Win10系列:VC++ Direct3D模板介绍1
Visual Studio为开发Direct3D应用程序提供了便捷的模版,读者可以不必手动去新建Direct3D中所使用到的基础资源,而只需专注于图形的绘制。本小节主要为读者介绍这个模版中用于绘制图形的主要函数及其功能,为了能让读者更为清楚地了解如何使用此模版绘制三维立体图形,下面的介绍将分为四部分,其中第一部分介绍在Visual Staudio 2012中如何新建Direct3D项目模版,第二部分介绍Direct3D项目模版中用于设置观察视点的函数和设置投影矩阵的函数,第三部分紧接着来介绍Direct3D项目模版中用于创建着色器和立体图形顶点的函数,最后一部分介绍Direct3D项目模版中用于绘制立体图形的函数。
(1)新建Direct3D项目模版
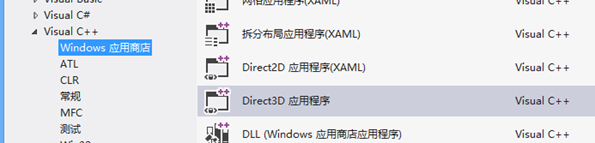
打开Visual Studio,单击"文件"菜单,在出现的下拉菜单栏中选择"新建项目",弹出"新建项目"窗口,并选择"Visual C++"菜单栏的"Windows应用商店"选项,接着选中"Direct3D应用程序",如图20-22所示。

图20-22 添加Direct3D项目模版
通过上述的步骤可以新建一个Direct3D应用程序项目作为开发Direct3D应用程序的模版,在这个项目中主要包含如下的文件:
- BasicTimer.h头文件,在这个头文件中定义了一个作为计时器的BasicTimer类。
- DirectXHelper.h头文件,在这个头文件中定义了用于处理异常和读取资源文件的函数。
- CubeRenderer.h头文件,用于声明在CubeRenderer.cpp源文件中所使用的变量和函数。
- Direct3Dbase.h头文件,用于声明在Direct3DBase.cpp源文件中所使用的变量和函数。
- CubeRenderer.cpp源文件,在这个源文件中添加用于绘制立体图形的实现代码。
- Direct3DBase.cpp源文件,在这个源文件中添加用于新建Direct3D资源的实现代码。
- SimplePixelShader.hlsl文件,用于解析像素着色器的信息。
- SimpleVertexShader.hlsl文件,用于解析顶点着色器的信息。
了解了如何在Visual Staudio 2012中新建一个用于开发Direct3D应用程序的模版以后,下面将介绍此模版中用于设置观察视点的函数和设置投影矩阵的函数。
(2)Update函数和CreateWindowSizeDependentResources函数
在介绍Update函数和CreateWindowSizeDependentResources函数之前,首先来介绍ModelViewProjectionConstantBuffer结构体,此结构体默认定义在CubeRenderer.h头文件中,代码如下所示:
struct ModelViewProjectionConstantBuffer
{
DirectX::XMFLOAT4X4 model;
DirectX::XMFLOAT4X4 view;
DirectX::XMFLOAT4X4 projection;
};
在ModelViewProjectionConstantBuffer结构体中定义了三个XMFLOAT4X4结构体的变量,分别是model、view和projection。其中model结构体变量用于表示立体图形的世界矩阵,view结构体变量用于表示立体图形的观察矩阵,projection结构体变量用于表示立体图形的投影矩阵。
CubeRenderer.cpp源文件的Update函数用于设置观察视点,此观察视点用来将三维立体图形呈现在应用窗口中。Update函数的实现代码如下所示:
void CubeRenderer::Update(float timeTotal, float timeDelta)
{
// 未使用的参数
(void) timeDelta;
//观察视点的位置,X=0.0,Y=0.7,Z=1.5,W=0.0
XMVECTOR eye = XMVectorSet(0.0f, 0.7f, 1.5f, 0.0f);
//观察目标的位置,X=0.0,Y=-0.1,Z=0.0,W=0.0
XMVECTOR at = XMVectorSet(0.0f, -0.1f, 0.0f, 0.0f);
//观察视点的向上向量,X=0.0,Y=1.0,Z=0.0,W=0.0
XMVECTOR up = XMVectorSet(0.0f, 1.0f, 0.0f, 0.0f);
//设置观察视点
XMStoreFloat4x4(&m_constantBufferData.view, XMMatrixTranspose(XMMatrixLookAtRH(eye, at, up)));
//设置世界矩阵
XMStoreFloat4x4(&m_constantBufferData.model, XMMatrixTranspose(XMMatrixRotationY(timeTotal * XM_PIDIV4)));
}
在上面的代码中定义了三个XMVECTOR类型的变量eye、at和up,其中eye变量用于储存观察视点的位置,at变量用于储存观察目标的位置,up变量用于储存观察视点的向上向量。调用XMVectorSet函数将观察视点的位置设为{0.0f,0.7f,1.5f,0.0f },并将观察目标的位置设为{0.0f,-1.0f,0.0f,0.0f },接着将观察视点的向上向量设为{0.0f,1.0f,0.0f,0.0f}。接下来调用XMMatrixLookAtRH函数并使用eye变量、at变量和up变量作为参数得到一个矩阵,并以这个矩阵作为参数调用XMMatrixTranspose函数得到一个转置矩阵,接着调用XMStoreFloat4x4函数将此转置矩阵存储到view结构体变量中。
然后以参数timeTotal乘以XM_PIDIV4常量所得到的值作为参数调用XMMatrixRotationY 函数,得到一个绕Y轴的旋转矩阵,并以这个旋转矩阵作为参数调用XMMatrixTranspose函数得到一个转置矩阵,最后调用XMStoreFloat4x4函数将这个转置矩阵存储到model结构体变量中,使立体图形绕Y轴旋转。
CubeRenderer.cpp源文件的CreateWindowSizeDependentResources函数用于设置投影矩阵,此函数的实现代码如下所示:
void CubeRenderer::CreateWindowSizeDependentResources()
{
Direct3DBase::CreateWindowSizeDependentResources();
//定义aspectRatio变量
float aspectRatio = m_windowBounds.Width / m_windowBounds.Height;
//定义fovAngleY变量
float fovAngleY = 70.0f * XM_PI / 180.0f;
//设置投影矩阵
XMStoreFloat4x4(
&m_constantBufferData.projection,
XMMatrixTranspose(
XMMatrixMultiply(
XMMatrixPerspectiveFovRH(fovAngleY,
aspectRatio,
0.01f,
100.0f
),
XMLoadFloat4x4(&m_orientationTransform3D)
)
)
);
}
在上面的代码中,首先调用定义在Direct3DBase.cpp源文件中的CreateWindowSizeDependentResources函数来新建与应用窗口大小相关的资源。然后定义两个float类型的变量aspectRatio和fovAngleY,将应用窗口的宽度除以应用窗口的高度所得到的值赋给aspectRatio变量,并将70.0f乘以XM_PI常量再除以180.0f所得到的值赋给fovAngleY变量。接着以aspectRatio变量和fovAngleY变量作为参数调用XMMatrixPerspectiveFovRH函数来得到一个右手透视投影矩阵,使用XMMatrixMultiply函数将这个左手透视矩阵乘以XMLoadFloat4x4函数所返回的矩阵,得到一个新矩阵,并以这个新矩阵作为参数调用XMMatrixTranspose函数得到一个转置矩阵,最后调用XMStoreFloat4x4函数将这个转置矩阵存储到projection结构体变量中。
Win10系列:VC++ Direct3D模板介绍1的更多相关文章
- Win10系列:VC++ Direct3D模板介绍2
(3)CreateDeviceResources函数 CreateDeviceResources函数默认添加在CubeRenderer.cpp源文件中,此函数用于创建着色器和立体图形顶点.接下来分别介 ...
- Win10系列:VC++ Direct3D模板介绍3
(4)Render函数 默认定义在CubeRenderer.cpp源文件中的Render函数用于绘制立体图形,此函数的实现代码如下所示: void CubeRenderer::Render() { ...
- Win10系列:JavaScript 模板绑定
WinJS库模板提供了一种格式化显示多条数据的便捷方式,通过这种方式可以将模板与ListView或FlipView等控件结合使用以控制数据的显示格式.定义一个WinJS库模板的方法与定义WinJS库控 ...
- Java 集合系列 05 Vector详细介绍(源码解析)和使用示例
java 集合系列目录: Java 集合系列 01 总体框架 Java 集合系列 02 Collection架构 Java 集合系列 03 ArrayList详细介绍(源码解析)和使用示例 Java ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(9)-TT模板的学习
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(9)-TT模板的学习 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2): ...
- Spring Cloud系列(二) 介绍
Spring Cloud系列(一) 介绍 Spring Cloud是基于Spring Boot实现的微服务架构开发工具.它为微服务架构中涉及的配置管理.服务治理.断路器.智能路由.微代理.控制总线.全 ...
- Docker系列之原理简单介绍
目录 1.1.Docker架构简介 1.2.Docker 两个主要部件 1.3.虚拟机和Docker对比: 1.4.Docker内部结构 Docker系列之原理简单介绍 @ Docker是一个开源的应 ...
- Java 集合系列 09 HashMap详细介绍(源码解析)和使用示例
java 集合系列目录: Java 集合系列 01 总体框架 Java 集合系列 02 Collection架构 Java 集合系列 03 ArrayList详细介绍(源码解析)和使用示例 Java ...
- Java 集合系列 10 Hashtable详细介绍(源码解析)和使用示例
java 集合系列目录: Java 集合系列 01 总体框架 Java 集合系列 02 Collection架构 Java 集合系列 03 ArrayList详细介绍(源码解析)和使用示例 Java ...
随机推荐
- web 常用颜色
1. 推荐链接 RGB颜色值与十六进制颜色码转换工具 Web上16种基本颜色名称 WEB标准颜色 2. 个人常用 除了三原色,还有 #daf1ef#4DBCB0#ccc
- RedHat/CentOS根目录扩容
下面以redhat为例,介绍如何扩容系统根目录,CentOS也是一样的. 1. 登录到系统中,查看硬盘情况. /dev/sdb就是增加的硬盘. [root@test ~]# fdisk -l 2. 操 ...
- h5内容超出可以滑动展示的处理,iscroll的使用
第一步: 引入js 第二步:页面结构 第三步:使用 dome效果:http://cubiq.org/dropbox/iscroll4/examples/simple/ 文档地址:http://iscr ...
- 安卓中使用HttpURLConnection连接网络简单示例 --Android网络编程
MainActivity.java: package thonlon.example.cn.httpurlconnectionpro; import android.os.Bundle;import ...
- CentOS优化
一.CentOS6.x优化 #.更改yum源 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup ...
- 利用Vistual Studio自带的xsd.exe工具,根据XML自动生成XSD
利用Vistual Studio自带的xsd.exe工具,根据XML自动生成XSD 1, 命令提示符-->找到vs自带的xsd.exe工具所在的文件夹 例如: C:\Program Files ...
- layui 导出表格数据
第一种方法没试过,有机会要试试.
- 【MySQL】【2】数字排序问题
--我用的方案 SELECT * FROM TABLE_Q ORDER BY CAST(ID AS SIGNED) ASC 备注: 不做特殊处理的话,数字位数不一样时排序有问题,比如10会比2小. 其 ...
- Spring Boot集成Thymeleaf
Thymeleaf是一个java类库,是一个xml/xhtml/html5的模板引擎,可以作为mvc的web应用的view层.Thymeleaf提供了额外的模块与Spring MVC集成,所以我们可以 ...
- VMware(虚拟机) 12版安装深度linux系统
需要的工具: 1.VM ware workstation12虚拟机(可自行百度下载) 参考:VMware Workstation 12.5.5 官方中文正式版,下载地址:http://www.epi ...
