小tip: margin:auto实现绝对定位元素的水平垂直居中
转载自:http://www.zhangxinxu.com/wordpress/?p=3794
一、绝对定位元素的居中实现
如果要问如何CSS实现绝对定位元素的居中效果,很多人心里已经有答案了。
兼容性不错的主流用法是:
.element {
width: 600px; height: 400px;
position: absolute; left: 50%; top: 50%;
margin-top: -200px; /* 高度的一半 */
margin-left: -300px; /* 宽度的一半 */
}
但,这种方法有一个很明显的不足,就是需要提前知道元素的尺寸。否则margin负值的调整无法精确。此时,往往要借助JS获得。
CSS3的兴起,使得有了更好的解决方法,就是使用transform代替margin. transform中translate偏移的百分比值是相对于自身大小的,于是,我们可以:
.element {
width: 600px; height: 400px;
position: absolute; left: 50%; top: 50%;
transform: translate(-50%, -50%); /* 50%为自身尺寸的一半 */
}
于是乎,无论绝对定位元素的尺寸是多少,其都是水平垂直居中显示的。
然,问题很明显,兼容性不好。IE10+以及其他现代浏览器才支持, IE9(-ms-), IE10+以及其他现代浏览器才支持。中国盛行的IE8浏览器被忽略是有些不适宜的(手机web开发可忽略)。
实际上,绝对定位元素的居中实现还有另外一种方法,可以说是权衡了上面的尺寸自适应以及兼容性的一个方案,其实现的核心是margin:auto.
二、margin:auto实现绝对定位元素的居中
首先,我们来看下CSS代码:
.element {
width: 600px; height: 400px;
position: absolute; left: 0; top: 0; right: 0; bottom: 0;
margin: auto; /* 有了这个就自动居中了 */
}
代码两个关键点:
- 上下左右均
0位置定位; margin: auto
于是,就居中了。上面代码的width: 600px height: 400px仅是示意,你修改为其他尺寸,或者不设置尺寸(需要是图片这种自身包含尺寸的元素),都是居中显示的。很有意思的~~
您可以狠狠地点击这里:margin:auto与绝对定位元素的垂直居中demo

点击demo页面中间的按钮,让原本static的框框absolute化,可以发现其是水平垂直居中的。
不知诸位新技能get否?
对了,该方法IE8+以及其他浏览器都是OK的。

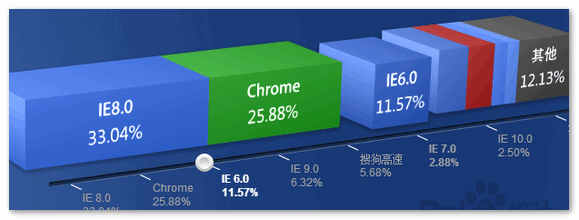
上图为8~10月份,百度流量统计员给出的浏览器访问数据。IE6+IE7大概14%的样子。显然,很快,此方法就要开始称霸PC武林了!
三、原因
当一个绝对定位元素,其对立定位方向属性同时有具体定位数值的时候,流体特性就发生了,例如:
<div class="box"></div>
.box {
position: absolute;
left: 0; right: 0;
}
如果只有left属性或者只有right属性,则由于包裹性此时.box宽度是0。但是,在本例中,因为left/right同时存在,因此宽度就不是0,而是自适应于.box包含块的padding box宽度,也就是随着包含块padding box的宽度变化,.box的宽度也会跟着一起变。
具有流体特性绝对定位元素的margin:auto的填充规则和普通流体元素一模一样:
- 如果一侧定值,一侧
auto,auto为剩余空间大小; - 如果两侧均是
auto, 则平分剩余空间;
:
例如,下面的CSS代码:
.father {
width: 300px; height:150px;
position: relative;
}
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
}
此时.son这个元素的尺寸表现为“格式化宽度和格式化高度”,和<div>的“正常流宽度”一样,同属于外部尺寸,也就是尺寸自动填充父级元素的可用尺寸的,然后,此时我们给.son设置尺寸,例如:
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
width: 200px; height: 100px;
}
此时宽高被限制,原本应该填充的空间就被多余了出来,这多余的空间就是margin:auto计算的空间,因此,如果这时候,我们再设置一个margin:auto,那么:
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
width: 200px; height: 100px;
margin: auto;
}
我们这个.son元素就水平和垂直方向同时居中了。因为,auto正好把上下左右剩余空间全部等分了,自然就居中啦!
小tip: margin:auto实现绝对定位元素的水平垂直居中的更多相关文章
- 使用CSS定位元素实现水平垂直居中效果
总结一下平时使用CSS技巧使元素达到水平居中效果 相对定位(或绝对定位)实现水平垂直居中: element{ position:relative; /*这个属性也可以是absolute*/ width ...
- CSS子元素在父元素中水平垂直居中的几种方法
1. 水平居中(margin: auto;)子父元素宽度固定,子元素上设置 margin: auto; 子元素不能设置浮动,否则居中失效. #div1{ width: 300px; height: 3 ...
- css如何让子元素在父元素中水平垂直居中
方法一: display:flex <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- 如何实现固定宽高的DOM元素的水平垂直居中
效果:
- css 绝对定位实现水平垂直居中
负margin实现水平垂直居中 width: 500px; height: 500px; position: absolute; left: 50%; top :50%; margin-left: - ...
- css进阶 04-如何让一个元素水平垂直居中?
04-如何让一个元素水平垂直居中? #前言 老板的手机收到一个红包,为什么红包没居中? 如何让一个子元素在父容器里水平垂直居中?这个问题必考,在实战开发中,也应用得非常多. 你也许能顺手写出好几种实现 ...
- 绝对定位元素left、right、top、bottom值与其margin和宽高的关系
绝对定位元素(position: absolute)在其相对定位元素(即文档流中最近的非静态定位祖先元素)中,定位祖先元素的宽度为W,垂直高度为H,则存在以下关系: 元素水平方向 width + le ...
- css绝对定位元素实现居中的几个方法
一:CSS绝对定位元素left设为50%实现水平居中 绝对定位的元素left设为50%时,是已左上角为原点的,所以只要再使用margin属性添加负值补偿回来即可.示例:[css]代码如下: #boar ...
- day2-设置position:fixed/absolute无法使用margin:auto调整居中
问题描述:父元素给定宽度,子元素给定宽度,设置子元素position为absolute/fixed后,无法使用margin:auto使子元素在父元素中水平居中 html代码如下: <div cl ...
随机推荐
- HDU 1232 畅通工程 (并查集)
某省调查城镇交通状况,得到现有城镇道路统计表,表中列出了每条道路直接连通的城镇.省政府“畅通工程”的目标是使全省任何两个城镇间都可以实现交通(但不一定有直接的道路相连,只要互相间接通过道路可达即可). ...
- Linux sed 命令字符串替换使用方法详解
1. sed替换的基本语法 sed 's/原字符串/替换字符串/' 单引号里面,s表示替换,三根斜线中间是替换的样式,特殊字符需要使用反斜线”\”进行转义.2. 单引号” ‘ ’”是没有办法用反斜线” ...
- python selenium chrome有界面与无界面模式
from selenium.webdriver.chrome.options import Options from selenium import webdriver # 无界面模式 def Chr ...
- Golang内存分配内置函数之new函数
new函数用来分配内存,主要分配值类型,比如int.float32.struct等,返回的是指针 package main import ( "fmt" ) func main() ...
- Android 4.4 根据uri获取路径的方法
当我们选择图片以后,返回的是Uri,此时我们要把路径存储到数据库,必须将其转换成String类型. URI: //content://com.android.providers.media.docu ...
- 一图解释PHPstorm代码片段设置---附官方文档(转)
参考:https://blog.csdn.net/thinkthewill/article/details/81145106 资料 设置片段[官方设置教程] 设置变量对话框[官方设置教程] phpst ...
- 前后台分离开发--文件上传与下载,cookie,session
一.前后台分离开发的概念 ''' 1. 前台页面运行在前台服务器上,负责页面的渲染(静态文件的加载)与转跳 2. 后台代码运行在后台服务器上,负责数据的处理(提供数据请求的接口) ''' #如果没有前 ...
- Oracle错误——ORA-12704:字符集不匹配
错误 在查询使用coalesce把字符串进行转换时,报错ORA-12704:字符集不匹配 如下图 解决方法 在网上找了很多方法,有使用Translate转换的:有使用to_char()的,经过测试不符 ...
- 虚拟机极简配置manjaro gnome
一.安装gnome启动到桌面后,卸载所有不必要的软件,减少系统大小 打开[增加/删除软件],找到要删除的软件卸载 ms-office ---微软在线办公软件 Thunderbird ---邮箱 kon ...
- linux基础之网络基础配置
基础命令:ifconfig/route/netstat,ip/ss,nmcli 一.ifconfig/route/netstat相关命令 1. ifconfig - configure a netw ...
