2.13 table表格定位
2.13 table表格定位
前言
在web页面中经常会遇到table表格,特别是后台操作页面比较常见。本篇详细讲解table表格如何定位。
一、认识table
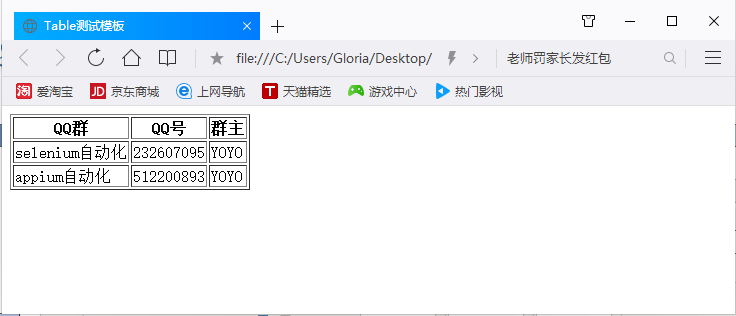
1.首先看下table长什么样,如下图,这种网状表格的都是table

2.源码如下:(用txt文本保存,后缀改成html)

<!DOCTYPE html>
<meta charset="UTF-8"> <!-- for HTML5 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<html>
<head>
<title>Table测试模板</title>
</head>
<body>
<table border="1" id="myTable">
<tr>
<th>QQ群</th>
<th>QQ号</th>
<th>群主</th>
</tr>
<tr>
<td>selenium自动化</td>
<td>232607095</td>
<td>YOYO</td>
</tr>
<tr>
<td>appium自动化</td>
<td>512200893</td>
<td>YOYO</td>
</tr>
</table>
</body>
</html>

二、table特征
1.table页面查看源码一般有这几个明显的标签:table、tr、th、td
2.<table>标示一个表格
3.<tr>标示这个表格中间的一个行
4.</th> 定义表头单元格
5.</td> 定义单元格标签,一组<td>标签将将建立一个单元格,<td>标签必须放在<tr>标签内
三、xpath定位table
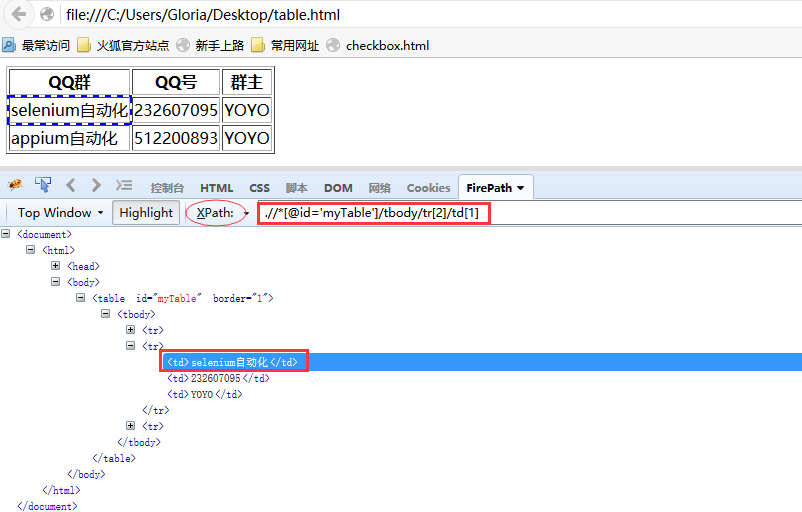
1.举个例子:我想定位表格里面的“selenium自动化”元素,这里可以用xpath定位:.//*[@id='myTable']/tbody/tr[2]/td[1]

2.这里定位的格式是固定的,只需改tr和td后面的数字就可以了.如第二行第一列tr[2]td[1].
对xpath语法不熟悉的可以看这篇Selenium2+python自动化7-xpath定位
四、打印表格内容
1.定位到表格内文本值,打印出来,脚本如下:

五、参考代码:

# coding:utf-8
from selenium import webdriver
import time
url = 'file:///C:/Users/Gloria/Desktop/table.html'
driver = webdriver.Firefox()
driver.get(url)
time.sleep(3)
t = driver.find_element_by_xpath(".//*[@id='myTable']/tbody/tr[2]/td[1]")
print t.text

补充说明:有些小伙伴可能会遇到table在ifame上的情况,这时候就需要先切换iframe了。
2.13 table表格定位的更多相关文章
- JS组件系列——Bootstrap Table 表格行拖拽(二:多行拖拽)
前言:前天刚写了篇JS组件系列——Bootstrap Table 表格行拖拽,今天接到新的需要,需要在之前表格行拖拽的基础上能够同时拖拽选中的多行.博主用了半天时间研究了下,效果是出来了,但是感觉不尽 ...
- JavaScript Table行定位效果
作者:cloudgamer 时间: 2009-09-17 文档类型:原创 来自:蓝色理想 第 1 页 JavaScript Table行定位效果 [1] 第 2 页 JavaScript Table行 ...
- MiniUI动态添加table表格
本文将介绍一下,如何用Jquery MiniUi动态添加一行table表格 1.效果展示 ↓ 2.具体代码 <script type="text/javascript"> ...
- Jquery.Datatables dom表格定位
Datatables会添加一些控制元素在表格的周围,比如默认状态下改变每页显示条数(l)的空间在左上角,即使搜索框(f)在右上角,表格的信息(i)显示在左下角,分页控件(p)显示在右下角. 这些控件在 ...
- jquery隐藏table表格的某一列
jquery隐藏table表格的某一列: $('table tr').find('td:eq(13)').hide(); 隐藏table的第13列
- 原生js封装table表格操作,获取任意行列td,任意单行单列方法
V1.001更新增加findTable-min.js 本次更新,优化了代码性能方面,增加了部分新功能,可以获取多个table表格批量操作. 考虑到本人后面的项目中可能涉及到大量的表格操作,提前先封了 ...
- table表格标签的属性
table标签目前前端主流推荐HTML.CSS.JS三者分离,实际使用table标签的CSS样式代码还是采用table的style的属性和值来进行外观样式控制. 习惯样式: 1 table { 2 d ...
- Jquery.Datatables dom表格定位 (转)
Datatables会添加一些控制元素在表格的周围,比如默认状态下改变每页显示条数(l)的空间在左上角,即使搜索框(f)在右上角,表格的信息(i)显示在左下角,分页控件(p)显示在右下角. 这些控件在 ...
- [转]CSS如何设置html table表格边框样式
原文地址:http://www.divcss5.com/wenji/w503.shtml 对table设置css样式边框,分为几种情况: 1.只对table设置边框 2.对td设置边框 3.对tabl ...
随机推荐
- Leetcode 1020. 将数组分成和相等的三个部分
1020. 将数组分成和相等的三个部分 显示英文描述 我的提交返回竞赛 用户通过次数321 用户尝试次数401 通过次数324 提交次数883 题目难度Easy 给定一个整数数组 A,只有我们可 ...
- Linux确认网口对应配置文件
服务器经常是多网卡多网口,我们在某个网口插上网线后,到/etc/sysconfig/network-scripts/下配置ip时需要确定插上网线的网口对应的是哪个配置文件(比如是eth0还是eth1) ...
- Linux软件源书写格式解析及本地yum源制作
1.Debian类系统 配置文件:/etc/apt/sources.list 例子:deb https://mirrors.aliyun.com/kali kali-rolling main cont ...
- jedata日期控件的开始结束日期设置
<span class="wstxt">开始日期:</span><input type="text" class="wo ...
- ElasticSearch安装部署(Windows)
测试版本:elasticsearch-5.1.1 1.解压elasticsearch-5.1.1.zip. 2.执行elasticsearch.bat启动服务,启动画面如下: 3.访问ElasticS ...
- oracle create tablespace
ALTER PROFILE DEFAULT LIMIT PASSWORD_LIFE_TIME UNLIMITED; sqlplus shybt/shybt@127.0.0.1:1521/orcl Cr ...
- 逆袭之旅DAY16.东软实训.Oracle.序列
2018-07-12 14:07:44 序列 序列1.创建序列create sequence 序列名 [increment by n] ---步长 [start with n] ---序列的起始值 序 ...
- js作用域及闭包
作用域 执行环境是js最为重要的一个概念.执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为. 1.全局执行环境就是最外围的一个执行环境,每一个函数都有自己的作用域 2.简单的说局部作用 ...
- Animation和Animator 的区别
此文章转载于极视学堂!!!! ①Animation和Animator 虽然都是控制动画的播放,但是它们的用法和相关语法都是大有不同的. Animation 控制一个动画的播放,而Animator是多个 ...
- bzoj2330
题解: 差分约束系统 要我们求最小值 显然就是转化为最长路 然后spfa一下即可 代码: #include<bits/stdc++.h> using namespace std; ; lo ...
