webpack--splitChunksPlugin配置学习随笔
该配置用于代码抽离。官方文档
官方默认配置:
module.exports = {
//...
optimization: {
splitChunks: {
chunks: 'async', // 异步引入
minSize: 30000,
maxSize: 0,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
automaticNameDelimiter: '~',
automaticNameMaxLength: 30,
name: true,
cacheGroups: { // 缓存组
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true
}
}
}
}
};
开箱即用,默认参数太多了。
用途:
1、不分离出第三方库和自定义公共模块
2、分离出第三方库、自定义公共模块、webpack运行文件,但它们在同一个文件中
3、单独分离第三方库、自定义公共模块、webpack运行文件,各自在不同文件
4、5、6、....
来个demo。
项目结构:

src目录下各个文件内容都很简洁的,如下:
/* first.js */
import React from 'react';
import { common } from './common';
console.log('first ' + common); /* second.js */
import React from 'react';
import { common } from './common';
console.log('second ' + common); /* common.js */
export const common = 'common file';
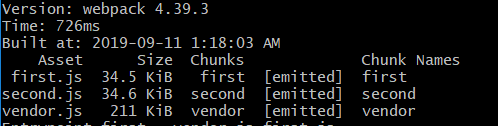
默认配置下打包结果:

查看first.js和second.js,会发现共同引用的common.js文件和react都被打包进去了。公共模块重复打包了,体积过大。
抽离第三方库,保存在同一文件下。
配置:
optimization: {
splitChunks: {
cacheGroups: { // 缓存组
vendors: {
test: /[\\/]node_modules[\\/]/, // 缓存组特有配置,匹配引入文件
name: 'vendor', // 抽离代码文件的名字
chunks: 'all', // 同步引入、异步引入都生效
minChunks: 1, // 引用次数
priority: 10 // 优先级。 多个组时生效
}
}
}
}
以上参数除外的,没有配置到的参数均使用默认参数。需要注意的是,默认参数中:minSize: 30000, 意思是文件大于30kb才抽离。
打包结果:

配置:test: /[\\/]node_modules[\\/]/ ,name: 'vendor'。 从node_modules引入的库都打包到同一个名为vendor的文件下。
总得来说,抽离第三方库的目的算是达到了。
接下来抽离自定义公共模块。
如果打开刚才打包的first.js、second.js。我们会发现common这个模块都被打包进去了。同一个模块,重复打包了,体积又变大了。
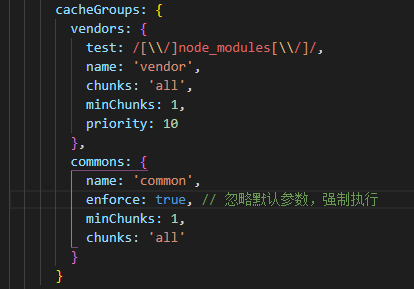
在cacheGroups加一个配置:

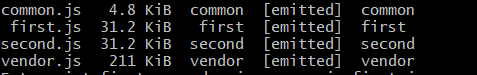
打包结果:

如此一来,自定义公共模块也抽离出来了。
但是first、second打包出来的文件。还有31kb这么大。剩下的就是webpack运行文件和业务代码了。
抽离webpack运行文件需配置runtimeChunk。如下:

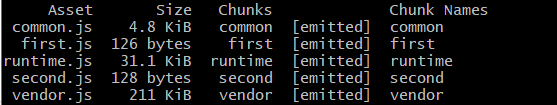
打包结果:

打包文件中多了一个runtime.js。webpack运行文件也抽离出来了。
webpack--splitChunksPlugin配置学习随笔的更多相关文章
- vue第二单元(webpack的配置-学习webpack的常用配置)
第二单元(webpack的配置-学习webpack的常用配置) #课程目标 掌握webpack的常用配置 掌握如何根据实际的需求修改webpack的对应配置 了解webpack-dev-server的 ...
- H3C交换机配置学习随笔
1.交换机配置VLAN vlan 创建VLAN: <h3c>system-view [h3c]vlan 10 删除ID为10的vlan:undo vlan 10 注:任何型号的交换机,都支 ...
- 【Webpack】学习随笔
参考链接:http://www.runoob.com/w3cnote/webpack-tutorial.html Webpack 是一个前端资源加载/打包工具. Webpack 可以将多种静态资源 j ...
- Webpack 4 SplitChunksPlugin配置方案(转)
通常情况下我们的 WebApp 是有我们的自身代码和第三方库组成的,我们自身的代码是会常常变动的,而第三方库除非有较大的版本升级,不然是不会变的,所以第三方库和我们的代码需要分开打包,我们可以给第三方 ...
- Webpack中SplitChunksPlugin 配置参数详解
代码分割本身和 webpack 没有什么关系,但是由于使用 webpack 可以非常轻松地实现代码分割,所以提到代码分割首先就会想到使用 webopack 实现. 在 webpack 中是使用 Spl ...
- webpack 配置学习笔记
最简单的 webpack 配置 const path = require('path') module.exports = { entry: './app/index.js', output: { p ...
- 在找一份相对完整的Webpack项目配置指南么?这里有
Webpack已经出来很久了,相关的文章也有很多,然而比较完整的例子却不是很多,让很多新手不知如何下脚,下脚了又遍地坑 说实话,官方文档是蛮乱的,而且有些还是错的错的..很多配置问题只有爬过坑才知道 ...
- Webpack的配置与使用
一.什么是Webpack? WebPack可以看做是模块打包机.用于分析项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),将 ...
- 深入浅出的webpack构建工具---webpack基本配置(一)
深入浅出的webpack构建工具---webpack基本配置(一) 阅读目录 一:webpack入门构建: 1. 安装webpack到全局 2. 安装webpack到本项目. 3. 如何使用webpa ...
随机推荐
- sql查询最近7天数据(以年-月-日结果展示)
sql代码如下: , 查询结果如下:
- Java_jdbc 基础笔记之八 数据库连接(写一个查询Student对象的方法)
public Student getStudent(String sql, Object... args) { // 查询Student对象 Student stu = null; Connectio ...
- Qt QJson解析json数据
Qt QJson解析json数据 //加载根目录文件 void TeslaManageData::loadRootFolderFiles() { QNetworkAccessManager *mana ...
- 系统重装之认识UEFI
UEFI是一种新型的引导方式?他与传统的BIOS引导不同,传统BIOS引导需要经过(开机→BIOS初始化→BIOS自检→引导系统→进入系统)五个步骤来完成引导操作,UEFI只需要(开机→UEFI初始化 ...
- Spring cloud微服务安全实战-7-7自定义metrics监控指标(2)
Gauge用来显示单词一个数的 勾选,这里编程仪表盘 设置仪表盘的最大值.最小值 保存 直接保存 保存成功的提示 返回 这就是我们做的一个简单的仪表盘 这个不适合我们的counter,因为没有最大值 ...
- Swift编码总结4
1.swift @discardableResult 声明: swift正常的方法如果有返回值的话,调用的时候必须有一个接收方,否则的话编译器会报一个警告,如果在方法前加上 @discardableR ...
- 如何用谷歌浏览器导出一个https网站的数字证书
HTTPS加密是互联网安全建设的基础,百度.淘宝.天猫等越来越多互联网巨头启用全站HTTPS,也带动了更多网站加入HTTPS加密的行列.普通用户也逐渐明白HTTPS比HTTP更安全,访问网银.购物等重 ...
- [LeetCode] 454. 4Sum II 四数之和II
Given four lists A, B, C, D of integer values, compute how many tuples (i, j, k, l) there are such t ...
- [LeetCode] 723. Candy Crush 糖果粉碎
This question is about implementing a basic elimination algorithm for Candy Crush. Given a 2D intege ...
- [LeetCode] 801. Minimum Swaps To Make Sequences Increasing 最少交换使得序列递增
We have two integer sequences A and B of the same non-zero length. We are allowed to swap elements A ...
