C#-MVC开发微信应用(3)--文本消息和图文消息的应答
最近咨询微信的人很多,感觉这块也是一块商机,也为了演示SNF快速开发平台的优势,就用SNF快速开发平台开发出一套微信应用程序。使用《SNF.CodeGenerator》代码生成工具可以节省大量时间。
在前面两篇两篇随笔《C#-MVC开发微信应用(1)--开始使用微信接口》和《C#-MVC开发微信应用(2)--开始使用微信接口》里面,大致介绍了我微信应用的框架构建,本随笔继续介绍这一主题,介绍消息应答里面的文本应答和图文应答的过程。
我们知道,给手机用户发送响应消息,它可以分为好多种方式,如回复文本消息、回复图片消息、回复语音消息、回复视频消息、回复音乐消息、回复图文消息等,如下所示。

而其中图片、视频、语音这三种方式,是需要开通微信认证才可以向用户发送存在微信服务器上的媒体信息,一般没有认证的公众号或者服务号,是不能发送这几种内容的。
1、实体信息关系及定义
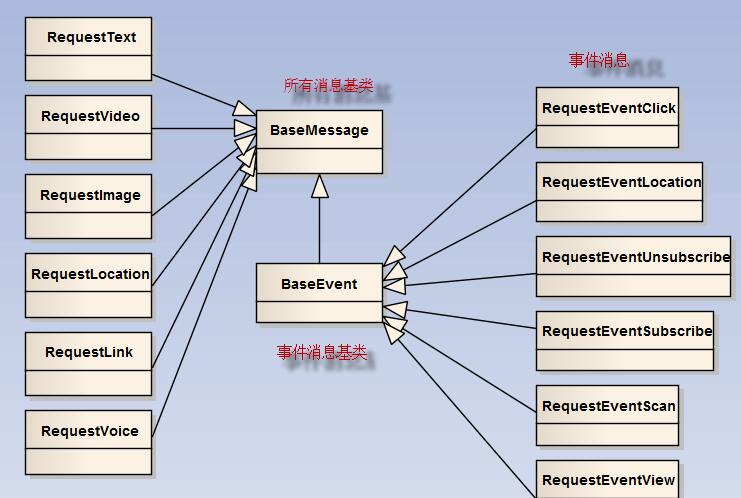
在上一篇微信开发的随笔中,我展示了对接收消息和回复消息的应用实体类,这些实体类是我根据需要,根据开发需要,在应用层面对它们进行了封装,如回复的消息关系如下所示。

消息基类BaseMessage的实体类定义如下所示,它对日期构造了一个整形数值,并具备了一些常规的属性,并且还有一个重要的ToXML方法,用来给方法传递这些XML数据的。
- /// <summary>
- /// 基础消息内容
- /// </summary>
- [XmlRoot(ElementName = "xml")]
- public class BaseMessage
- {
- /// <summary>
- /// 初始化一些内容,如创建时间为整形,
- /// </summary>
- public BaseMessage()
- {
- this.CreateTime = BusinessLogic.ConvertDateTimeInt(DateTime.Now);
- }
- /// <summary>
- /// 开发者微信号
- /// </summary>
- public string ToUserName { get; set; }
- /// <summary>
- /// 发送方帐号(一个OpenID)
- /// </summary>
- public string FromUserName { get; set; }
- /// <summary>
- /// 消息创建时间 (整型)
- /// </summary>
- public int CreateTime { get; set; }
- /// <summary>
- /// 消息类型
- /// </summary>
- public string MsgType { get; set; }
- public virtual string ToXml()
- {
- this.CreateTime = BusinessLogic.ConvertDateTimeInt(DateTime.Now);//重新更新
- return XmlHelper.ObjectToXml(this);
- }
- }
回复的文本消息实体类代码如下所示,我们可以看到,它继承了很多通用的实体属性,并且还具备了一个ToXml的通用方法,我们需要把它转换为响应的XML的时候,就使用这个方法就可以了。
/// <summary>
/// 回复文本消息
/// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")]
public class ResponseText : BaseMessage
{
public ResponseText()
{
this.MsgType = ResponseMsgType.Text.ToString().ToLower();
}
public ResponseText(BaseMessage info)
: this()
{
this.FromUserName = info.ToUserName;
this.ToUserName = info.FromUserName;
}
/// <summary>
/// 内容 消息内容,大小限制在2048字节,字段为空为不合法请求
/// </summary>
public string Content { get; set; }
/// <summary>
/// 星标字段
/// </summary>
public string FuncFlag = "0";//{ get; set; }
}
而图文消息对象类ResponseNews,它包含更多的信息定义
- /// <summary>
- /// 回复图文消息
- /// </summary>
- [System.Xml.Serialization.XmlRoot(ElementName = "xml")]
- public class ResponseNews : BaseMessage
- {
- public ResponseNews()
- {
- this.MsgType = ResponseMsgType.News.ToString().ToLower();
- this.Articles = new List<ArticleEntity>();
- }
- public ResponseNews(BaseMessage info)
- : this()
- {
- this.FromUserName = info.ToUserName;
- this.ToUserName = info.FromUserName;
- }
- /// <summary>
- /// 图文消息个数,限制为10条以内
- /// </summary>
- public int ArticleCount
- {
- get
- {
- return this.Articles.Count;
- }
- set
- {
- ;//增加这个步骤才出来XML内容
- }
- }
- /// <summary>
- /// 图文列表。
- /// 多条图文消息信息,默认第一个item为大图,注意,如果图文数超过10,则将会无响应
- /// </summary>
- [System.Xml.Serialization.XmlArrayItem("item")]
- public List<ArticleEntity> Articles { get; set; }
- ///// <summary>
- ///// 星标字段
- ///// </summary>
- //public string FuncFlag = "0";//{ get; set; }
- }
而其中的图文列表集合中的对象,它也是一个实体类型,包含了一些图文的链接,标题等信息,不在赘述。
2、消息的回复处理
如对于文本消息,我们可以用以下的方式进行处理。
- //01.文本信息
- //ResponseText response = new ResponseText(info);
- //response.Content = "抱歉,抱歉此功能就不给你用。";
- //02.图片信息
- //ResponseImage response = new ResponseImage(info);
- //response.Image.MediaId = "hlTgQw3xRqAFw9hj0x8eGxhlGzenpq4XQ-ntSSjEMt0XvFdvp3uTcPNmOBA_hOfy";
- //string str = response.ToXml();
对于图文消息,我们可能需要录入更多的消息才能返回更好的效果。
注意图文的消息,图片的尺寸最好按照官方的标准,否则在手机上看起来不好看,官方的标准好像是宽高是(360,200)像素
- //使用在微信平台上的图文信息(单图文信息)
- ResponseNews response = new ResponseNews(info);
- ArticleEntity entity = new ArticleEntity();
- entity.Title = "北斗集团";
- entity.Description = "欢迎关注北斗集团--专业的单位信息化软件和软件开发框架提供商";
- entity.PicUrl = "https://images0.cnblogs.com/blog/48652/201501/051238582343793.jpg";
- entity.Url = "http://www.cnblogs.com/spring_wang";
- response.Articles.Add(entity);
- result = response.ToXml();
- return result;
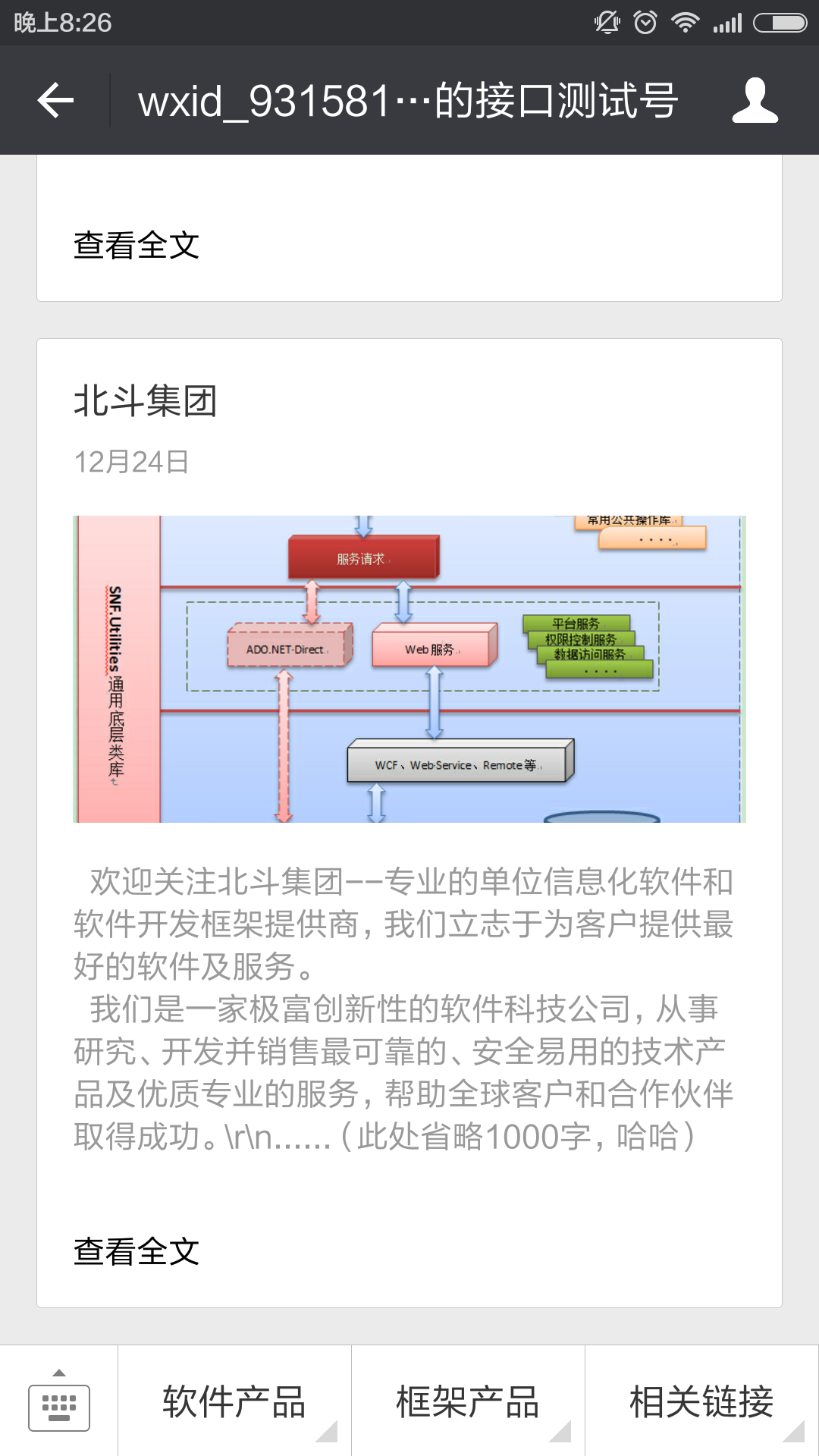
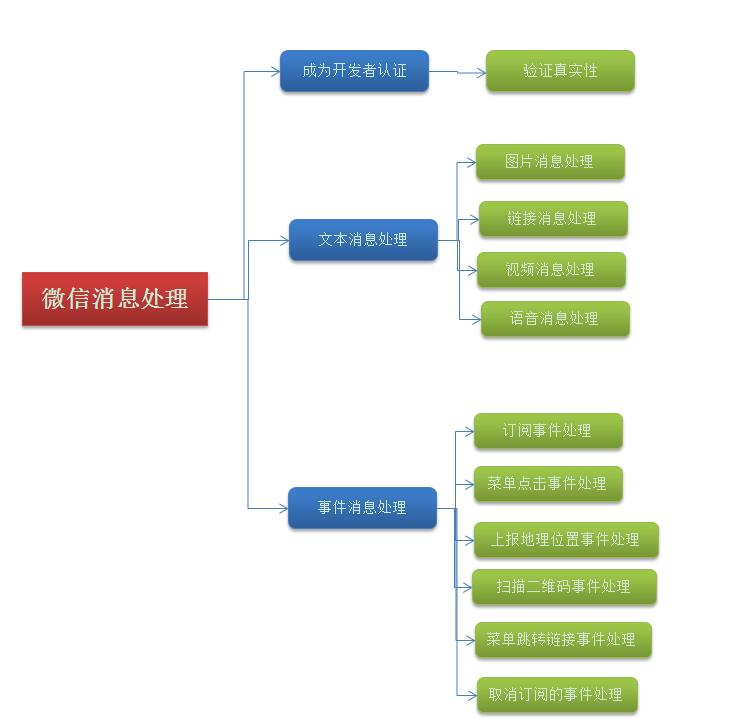
我们来看看我公司的微信门户菜单,看起来是不是很酷呢。

对于这两种(文本消息、图文消息)用的地方是最多,很多微信门户,都主要是使用这两种方式进行响应。当然,我们还可以根据客户手机提交上来的各种消息进行不同的处理,请求消息的类型我在上一篇的随笔有介绍,如下所示。

需要关注了解整体效果,可以使用微信直接扫描二维码即可。

- 作者: 王春天 2015-12-27
作者Blog:http://www.cnblogs.com/spring_wang- 出处: http://www.cnblogs.com/spring_wang/p/5074228.html
如果觉得还不错,欢迎转载。
C#-MVC开发微信应用(3)--文本消息和图文消息的应答的更多相关文章
- C#-MVC开发微信应用(2)--微信消息的处理和应答
微信应用使用场景和商机很多,所以这也是一个技术的方向,因此,有空研究下.学习下微信的相关开发,也就成为SNF完善的必要条件了.本系列文章希望从一个循序渐进的角度上,全面介绍微信的相关开发过程和相关经验 ...
- C#-MVC开发微信应用(8)--菜单管理的实现
之前讲解了微信后台管理页面的操作来管理菜单,下面我们在简单的来看一下,代码是如何实现的. 我们要实现获取微信的菜单.创建菜单.删除菜单等操作. 01.首先定义菜单操作的接口: /// <summ ...
- C#-MVC开发微信应用(7)--在管理系统中同步微信用户分组信息
在前面几篇文章中,逐步从原有微信的API封装的基础上过渡到微信应用平台管理系统里面,逐步介绍管理系统中的微信数据的界面设计,以及相关的处理操作过程的逻辑和代码.希望从一个更高的层次介绍微信的开发. 在 ...
- C#-MVC开发微信应用(6)--用户分组信息管理
让我们继续深入探索这方面的技术,为了更好的应用起来,专心做好底层的技术开发.本篇继续上一篇的介绍,主要介绍分组管理方面的开发应用,这篇的内容和上一篇,作为一个完整的用户信息和分组信息管理的组合. 1. ...
- C#-MVC开发微信应用(5)--自动应答系统-自动回复机器人
前几篇已经介绍菜单和有回复信息操作,下面我们就结合snf微信端管理页面,看一下什么才是自动应答系统. 定制的服务 对于微信服务号来说,最主要的功能是提供更好的服务.用户更方便的操作,以及更快的反馈响应 ...
- C#-MVC开发微信应用(4)--微信门户菜单的管理操作
最近对微信接口进行深入的研究,通过把底层接口一步步进行封装后,逐步升级到自动化配置.自动化应答,以及后台处理界面的优化和完善上,力求搭建一个较为完善.适用的微信门户应用管理系统. 在微信门户系统里面, ...
- C#开发微信门户及应用(3)--文本消息和图文消息的应答
微信应用如火如荼,很多公司都希望搭上信息快车,这个是一个商机,也是一个技术的方向,因此,有空研究下.学习下微信的相关开发,也就成为计划的安排事情之一了.本系列文章希望从一个循序渐进的角度上,全面介绍微 ...
- (转)C#开发微信门户及应用(3)--文本消息和图文消息的应答
http://www.cnblogs.com/wuhuacong/p/3622636.html 微信应用如火如荼,很多公司都希望搭上信息快车,这个是一个商机,也是一个技术的方向,因此,有空研究下.学习 ...
- C#-MVC开发微信应用(1)--开始使用微信接口
1.微信账号 要开发使用微信的平台API,就需要到微信的公众平台(https://mp.weixin.qq.com/)去注册,拥有一个服务号或者订阅号,服务号主要面对企业和组织,订阅号主要面向组织和个 ...
随机推荐
- (转)获取 request 中用POST方式"Content-type"是"application/x-www-form-urlencoded;charset=utf-8"发送的 json 数据
request中发送json数据用post方式发送Content-type用application/json;charset=utf-8方式发送的话,直接用springMVC的@RequestBody ...
- Camera摄像头
<LinearLayout android:id="@+id/btn_layout" android:layout_width="match_parent" ...
- kruskal证明
Kruskal算法证明 易证,对于一个无向加权连通图,总是存在一棵或以上的有限课生成树,而这些生成树中肯定存在至少一棵最小生成树.下面证明Kruskal算法构造的生成树是这些最小生成树中的一棵. ...
- ubuntu安装mysql 时未提示输入密码
我在Ubuntu16.04版本中使用终端安装MySQL5.7时,按照度娘的教程,搜索如何安装,大多是如下代码: sudo apt-get install mysql-server sudo apt-g ...
- Get package name
public class GetPackageName { public static void main(String[] args) { GetPackageName obj = new GetP ...
- C# 判断输入的字符串是否只包含数字和英文字母
/// <summary> /// 判断输入的字符串是否只包含数字和英文字母 /// </summary> /// <param name="input&quo ...
- loj#2015. 「SCOI2016」妖怪 凸函数/三分
题目链接 loj#2015. 「SCOI2016」妖怪 题解 对于每一项展开 的到\(atk+\frac{dnf}{b}a + dnf + \frac{atk}{a} b\) 令$T = \frac{ ...
- UOJ #79 一般图最大匹配 带花树
http://uoj.ac/problem/79 一般图和二分图的区别就是有奇环,带花树是在匈牙利算法的基础上对奇环进行缩点操作,复杂度似乎是O(mn)和匈牙利一样. 具体操作是一个一个点做类似匈牙利 ...
- POJ.3145.Common Substrings(后缀数组 倍增 单调栈)
题目链接 \(Description\) 求两个字符串长度不小于k的公共子串对数. \(Solution\) 求出ht[]后先减去k,这样对于两个后缀A',B',它们之间的贡献为min{ht(A)}( ...
- 迪杰斯特拉算法dijkstra(可打印最短路径)
#include <iostream> #include <iomanip> #include <string> using namespace std; #def ...
