Django框架----权限管理(设计分析以及具体细节)
目标:生成一个独立的组件,到哪都能用
一、先创建一个 项目,建一个app01和rbac的应用
二、表结构设计
1、先看配置文件合适不,给创建的rbac在配置文件里面设置一下
找到INSTALLED_APPS=['rbac']

配置静态文件

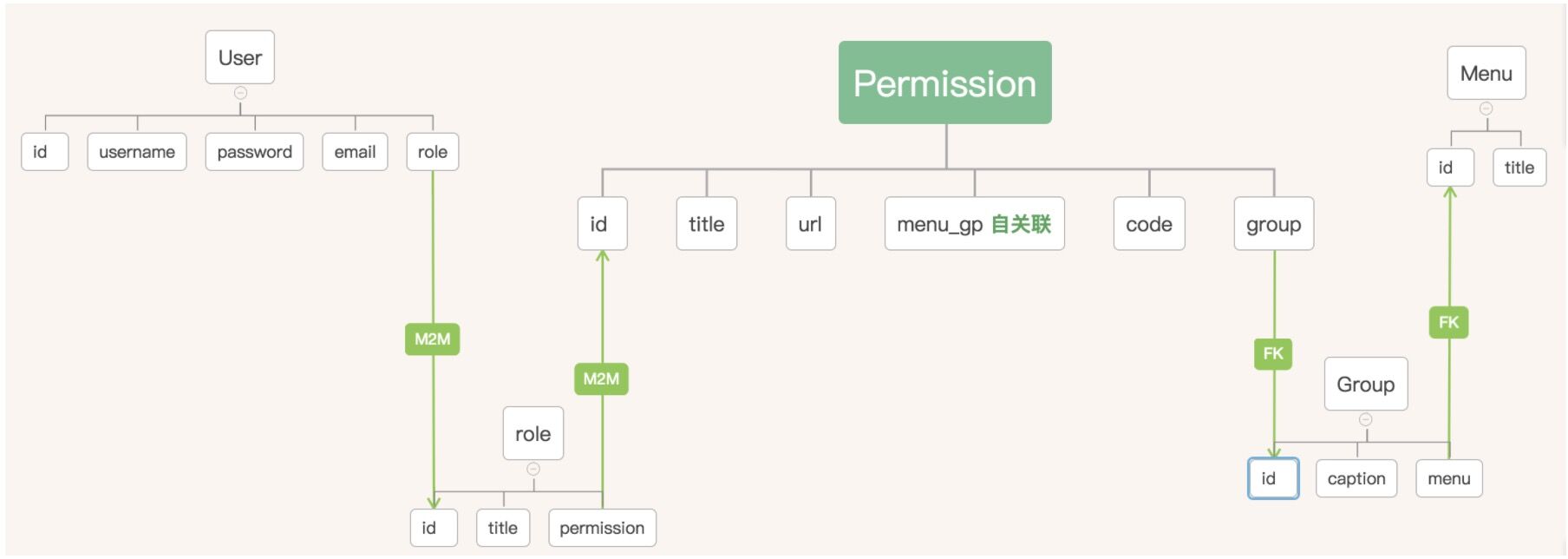
2、设计表结构
models中创建类:五个类,七张表
角色表:
用户表:
权限表:
权限组表:
菜单表:
角色表和权限表是多对多的关系(一个角色可以有多个权限,一个权限可以对应多个角色)
用户表和角色表是多对多的关系(一个用户可以有多个角色,一个角色有多个用户)
所以有会多生成两张关系表
一个菜单下面有多个组
一个组下面有多个菜单
一个菜单下面有多个权限

from django.db import models # Create your models here.
class Role(models.Model):
title = models.CharField(max_length=32,verbose_name="角色")
permissions = models.ManyToManyField(to="Permission",verbose_name="拥有权限的角色",blank=True) #权限和角色是多对多的关系 def __str__(self):
return self.title
class Meta:
verbose_name_plural = "角色表" class Permission(models.Model):
title = models.CharField(max_length=32,verbose_name="权限名")
url = models.CharField(max_length=32,verbose_name="带正则的url")
codes = models.CharField(max_length=32,verbose_name="代码")
group = models.ForeignKey(to="Group",verbose_name="所属组",blank=True) #组和权限是一对多的关系,一个组有多个权限
menu_gp = models.ForeignKey(to='Permission',related_name='aaa',null=True,blank=True,verbose_name="组内菜单")
def __str__(self):
return self.title
class Meta:
verbose_name_plural = "权限表" class UserInfo(models.Model):
name = models.CharField(max_length=32,verbose_name="姓名")
password = models.CharField(max_length=64,verbose_name="密码")
email = models.CharField(max_length=32,verbose_name="邮箱")
roles = models.ManyToManyField(to="Role",blank=True) #用户和角色是多对多的关系
def __str__(self):
return self.name
class Meta:
verbose_name_plural = "用户表" class Group(models.Model):
title = models.CharField(max_length=32,verbose_name="组名称")
menu = models.ForeignKey(to="Menu",verbose_name="组内菜单",blank=True) #一个组下有多个菜单
def __str__(self):
return self.title
class Meta:
verbose_name_plural = "权限组" class Menu(models.Model):
caption = models.CharField(max_length=32,verbose_name="菜单")
def __str__(self):
return self.caption
class Meta:
verbose_name_plural = "菜单表"
具体分析为什么要多加个code列和权限组表呢?
1、我们一般是先看到的是列表页面,在这个页面上是否显示添加,是否显示编辑,是否显示删除,都是需要判断的
有无添加权限,有无删除权限,有无编辑权限,我们可以给每一个url一个代号
dict = {
1:{ 代号
/userinfo/ list
/userinfo/add/ add
/userinfo/del(\d+)/ del
/userinfo/edit(\d+)/ edit
}
}
不仅在列表页面需要知道他有那些权限,在其他页面也知道他有那些权限
所以上面的方案还是有点不好,那么我们采取下面的方案。将代号取出来放在一个列表里面
dict = {
1:{
"codes":["list","add","del","edit"]
urls:[
"/userinfo/",
"/userinfo/add"/,
"/userinfo/del(\d+)/ ",
"/userinfo/edit(\d+)/ ",
]
}
2:{
"codes":{"list","add","del","edit"}
urls:[
"/order",
"/order/add"/,
"/order/del(\d+)/ ",
"/order/edit(\d+)/ ",
]
}
}
把这个字典存到session中
当你访问页面的时候我就知道你有什么权限
一个url对应一个code
多个url对应一个组
注意:
关联字段 null = True 数据库用的时候可以为空
关联字段 blank = True admin用的时候可以为空
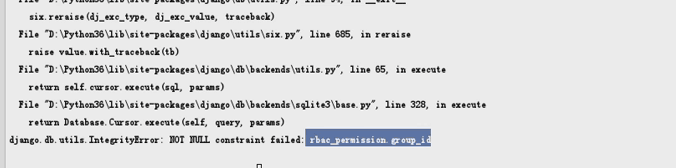
当出现这个错误的时候

解决办法
python manage.py migrate --fake 废弃
三、通过django-admin录入权限数据
- 先创建一个超级用户 python3 manage.py createsuperuser
- 用户名 root
- 密码 zhy123456
- 在admin.py 中
from rbac import models
admin.site.register(models.Permission)
admin.site.register(models.Role)
admin.site.register(models.UserInfo)
这样的话上去的是英文的,如果你想让中文显示就在类中加一个类
class Meta:
verbose_name_plural = "权限表"
- 当你给关联字段录入数据的时候会有错误提示,那么在类中你的那个关联字段在加一个属性blank = True 可以为空
permissions = models.ManyToManyField(to="Permission",verbose_name="具有的所有权限", blank=True)
四、编写登录
1.编写登录
2.如果用户验证成功就设置session
3.先查出当前用户的所有的权限
4.从这些权限中找到所有的url,吧这些url放到session中
这些都是在rbac里面的操作,如果我们做一些复杂的操作,可能会有好多的代码
我们写rbac的目的是做成一个公共的组件,为了让别人省事
我们在创建一个server的文件夹,里面创建一个init_permission的py文件。
结构化数据:方便以后做操作。。。
dict = {
1:{
"codes":["list","add","del","edit"]
urls:[
"/userinfo/",
"/userinfo/add"/,
"/userinfo/del(\d+)/ ",
"/userinfo/edit(\d+)/ ",
]
}
2:{
"codes":{"list","add","del","edit"}
urls:[
"/order",
"/order/add"/,
"/order/del(\d+)/ ",
"/order/edit(\d+)/ ",
]
}
}
5.拿到用户请求的url去session里面做验证
获取当前请求的url
获取session中保存当前用户的权限
然后开始验证
如果匹配成功就有权访问
如果匹配不成功就无权访问
用re去匹配的时候,re.match(/userinfo/,/userinfo/add) #都能匹配到
那么要记得在匹配正则的时候加个起始符和终止符regex = "^{0}$".format(url)
def login(request):
.....
设置session
def index(request):
....
获取session
def userinfo(request):
获取session
这样如果有好多个函数,就的重复好多代码,我们可以用中间件来处理
中间件和装饰器的区别:
中间件用来做批量处理
如果函数不多的话可以用加装饰器的方法
五、中间件:获取session,并且当用户匹配成功的时候,先把code保存在request中,方便以后判断
1、记得要配置白名单

2、必须继承MiddlewareMixin这个类
class MiddlewareMixin(object):
def __init__(self, get_response=None):
self.get_response = get_response
super(MiddlewareMixin, self).__init__() def __call__(self, request):
response = None
if hasattr(self, 'process_request'):
response = self.process_request(request)
if not response:
response = self.get_response(request)
if hasattr(self, 'process_response'):
response = self.process_response(request, response)
return response
六、设计权限管理-----问题:在访问列表页面时,是否需要判断有无添加权限、有无删除权限、有无编辑权限。
views.py
def userinfo(request):
# 方式一
# Page_permission = request.permission_code_list
# 方式二:实例化
page_permission = BasePagePermission(request.permission_code_list)
print("page_permission",request.permission_code_list)
data_list = [
{"id":1,"name":"xxx1"},
{"id":2,"name":"xxx2"},
{"id":3,"name":"xxx3"},
{"id":4,"name":"xxx4"},
{"id":5,"name":"xxx5"},
]
return render(request,"userinfo.html",{"data_list":data_list,"page_permission":page_permission})
在模板userinfo.html中:两种使用方式
方式一:
<table>
{% if "add" in Page_permission %}
<a href="#">添加</a>
{% endif %}
{% for row in data_list %}
<tr>
<td>{{ row.id }}</td>
<td>{{ row.name }}</td>
{% if "edit" in Page_permission %}
<td><a href="#">编辑</a></td>
{% endif %}
{% if "del" in Page_permission %}
<td>{<a href="#">删除</a></td>
{% endif %}
</tr>
{% endfor %}
</table>
如果不想像上面一样每个都判断,那么还有第二种方法,
方式二:
吧permission_code_list处理一下
在views中定义一个类
class BasePagePermission(object):
def __init__(self,code_list):
self.code_list = code_list
def has_add(self):
if "add" in self.code_list:
return True
def has_del(self):
if "del" in self.code_list:
return True
def has_edit(self):
if "edit" in self.code_list:
return True
实例化:page_permission = BasePagePermission(request.permission_code_list)
在模板中
<table>
{% if page_permission.has_add %}
<a href="#">添加</a>
{% endif %}
{% for row in data_list %}
<tr>
<td>{{ row.id }}</td>
<td>{{ row.name }}</td>
{% if page_permission.has_edit %}
<td><a href="#">编辑</a></td>
{% endif %}
{% if page_permission.has_del %}
<td>{<a href="#">删除</a></td>
{% endif %}
</tr>
{% endfor %}
</table>
七、设计菜单管理-----问题:1、如何生成菜单
2、怎么让这些菜单分级显示并且如果当前访问的url权限默认展开如果是组内菜单就加粗或者变红
3、非菜单url,默认选中原菜单。(如果你是点击用户列表进来的,那么你看到页面了,如果你点击添加的时候,你的那个用户列看不见了,这就不好了。所以要设计当你点击添加按钮的时候,那个用户列表被默认选中)
菜单管理
菜单一
用户管理
权限管理
菜单二
订单管理
角色管理
分级做了菜单。这些菜单该显示什么菜单?是当前用户登录之后从数据库拿到这个用户拥有的权限,然后把权限搞成菜单
在表里面设计了一个组内菜单(自关联 ),当menu_gp_id为NULL就代表可以作为菜单

1、在初始化的时候,初始化权限信息,获取权限信息并放置到session中
menu_list = []
for item in permission_list:
tpl = {
"id":item["permissions__id"],
"title":item["permissions__title"],
"url":item["permissions__url"],
"menu_gp_id":item["permissions__menu_gp_id"],
"menu_id":item["permissions__group__menu_id"],
"menu_title":item["permissions__group__menu__caption"]
}
menu_list.append(tpl)
request.session[settings.PERMISSION_MENU_KEY] = menu_list
因为是要在页面上渲染,一般我们会在视图函数的render里面加{"":变量}这样渲染,
但是还有个更好用的方法:用自定义的标签
具体操作:
1、找到app创建一个templatetags的文件夹
2、然后在里面随便创建一个文件
3、导入form django.template import Library
register = Library()
方式一:
@register.simple_tag
def menu():
return "菜单" 这里返回啥页面上就显示啥
然后在母版里面导入mnue.html
{% load rbac %}
方式二:
@register.includsion_tag("xxx.html") #这里存放的是html文件,,,@register.includsion_tag("xxx.html") 自动会读这个文件并且把返回值拿到在页面上渲染
def menu():
return "菜单" 这里返回啥页面上就显示啥
“在母版中:{%menu_html request%} request是参数,记得要加上{% load rbac %}
4、注意:
如果有两个文件夹同名,避免发生冲突:就再创建一个文件夹包起来
2、去Session中获取菜单相关信息,匹配当前URL,生成菜单
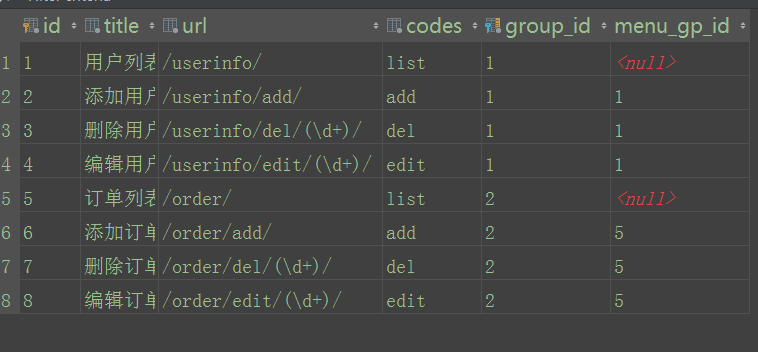
①先把和菜单相关的所有字段取出来
menu_list = [
{'id': 1, 'title': '用户列表', 'url': '/userinfo/', 'menu_gp_id': None, 'menu_id': 2, 'menu_title': '菜单二'},
{'id': 2, 'title': '添加用户', 'url': '/userinfo/add/', 'menu_gp_id': 1, 'menu_id': 2, 'menu_title': '菜单二'},
{'id': 3, 'title': '删除用户', 'url': '/userinfo/del/(\\d+)/', 'menu_gp_id': 1, 'menu_id': 2, 'menu_title': '菜单二'},
{'id': 4, 'title': '编辑用户', 'url': '/userinfo/edit/(\\d+)/', 'menu_gp_id': 1, 'menu_id': 2, 'menu_title': '菜单二'},
{'id': 5, 'title': '订单列表','url': '/order/', 'menu_gp_id': None, 'menu_id': 1, 'menu_title': '菜单一'},
{'id': 6, 'title': '添加订单', 'url': '/order/add/', 'menu_gp_id': 2, 'menu_id': 1, 'menu_title': '菜单一'},
{'id': 7, 'title': '删除订单', 'url': '/order/del/(\\d+)/', 'menu_gp_id': 2, 'menu_id': 1, 'menu_title': '菜单一'},
{'id': 8, 'title': '编辑订单', 'url': '/order/edit/(\\d+)/', 'menu_gp_id': 2, 'menu_id': 1, 'menu_title': '菜单一'}
]
②然后循环列表找出可以作为菜单的权限
{
1: {'id': 1, 'title': '用户列表', 'url': '/userinfo/', 'menu_gp_id': None, 'menu_id': 2, 'menu_title': '菜单二'},
5: {'id': 5, 'title': '订单列表', 'url': '/order/', 'menu_gp_id': None, 'menu_id': 1, 'menu_title': '菜单一'}
}
③再次循环列表向上边的字典中添加active
{
1: {'id': 1, 'title': '用户列表', 'url': '/userinfo/', 'menu_gp_id': None, 'menu_id': 2, 'menu_title': '菜单二', 'active': True},
5: {'id': 5, 'title': '订单列表', 'url': '/order/', 'menu_gp_id': None, 'menu_id': 1, 'menu_title': '菜单一'}
}
④结构化数据(吧上面得到的数据化成下面这样格式的,方便以后使用)
{
1: {
'menu_id': 1,
'menu_title': '菜单一',
'active': None,
'children': [
{'title': '订单列表', 'url': '/order/', 'active': None}
]
}
2: {
'menu_id': 2,
'menu_title': '菜单二',
'active': True,
'children': [
{'title': '用户列表', 'url': '/userinfo/', 'active': True}
]
},
}
Django框架----权限管理(设计分析以及具体细节)的更多相关文章
- Django之权限管理
Django权限管理之初步完整版 项目背景:这是一个权限管理系统(给一些角色和他们的权限指URL和页面可以删除的按钮比如:增删改查) 使用到了中间件,和初始化权限,使用了admin的后台管理系统. 我 ...
- Django之权限管理插件
一.功能分析: 一个成熟的web应用,对权限的控制.管理是不可少的:对于一个web应用来说是什么权限? 这要从web应用的使用说起,用户在浏览器输入一个url,访问server端,server端返回这 ...
- django框架-Admin管理站点搭建
在django框架中,admin基本上算是已经写好了的,拿过来进行简单的处理即可以使用的,相对于flask来说已经是相当的便捷了. 在使用中,步骤如下: 1.管理界面本地化:即将英文标题等的变成中文, ...
- Django框架----权限组件(具体代码实现)
1.settings """ Django settings for day80 project. Generated by 'django-admin startpro ...
- 基于角色权限管理:rbac设计分析以及具体细节
权限管理---设计分析以及具体细节 说起权限我们大家都知道,不一样的角色会有不一样的权限. 比如就像学生管理系统一样,管理员,老师,学生之间的权限都是不一样的,那么展示的页面也是不一样的. 所以,我们 ...
- 潭州课堂25班:Ph201805201 django框架 第十三课 自定义404页面,auth系统中的User模型,auth系统权限管理 (课堂笔记)
当 DEBUG=True 时,django 内部的404报错信息, 自带的报错信息, 要自定义404信息,要先把 DEBUG=False , 之后要自定义4040页面,有两种方法, 方法1,在创建40 ...
- Django web框架之权限管理一
1. 需求分析: 准备:创建独立app, rbac #权限管理模块/组件 app01 #应用 分配权限,URL 2. 数据库设计 2.1 设计思路 第一版: 权限表: ID url title is_ ...
- Django实现Rbac权限管理
权限管理 权限管理是根据不同的用户有相应的权限功能,通常用到的权限管理理念Rbac. Rbac 基于角色的权限访问控制(Role-Based Access Control)作为传统访问控制(自主访问, ...
- Django基础篇--用户权限管理和组管理
Django作为一个成熟的python后台开发框架,为开发者提供了很多内置的功能,开发者只需要做一些配置就可以完成原生操作中比较复杂的代码编写.这些内置功能中其中一个比较强大的功能就是后台用户管理类. ...
随机推荐
- 004-Quartz存储与持久化-基于quartz.properties的配置
一.概述 Quartz提供两种基本作业存储类型.第一种类型叫做RAMJobStore,第二种类型叫做JDBC作业存储.在默认情况下Quartz将任务调度的运行信息保存在内存中,这种方法提供了最佳的性能 ...
- 浪潮IOT知识点
1 新增身份定义 以及 身份定义的属性表 要注意增加路由 2 '@trident/core'; 飘红,解决办法 import { TableSearchComponent } from '@t ...
- U盘安装ubuntu 16.04 遇到 gfxboot.c32:not a COM32R image boot 的解决方法
从U盘启动的时候出现了gfxboot.c32:not a COM32R image的问题,经过研究发现按下Tab键,会出现live live-install check memtest hd main ...
- 以太坊中的账户、交易、Gas和区块Gas Limit等概念
什么是账户 以太坊账户与我们所知的账户概念有一定相似之处,却又有很大的区别,更不同于比特币中UTXO. 账户分两类: - 外部拥有账户(EOA),也就是普通账户 - 合约账户 普通账户 所谓的普通账户 ...
- daofu
快排排序算法 public class QuickSort { public static void Main(String[] args) { , , , , , , , }; quickSort( ...
- git cherry-pick 报错is a merge but no -m option was given
gerrit上提示代码冲突的时候,我们首先会想到rebase下,不行的话就只能解决冲突了,最简单的做法是我的另一篇博客https://www.cnblogs.com/zndxall/p/9140813 ...
- node-express根据请求,判断PC和移动端
function getMachine(req) { var deviceAgent = req.headers["user-agent"].toLowerCase(); var ...
- Windows服务器时间不同步问题
一台域内的服务器时间不停地被修改,我先向用户收集了一些信息 只有这一台出现此问题,其他服务器均为正常(补充一下,问题快解决完的时候用户告诉我一个重要的消息,就是时间被修改了一段时间后自动会被修改回去) ...
- 47.HTML---frame,iframe,frameset之间的关系与区别
iframe 是在html页面内嵌入框架 框架内可以连接另一个页面, 如 <html> <head></head> <body> <iframe ...
- cmd 修改文件或目录的执行权限
设置当前目录及子目录(/r)下所有文件(/f *)的所有者为管理员(/a) takeown /f * /a /r 我试用如下: takeown /f C:\test /a /r 设置当前目录及子目录下 ...
