关于如何利用计算属性进行button的控制

element分页没用它的 (这个只要上一页下一页),比如共2页的时候,你在第一页,你肯定可以点击下一页,当你进入到第二页的时候这个button肯定就不能点击了啊,它的属性diaabled=true让他不能点击
实现方法就是用的computed
示例代码如下
<div class="page">
<span class="first-sapn">共<span style="color: #FF795E">{{totalNum}}</span>件商品</span>
<el-button>上一页</el-button>
<el-button type="primary" @click="nextPage" :disabled="isdisabledFn">下一页</el-button>
<span class="last-sapn">共<span style="color: #FF795E">{{total}}</span>页</span>
</div>


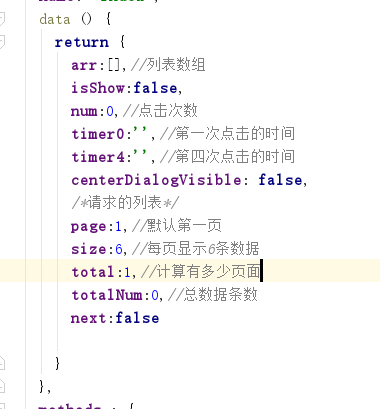
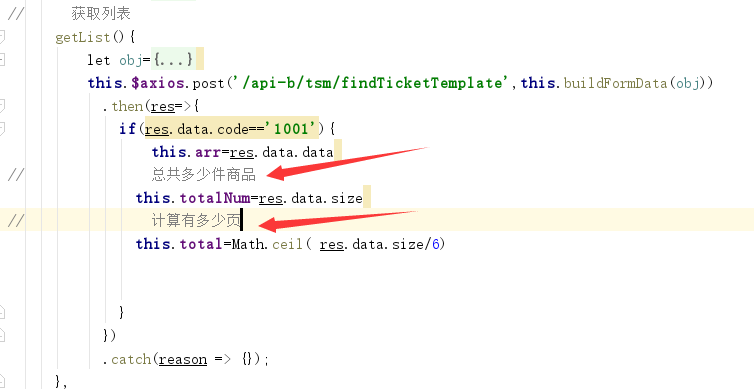
上面这张图是后端只返回了一个size(总共好多条数据),根据这个自己去计算有好多页Math.ceil(size/每页显示多少条)
// 点击下一页
nextPage(){
console.log(222)
if(this.page<this.total){
this.page++ }else {
this.next=true
} }
==============关键的计算属性来了=====================
computed:{
isdisabledFn(){
if(this.page<this.total){
return this.next=false
}else {
return this.next=true
}
},
},
关于如何利用计算属性进行button的控制的更多相关文章
- vue利用计算属性做(展开收起)小例子
<template> <div class="wrap"> <div class="box"> <div v-for= ...
- vue利用watch侦听对象具体的属性 ~ 巧用计算属性computed做中间层
有时候需要侦听某个对象具体的属性,可以按下面案例进行: <template> <div> <input type="text" v-model=&qu ...
- vue计算属性和侦听器
一.计算属性: main.js: var app = new Vue({ el: '#app', data: { math: 80, physics: 90, english: 30 }, compu ...
- 【Vue】浅谈Vue(一):从模板语法数据绑定、指令到计算属性
写在前面 今年前端届比较有意思,从大漠穷秋发表文章比较angular和vue,继而致歉vue作者.社区,从谷歌辞去Angular Developer PM in China一职并且呼吁大家停止各种无谓 ...
- vue计算属性详解——小白速会
一.什么是计算属性 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="example"> ...
- Knockout v3.4.0 中文版教程-8-计算监控-纯计算属性
4.纯计算属性 纯计算监控在KO 3.2.0中开始引入,比大多数应用程序使计算监控有更大的性能提升和内存优化.这是因为在自身没有订阅的时候不会保持订阅状态.特性如下 阻止内存泄露 - 避免在应用程序里 ...
- vue计算属性详解
一.什么是计算属性 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="example"> ...
- Vue - 在v-repeat中使用计算属性
1.从后端获取JSON数据集合后,对单条数据应用计算属性,在Vue.js 0.12版本之前可以在v-repeat所在元素上使用v-component指令 在Vue.js 0.12版本之后使用自定义元素 ...
- Vue之计算属性
上一篇里演示了计算属性的优点,但是,computed和data里的属性还是有区别的,computed的一个弱点就在于依赖于data属性的更新,才能触发视图更新. 举个例子: 上个例子中谈到用v-for ...
随机推荐
- tensorRT 构建推理引擎
- 栈帧 2.6. Frames 虚拟机内存模型
https://docs.oracle.com/javase/specs/jvms/se11/html/jvms-2.html#jvms-2.6 小结: 1. https://docs.oracle. ...
- [administrative][archlinux][clonezilla][disk cloning] 一块 windows 10 硬盘的备份
https://wiki.archlinux.org/index.php/disk_cloning https://wiki.archlinux.org/index.php/full_system_b ...
- python找出数组中第二大的数
#!usr/bin/env python #encoding:utf-8 ''''' __Author__:沂水寒城 功能:找出数组中第2大的数字 ''' def find_Second_large_ ...
- Matlab 快捷键 命令
1. 在命令窗口(Command Window)中: 1) [上.下键]――切换到之前.之后的命令,可以重复按多次来达到你想要的命令 2) clc――清除命令窗口显示的语句,此命令并不清空当前工作区的 ...
- oracle如何查看执行计划
1.在PL/SQL Developer中得到一个SQL的执行计划 输入想要查看执行计划的目标SQL,再按一下快捷键F5就可以了.2.explain plan 命令 explain plan for + ...
- django基础-01:软件框架,MVC框架,MVT
1. 软件框架 一个公司是由公司中的各部部门来组成的,每一个部门拥有特定的职能,部门与部门之间通过相互的配合来完成让公司运转起来. 一个软件框架是由其中各个软件模块组成的,每一个模块都有特定的功能,模 ...
- 如何修改帝国cms文章点击量默认值和成倍增加
我们在帝国cms发布完文章,在不点击的情况下,“点击量”默认显示为0,请问有什么方法,修改关注默认值吗?这个可以在增加信息时,“特殊属性”标签里修改点击量,如下图 有朋友问有没其他好的方法快速增加.成 ...
- RN animated缩放动画
效果图: 代码: import React, {Component} from 'react'; import { AppRegistry, StyleSheet, Text, Animated, T ...
- 萌新接触前端的第三课——JavaScript
JavaScript概述 一.JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase ...
