vue全家桶+Koa2开发笔记(3)--mongodb
1. 安装 momgodb
brew install mongodb
安装成功后执行 which mongod
启动:mongod
2. 下载可视化操作数据库的软件 https://robomongo.org/download Robo 3T 先启动数据库监听,然后再打开该软件,链接
3. mongoose 中文文档 https://mongoose.shujuwajue.com/
4.启动数据库报错:
mongo exception in initAndListen: NonExistentPath: Data directory /data/db not found., terminating
创建数据库文件夹,
修改读写权限,(Mac 修改文件读写权限)
设置path路径,添加到mongod启动参数
如果命令无法执行,加上 sudo
sudo chmod a+w /root/.local/share/mongo/db
sudo chmod a+w /data/db
具体如何倒腾成功的 我也不太清楚,反正是上面的几个步骤来回倒腾,路径的话 基本上是 /root/.local/share/mongo/db 和 /data/db
多尝试几次。
5.
在命令行中执行:
curl -d "name=lilie&&age=12" http://localhost:3000/addPerson
curl是在sell命令 请求接口 -d表示post请求
6.
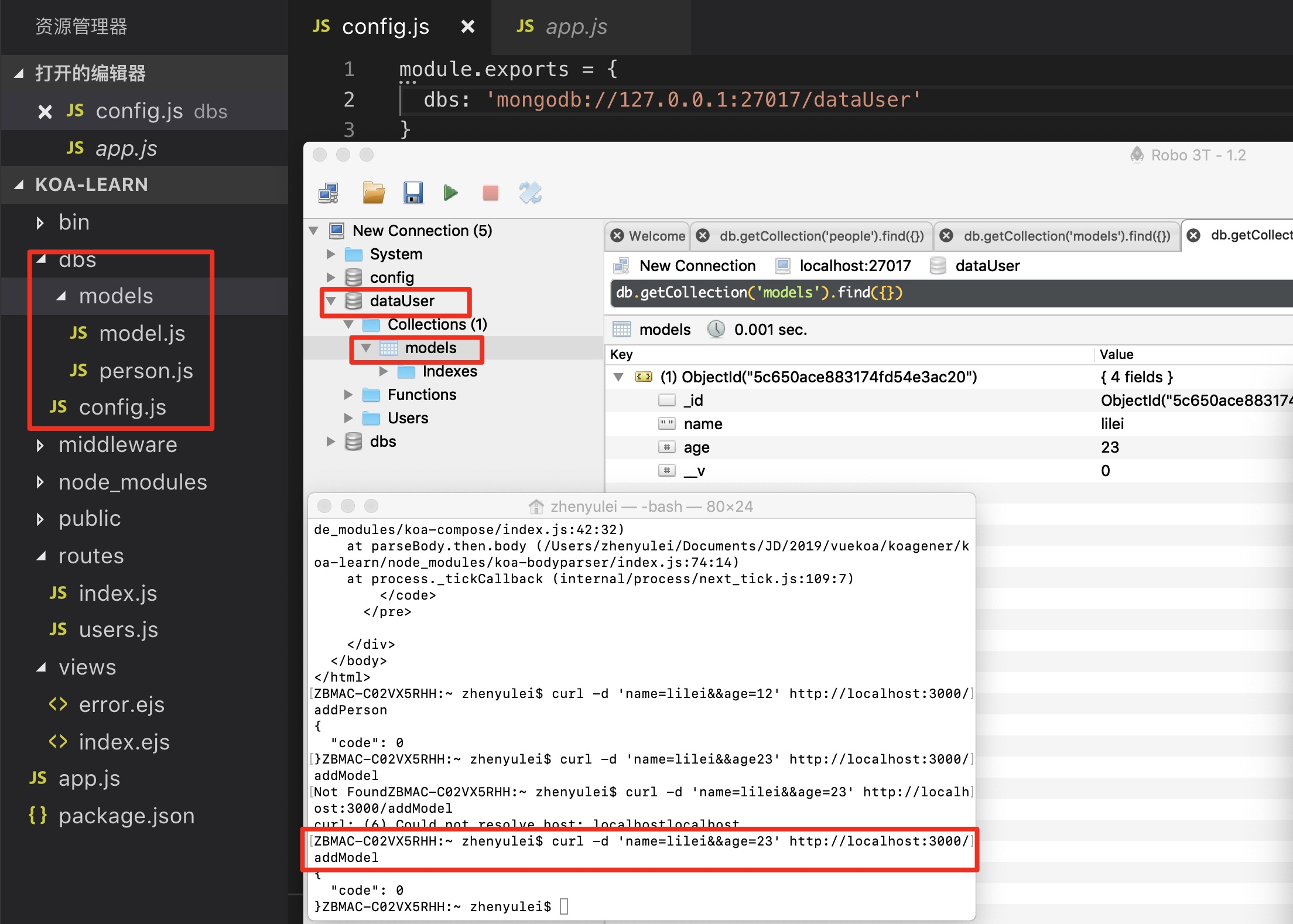
由下图可以看出
1. 我在代码中新建的数据库的名字是在 dbs/config.js 文件中设置的 dataUser;


解释一下:如果在model/truk.js中定义了model, mongoose.model('demo',schema);则数据库中的表名称是 demos,与代码文件名是无关的!
2.在models文件夹下设置的文件名称即对应着数据库中Collections的单数,也就是说 代码中 写的是model 在数据库中是 models;类似的,代码中 person,对应着数据库中的people

7.连接数据库的步骤:
1. 启动数据库 mongodb,执行命令 mongod,提示监听 27017端口即可;然后打开 RoBo 3T软件,自动连接 localhost;最后启动本地 koa 服务器 npm run dev;
2.
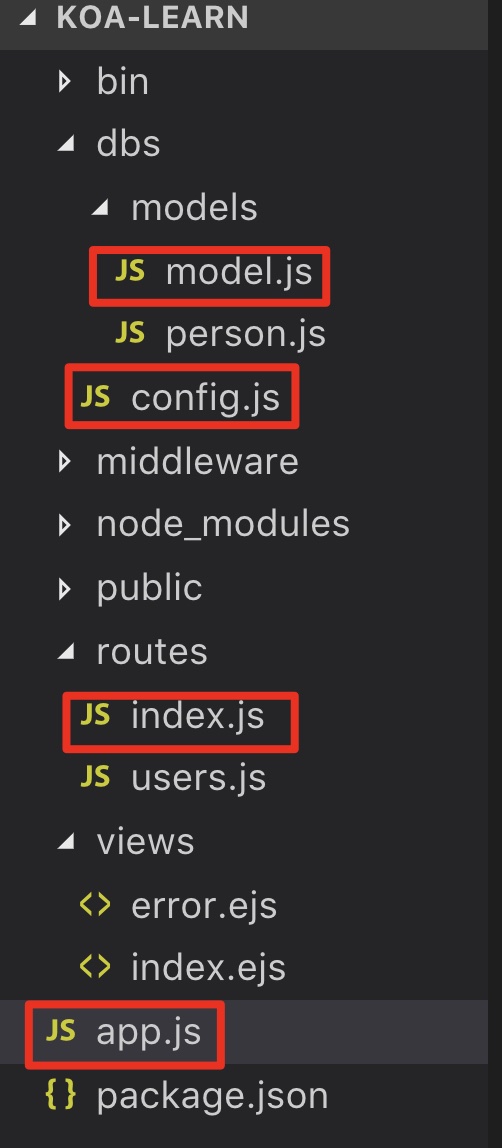
 项目结构如左图所示,
项目结构如左图所示,
2.1 新建dbs文件夹,在dbs/config.js文件中 设置连接的数据库
module.exports = {
dbs: 'mongodb://127.0.0.1:27017/dbs'
}
2.2 在dbs/models文件夹下 创建表:
const mongoose = require('mongoose')
//Schema 创建表的格式
let personSchema = new mongoose.Schema({name: String, age: Number})
//model是连接 操作数据表 和 创建表 的一个桥梁,具体如何实例化,需要在请求接口的 routers/index.js中实例化
module.exports = mongoose.model('Model', personSchema)
2.3 在主文件app.js中绑定数据库和服务器代码:
const mongoose = require('mongoose')
const dbConfig = require('./dbs/config')
//使用mongoose 连接数据库 dbs
mongoose.connect(dbConfig.dbs,{
useNewUrlParser:true
})
2.4 在routes/index.js 文件中实例化规定的具体的表的值,即操作数据库,增删改查
2.4.1 增加数据
router.post('/addPerson', async (ctx, next) => {
const person = new Person({
name:ctx.request.body.name,
age:ctx.request.body.age
})
let code;
try {
await person.save(); //在这里保存到数据库中,注意1.操作数据库是异步 2.person 使用的是数据库model的实例化
code = 0;
} catch (error) {
code = 1
}
ctx.body = {
code
}
})
新开命令行,执行 curl -d "name=lilie&&age=12" http://localhost:3000/addPerson 然后 打开 RoBo 3T 右击 New Connection 选择refresh,则可以看到数据库中添加的数据!
2.4.2 查询数据
router.post('/getPerson', async(ctx,next)=>{
//注意的是,查询使用的是 Person 不是实例化的 person
const result = await Person.findOne({name:ctx.request.body.name})//获取单个数据
const results = await Person.find({name:ctx.request.body.name})//获取多个数据
ctx.body = {
code:0,
result,
results
}
})
2.4.3 删除数据
router.post('/removePerson', async(ctx,next)=>{
//注意的是,查询使用的是 Person 不是实例化的 person
await Person.where({
age:ctx.request.body.age
}).remove()
ctx.body = {
code:0
}
})
2.4.4 更新数据
router.post('/updatePerson', async(ctx,next)=>{
//注意的是,查询使用的是 Person 不是实例化的 person
const result = await Person.where({
name:ctx.request.body.name
}).update({ //改为 updateMany 则更新多条满足的数据
age:ctx.request.body.age
})
ctx.body = {
code:0,
result
}
})
注意:只有增加数据使用的是实例化 new Person 其他的直接使用的是Person
vue全家桶+Koa2开发笔记(3)--mongodb的更多相关文章
- vue全家桶+Koa2开发笔记(7)--登陆注册功能
1 文件结构:pages中放置页面代码:server 分为 dbs 和interface两个文件夹: dbs设置有关数据库的代码:interface设置接口信息: 2.2 先看dbs的,在dbs的配置 ...
- vue全家桶+Koa2开发笔记(6)--app开发
1.环境配置 详见文章<Nuxt 开发 - 项目初始化> 1.1 使用nuxt脚手架 https://zh.nuxtjs.org/guide/installation 1.2 在nod ...
- vue全家桶+Koa2开发笔记(5)--nuxt
1. nuxt项目初始化报错 下面是使用 koa 模板方法初始化一个项目,使用该方法需要将 nuxt 的版本降至1.4.2: 官方 https://zh.nuxtjs.org/guide/instal ...
- vue全家桶+Koa2开发笔记(2)--koa2
1. 安装koa脚手架的时候 执行命令 koa2 -e koa-learn 注意要使用-e的方式,才会生成ejs的模板 2. async await的使用方法:存在的意义:提高promise的可读性 ...
- vue全家桶+Koa2开发笔记(8)--开发网页
1.使用 mongoose 动态倒入数据 mongoimport -d student -c areas areas.dat -d 后面是数据库名称: -c后面是表名称 最后是数据源 2.使用vue的 ...
- vue全家桶+Koa2开发笔记(1)--vuex
1. 安装webpack的问题: webpack坑系列--安装webpack-cli 2. vue-cli(vue脚手架)超详细教程 3. 在命令行中使用 touch 执行新建文件: 4. 关 ...
- vue全家桶+Koa2开发笔记(4)--redis
redis用来在服务器端存放session 1 安装redis brew install redis 启动redis redis-server 2 安装两个中间件 npm i koa-ge ...
- Vue 全家桶 + Electron 开发的一个跨三端的应用
代码地址如下:http://www.demodashi.com/demo/11738.html GitHub Repo:vue-objccn Follow: halfrost · GitHub 利用 ...
- [在线+源码]vue全家桶+Typescript开发一款习惯养成APP
# vue-ts-daily 基于Vue.js的2.5.13版本和TypeScript编写的模仿原生应用的WebApp. [源码地址](https://github.com/xiaomuzhu/vue ...
随机推荐
- bzoj1096
题解: 斜率优化dp 代码: #include<bits/stdc++.h> typedef long long ll; ; using namespace std; int n,l,r, ...
- Linux学习 :移植linux-3.4.83到JZ2440开发板
一.编译环境搭建: 1.linux源码下载:https://www.kernel.org/ (最新) https://mirrors.edge.kernel.org/pub/linux/kernel ...
- 给Win32 GUI程序增加控制台窗口的方法
给Win32 GUI程序增加控制台窗口的方法 2008年10月11日 星期六 下午 04:43 在Win32的GUI程序中,没有控制台窗口,我们输出调试信息时有些不方便,以往我的做法是使用Messag ...
- POJ 2407 Relatives(欧拉函数入门题)
Relatives Given n, a positive integer, how many positive integers less than n are relatively prime t ...
- Python的string模块
如果要使用string模块,需要先导入该模块 import string string.ascii_lowercase #打印所有的小写字母 string.ascii_uppercase #打印所 ...
- <zk的典型应用场景>
Overview zk是一个典型的发布/订阅模式的分布式数据管理与协调框架,开发人员可以使用它来进行分布式数据的发布与订阅. 另一方面,通过对zk中丰富的数据节点进行交叉使用,配合watcher事件通 ...
- jquery原理集合
人生就是一场梦 完全理解jquery算的是...水平 (jquery常用方法) jQuery分析源码正确方法 详细分析jQuery2.0.3 new的原理 玩转jquery
- php优秀框架codeigniter学习系列——异常和错误处理机制
这篇介绍下CI框架的异常和错误处理机制. 在入口文件index.php中,根据设置的环境参数设置error_reporting的范围,和是否显示错误. 在CI初始化程序CodeIgniter.php中 ...
- Nodejs安装express提示不是内部或外部命令
安装nodejs安装包后,通过npm安装express后,运行express提示" express"不是内部或外部命令. c:\express -t ejs web 原因是版本问题 ...
- java学习笔记15(String 类,StringBuffer)
/* * String类的特点: * 所有的""都是String的对象 * 字符串一旦创建就是常量,不能改变 */ public class StringDemo { public ...
