seekBar拖动滑块

中秋节学习,,
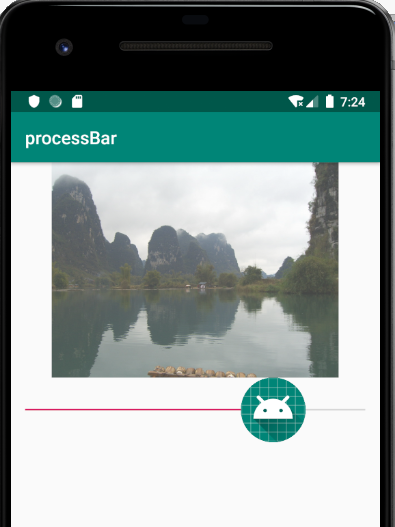
通过拖动滑块,改变图片的透明度
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="240dp"
android:src="@drawable/lijiang"/>
<!-- 定义一个拖动条,并改变它的滑块外观 -->
<SeekBar
android:id="@+id/seekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255"
android:progress="255"
android:thumb="@mipmap/ic_launcher"/>
</LinearLayout>
override fun onCreate(savedInstanceState: Bundle?)
{
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val image = findViewById<ImageView>(R.id.image)
val seekBar = findViewById<SeekBar>(R.id.seekbar)
seekBar.setOnSeekBarChangeListener(object : SeekBar.OnSeekBarChangeListener
{
// 当拖动条的滑块位置发生改变时触发该方法
override fun onProgressChanged(bar: SeekBar, progress: Int, fromUser: Boolean)
{
// 动态改变图片的透明度
image.imageAlpha = progress
} override fun onStartTrackingTouch(bar: SeekBar)
{
} override fun onStopTrackingTouch(bar: SeekBar)
{
}
})
}
seekBar拖动滑块的更多相关文章
- Android自定义Seekbar拖动条式样
SeekBar拖动条可以由用户控制,进行拖动操作.比如,应用程序中用户需要对音量进行控制,就可以使用拖动条来实现. 1.SeekBar控件的使用 1.1SeekBar常用属性 SeekBar的常用属性 ...
- SeekBar拖动条
seekbar拖动条,通过滑块的位置值的改变,来对某些数据进行调节,比如音量调节; 改变滑块的外观可以通过android:thumb属性完成 实例:拖动滑块改变图片透明度 <LinearLayo ...
- jQuery手机触屏拖动滑块验证跳转插件
HTML: <!DOCTYPE html> <html lang="en"> <head> <title>jQuery手机触屏拖动滑 ...
- js+css3+HTML5拖动滑块(type="range")改变值
最近在做一个H5的改版项目,产品和设计给出的效果中有一个拖动滑块可以改变输入值的效果,类似如下图这样: 拿到这样的设计稿后,我有点懵了,自己写一个js?去网上找一个这样的效果?自己写一个可以,只是实现 ...
- 原生js实现拖动滑块验证
拖动滑块验证是现在的网站随处可见的,各式各样的拖动法都有. 下面实现的是某宝的拖动滑块验证: <!DOCTYPE html> <html lang="en"> ...
- [Android实例] 拖动滑块进行图片拼合验证方式的实现
该篇文章从eoeAndroid搬迁过来的,原文地址:[Android实例] 拖动滑块进行图片拼合验证方式的实现 现在网站上有各种各样的验证码验证方式,比如计算大小,输入图片内容等,今天在一家网站上看到 ...
- js 拖动滑块验证
备注:拖动滑块时尽量平移,chrome浏览器上没有卡顿情况,但是搜狗极速模式和360极速模式都遇到了卡顿,拖不动情况,应是浏览器内部对事件响应速度导致吧. JS代码: ;(function ($,wi ...
- SeekBar拖动条控件
SeekBar拖动条控件 一.简介 1. 二.SeekBar拖动条控件使用方法 1.创建SeekBar控件 <SeekBar android:id="@+id/SeekBar1&quo ...
- ProgressBar(进度条)、SeekBar(拖动条)与星级评分条(RatingBar)
1.ProgressBar(进度条) (1)介绍 (2)常用属性 (3)xml代码 <ProgressBar android:id="@+id/progressBar2" s ...
随机推荐
- Scrum会议博客以及测试报告
3组Alpha冲刺阶段博客目录 一.Scrum Meeting1. 第六周会议记录(链接地址:https://www.cnblogs.com/Cherrison-Time/articles/11788 ...
- 如何使用Arduino和SIM900A GPRS / GSM模块将数据发送到Web服务器
今天我们在这里介绍一个非常有趣的项目,我们将使用Arduino开发板和GPRS将数据发送到SparkFun服务器.这是一个基于IoT的项目,我们将使用GSM模块SIM900A将一些数据发送到互联网上的 ...
- STM32移植USB驱动总结
https://blog.csdn.net/stm32_newlearner/article/details/88095944 stm32 移植usb驱动开发 单片机 STM32单片机和51单片机 ...
- 《CoderXiaoban》第九次团队作业:Beta冲刺与验收准备2
项目 内容 这个作业属于哪个课程 任课教师博客主页链接 这个作业的要求在哪里 实验十三 团队作业9:BETA冲刺与团队项目验收 团队名称 Coderxiaoban团队 作业学习目标 (1)掌握软件黑盒 ...
- spring boot学习笔记(一)
(翻译看个人意愿) 官方介绍: Spring Boot makes it easy to create stand-alone, production-grade Spring based Appli ...
- k8s-yaml
apiVersion: v1 #指定api版本,此值必须在kubectl apiversion中 kind: Pod #指定创建资源的角色/类型 metadata: #资源的元数据/属性 name: ...
- C# 打开 EXE 文件
命名空间是using System.Diagnostics; 在编写程序时经常会使用到调用可执行程序的情况,本文将简单介绍C#调用exe的方法.在C#中,通过Process类来进行进程操作. Proc ...
- linux 登录后有时候会出现-bash-4.1$
转载自https://blog.csdn.net/jiedao_liyk/article/details/78470498 linux登录后有时候会出现-bash-4.1$ 造成这样的原因: 与这个用 ...
- jsp+ ueditor word粘贴上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- learning java 获取环境变量及系统属性
通过System.getenv( ) 获取环境变量 通过System.getProperties() 获取系统属情 通过System.currentTimeMillis() System.nanoT ...
