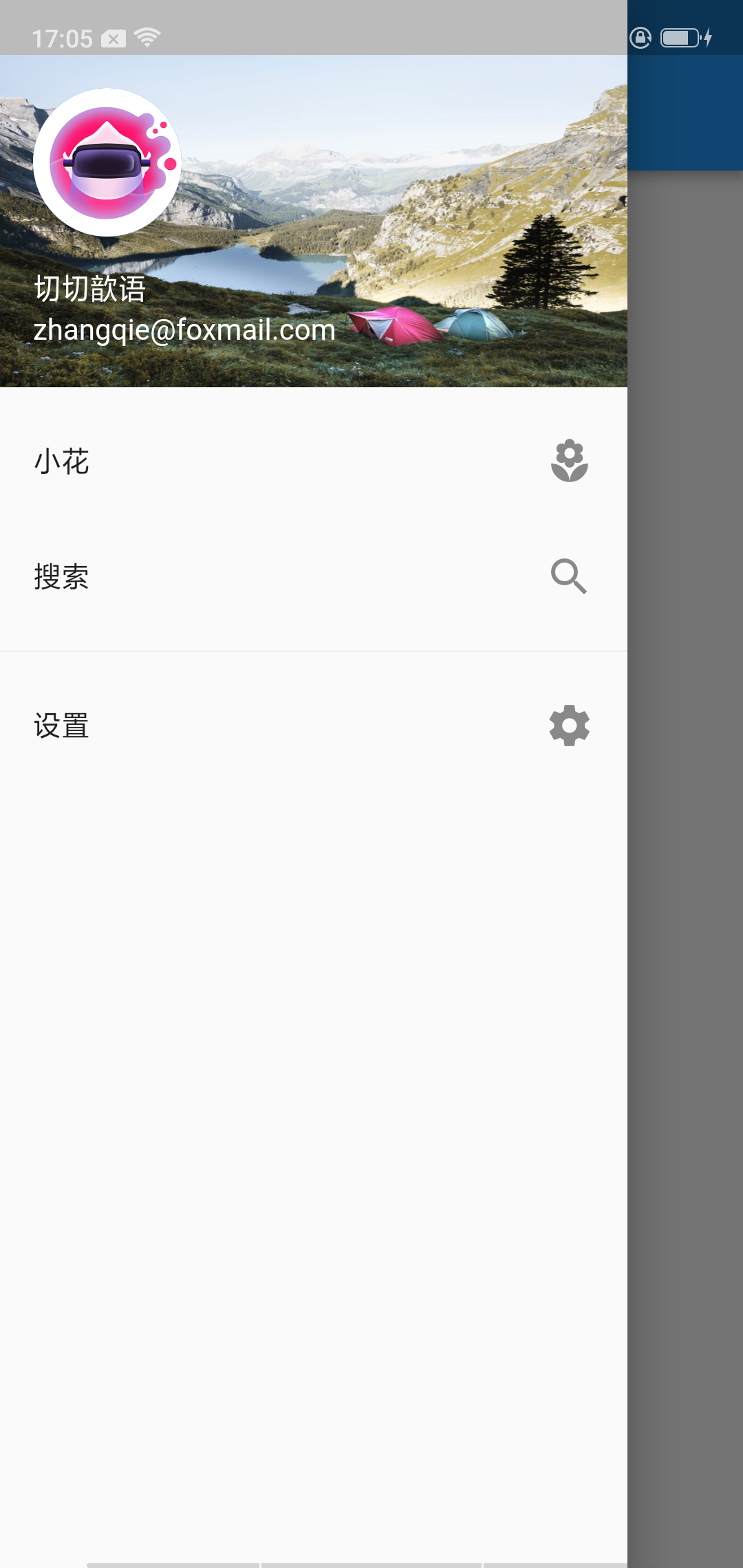
效果图:

代码:
/***
* Drwaer 侧滑
*/ class DrawerDemo extends StatefulWidget {
@override
State<StatefulWidget> createState() {
// TODO: implement createState
return new DrawerMain();
}
} class DrawerMain extends State<DrawerDemo> { @override
Widget build(BuildContext context) {
// TODO: implement build
return new Scaffold(
appBar: new AppBar(
title: new Text("Drawer"),
),
drawer: new Drawer(
child: new ListView(
children: <Widget>[
new UserAccountsDrawerHeader(
accountName: Text("切切歆语"),
accountEmail: Text("zhangqie@foxmail.com"),
currentAccountPicture: new GestureDetector(
child: new CircleAvatar(
backgroundImage: new ExactAssetImage("images/pic2.png"),
),
),
decoration: new BoxDecoration(
image: new DecorationImage(
fit: BoxFit.fill,
image: new ExactAssetImage("images/lake.jpg"),
),
),
),
new ListTile(
title: new Text("小花"),
trailing: new Icon(Icons.local_florist),
),
new ListTile(
title: new Text("搜索"),
trailing: new Icon(Icons.search),
onTap: () {},
),
new Divider(),//横线
new ListTile(
title: new Text("设置"),
trailing: new Icon(Icons.settings),
onTap: () {
Navigator.of(context).pop();//点击关闭侧滑
_neverSatisfied();
},
),
],
),
),
body: new Center(
child: new Text(" Hello "),
),
);
}
}
官方文档
https://docs.flutter.io/flutter/material/Drawer-class.html
Flutter -------- Drawer侧滑的更多相关文章
- Flutter Drawer 侧边栏、以及侧边栏内 容布局
Flutter Drawer 侧边栏 在 Scaffold 组件里面传入 drawer 参数可以定义左侧边栏,传入 endDrawer 可以定义右侧边 栏.侧边栏默认是隐藏的,我们可以通过手指滑动显示 ...
- Flutter - 左右侧滑菜单:drawer和endDrawer
侧滑菜单可以从左面滑出,也可以从右面滑出.在Scaffold中有drawer和endDrawer两个参数,分别对应左边的菜单和右边的菜单. drawer: new Drawer( child: new ...
- Flutter - 创建侧滑菜单(不使用navigatior,仅改变content)
之前写过一篇文章,Flutter - 创建横跨所有页面的侧滑菜单.这个里面中使用了Navigator.of(context).push来导航到新的页面. 这次介绍一种不使用导航,仅仅改变content ...
- Flutter - 创建侧滑菜单
侧滑菜单在安卓App里面非常常见,比如Gmail,Google Play,Twitter等.看下图 网上也有很多创建侧滑菜单的教程,我也来记录一下,自己学习创建Drawer的过程. 1. 创建一个空的 ...
- flutter drawer 自定义图标 icon 手动打开drawer
方法1:GlobalKey import "package:flutter/material.dart"; class Test extends StatefulWidget { ...
- Flutter——Drawer、DrawerHeader、UserAccountsDrawerHeader组件(侧边栏组件)
在 Scaffold 组件里面传入 drawer 参数可以定义左侧边栏,传入 endDrawer 可以定义右侧边栏.侧边栏默认是隐藏的,我们可以通过手指滑动显示侧边栏,也可以通过点击按钮显示侧边栏. ...
- Flutter -------- 新手 WanAndroid 项目练习
一个简单Flutter项目wanandroid,先前用Kotlin来开发过,适合新手练习. 用到的库 包含功能: http+数据解析 网络请求数据列表展示 Banner轮播 WebView跳转详情 D ...
- Drawer 侧边栏、以及侧边栏内 容布局
一.Flutter Drawer 侧边栏 在 Scaffold 组件里面传入 drawer 参数可以定义左侧边栏,传入 endDrawer 可以定义右侧边栏.侧边栏默认是隐藏的,我们可以通过手指滑动显 ...
- Flutter - 创建横跨所有页面的侧滑菜单
前一篇博客讲到了如何创建侧滑菜单,但是再实际使用过程中,会发现,这个策划菜单只能在首页侧滑出来. 当导航到其他页面后,侧滑就不管用了.这也有点不符合良好的用户体验设计.Google Play就是很好的 ...
随机推荐
- Linux在丢失的情况下重置密码
1.开机菜单是 移动光标到第一行 --敲击e 2.找到UTF-8,加上空格rd.break,敲击ctrl+x 3.输入以下命令 mount -o remount,rw /sysroot chroot ...
- 基于STM8的IIC协议--实例篇--时钟模块(DS3231)读取
1. 综述 由上篇博客可知道IIC协议如何用代码实现,本篇博客就不涉及协议内容,只讲解如何使用. 本次的实验传感为:DS3231(时钟模块),对于时钟模块的具体信息我也就不多介绍,大家可以自行度娘,具 ...
- 使用SikuliX定位Object(flash)元素
先说一下背景,这个是我们测试的系统上的一个上传文件的地方,但是用传统的selenium方法很难定位的到.具体的样子是下面这样的. 使用id等属性定位做点击操作好像不能直接操作.无奈之下,只好从网上找找 ...
- 4.Linq to Xml
目录 1.Linq to Xml函数构造方法 2.创建包含文本节点的Xml文档 3.保存和加载Xml 4.处理Xml片段 5.从数据库中生成XML 1.Linq to Xml函数构造方法 Linq t ...
- P2680 运输计划[二分+LCA+树上差分]
题目描述 公元20442044 年,人类进入了宇宙纪元. L 国有 nn 个星球,还有 n-1n−1 条双向航道,每条航道建立在两个星球之间,这 n-1n−1 条航道连通了 LL 国的所有星球. 小 ...
- Redis中如何保证数据库和缓存双写时的数据的一致性?
简单的场景: 直接使用 1. 使用Cache Aside pattern 读取的时候,先读取缓存中是否有数据,缓存中没有数据,再去数据库中进行查询,查询出来以后,然后再存入到缓存中 更新的时候,先删除 ...
- Python语言程序设计(3)--数字类型及操作--实例3-天天向上的力量
1.整数 2.浮点数 3.复数 4.数值运算操作符 5.数值运算函数 5.天天向上的力量:实例
- CH6301 疫情控制
6301 疫情控制 0x60「图论」例题 描述 H国有 n 个城市,这 n 个城市用 n-1 条双向道路相互连通构成一棵树,1号城市是首都,也是树中的根节点. H国的首都爆发了一种危害性极高的传染病. ...
- js弹窗输入
<html> <head> <title>js输入对话框</title> </head> <body> <script l ...
- ArrayList && LinkList
1.ArrayList是实现了基于动态数组的数据结构,LinkedList基于链表的数据结构. 2.对于随机访问get和set,ArrayList觉得优于LinkedList,因为LinkedList ...
