Vue小案例 之 商品管理------创建页面与部分数据
logo的路径:

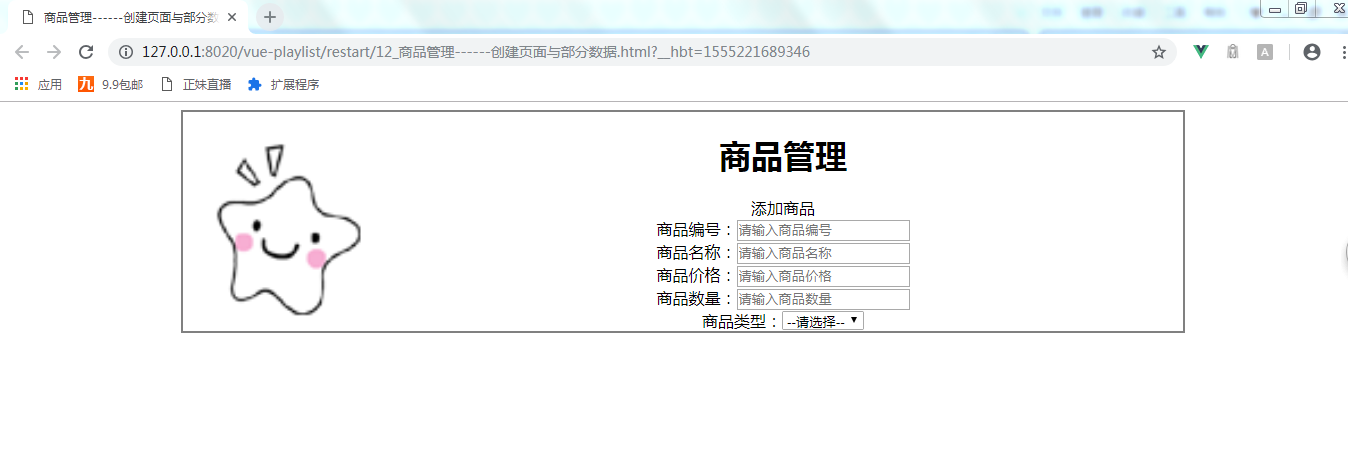
页面的初始布局:

初始的HTML:
<div id="container">
<!--logo title-->
<div class="header">
<img :src="imgUrl+imgName" class="logo" height="200px" width="150px" style="padding-top: 0px; float: left;"/>
<h1 class="title">商品管理</h1>
</div>
<!--输入部分input-->
<div class="form-warp">
<div class="title">添加商品</div>
<div class="content">
商品编号:<input type="text" placeholder="请输入商品编号" /><br />
商品名称:<input type="text" placeholder="请输入商品名称" /><br />
商品价格:<input type="text" placeholder="请输入商品价格" /><br />
商品数量:<input type="text" placeholder="请输入商品数量" /><br />
商品类型:<select>
<option value="" disabled="disabled">--请选择--</option>
</select>
</div>
<div class="form-btn"></div>
</div>
<!--显示表格-->
<div class="table-warp"></div>
</div>
初始css:
<style>
#container{
margin: auto;
text-align: center;
width: 1000px;
border:2px solid gray;
} </style>
初始vue:
<script>
window .onload= () =>{
new Vue({
el:"#container",
data:{
imgUrl:'../res/images/',
imgName:'lovely.ico'
},
methods:{
}
});
}
</script>
进行了定义变量和变量的引入以及使用了v-model与v-for进行遍历数组:

使用了v-model,v-for之后的代码:
<div id="container">
<!--logo title-->
<div class="header">
<img :src="imgUrl+imgName" class="logo" height="200px" width="200px" style="padding-top: 0px; float: left;"/>
<h1 class="title">商品管理</h1>
</div>
<!--输入部分input-->
<div class="form-warp">
<div class="title">添加商品</div>
<div class="content">
商品编号:<input type="text" placeholder="请输入商品编号" v-model="goods.id"/><br />
商品名称:<input type="text" placeholder="请输入商品名称" v-model="goods.name"/><br />
商品价格:<input type="text" placeholder="请输入商品价格" v-model="goods.price"/><br />
商品数量:<input type="text" placeholder="请输入商品数量" v-model="goods.num"/><br />
商品类型:<select v-model="goods.type">
<option value="" disabled="disabled">--请选择--</option>
<option v-for="type in goodsType">{{type}}</option>
</select>
</div>
<div class="form-btn"></div>
</div>
<!--显示表格-->
<div class="table-warp"></div>
</div>
vue代码:
<script>
window .onload= () =>{
new Vue({
el:"#container",
data:{
imgUrl:'../res/images/',
imgName:'lovely.ico',
goods:{
id:'',
name:'',
price:'',
num:'',
type:''
},
goodsType:['零食','电子产品','生活用品']
},
methods:{
}
});
}
</script>
总的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>商品管理------创建页面与部分数据</title>
<script src="../js/vue.js"></script> <script> window .onload= () =>{
new Vue({
el:"#container",
data:{
imgUrl:'../res/images/',
imgName:'lovely.ico',
goods:{
id:'',
name:'',
price:'',
num:'',
type:''
},
goodsType:['零食','电子产品','生活用品'] },
methods:{ }
});
}
</script>
<style>
#container{
margin: auto;
text-align: center;
width: 1000px;
border:2px solid gray;
} </style>
</head>
<body>
<div id="container"> <!--logo title-->
<div class="header">
<img :src="imgUrl+imgName" class="logo" height="200px" width="200px" style="padding-top: 0px; float: left;"/>
<h1 class="title">商品管理</h1> </div> <!--输入部分input-->
<div class="form-warp">
<div class="title">添加商品</div>
<div class="content"> 商品编号:<input type="text" placeholder="请输入商品编号" v-model="goods.id"/><br />
商品名称:<input type="text" placeholder="请输入商品名称" v-model="goods.name"/><br />
商品价格:<input type="text" placeholder="请输入商品价格" v-model="goods.price"/><br />
商品数量:<input type="text" placeholder="请输入商品数量" v-model="goods.num"/><br />
商品类型:<select v-model="goods.type"> <option value="" disabled="disabled">--请选择--</option>
<option v-for="type in goodsType">{{type}}</option> </select> </div>
<div class="form-btn"></div> </div>
<!--显示表格-->
<div class="table-warp"></div> </div>
</body>
</html>
商品管理------创建页面与部分数据
Vue小案例 之 商品管理------创建页面与部分数据的更多相关文章
- Vue小案例 之 商品管理------为之前的页面修改样式
最终修改的页面效果: 修改的css: <style> #container{ margin: auto; text-align: center; width: 1000px; border ...
- Vue小案例 之 商品管理------学习过滤器 使用过滤器处理日期的格式
代码学习过滤器 过滤器介绍:过滤模型数据,在数据显示前做预处理操作: 内置过滤器:在1.x中,Vue提供了内置过滤器,但是在2.x中已经完全废除: 解决办法: (1)使用第三方库来替代1.x中的内置过 ...
- Vue小案例 之 商品管理------修改商品数量以及增加入库日期属性
实现修改商品的数量: 加入的代码: css: .clear-btn{ text-align: right; padding-right: 10px; } .table-warp a{ text-dec ...
- Vue小案例 之 商品管理------批量删除与商品数量的调整
通过索引进行删除,进行测试,是否获取其索引: 测试效果: 测试代码,在vue中定义一个空的数组,以便后面进行数据的绑定: data:{ imgUrl:'../res/images/', imgName ...
- Vue小案例 之 商品管理------删除商品与提示
实现删除商品功能 根据索引来进行删除商品: 实现删除商品的HTML: <!--显示表格--> <div class="table-warp"> <di ...
- Vue小案例 之 商品管理------添加商品
进行添加button,以及商品列表的创建 html: <div class="form-btn"> <button>确认添加</button> ...
- Vue小案例(一)
案例需求: 创建一个品牌展示表格,表头有编号(id),品牌名称(name),创建时间(time)和操作,需要实现的功能是对数据的增删操作,和时间的格式化. 思路分析:在开发之前需要想清楚要用到Vue中 ...
- vue小案例--简易评论区
一.小案例(评论区) 1.流程 (1)分析静态页面.(vue项目创建参考https://www.cnblogs.com/l-y-h/p/11241503.html)(2)拆分静态页面,变成一个个组件. ...
- VUE小案例--跑马灯效果
自学Vue课程中学到的一个小案例,跑马灯效果 <!DOCTYPE html> <html lang="zh-CN"> <head> <me ...
随机推荐
- Py中axis理解【转载】
转载:https://blog.csdn.net/yaoqi_isee/article/details/77714570 1.理解 numpy当中axis的值表示的是这个多维数组维度的下标,比如有一个 ...
- 【Redis】持久化
Redis提供了为持久化提供了两种方法:第一种是快照:他可以将存在某一时刻的所有数据都写入硬盘里面.第二种是只追加文件(AOF):它会在执行命令时,将被执行的写命令复制到硬盘里面. Redis支持持久 ...
- node微信公众号开发---域名绑定
var TOKEN='weixin'; //必须与测试号所填写的Token相同 function checkSignature(params,token){ var key=[token,params ...
- 线程中使用SaveFileDialog不能弹出窗体
在子线程中使用 SaveFileDialog 无法弹出窗体,主要是我们需要用主线程去处理SaveFileDialog , 我们可以将子线程进行如下设置: public partial class Fo ...
- Redis:Sentinel哨兵
简介 Sentinel的作用就是主从切换:Redis-Sentinel是Redis官方推荐的高可用性(HA)解决方案,当用Redis做Master-slave的高可用方案时,假如master宕机了,R ...
- React对比Vue(06 路由的对比)
其实差不多, 都需要先安装路由 React 先安装 cnpm install react-router-dom --save 在再根组件引入 import { BrowserRouter as Ro ...
- 17.在自适应屏幕里通过JQ来获取宽高并赋给需要的
在自适应屏幕里通过JQ来获取宽高并赋给需要的div. var height = document.documentElement.clientHeight; $(window).height();(同 ...
- ACM-彩票
题目描述 OMeGa 兄弟最近赢了巨奖!但当他们在分彩票奖金的时候却遇到了一些问题.他们两兄弟对一切偶数都痴迷不已,以至于在分奖金的时候,他们两个都希望自己分到的钱是偶数(即便两人分的钱不一样也没关系 ...
- C++ 使用openssl库实现 DES 加密——CBC模式 && RSA加密——公加私解——私加公解
之前工作上需要用C++把软件生成的用户序列号用des加密cbc的模式,加密后为二进制,转化为十六进制,然后提供给java写的授权码管理平台. java平台会根据用户序列号,生成一个授权码,授权码是用r ...
- Oil Deposits HDU 1241
The GeoSurvComp geologic survey company is responsible for detecting underground oil deposits. GeoSu ...
