JS高阶---函数的prototype
思维导图

栈堆翻译为为stack
(1)原型与原型链

概念一、原型对象

验证步骤:
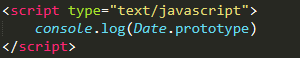
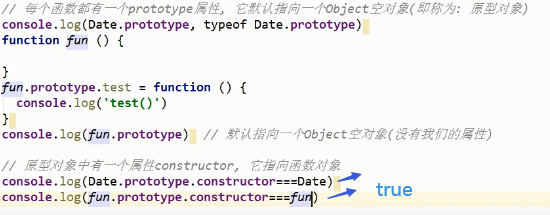
1、打印Data函数的原型prototype

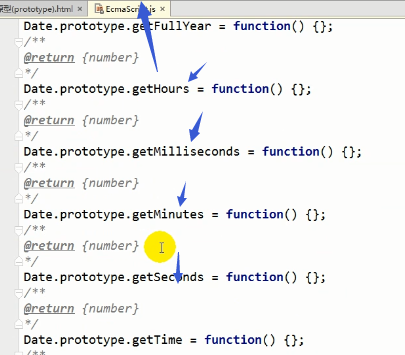
原型属性指向原型对象

===ES源码结构分析示意===

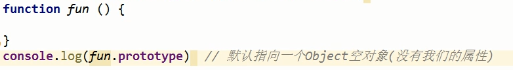
2、空对象

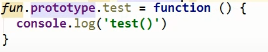
3、JS特点:动态添加属性

小结:
prototype原型、constructor构造 、每个函数有一个prototype原型属性,默认指向一个空对象即原型对象
、原型对象里有个构造器属性constructor属性,指向函数对象

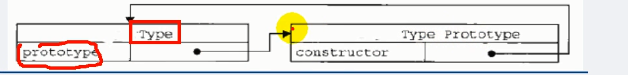
概念图:

构造函数与原型对象相互引用
给原型对象添加方法,给谁用???
给实例对象访问调用

接下来创建实例,调用方法... ...

大纲:

总结:

.
JS高阶---函数的prototype的更多相关文章
- JS高阶函数的理解(函数作为参数传递)
JS高阶函数的理解 高阶函数是指至少满足下列条件之一的函数. · 函数可以作为参数被传递 · 函数可以作为返回值输出 一个例子,我们想在页面中创建100个div节点,这是一种写法.我们发现并不是所有用 ...
- React.js高阶函数的定义与使用
/* 高阶函数的简单定义与使用 一: 先定义一个普通组件 二: 用function higherOrder(WrappendComponent) { return } 将组件包裹起来,并用export ...
- js高阶函数
我是一个对js还不是很精通的选手: 关于高阶函数详细的解释 一个高阶函数需要满足的条件(任选其一即可) 1:函数可以作为参数被传递 2:函数可以作为返回值输出 吧函数作为参数传递,这代表我们可以抽离一 ...
- js 高阶函数 闭包
摘自 https://www.cnblogs.com/bobodeboke/p/5594647.html 建议结合另外一篇关于闭包的文章一起阅读:http://www.cnblogs.com/bob ...
- 浅谈JS高阶函数
引入 我们都知道函数是被设计为执行特定任务的代码块,会在某代码调用它时被执行,获得返回值或者实现其他功能.函数有函数名和参数,而函数参数是当调用函数接收的真实的值. 今天要说的高阶函数的英文为High ...
- js高阶函数应用—函数防抖和节流
高阶函数指的是至少满足下列两个条件之一的函数: 1. 函数可以作为参数被传递:2.函数可以作为返回值输出: javaScript中的函数显然具备高级函数的特征,这使得函数运用更灵活,作为学习js必定会 ...
- JS高阶函数与函数柯里化
高阶函数 满足下列条件之一的函数: 函数作为参数被传递(如回调函数): 函数可以作为返回值输出: 一些内置高阶函数的例子: Array.prototype.map map()方法通过调用对输入数组中的 ...
- JS高阶函数的使用
1.何为高阶函数呢? JavaScript的函数其实都指向某个变量.既然变量可以指向函数,函数的参数能接收变量,那么一个函数就可以接收另一个函数作为参数,这种函数就称之为高阶函数.简单来说,就是对其他 ...
- JS 高阶函数
笔记整理自:廖雪峰老师的JS教程 目录 概述 Array中的高阶函数 map(返回新的Array) reduce(返回新的Array) filter(返回新的Array) sort(返回同一Array ...
随机推荐
- 线段树set,add基础
UVA11992 Fast Matrix Operations https://www.luogu.org/problem/UVA11992 此类模板题建议随便打打就行了233....
- Linux学习(五)远程登录
Linux一般作为服务器使用,而服务器一般放在机房,你不可能在机房操作你的Linux服务器. 这时我们就需要远程登录到Linux服务器来管理维护系统. Linux系统中是通过ssh服务实现的远程登录功 ...
- jacoco统计自动化代码覆盖率
jacoco统计自动化代码覆盖率 1. 简介 1.1. 什么是Jacoco Jacoco是一个开源的代码覆盖率工具,可以嵌入到Ant .Maven中,并提供了EclEmma Eclipse插件,也可以 ...
- Html学习之十六(表格与表单学习--课程表制作)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Vue中的父组件给子组件传值
父子组件传值: 父组件在调用子组件的地方,添加一个自定义的属性,属性的值就是你要传递给子组件的数据,如果值是一个变量,那么需要使用到绑定属性: 在子组件定义的地方,添加一个props选项,值为一个数组 ...
- LG3205/BZOJ1996 「HNOI2010」合唱队 区间DP
区间DP 区间DP: 显然是一个区间向左右拓展形成的下一个区间,具有包含关系,所以可以使用区间DP. 状态设计: 考虑和关路灯一样设计状态 因为不知道当前这个区间是从哪个区间拓展而来,即不知道这个区间 ...
- CentOS7 中创建 Django 项目
1. (新建文件夹用于存放项目)进入指定文件夹,创建Django项目 django-admin.py startproject mysite mysite 为项目名称 2. 进入项目文件夹,新建app ...
- guppy
1.下载 wget https://mirror.oxfordnanoportal.com/software/analysis/ont-guppy-cpu_3.4.1_linux64.tar.gz
- usb设备在sysfs中的命名规范
"root-hub的编号"-"设备(或者hub)插入的端口号"[."设备(或者hub)插入的端口号"]:"USB设备配置号&quo ...
- AOP软件设计
什么是面向方面的编程? 为什么面向方面的软件设计? 术语 关注 视口 关注点分离 人工制品 横切 方面 编织 零件 形式主义 第二节 案例研究 关注 人工制品 横切 方面 AspectJ 加入点 切入 ...
