react表单事件和取值
常见的表单包括输入框,单选框,复选框,下拉框和多文本框,本次主要总结它们在react中如何取值。
输入框
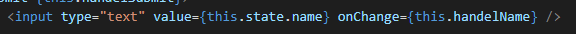
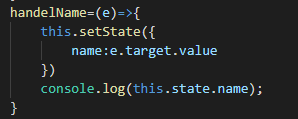
在之前有说过输入框,可以先给input框的value绑定一个值,然后通过input框的改变事件来获取用户输入的值,并将这个值赋值给value绑定的值,就可以实现数据的双向绑定了。


单选框
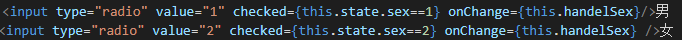
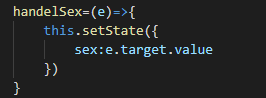
单选框,首先需要控制的单选框的是否选中,这里可以通过控制checked属性的值来控制当前单选框是否选中,改变checked的值就可以改变选中状态。其次,单选框也有onChange事件,可以通过onChange事件获取value的值。所以可以通过value值间接控制是否选中,但是onChange只能获取value值,不能改变,需要在中间添加一个过渡的变量。具体操作如下:


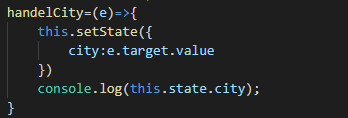
select下拉框
关于select,需要注意的有三点,首先是循环渲染option;其次是在之前的select中,value都是写在option上的,但是在在react中,对select进行了简单的封装,需要将value放在select中;最后就是通过select的onChange事件获取当前的选择情况。


复选框
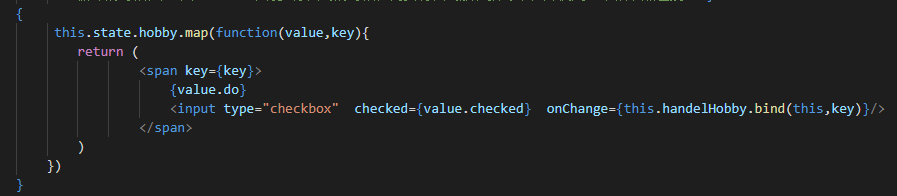
和上面的单个值操作不同的是,复选框是对数组进行操作,既然是数组,就需要在onChange中获取当前操作项的索引,如果像下面这样写,就会因为this的指向不明而报错了。


这是因为,在正常情况下,我们希望this能指向当前react组件,这样就能在react组件中找到handelHobby事件了,但是因为使用了map进行循环,在map循环中,将this指向了window,因此找不到handelHobby了,解决办法就是使用箭头函数改变this指向了。


另外就是setState只能对数据整体进行操作,而不能直接对数组和对象的项进行操作,所以这里需要使用一个中间变量进行过度。
多文本框
多文本框就和input框是一样的了,只是能换行输入更多的内容而已。
下面贴出完整代码,需要说明的是,单页面中使用form的时候,要阻止form自带的提交刷新事件。

import React from 'react';
class Test extends React.Component{
constructor(props){
super(props);
this.state={
name:'',
sex:'1',
city:'',
citys:[
'北京','上海','深圳'
],
hobby:[
{'do':'吃饭','checked':true},
{'do':'睡觉','checked':false},
{'do':'打豆豆','checked':false},
],
info:''
}
this.handleInfo=this.handleInfo.bind(this);
}
handelSubmit=(e)=>{
e.preventDefault();
console.log(this.state.name,this.state.sex,this.state.city,this.state.hobby,this.state.info);
}
handelName=(e)=>{
this.setState({
name:e.target.value
})
}
handelSex=(e)=>{
this.setState({
sex:e.target.value
})
}
handelCity=(e)=>{
this.setState({
city:e.target.value
})
}
handelHobby=(key)=>{
var hobby=this.state.hobby;
hobby[key].checked=!hobby[key].checked;
this.setState({
hobby:hobby
})
}
handleInfo(e){
this.setState({
info:e.target.value
})
}
render(){
return(
<div>
<form onSubmit={this.handelSubmit}>
用户名:<input type="text" value={this.state.name} onChange={this.handelName} />
<br />
<br />
性别:<input type="radio" value="1" checked={this.state.sex==1} onChange={this.handelSex}/>男
<input type="radio" value="2" checked={this.state.sex==2} onChange={this.handelSex} />女
<br />
<br />
籍贯:
<select value={this.state.city} onChange={this.handelCity}>
{
this.state.citys.map(function(value,key){
return <option key={key}>{value}</option>
})
}
</select>
<br />
<br />
爱好:
{
this.state.hobby.map((value,key)=>{
return (
<span key={key}>
{value.do}
<input type="checkbox" checked={value.checked} onChange={this.handelHobby.bind(this,key)}/>
</span>
)
})
}
<br />
<br/>
备注:<textarea vlaue={this.state.info} onChange={this.handleInfo} />
<br/>
<br/>
<input type="submit" defaultValue="提交"/>
</form>
</div>
)
}
}
export default Test;
react表单事件和取值的更多相关文章
- React 事件对象、键盘事件、表单事件、ref获取dom节点、react实现类似Vue双向数据绑定
1.案例实现代码 import React, { Component } from 'react'; /** * 事件对象.键盘事件.表单事件.ref获取dom节点.react实现类似Vue双向数据绑 ...
- 六、React 键盘事件 表单事件 事件对象以及React中的ref获取dom节点 、React实现类似Vue的双向数据绑定
接:https://www.cnblogs.com/chenxi188/p/11782349.html 事件对象 .键盘事件. 表单事件 .ref获取dom节点.React实现类似vue双向数据绑定 ...
- React技巧之表单提交获取input值
正文从这开始~ 总览 在React中,通过表单提交获得input的值: 在state变量中存储输入控件的值. 在form表单上设置onSubmit属性. 在handleSubmit函数中访问输入控件的 ...
- 七、React表单详解 约束性和非约束性组件 input text checkbox radio select textarea 以及获取表单的内容
一.约束性和非约束性组件: 非约束性组: MV: <input type="text" defaultValue="a" /> 这个 default ...
- oninput等表单事件
oninput等表单事件 过去我们常使用keydown和keyup辅助表单元素的处理,这要求处理时,表单元素必须处于激活(聚焦)状态.oninput事件可以实时监听文本框的输入变化. 现代浏览器支 ...
- sbadmin表单事件
Form表单 自定义表单 <from action="" method="'><!--- 这里可以用表单组件快速生成表单元素哦 ...
- (96)Wangdao.com_第二十九天_表单事件
表单事件 input 事件 select 事件 change 事件 invalid 事件 reset 事件 submit 事件 ...
- javascript中的常用表单事件用法
下面介绍几种javascript中常用的表单事件: 一,onsubmit:表单中的确认按钮被点击时发生的事件,如下案例. 案例解析:弹出表单中提交的内容 <form name="tes ...
- jQuery-3.事件篇---表单事件
jQuery表单事件之blur与focus事件 在之前2.8与2.9节我们学过了表单处理事件focusin事件与focusout事件,同样用于处理表单焦点的事件还有blur与focus事件 它们之间的 ...
随机推荐
- SQLI DUMB SERIES-5
less5 (1)输入单引号,回显错误,说明存在注入点.输入的Id被一对单引号所包围,可以闭合单引号 (2)输入正常时:?id=1 说明没有显示位,因此不能使用联合查询了:可以使用报错注入,有两种方式 ...
- lesson6-图像分割-小象c
显著性检测:1)显著性物体检测-最能引起视觉注意的物体区域2)注视点预测:人类视觉注意机制 视觉注意机制的两种机制:1)自底而上基于数据驱动的注意机制,如颜色.边缘 2)自上而下基于任务驱动的目标的注 ...
- django-dailyfresh
Hold on ,learn by myself! redis nosql - 不支持sql语法 - 存储数据都是KV形式 - Mongodb - Redis - Hbase hadoop - Cas ...
- Vue v-text和v-html的区别
v-text和v-html的区别 v-text:会把html的标签输出 v-html:不会把html的标签输出 比如: <template> <div id="app&qu ...
- <--------------------------Java继承及抽象类------------------------------>
1 继承的好处 关键词-->extends 1.1.继承的出现提高了代码的复用性,提高软件开发效率. 1.2.继承的出现让类与类之间产生了关系,提供了多态的前提. 2 继承的注意事项 *a: ...
- 初等数论及其应用 (第6版) (Kenneth H.Rosen 著)
第1章 整数 1.1 数和序列 1.2 和与积 1.3 数学归纳法 1.4 斐波那契数 1.5 整除性 第2章 整数的表示法和运算 2.1 整数的表示法 2.2 整数的计算机运算 2.3 整数运算的复 ...
- 机器学习 - 开发环境安装pycharm + tensorflow集成篇
继续上篇的pyspark集成后,我们再来看看当今热的不得了的tensorflow是如何继承进pycharm环境的 参考: http://blog.csdn.net/include1224/articl ...
- 著名软件工程师与作家、极限编程的创始者、JUnit作者之Kent Beck
Kent Beck,1961年出生,中文名肯特贝克,美国著名软件工程师与作家,在软件工程方面有很大的贡献.他是Smalltalk软件的开发者,设计模式的先驱,测试驱动开发的支持者,也是极限编程的创始者 ...
- .Net Core 应用方向 图谱
.Net Core 应用方向 图谱, 如下图 : 大规模并行计算 是 大数据 和 人工智能 的 基础, 是 未来 大计算能力 的 基础, 网格计算 是 未来 大计算能力 的 一个 分支 . 所以, ...
- roadhog 知识点
roadhog 是一个 cli 工具,提供 server. build 和 test 三个命令,分别用于本地调试和构建,并且提供了特别易用的 mock 功能.命令行体验和 create-react-a ...
