Vue脚手架创建项目
创建一个基于webpack模板的新项目
D:\Git
$ vue -V
2.9. D:\Git
$ vue init webpack my-project ? Project name my-project
? Project description A Vue.js project
? Author hongda <hongda159505@qq.com>
? Vue build (Use arrow keys)
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install` for you after the project has been created? (recommended) npm vue-cli · Generated "my-project". # Installing project dependencies ...
# ======================== npm WARN deprecated socks@1.1.: If using .x branch, please upgrade to at least 2.1. to avoid a serious bug with socket data flow and an import issue introduced in 2.1. > chromedriver@2.38. install D:\Git\my-project\node_modules\chromedriver
> node install.js Downloading https://chromedriver.storage.googleapis.com/2.38/chromedriver_win32.zip
Saving to C:\Users\qhong\AppData\Local\Temp\chromedriver\chromedriver_win32.zip
Received 782K...
Received 1568K...
Received 2352K...
Received 3136K...
Received 3299K total.
Extracting zip contents
Copying to target path D:\Git\my-project\node_modules\chromedriver\lib\chromedriver
Done. ChromeDriver binary available at D:\Git\my-project\node_modules\chromedriver\lib\chromedriver\chromedriver.exe > uglifyjs-webpack-plugin@0.4. postinstall D:\Git\my-project\node_modules\webpack\node_modules\uglifyjs-webpack-plugin > node lib/post_install.js npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2. (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) added packages in .032s Running eslint --fix to comply with chosen preset rules...
# ======================== > my-project@1.0. lint D:\Git\my-project
> eslint --ext .js,.vue src test/unit test/e2e/specs "--fix" # Project initialization finished!
# ======================== To get started: cd my-project
npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
需要注意的是项目的名称不能大写,不然会报错。
Project name (my-project) # 项目名称(我的项目)
Project description (A Vue.js project) # 项目描述一个Vue.js 项目
Author 作者(你的名字)
Install vue-router? (Y/n) # 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
Use ESLint to lint your code? (Y/n) # 使用 ESLint 到你的代码? (Y [ yes ] / N [ no ])
Pick an ESLint preset (Use arrow keys) # 选择一个预置ESLint(使用箭头键)
Setup unit tests with Karma + Mocha? (Y/n) # 设置单元测Karma + Mocha? (Y/ N)
Setup e2e tests with Nightwatch? (Y/n) # 设置端到端测试,Nightwatch? (Y/ N)
当然这些都看你自己个人的情况,我这里是全选了是。
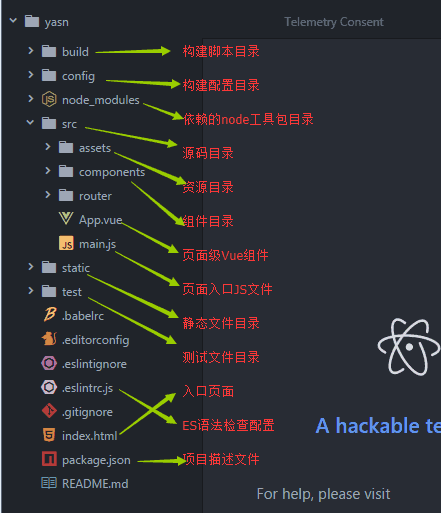
各目录用途:

安装项目所需要的依赖
npm install
运行:
$ npm run dev > my-project@1.0. dev D:\Git\my-project
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js % emitting DONE Compiled successfully in 4030ms :: I Your application is running here: http://localhost:8080
提示已运行在8080端口
修改运行时自动打开浏览器:
目录中config下的index.js修改,将autoOpenBrowser:false 改为true
意思是是否默认打开浏览器改为是。就好了

https://segmentfault.com/a/1190000011275993
https://www.jianshu.com/p/1626b8643676
Vue脚手架创建项目的更多相关文章
- 小白6步搞定vue脚手架创建项目
1.安装node及npm node -v (测试node是否安装成功)npm -v(测试npm是否安装成功) 2.安装cnpm npm install -g cnpm --registry=http: ...
- Vue脚手架创建项目出现 (Failed to download repo vuejs-templates/webpack: Response code 404)
搭建好(脚手架2.X版本)环境像往常一样使用vue init webpack xxxx 创建项目可以是没多久就开始报错了 报错结果就是:vue-cli · Failed to download rep ...
- vue脚手架创建项目后使用路由报错Object(...) is not a function问题
在这之前我做过的vue项目没有这种问题,今天突然出现这个问题,也检查了很久的代码,最后解决我也不知道我是哪一步做错了 首先我是创建的vue2项目,基本操作跟平常一样,在运用路由跳转的时候遇到这个问题 ...
- vue脚手架创建项目名字报错
vue inti webpack TimeManger 报错 Sorry, name can no longer contain capital letters 原来这个capital是大写的意思,上 ...
- vue脚手架创建项目及常用配置
首先安装配置这两篇挺好的 https://www.cnblogs.com/lgx5/p/10732016.html https://blog.csdn.net/qiang510939237/artic ...
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
- Vue.js用脚手架创建项目
安装全局脚手架 cnpm install vue-cli -g vue --version 用脚手架创建项目 创建项目 运行项目 停止项目:Ctrl+C 修改端口 config - index.js ...
- Vue脚手架搭建项目
全局安装vue脚手架 $ npm install -g vue-cli 卸载方法 $ npm uninstall -g vue-cli 查看vue版本(注意:大写的V) $ vue -V 创建项目 $ ...
- redis列表,字典,管道,vue安装,创建项目
redis mysql,redis,mogondb 1.mysql,oracle:关系型数据库,有表概念 2.redis,mongodb/nosql:非关系型数据库 没有表概念 mongodb存储在硬 ...
随机推荐
- Linux 运维测试及第三应用及测试工具
一 .第三方应用及测试工具链接地址 https://pan.baidu.com/s/1rLQ5NCZvxcy93YQ4fGFaBQ 1.linux LSI系列raid卡监测工具 1)使用参数详解链接: ...
- 关于this指向性的问题
函数调用 首先需要从函数的调用开始讲起. JS(ES5)里面有三种函数调用形式: func(p1, p2) obj.child.method(p1, p2) func.call(context, p1 ...
- SQL 中的连接查询
关于SQL的应用,肯定离不开查询,而相对复杂的查询,总是离不开对表的连接,单个表操作的并不罕见,但是在应用环境大多数的查询都是针对2.3个表甚至更多的表7,至于连接,有内连接.外链接.交叉连接之分,每 ...
- Qt 添加 QtNetwork 库文件
Qt应用程序默认没有加QtNetwork库.如下图: 在开发过程中,因处理业务需要手动添加QtNetwork库.根据常见情况分为以下两种: [1]若使用QTCreator开发程序 在工程的pro文件中 ...
- python相关工具
1.matlab与python之间的数据传递 import scipy.io as sio import numpy as np ###下面是讲解python怎么读取.mat文件以及怎么处理得到的 ...
- 【Error】:svnrdump: E130003: The XML response contains invalid XML
我这边的使用场景是在对远程服务器进行svnrdump dump操作时出现该问题,因为是对远程仓库多级子目录进行备份,结果出现错误. 在网上搜索了很多,有很多帖子是在checkout的时候出现问题,和我 ...
- Linux基础命令---显示登录用户w
w 显示哪些用户登录,并且显示用户在干什么.报头按此顺序显示当前时间.系统运行时间.当前登录用户数以及过去1.5和15分钟的系统平均负载.接着为每个用户显示以下条目:登录名.TTY名称.远程主机.登录 ...
- Unable to open socket file: target process not responding or HotSpot VM not loaded
Unable to open socket file: target process not responding or HotSpot VM not loaded The -F option can ...
- postgresql查询语句
//查询表名称SELECT tablename FROM pg_tablesWHERE tablename NOT LIKE 'pg%'AND tablename NOT LIKE 'sql_%' O ...
- 怎样从外网访问内网Linux系统?
本地安装了一个Linux系统,只能在局域网内访问到,怎样从外网也能访问到本地的Linux系统呢?本文将介绍具体的实现步骤. 1. 准备工作 1.1 启动Linux系统 默认Linux系统ssh服务端端 ...

