javaScript之表格操作<一:新增行>
DOM表格系列操作
/**
* 添加表格行
* @function 本接口可以用于:在表格tbody部分新增任意数量,任意样式的行HTML结构;
* @name addTableLines
* @author zengtai
* @date 2017-07-29
* @dependce 支持IE 8.0及以上;不依赖于其他jaavscript库
*
* @param TableId[指定类型:string]
* @param TdOptions[tds配置项:td单元格内部需要填充的html元素或者数据等;格式见下面tdOptions的Demo]
* @param tdNumber[新增行的单元格数:指定类型:number]
* @param lineNumber[新增行数:指定类型:number]
*
* @notice 本函数仅对tbody部分进行操作。
* @notice 为了再次确认调用方的td需要的的数目,所以TdOptions.number的数据必须与tdNumber保持一致
*/
// tdOptions Demo
// var tdOptions = {
// number:2,//td单元格的数量
// tds:["<input type='text' class='form-control'>","<a href='#' class='btn btn-danger'>删除</a>"]
// }
function addTableLines(tableId, TdOptions, tdNumber, lineNumber) {
//检验参数齐全性
if (arguments.length != 4 || (typeof(tableId) != 'string') || (typeof(TdOptions) != 'object') || (typeof(tdNumber) != 'number') || (typeof(lineNumber) != 'number')) {
throw new Error("Arguments is not qualified!");
}
//检验TdOptions与配置项TdOptions.number的数据是否一致,如果不一致,说明有问题。
if (TdOptions.number != tdNumber) {
throw new Error("TdOptions.number 与 tdNumber的数据不一致!");
} var tableNode = document.getElementById(tableId);
var tbody = tableNode.getElementsByTagName('tbody')[0]; for (var i = 0; i < lineNumber; i++) { //行
var newLine = document.createElement("tr"); for (var j = 0; j < tdNumber; j++) { //行内单元格
var newTd = document.createElement("td");
newTd.innerHTML = TdOptions.tds[j]; //此方法支持IE8.0及其以上
newLine.insertBefore(newTd, null); //插入后成为最后一行内单元格个子节点
} tbody.appendChild(newLine); //插入后成为tbody的最后一个行子节点
}
return tableNode;
}
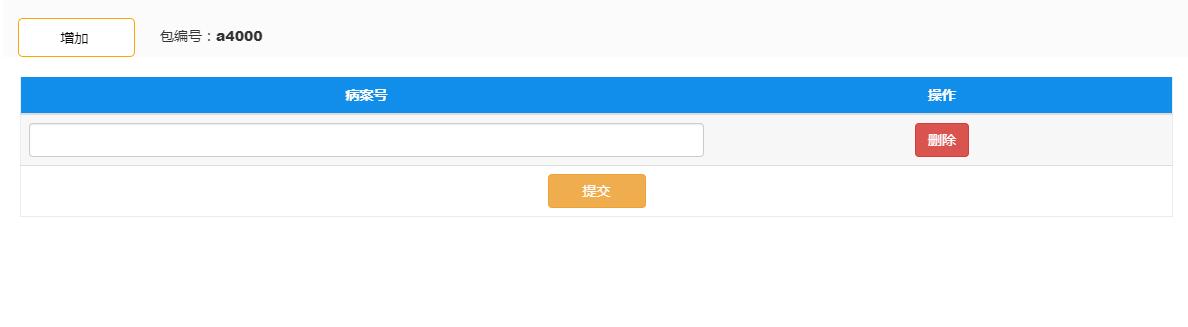
效果图:

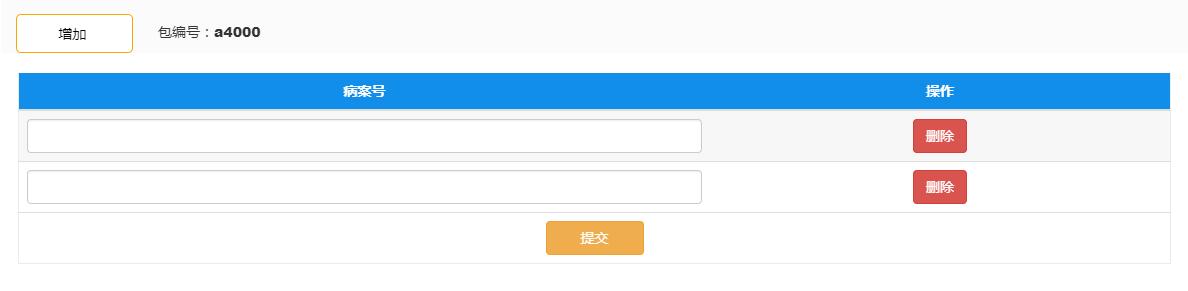
点击增加后:

javaScript之表格操作<一:新增行>的更多相关文章
- Javascript:DOM表格操作
需求说明: /* *需求说明: *获取元素:tBodies,tHead,tFoot,rows,cells *表格的创建 *数据添加 *隔行变色 *删除操作,剩余表格重新计算,实现隔行变色 */ HTM ...
- C#动态操作DataTable(新增行、列、查询行、列等)
public void CreateTable() { //创建表 DataTable dt = new DataTable(); //1.添加列 dt.Columns.Add("Name& ...
- JavaScript之表格操作(二)创建表格病填充表格数据
//创建表格 var tableOptions = { way: "insertBefore", //insertBefore,append positionId: "d ...
- 第一百一十五节,JavaScript,DOM操作表格
JavaScript,DOM操作表格 学习要点: 1.操作表格 DOM在操作生成HTML上,还是比较简明的.不过,由于浏览器总是存在兼容和陷阱,导致最终的操作就不是那么简单方便了.本章主要了解一下DO ...
- day36—javascript对表格table的操作应用(一)
转行学开发,代码100天——2018-04-21 今天记录一下,JavaScript对表格table的操作应用,包括表格元素的获取,创建,删除等. 一个普通的完整表格包括以下几个部分:table-&g ...
- JavaScript的DOM_操作表格
一.使用HTML标签创建表格 thead.tfoot.caption标签在一个表格中只能有一个 tbody.tr.td.th标签在一个表格中可以有N个 <table border=&quo ...
- JavaScript学习笔记-商品管理新增/删除/修改功能
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> ...
- javascript生成表格增删改查 JavaScript动态改变表格单元格内容 动态生成表格 JS获取表格任意单元格 javascript如何动态删除表格某一行
jsp页面表格布局Html代码 <body onload="show()"> <center> <input type="text" ...
- 【jQuery基础学习】04 jQuery中的表格操作及cookie插件的使用
这章本来准备写成jQuery的表单操作和表格操作的. 然而昨天吧jQuery的表单操作看完,发现全部在炒之前章节的剩饭,所以就没写出来. 那么今天就来看看表格吧. 因为平常做的都是公司的内部管理系统, ...
随机推荐
- Delphi中的Sender:TObject对象解析
Delphi中的Sender:TObject对象解析 procedure TForm1.Button1Click(Sender: TObject); begin end; 解析:Procedure是过 ...
- C# 之抽象类和抽象方法
概述:abstract 关键字 抽象类不能被实例化,抽象方法不能有方法体,抽象类中的所有抽象方法必须在子类中重写(override ),一个抽象类可以同时包含抽象方法和非抽象方法. abstract ...
- hashCode和equal
转自:https://www.cnblogs.com/dolphin0520/p/3681042.html hashCode方法在Object类中: public native int hashCod ...
- BZOJ4828 AHOI/HNOI2017大佬(动态规划+bfs)
注意到怼大佬的操作至多只能进行两次.我们逐步简化问题. 首先令f[i][j]表示第i天结束后自信值为j时至多有多少天可以进行非防御操作(即恢复自信值之外的操作).这个dp非常显然.由于最终只需要保证存 ...
- C# 事件 订阅与发布
两种方式: 一: //服务器 public class Server { //服务器发布的事件 public event Action<string> MyEvent; public vo ...
- 2015 HIAST Collegiate Programming Contest D
You have been out of Syria for a long time, and you recently decided to come back. You remember that ...
- UVa - 10341
Solve the equation:p ∗ e ^−x + q ∗ sin(x) + r ∗ cos(x) + s ∗ tan(x) + t ∗ x ^2 + u = 02 + u = 0where ...
- PHP 判断浏览器语言
详情请参看代码 作用:判断当前的浏览器语言.接收传入参数.拼接字符串 <?php $lang = substr($_SERVER['HTTP_ACCEPT_LANGUAGE'],0,2); if ...
- luogu4185 [USACO18JAN]MooTube (并查集)
类似于NOI2018d1t1的离线做法,把询问存下来,排个序,然后倒着给并查集加边,每次询问并查集联通块大小 #include<bits/stdc++.h> #define ll long ...
- bzoj1007/luogu3194 水平可见直线 (单调栈)
先按斜率从小到大排序,然后如果排在后面的点B和前面的点A的交点是P,那B会把A在P的右半段覆盖掉,A会把B在P的左半段覆盖掉. 然后如果我们现在又进来了一条线,它跟上一条的交点还在上一条和上上条的左边 ...
