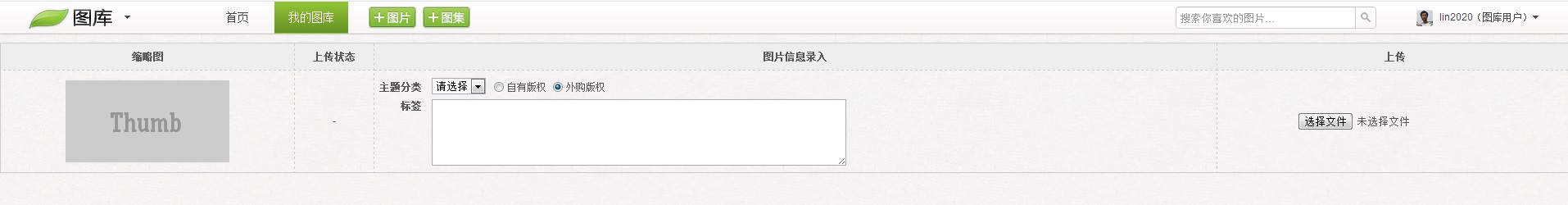
HTML5 上传前端html页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap, from Twitter</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content=""> <link rel="stylesheet" type="text/css" href="picture.css">
<link rel="stylesheet" type="text/css" href="jbox.css"></head>
<link rel="stylesheet" type="text/css" href="tuku.css"></head>
<style type="text/css">
body{
padding-top: 50px;
} </style>
<body>
<div id="header_bar">
<!--logo-->
<a id="logo" href="javascript:;" onmouseover="showMenu(1)" onmouseout="hideMenu(1)">
<div id="toggle"></div>
</a>
<!--导航-->
<div id="nav">
<a class="" href="javascript:;">首页</a>
<a class="on" href="javascript:;">我的图库</a>
<a id="add_image" href="javascript:;" onclick="showUploadImage()">添加图片</a>
<a id="add_collection" href="javascript:;" onclick="showAddCollection()">添加图集</a>
</div>
<!--搜索-->
<div id="search">
<input value="搜索你喜欢的图片..." id="txtKeyword" type="text" size="27" name="q" autocomplete="off" class="default_value" style="color: rgb(153, 153, 153);">
<a href="javascript:;" id="btnQuery" onclick=""></a>
</div>
<a id="user_panel" href="javascript:;" onmouseover="showMenu(2)" onmouseout="hideMenu(2)">
<img src="http://i2.hjfile.cn/f48/80/91/21028091.jpg" width="22" height="22">
lin2020(图库用户)
<div id="toggle_r"></div>
</a>
<!--logo menu-->
<ul id="logo_menu" onmouseover="showMenu(1)" onmouseout="hideMenu(1)" style="height: 58px; display: none;">
<li id="">
<a href="javascript:;" target="_blank">沪江工作台</a>
</li>
<li id="">
<a href="javascript:;" target="_blank">网校语料库</a>
</li>
</ul>
<!--user menu-->
<ul id="user_menu" onmouseover="showMenu(2)" onmouseout="hideMenu(2)" style="height: 87px; display: none;">
<li>
<a href="javascript:;" target="_blank">图库采集插件</a>
</li>
<li>
<a href="javascript:;">更新日志</a>
</li>
<li class="seperator"></li>
<li>
<a class="link_headLogout" href="javascript:;" onclick="document.location.href='http://pass.hujiang.com/uc/handler/logout.ashx?url='+encodeURIComponent(document.location.href);return false;">退出</a>
</li>
</ul>
</div>
<!-- head--end -->
<!-- begin context================================== -->
<table class="upload-list">
<tbody>
<tr>
<th>缩略图</th>
<th>上传状态</th>
<th>图片信息录入</th>
<th>上传</th>
</tr>
</tbody>
<tbody class="file-body">
<tr>
<td><img src="Thumb.gif" width="200" height="100" alt=""> </td>
<td> - </td>
<td class="label">
<div>
<label>
<b>主题分类</b>
<select id="MyCategory">
<option value="0">请选择</option>
<option value="1">人物</option>
<option value="2">食物</option>
<option value="3">事件</option>
<option value="4">动植物</option>
</select>
</label>
<label class="hand"><input name="copyright" value="own" type="radio">自有版权</label>
<label class="hand"><input name="copyright" value="out" checked="checked" type="radio">外购版权</label>
<br/>
</div> <label>
<b>标签</b>
<textarea id="MyLabels"></textarea>
</label>
</td>
<td>
<!-- <button>确定上传</button> -->
<input type="file" multiple="mulitple" name="fileselect[]" id="fileToUpload" onchange="fileSelected();" accept="image/*" valeu="选择上传" />
</td>
</tr>
</tbody>
</table> <!-- context end==================================== -->
<!-- Le javascript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function(){ });
function CreateFileDOM(file, i){
var tr = document.createElement("tr");
tr.id = "fileList" + i; //分类选中状态
var cate = $("#MyCategory").val();
var option = $("#MyCategory").html();
var r = new RegExp('(value="'+cate+'")', "ig")
option = option.replace(r, '$1 selected="selected"'); //版权选中状态
var cr = $("input[name='copyright']:checked").val(); //--td1
var td = document.createElement("td");
var img = document.createElement("img");
img.width = 200;
img.height = 100;
var reader = new FileReader();
reader.onload = function(e){
img.src = e.target.result;
};
reader.readAsDataURL(file);
tr.appendChild(td);
td.appendChild(img);
//td2
td = document.createElement("td");
var span = document.createElement("span");
span.id = 'status' + i;
span.innerHTML = ' - ';
td.appendChild(span);
tr.appendChild(td);
//td3
td = document.createElement("td");
td.className = 'label';
var div = document.createElement("div");
label = document.createElement("label");
div.appendChild(label);
var b = document.createElement("b");
b.innerHTML='主题分类';
label.appendChild(b);
var select = document.createElement("select");
select.name = "category" + i;
select.id = "category" + i;
select.innerHTML = option;
label.appendChild(select); label = document.createElement("label");
label.class = 'hand';
var input = document.createElement("input");
input.name = 'copyright' + i;
input.type = 'radio';
if(cr == "own"){
input.checked = 'checked';
}
span = document.createElement("span");
span.innerHTML = '自有版权';
label.appendChild(input);
label.appendChild(span);
div.appendChild(label); label = document.createElement("label");
label.class = 'hand';
var input = document.createElement("input");
input.name = 'copyright' + i;
input.type = 'radio';
if(cr == "out"){
input.checked = 'checked';
}
var span = document.createElement("span");
span.innerHTML = '外购版权';
label.appendChild(input);
label.appendChild(span);
div.appendChild(label); label = document.createElement("label");
b = document.createElement("b");
b.innerHTML = '标签';
label.appendChild(b);
var textarea = document.createElement("textarea");
textarea.name = "txtlab" + i;
textarea.id = "txtlab" + i;
textarea.value = $("#MyLabels").val();
label.appendChild(textarea); td.appendChild(div);
td.appendChild(label);
tr.appendChild(td);
//td4
td = document.createElement("td");
button = document.createElement("button");
button.name = "upload"+i;
button.id = "upload"+i;
button.className = "upload";
button.type = "button";
button.innerHTML = "确定上传"; td.appendChild(button);
tr.appendChild(td); $(".file-body").append(tr);
} function fileSelected() {
$(".file-body").children('tr').first().css("display", "none"); var files = document.getElementById('fileToUpload').files; var fileMaxSize = files.length>10?10:files.length;
for(var i=0; i<fileMaxSize; i++){
CreateFileDOM(files[i], i);
} BindUplaod();
} function BindUplaod(){
$(".upload").click(function(e) {
var num = parseInt($(this).attr("id").replace("upload", "")); //验证分类
var category = $("#category"+num).val();
if(category == 0){
alert('请选择分类');
$("#category"+num).focus();
return;
}
//验证标签
var labels = $("#txtlab"+num).val();
var length = labels.length;
if(labels.indexOf(',') != -1){
labels = labels.replace(/,/ig, ',').replace(/ /ig, '');
}
if(labels[labels.length-1] == ','){
labels = labels.substr(0, labels.length -1);
}
$("#txtlab"+num).val(labels);
if(labels.split(',').length <= 2){
alert('请输入至少三个标签');
$("#txtlab"+num).focus();
return;
}
//--开始上传
var btnName = $(this).attr("disabled", "disabled").attr("id");
$("#status" + num).html('→').removeClass().addClass('uploading').css('color', 'green').css('font-size', '18px'); //模拟上传过程
var i = 0;
var T = setInterval(function(){
if(i%2 == 0){
$("#status" + num).html('');
}else{
$("#status" + num).html('→');
}
i++;
}, 500); //模拟上传结果
var r = Random();
setTimeout(function(){
clearTimeout(T);
if(r >= 5){
$("#status" + num).html('√').removeClass().addClass('success').css('color', 'green').css('font-size', '18px');
//alert("上传成功!你上传的是第 "+(num+1)+" 文件。");
}else{
$("#status" + num).html('×').removeClass().addClass('failed').css('color', 'red').css('font-size', '25px');
}
$("#"+btnName).html("重新上传").removeAttr("disabled");
}, 3000); });
} //Test
function Random(){
return parseInt(10*Math.random());
}
</script>
</body>
</html>
.upload-list{
padding:;
margin:;
border: 1px solid #ccc;
border-collapse: collapse;
color: #555;
text-align: center;
}
.upload-list th{
border: 1px dashed #ccc;
height: 30px;
line-height: 30px;
background: #eee;
}
.upload-list td{
border: 1px dashed #ccc;
}
.upload-list td.label{
text-align: left;
padding: 5px;
}
.upload-list td.label div{
line-height: 30px;
height: 30px;
}
.upload-list button{
width: 100px;
height: 30px;
}
.upload-list input[type='radio']{
vertical-align: top;
margin-top: 8px;
}
.upload-list b{
width: 53px;
float: left;
text-align: right;
padding-right: 10px;
}
.upload-list .hand{
cursor: pointer;
}
.upload-list .success, .upload-list .uploading{
font-family: 微软雅黑;
font-size: 18px;
font-weight: bold;
font-style: normal;
text-decoration: none;
color: #009900;
}
.upload-list textarea{
width: 500px;
height: 75px;
margin-left: 2px;
}
HTML5 上传前端html页面的更多相关文章
- java多图片上传--前端实现预览--图片压缩 、图片缩放,区域裁剪,水印,旋转,保持比例。
java多图片上传--前端实现预览 前端代码: https://pan.baidu.com/s/1cqKbmjBSXOhFX4HR1XGkyQ 解压后: java后台: <!--文件上传--&g ...
- Html5上传后有所见图片效果前端代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- zyUpload界面绝佳、体验超棒的HTML5上传插件
一.为毛线开发它 经过了两个星期做出了两个基于HTML5的多文件上传插件,之前在做网站的时候用到文件上传这一个功能,但是大多说都是基于Flash的,正好最近HTML5很火,而且渐渐壮大起来,感觉搞前端 ...
- HTML5上传下载
前言 HTML5 中提供的文件API在前端中有着丰富的应用,上传.下载.读取内容等在日常的交互中很常见.而且在各个浏览器的兼容也比较好,包括移动端,除了 IE 只支持 IE10 以上的版本.想要更好地 ...
- 利用WebUploader进行图片批量上传,在页面显示后选择多张图片压缩至指定路径【java】
WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件.在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览 ...
- day105:Mofang:设置页面初始化&更新头像/上传头像&设置页面显示用户基本信息
目录 1.设置页面初始化 2.更新头像 1.点击头像进入更新头像界面 2.更新头像页面初始化 3.更新头像页面CSS样式 4.头像上传来源选择:相册/相机 5.调用api提供的本地接口从相册/相机提取 ...
- 一般处理程序上传文件(html表单上传、aspx页面上传)
html 表单上传文件 一般处理程序由于没有 apsx 页面的整个模型和控件的创建周期,而比较有效率.这里写一个用 html 表单进行文件上传的示例. 1. 表单元素选用 ...
- html5 上传头像的裁剪
本示例使用HTML5 canvas,简单的编写了上传头像的裁剪效果,移动端支持拖拽后裁剪, 虽然样式不好看,但是功能还算全: 下图为裁剪后的效果: html部分: <!DOCTYPE html& ...
- ajax:html5上传文件,上传之前可以实现本地预览
本主题主要涉及两个新内容: 1.上传文件(主要使用了FormData) 2.本地预览(主要使用了FileReader) html5的FormData其实就是平时的Form表单,只是html5可以直接新 ...
随机推荐
- 索引rebuild与rebuild online区别
索引rebuild与rebuild online区别 1.0目的,本篇文档探讨索引rebuild 与 rebuild online的区别 2.0猜测:已有的知识 2.1对索引rebuild重建会对表申 ...
- flask连接mysql数据库
from flask import Flask from flask_sqlalchemy import SQLAlchemy import pymysql pymysql.install_as_My ...
- centos7 firewalld基本使用
firewalld的基本使用 启动: systemctl start firewalld 查看状态: systemctl status firewalld 停止: systemctl disable ...
- Android Studio安卓导出aar包与Unity 3D交互
Unity与安卓aar 包交互 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar -- 心分 ...
- freeSSHd (Auth fail)错误!以及Xmanager的(ssh服务器拒绝了密码,请再试一次)错误!
参考文档:http://blog.csdn.net/zhangliang_571/article/details/45598939 (Auth fail) 以及(ssh服务器拒绝了密码,请再试一次) ...
- MyBatis #{} 取值注意事项
正确写法#{key} 错误写法#{key } #{}中不能加空格,不然会报错
- 简单总结scrapy使用方法
应课程需要写了几天爬虫,一开始使用requests+bs4的技术路线,但是速度不是很理想而且不能暂停,通过查阅资料,发现scrapy正是我需要的 做一下简短的记录: 首先应该毫不犹豫的scrapy s ...
- 07 Object类,Scanner,Arrays类,String类,StringBuffer类,包装类
Object类的概述:* A:Object类概述 * 类层次结构的根类 * 所有类都直接或者间接的继承自该类* B:构造方法 * public Object() * 子类的构造 ...
- Python--函数对象@命名空间与作用域@包函数@装饰器@迭代器@内置函数
一.函数对象 函数(Function)作为程序语言中不可或缺的一部分,但函数作为第一类对象(First-Class Object)却是 Python 函数的一大特性. 那到底什么是第一类对象(Firs ...
- Kettle入门--作业和转换的使用
本来想在centos7下部署的,发现因为java版本的问题,无法成功部署,无奈,转到windows平台(后来找到解决方法了,在centos7系统下yum install webkitgtk* -y 就 ...
