vue-cli搭建SPA项目
1. 什么是vue-cli?
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下:
vue init webpack xxx

2. 安装vue-cli
npm install -g vue-cli
注1:安装成功后,会出现如下文件
d:\tools ==> 根据自行安装的目录来操作
node-v10.15.3-win-x64
node_global
vue
vue.cmd
vue-init
vue-init.cmd
vue-list
vue-list.cmd

注2:安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。

一问一答”模式(见注2)
注1:cmd命令行窗口显示中文乱码,多是因为cmd命令行窗口字符编码不匹配导致
修改cmd窗口字符编码为UTF-8,命令行中执行:chcp 65001
切换回中文:chcp 936
这两条命令只在当前窗口生效,重启后恢复之前的编码。
注2:“一问一答”模式
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成
# Project initialization finished!
# ========================
实在不会选,就回车选择“默认”或是选择“N”不安装
## 步骤二:运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块
## 此步骤可理解成:maven的web项目创建成功后,修改pom文件添加依赖
cd spa1 #改变路径到spa1文件夹下
npm install #安装所有项目需要的npm模块

## 步骤三:启动并访问项目
## 此步骤可理解成:启动tomcat,并通过浏览器访问项目
cd spa1
npm run dev

项目启动成功后,打开浏览器输入“http://localhost:35252”即可

4. package.json详解
每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,
以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,
自动下载所需的模块,也就是配置项目所需的运行和开发环境
详情见资料“package-详解.json”中的相关注释
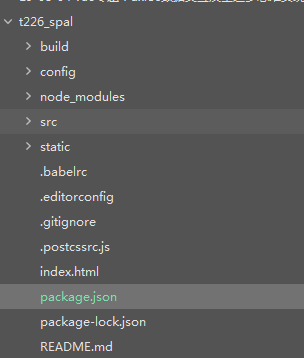
6. vue项目结构说明
build文件夹 这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件
config文件夹
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件夹 存放npm install时根据package.json配置生成的npm安装包的文件夹
src文件夹 源码目录(开发中用得最多的文件夹)
assets 共用的样式、图片
components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
router 设置路由
App.vue vue文件入口界面
main.js 对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
static文件夹 存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置
对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
package.json 这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,
分别对应全局下载和局部下载的依赖包

8. 综合案例
首页-用户中心-用户
路由嵌套,关键代码:
{
path: '/UserCenter',
name: 'UserCenter',
component: UserCenter,
children: [{
path: 'UserInfo',
name: 'UserInfo',
component: UserInfo,
}]
}
网站公共部分:头部(header.vue)和脚部(footer.vue)的创建和使用
注1:以 " / " 开头的嵌套路径会被当作根路径,所以子路由的 path 不需要添加 " / "
AppMain.vue
<template>
<div class="hello">
<h1>{{ ts }}</h1>
<p>
<router-link to="/Center">用户中心</router-link>
<router-link to="/About">关于我们</router-link>
</p>
</div>
</template> <script>
export default {
name: 'AppMain',
data () {
return {
ts: new Date().getTime(), }
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
About.vue
<template>
<div>
<h1>关于我们</h1>
</div>
</template> <script>
export default {
name:'About',
data:function(){
return { }
}
}
</script> <style> </style>
Centenr.vue
<template>
<div>
<h1>用户中心</h1>
<p>
<router-link to="/Center/Register">用户注册</router-link>
<router-link to="/Center/UpdatePwd">修改密码</router-link>
</p>
<div>
<router-view></router-view>
</div>
</div>
</template> <script>
export default {
name:'Center',
data:function(){
return { }
}
}
</script> <style> </style>
Register.vue
<template>
<div>
<h1>用户注册</h1>
</div>
</template> <script>
export default {
name:'Register',
data:function(){
return { }
}
}
</script> <style> </style>
UpdatePwd.vue
<template>
<div>
<h1>修改密码</h1>
</div>
</template> <script>
export default {
name:'UpdatePwd',
data:function(){
return { }
}
}
</script> <style> </style>
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import About from '@/views/About'
import Center from '@/views/Center'
import Register from '@/views/Register'
import UpdatePwd from '@/views/UpdatePwd' Vue.use(Router)
export default new Router({
routes: [
{
path: '/HelloWorld',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/',
name: 'AppMai',
component: AppMain
},
{
path: '/About',
name: 'About',
component: About
},
{
path: '/Center',
name: 'Center',
component: Center,
children:[
{
path: 'Register',
name: 'Register',
component: Register
},
{
path: 'UpdatePwd',
name: 'UpdatePwd',
component: UpdatePwd
}
]
}, ]
})





vue-cli搭建SPA项目的更多相关文章
- 使用vue-cli搭建spa项目
1. 什么是vue-cli? vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下: vue init webpack xxx 注1:xxx 为自己创 ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- Vue环境搭建和项目创建
目录 vue项目 环境搭建 项目创建 vue项目 环境搭建 node node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城 ...
- 快速搞定用Vue+Webpack搭建前端项目(学习好久了,该写点东西了......)
现在开始安装环境 一.安装node.js 首先要安装node.js,去nodejs官网下载即可,地址:http://nodejs.cn/中文网. 安装完成后,打开终端(windows键+R)搜索cmd ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- vue 脚手架搭建新项目以及element-ui等vue组件的使用
vue快速搭建项目(前提是你的电脑已经安装了node的环境和vue脚手架安装,不会的自行百度) 1:打开终端: 这里说下此时位置是在User下的lijuntao文件夹下面,我一般会在桌面新建一个文件夹 ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- VUE+ElementUI 搭建后台项目(一)
前言 之前有些过移动端的项目搭建的文章,感觉不写个pc端管理系统老感觉少了点什么,最近公司项目比较多,恰巧要做一个申报系统的后台管理系统,鉴于对vue技术栈比较熟悉,所以考虑还是使用vue技术栈来做: ...
随机推荐
- 华为云·寻找黑马程序员#【代码重构之路】如何“消除”if/else【华为云技术分享】
1. 背景 if/else是高级编程语言中最基础的功能,虽然 if/else 是必须的,但滥用 if/else,特别是各种大量的if/else嵌套,会对代码的可读性.可维护性造成很大伤害,对于阅读代码 ...
- C#月份和日期转大写和C#集合分组
//日转化为大写 private static string DaytoUpper(int day, string type) { if (day < 20) { return MonthtoU ...
- flask与Flask-CORS的使用
flask与Flask-CORS的使用 一.安装 pip install flask-cors 二.使用 # 文件:manage.py from flask_cors import CORS from ...
- 2019 家居云java面试笔试题 (含面试题解析)
本人5年开发经验.18年年底开始跑路找工作,在互联网寒冬下成功拿到阿里巴巴.今日头条.家居云等公司offer,岗位是Java后端开发,因为发展原因最终选择去了家居云,入职一年时间了,也成为了面试官 ...
- The XOR Largest Pair(tire树)
题目 The XOR Largest Pair 解析 一年前听学长讲这道题,什么01trie,好高级啊,所以没学,现在一看.... 看到xor就应该想到二进制,一看数据\(A_i< 2^{31} ...
- SpringBoot启动原理详解
SpringBoot和Spring相比,有着不少优势,比如自动配置,jar直接运行等等.那么SpringBoot到底是怎么启动的呢? 下面是SpringBoot启动的入口: @SpringBootAp ...
- iOS 13-Sign In with Apple
最近了解了iOS 13新增功能之Sign In with Apple,Sign In with Apple是跨平台的,可以支持iOS.macOS.watchOS.tvOS.JS.本文主要内容为Sign ...
- day 02 作业 预科
目录 作业 作业 ==1.什么是编程== 通过使用编程语言做一些事情,表达一些自己的想法. ==2.简述计算机五大组成.== 计算机由cpu ,运算器 ,控制器,存储器(外存,内存) 输入设备 输出设 ...
- PHP 将json的int类型转换为string类型 解决php bigint转科学计数法的问题
/** * 将json的int类型转换为string类型 * @param $str * @param int $minLength 最小的转换位数,即只有大于等于这个长度的数字才会被转换为字符串 * ...
- Node: Process模块 (Features of Process)
Process模块 (Features of Process) process is a global variable which indicates the current Node.js pro ...
