[UE4]虚幻4 spline组件、spline mesh组件的用法
最近公司项目需要,把这两个东东好好看了下。不得不说,这两个组件还是非常方便的,但是相关的介绍、教程却非常的少。它们概念模糊,用法奇特,我就总结下吧。
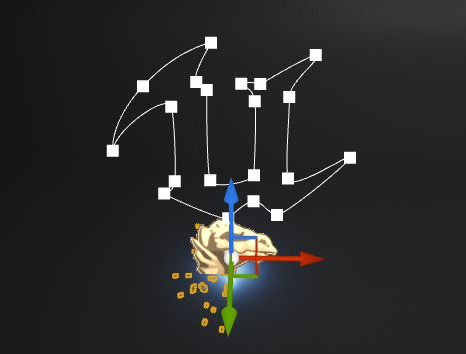
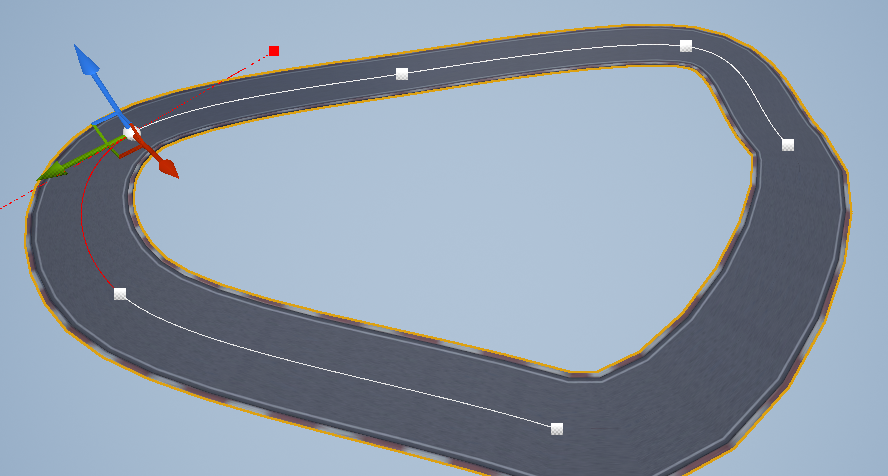
首先,先要明白spline component。spline,中文翻译样条曲线,所以虚幻里的spline组件就是一条曲线,支持增加减少点、曲线点自动光滑连接等功能。通过spline组件可以获得spline曲线上所有点的坐标信息、切线信息。因此,可以通过spline制作特殊的路线,通过其坐标信息来促使某个actor、特效等沿着该路线移动。如下是官方的一个例子(特效沿着曲线移动)。


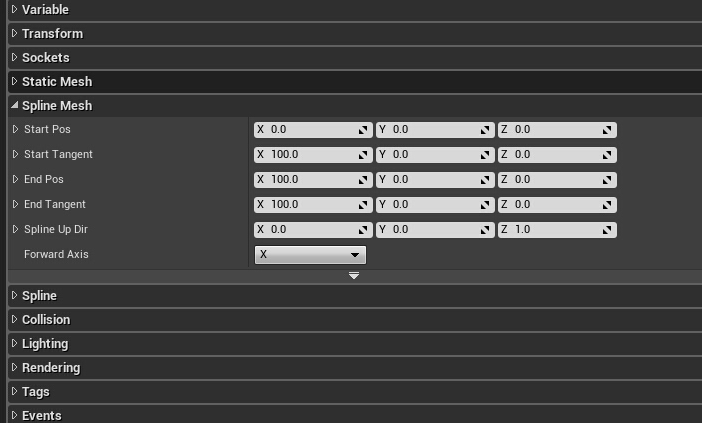
spline mesh component组件是在static mesh组件的基础上加上了一个spline而已,通过它自带的spline组件我们可以精细的控制static mesh的各种特性,达到我们需要的转换。其细节面板如下:

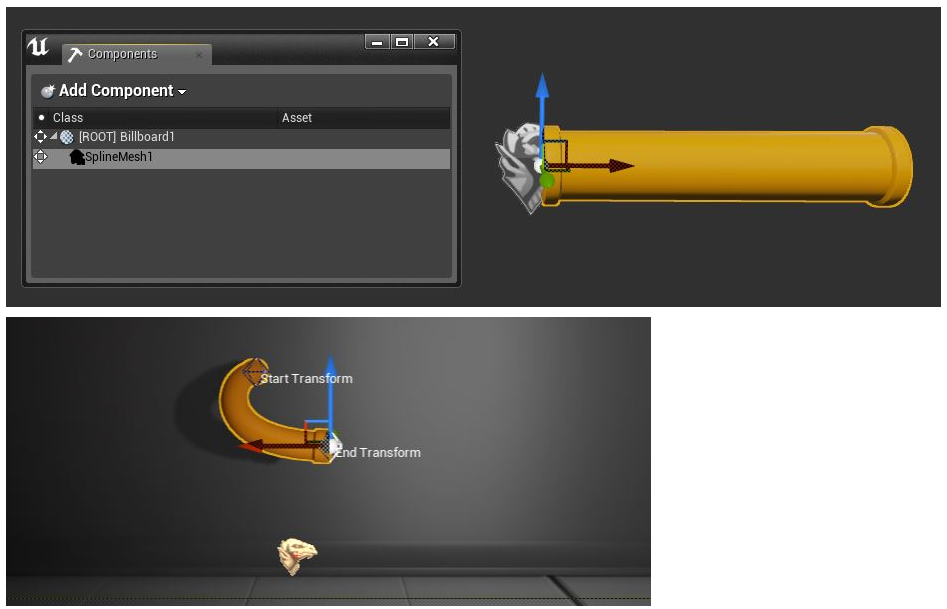
可以看到,这里重要的就是spline mesh这个地方,主要控制起点坐标、切线,终点坐标、切线,及forward axis朝向。其实这里的信息都是下面spline样条曲线里的。官方例子:

下面总结下spline和spline mesh的典型用法。
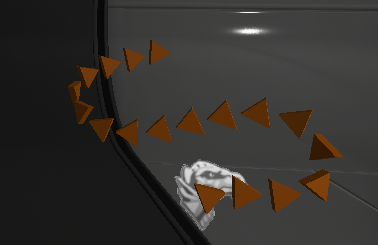
一、在spline曲线上不断增加static mesh组件,效果如下:

代码比较简单,只需沿spline隔特定距离(根据需要,可以用总距离除以需要增加static mesh的个数)add static mesh即可,然后根据距离得到某点的坐标、旋转信息即可(get world location/rotation at distance along spline)。
二、在spline曲线上不断增加spline mesh组件,效果如下: 
相比增加static mesh组件,增加spline mesh组件可以使衔接处过渡更加自然,一般用于制作道路等连续化的东西。
另外,这里是根据spline的点来增加spline mesh组件的,可以准确方便的控制转弯处。
三、某个actor、特效等沿着spline移动。

这里需要结合timeline时间轴来实现,方便控制运动时间、速率。timeline的float曲线(时间0到5,值0到1)输出值相当于一个比值,乘以spline 的总长度就可以在给定时间内遍历spline曲线所有点。
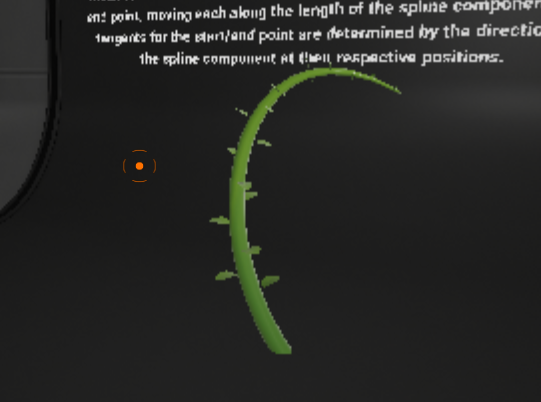
四、制作某些动画效果,主要也是利用spline曲线的坐标信息。

控制这个植物沿曲线逐渐出现,模拟植物生长的效果。
[UE4]虚幻4 spline组件、spline mesh组件的用法的更多相关文章
- 谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo
前言 前端已经过了单兵作战的时代了,现在一个稍微复杂一点的项目都需要几个人协同开发,一个战略级别的APP的话分工会更细,比如携程: 携程app = 机票频道 + 酒店频道 + 旅游频道 + ..... ...
- BenUtils组件和DbUtils组件
BenUtils组件和DbUtils组件 [TOC] 1.BenUtils组件 1.1.简介 程序中对javabean的操作很频繁,所有Apache提供了一套开源api,方便javabean的操作!即 ...
- JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐(二)
前言:上篇 JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐 分享了几个项目中比较常用的组件,引起了许多园友的关注.这篇还是继续,因为博主觉得还有几个非常简单.实用的组件,实在不愿自己 ...
- JS组件系列——表格组件神器:bootstrap table
前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉及,罪过,罪过.今天补起来吧.上午博主由零开始自己从头到尾使用了一遍Bootstrap Table ,遇到不少 ...
- JS组件系列——表格组件神器:bootstrap table(二:父子表和行列调序)
前言:上篇 JS组件系列——表格组件神器:bootstrap table 简单介绍了下Bootstrap Table的基础用法,没想到讨论还挺热烈的.有园友在评论中提到了父子表的用法,今天就结合Boo ...
- JS组件系列——表格组件神器:bootstrap table(三:终结篇,最后的干货福利)
前言:前面介绍了两篇关于bootstrap table的基础用法,这章我们继续来看看它比较常用的一些功能,来个终结篇吧,毛爷爷告诉我们做事要有始有终~~bootstrap table这东西要想所有功能 ...
- WPF中实例化Com组件,调用组件的方法时报System.Windows.Forms.AxHost+InvalidActiveXStateException的异常
WPF中实例化Com组件,调用组件的方法时报System.Windows.Forms.AxHost+InvalidActiveXStateException的异常 在wpf中封装Com组件时,调用组件 ...
- react native 之子组件和父组件之间的通信
react native开发中,为了封装性经常需要自定义组件,这样就会出现父组件和子组件,那么怎么在父组件和子组件之间相互通信呢,也就是怎么在各自界面push和pop.传值. 父组件传递给子组件: 父 ...
- vuejs动态组件给子组件传递数据
vuejs动态组件给子组件传递数据 通过子组件定义时候的props可以支持父组件给子组件传递数据,这些定义的props在子组件的标签中使用绑定属性即可,但是如果使用的是<component> ...
随机推荐
- 组合数据类型,英文词频统计 python
练习: 总结列表,元组,字典,集合的联系与区别.列表,元组,字典,集合的遍历. 区别: 一.列表:列表给大家的印象是索引,有了索引就是有序,想要存储有序的项目,用列表是再好不过的选择了.在python ...
- 编写一个漂亮的网站 第一课堂 基于vs编辑
前台代码: <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"& ...
- 【java编程】加密算法-对称加密及AES加密算法
转载:https://www.jianshu.com/p/3840b344b27c?utm_campaign=maleskine&utm_content=note&utm_medium ...
- day07 eclipse使用本地 库文件 访问HDFS
常用命令 1. hdfs dfsadmin -report 查看系统的各台机器状态 HDFS的概念和特性 首先,它是一个文件系统,用于存储文件,通过统一的命名空间——目录树来定位文件 其次,它是分 ...
- Lucene&Solr(索引) 暂空
1.案例分析:什么是全文检索,如何实现全文检索 2.Lucene实现全文检索的流程 a) 创建索引 b) 查询索引 3.配置开发环境 4.创建索引库 5.查询索引库 6 ...
- UML异步怎么表达
直接看结果 第一虚框和第二虚框是异步的.m1 和m2 没有任何先后关系. 第一虚框和第二虚框是异步的,两者没有任何先后关系.m3和m4是有先后关系的.m3()比m4()先执行.同样m5()和m6().
- KMPlayer速度步进设置及快捷键设置和同级视频自动加入播放列表
速度步进设置 快捷键设置 同级视频自动加入播放列表
- IBM WebSphere MQ介绍安装以及配置服务详解
首先介绍一下MQ MQ消息队列的简称是一种应用程序对应用程序的通信方法.说白了也就是通过队列的方式来对应用程序进行数据通信.而无需专用链接来链接它们. MQ的通讯方式 1.数据报的方式 Datagra ...
- Java Dom4j XML用法总结
1.新建XML文档: Document doc = DocumentHelper.createDocument(); Element root = d ...
- spring-IOC容器(三)
一.通过工厂方法配置Bean: .xml <!-- class属性:指向静态工厂方法的全类名 factory-method:指向静态工厂方法的名字 constructor-arg:如果工厂方法需 ...
