93.vue---在vue环境用webuploader分片上传插件遇到的超级bug(独家仅此一份)
本来我是想想用vue-simple-uploader (https://www.cnblogs.com/xiahj/p/vue-simple-uploader.html)的
但是公司后台已经做好了webuoloader了,
本来webuploader都已经不维护了,没办法
遇到很多坑,只能一步步爬。
你们也可以参考这个(https://www.cnblogs.com/winteronlyme/p/7008703.html)
我只写自己对于bug的处理方法,
(本文转载须备注来源,这是我自己探索的)
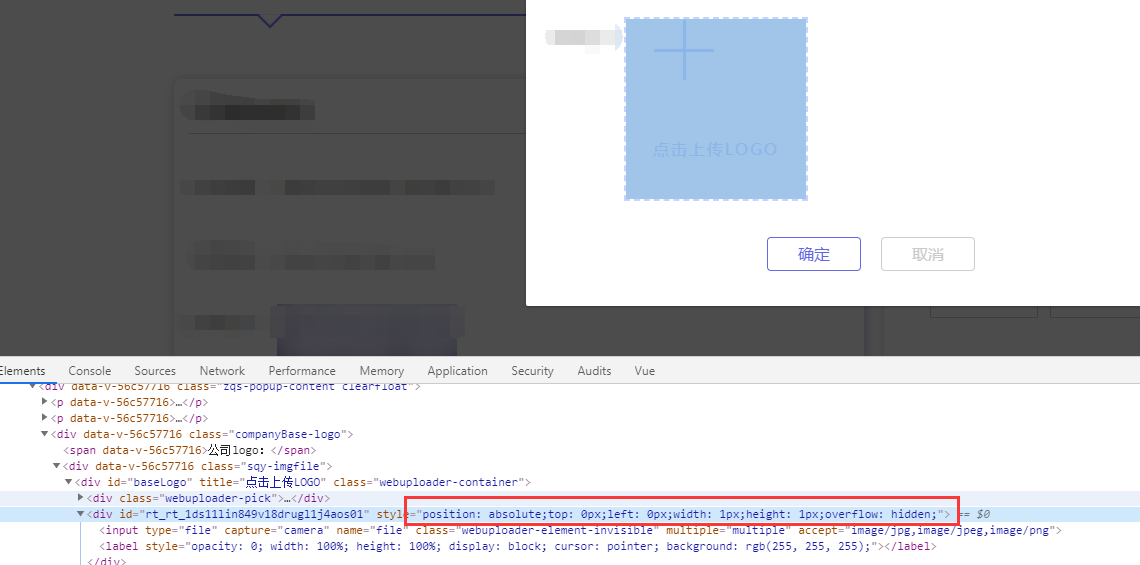
1.就是如果直接点击图片上传图片的话,会出现宽和高都是1px的点。

我一直研究这个问题,也看了上门那个文章,今天突然想到直接用css控制。
因为我是用npm安装的,所以不能用 “uploader.refresh();”
```

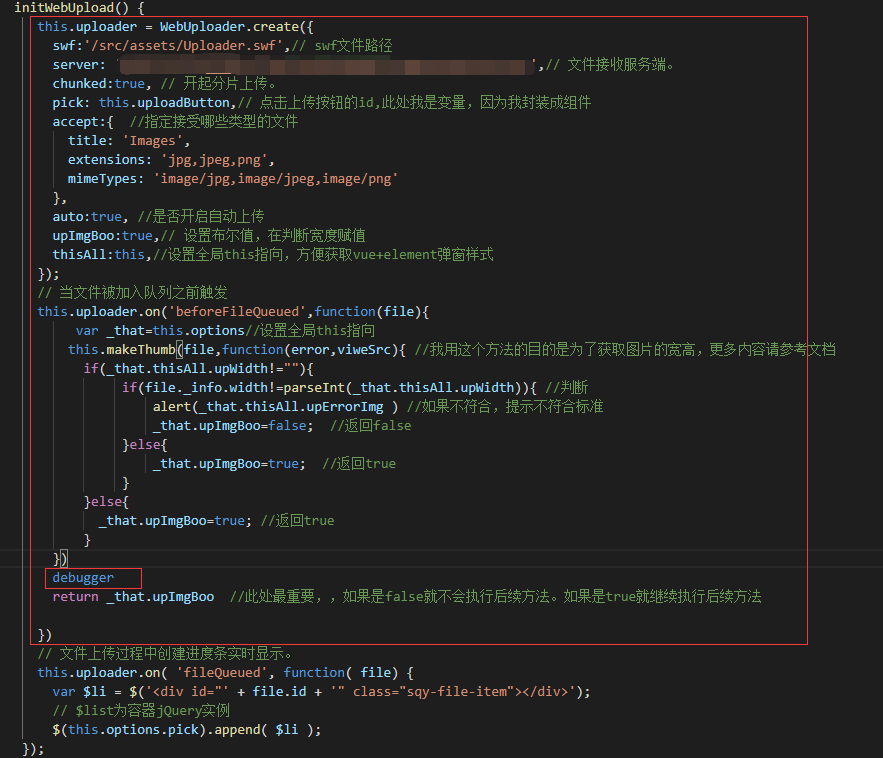
this.uploader.on('beforeFileQueued',function(file){
var _that=this.options//设置全局this指向
this.makeThumb(file,function(error,viweSrc){ //我用这个方法的目的是为了获取图片的宽高,更多内容请参考文档
if(_that.thisAll.upWidth!=""){
if(file._info.width!=parseInt(_that.thisAll.upWidth)){ //判断
alert(_that.thisAll.upErrorImg ) //如果不符合,提示不符合标准
_that.upImgBoo=false; //返回false
}else{
_that.upImgBoo=true; //返回true
}
}else{
_that.upImgBoo=true; //返回true
}
})
debugger //断点测试
return _that.upImgBoo //此处最重要,,如果是false就不会执行后续方法。如果是true就继续执行后续方法
})
第二个bug代码

93.vue---在vue环境用webuploader分片上传插件遇到的超级bug(独家仅此一份)的更多相关文章
- 用百度webuploader分片上传大文件
一般在做文件上传的时候,都是通过客户端把要上传的文件上传到服务器,此时上传的文件都在服务器内存,如果上传的是视频等大文件,那么服务器内存就很紧张,而且一般我们都是用flash或者html5做异步上传, ...
- webuploader分片上传
屁话不多说直接上主题; webuploader,sj(WebUploader 0.1.6)网上有下 powerUpload.js 自己写的基与楼上的插件 asp.net mvc/Api 实现效果: H ...
- vue大文件分片上传插件
最近遇见一个需要上传百兆大文件的需求,调研了七牛和腾讯云的切片分段上传功能,因此在此整理前端大文件上传相关功能的实现. 在某些业务中,大文件上传是一个比较重要的交互场景,如上传入库比较大的Excel表 ...
- webuploader 文件上传插件 IE8/9 文件选择不上传
IE8/9下文件上传是采用flash模式,一直发送http://xxx.xxx.xx.xx:8888/crossdomain.xml请求,状态码为404,原因是上传文件的服务器未配置crossdoma ...
- php大文件分片上传插件
PHP用超级全局变量数组$_FILES来记录文件上传相关信息的. 1.file_uploads=on/off 是否允许通过http方式上传文件 2.max_execution_time=30 允许脚本 ...
- vue+element+oss实现前端分片上传和断点续传
纯前端实现: 切片上传 断点续传 .断点续传需要在切上上传的基础上实现 前端之前上传OSS,无需后端提供接口.先上完整代码,直接复制,将new OSS里的参数修改成自己公司OSS相关信息后可用,如遇问 ...
- 聚是一团火散作满天星,前端Vue.js+elementUI结合后端FastAPI实现大文件分片上传
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_175 分片上传并不是什么新概念,尤其是大文件传输的处理中经常会被使用,在之前的一篇文章里:python花式读取大文件(10g/50 ...
- vue+大文件分片上传
最近公司在使用vue做工程项目,实现大文件分片上传. 网上找了一天,发现网上很多代码都存在很多问题,最后终于找到了一个符合要求的项目. 工程如下: 对项目的大文件上传功能做出分析,怎么实现大文件分片上 ...
- vue用阿里云oss上传图片使用分片上传只能上传100kb以内的解决办法
首先,vue和阿里云oss上传图片结合参考了 这位朋友的 https://www.jianshu.com/p/645f63745abd 文章,成功的解决了我用阿里云oss上传图片前的一头雾水. 该大神 ...
随机推荐
- centos 用户名密码忘记了怎么办?
进入互动式命令行 打开虚拟机,进入模式选择界面,即有两个模式的主界面,然后在时间结束前按e, 进入编辑选项菜单 按↓键定位到类似 linux16 /vmlinuz-3.10.0-123.el7.x86 ...
- Java的修饰、继承、接口、抽象类
1.private 修饰属性或者方法,只能在本类中被访问,定义后需要加get()set()方法,这样提高数据的安全性 私有属性虽然不能直接访问,但是其对象 或者 子类对象可以通过公有方法进行设值和获 ...
- thinkphp5.0 中简单处理微信支付异步通知
public function wx_notify(){ $postStr = $GLOBALS["HTTP_RAW_POST_DATA"]; libxml_disable_ent ...
- Speech Enhancement via Deep Spectrum Image Translation Network
文中提出了一种深度网络来解决单通道语音增强问题. 链接:https://arxiv.org/abs/1911.01902 简介 因为背景噪声和混响的存在,录音通常会被扭曲,会对后端的语音识别等技术产生 ...
- 使用golang写一个redis-cli
使用golang写一个redis-cli 0. redis通信协议 redis的客户端(redis-cli)和服务端(redis-server)的通信是建立在tcp连接之上, 两者之间数据传输的编码解 ...
- c# Aes加解密
using System; using System.Collections.Generic; using System.IO; using System.Security.Cryptography; ...
- Kafka Rebalance机制分析
什么是 Rebalance Rebalance 本质上是一种协议,规定了一个 Consumer Group 下的所有 consumer 如何达成一致,来分配订阅 Topic 的每个分区. 例如:某 G ...
- mysql创建存储过程动态SQL语句
DROP PROCEDURE IF EXISTS x.`wk`; DELIMITER $$ CREATE PROCEDURE `x`.`wk`() BEGIN ); ); SET t = CONCAT ...
- [JS]截取字符,中英文都可以
//截取字符,中英文都可以,hasDot=true 返回值的最后还可以添加3个点 function subString(str, len, hasDot) { var newLength = 0; v ...
- cad问题小百科 持续更新
一些浩辰的问题移步去: 浩辰问题 (浩辰可能和桌子具有相同的问题,所以这篇你可能还是要看 cad2007遇到了这种情况 安装问题安装CAD出现C++2005问题的解决方法,出现此问题,原 ...
