JQuery 树状结构 jQuery-treeview.js 插件
在项目中,我们经常会需要一些树状结构的样式来显示层级结构等,比如下图的样式,之前在学.net的时候可以直接拖个服务端控件过来直接使用非常方便。但是利用Jquery的一些插件,也是可以实现这些效果的,比如说Jquery.treeview.js插件。

下面就直入主题,开始从简入繁的分析怎么使用treeview插件,从已知的知识开始轻松入手,让树状结构唾手可得。
显示树状结构的几个实现步骤:
一、HTML做初始静态原型。
首先通过<ul></ul><li></li>展示树状基本结构,还原其最初的样子:
相信学过一点HTML的同学都可以实现吧,在“tree.html”中写如下代码:
<ul>
<li>系统管理
<ul>
<li>部门管理</li>
<li>岗位管理
<ul>
<li>岗位添加</li>
<li>岗位删除</li>
</ul>
</li>
<li><用户管理
<ul>
<li>添加用户</li>
<li>修改用户</li>
</ul>
</li>
</ul>
</li>
<li>审批流转</li>
</ul>
我们静态的树形结构的草本如下:

二、加入treeview插件库,实现动态树状结构。
在有了基本静态的树状模型以后,我们需要实现一个动态的结构,那么,我们的大菜就要上场了。
1、首先搜索Jquery.treeview.js插件进行下载,或直接进入下面的网址进行下载插件包:http://bassistance.de/jquery-plugins/jquery-plugin-treeview/。
2、下载压缩包解压到相应文件夹内,将之间的静态页面tree.html放到根目录下:

3、在tree.html中导入js和css文件。
<!-- 导入js和CSS-->
<link rel="stylesheet" href="jquery.treeview.css" />
<script src="lib/jquery.js" type="text/javascript"></script>
<script src="lib/jquery.cookie.js" type="text/javascript"></script>
<script src="jquery.treeview.js" type="text/javascript"></script>
4、使用<ul>展示数据,为了方便得到树,在最外边的<ul>标签里加入Id为tree,如下

5、显示我们的树状结构(加上行为)。
在js里,我们只需要一行代码:
在<ul></ul>标签下加入js代码:
<script type="text/javascript">
$("#tree").treeview();
</script>
我们的动态的树状结构的初步样式如下,已经可以自由的收起和展示了:
6、显示树状结构(加上样式)。
上面的样式离我们最初想要的结果还差一点样式,比如说各项之前的文件夹图标。下面我们可以加上样式,从而完成整个树状结构的展示。
6.1在树的根节点<ul>标签中加入 class="filetree"。
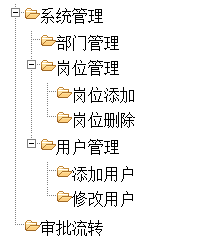
6.2在各项节点前加入文件夹<span>标签:比如:<span class="folder">系统管理</span>。
整体tree.html代码如下:
<!DOCTYPE html pageEncoding="utf-8">
<html>
<head>
<title>tree.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=GB2312">
<!-- 导入js和CSS-->
<link rel="stylesheet" href="jquery.treeview.css" />
<script src="lib/jquery.js" type="text/javascript"></script>
<script src="lib/jquery.cookie.js" type="text/javascript"></script>
<script src="jquery.treeview.js" type="text/javascript"></script> </head> <body>
<ul id="tree" class="filetree">
<li><span class="folder">系统管理</span>
<ul>
<li><span class="folder">部门管理</span></li>
<li><span class="folder">岗位管理</span>
<ul>
<li><span class="folder">岗位添加</span></li>
<li><span class="folder">岗位删除</span></li>
</ul>
</li>
<li><span class="folder">用户管理</span>
<ul>
<li><span class="folder">添加用户</span></li>
<li><span class="folder">修改用户</span></li>
</ul>
</li>
</ul>
</li>
<li><span class="folder">审批流转</span></li>
</ul> <script type="text/javascript">
$("#tree").treeview();
</script>
</body>
</html>
最后的样式展示:

需求完成啦!
当然树状结构的样式有多种多样,也可以实现动态的添加节点分支等等,大家可以在下载的插件里找demo文件下的例子看一下,很容易的。
第一次实现树状结构,一开始的心情有些恐惧,也是没有头绪,感觉要通过js写下一个树状结构也是有些难度的,虽说toggle方法也可以实现指定区域的收缩(隐藏)和展示,加上动态变换文件夹等图标的样式也是可以实现的,但是一想就觉得太麻烦了。所以在做OA的时候,老师提到了Jquery的treeview插件很好使,上网查询它的官方资料竟然查到了一大堆插件,作为插件控的同学们一定很兴奋吧,有一种刘姥姥进大观园的感觉。而且实现起来非常简单,从已知的知识入手,由简入繁,轻松掌握了所有Jquery插件的使用。这就是米老师说的所谓的吃饭理论吧:一个人被邀请去参加一个饭局,发现饭局中只认识那个邀请自己的人,有些人会觉得饭局很无聊,很惆怅,或退场,或自娱自乐。但是聪明的人会通过那个唯一自己认识的人而认识整个饭局的人,从而结识了一大帮朋友。我们学习也是一样的,由我们已知的知识带领我们走进未知世界,战胜恐惧和胆怯,相信没有什么实现不了事情吧。
JQuery 树状结构 jQuery-treeview.js 插件的更多相关文章
- 由简入繁实现Jquery树状结构
在项目中,我们经常会需要一些树状结构的样式来显示层级结构等,比如下图的样式,之前在学.net的时候可以直接拖个服务端控件过来直接使用非常方便.但是利用Jquery的一些插件,也是可以实现这些效果的,比 ...
- 原生JS实现树状结构列表
树状结构列表,这个技术点之前有写过了,是基于vue讲解,但似乎都没有解决痛点,最基础的原生JS该怎么实现呢? 这篇文章会全面详细的介绍树状结构列表的实现,从数据处理成树状结构,到动态生成dom节点渲染 ...
- js List<Map> 将偏平化的数组转为树状结构并排序
数据格式: [ { "id":"d3e8a9d6-e4c6-4dd8-a94f-07733d3c1b59", "parentId":&quo ...
- js 每日一更(数组转换成前端更容易解析的树状结构)
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content ...
- 利用checkbox自带属性indeterminate构建含部分选中状态的树状结构
本来上个月就像发的,但是一直忙啊忙的也没时间整理,所以拖到了现在. 好吧上面这句就是废话,我就是感概下.下面是正文. 前段时间在弄一个轻量级的web项目,要构建一个树状结构目录,同时希望能把部分选中的 ...
- 用Django ORM实现树状结构
前言 之前看对于用关系数据库实现树状结构的方法就知道一直做自关联的表,但是感觉自关联查询太慢了,最近看到一篇文章,感觉视野开拓了好多,文章:数据库表设计,没有最好只有最适合来自:微信. 下面就针对这里 ...
- Android无限级树状结构
通过对ListView简单的扩展.再封装,即可实现无限层级的树控件TreeView. package cn.asiontang.nleveltreelistview; import android.a ...
- tkinter中树状结构的建立(十四)
树状结构的建立 import tkinter from tkinter import ttk wuya = tkinter.Tk() wuya.title("wuya") wuya ...
- 树状结构Java模型、层级关系Java模型、上下级关系Java模型与html页面展示
树状结构Java模型.层级关系Java模型.上下级关系Java模型与html页面展示 一.业务原型:公司的组织结构.传销关系网 二.数据库模型 很简单,创建 id 与 pid 关系即可.(pid:pa ...
随机推荐
- windwos7 vnc连接centos6.6
一.先配置centos6.6的vnc(已经安装过桌面) #yum install fontforge -y 防止字体乱码 #yum tigervnc tigervnc-server -y ...
- UIIimageView读取图片的两种方式及动画的执行
/**count:图片数量 name:图片名称*/ - (void)runAnimationWithCount:(int)count name:(NSString *)name { if(self.t ...
- ios手动添加数组字典(NSMutableDictionary)
@property (nonatomic,strong) NSArray *imageData;//定义一个数组 -(NSArray *)imageDate { if(_imageDate==nil) ...
- 2016ICPC-大连 Convex (几何)
We have a special convex that all points have the same distance to origin point. As you know we can ...
- 又一个opengl教程,多多益善
http://ogldev.atspace.co.uk/index.html http://wiki.jikexueyuan.com/project/modern-opengl-tutorial/tu ...
- 20165228 2017-2018-2 《Java程序设计》第5周学习总结
20165228 2017-2018-2 <Java程序设计>第5周学习总结 教材学习内容总结 内部类和匿名类 通过throw关键字抛出异常对象,终止方法的继续执行 使用try-catch ...
- vim 删除
shift + $ :光标往后 shift + ^ :光标往前 shift + D 删除当前光标直到末尾
- VS 提升代码辨识度 (工欲善其事必先利其器)新手开发必备!
VS简化编译.提高生产 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar -- 心分享.心创 ...
- lesson7-图像描述 -小象cv
2018-04-25朴素rcnn - 梯度消失严重LSTM长短时记忆模型,有效捕捉长时记忆包含四个神经元组:一个记忆神经元三个控制门神经元:输入.忘记.输出 注意:输入调制门.输出调制门 3个输入:前 ...
- javaweb防止表单重复提交
参考孤傲苍狼 https://www.cnblogs.com/xdp-gacl/p/3859416.html 场景一:在网络延迟的情况下让用户有时间点击多次submit按钮导致表单重复提交 场景二:表 ...
