SNF快速开发平台MVC-各种级联绑定方式,演示样例程序(包含表单和表格控件)
做了这么多项目,经常会使用到级联、联动的情况。
如:省、市、县、区。一级分类、二级分类、三级分类。仓库、货位。
方式:有表单需要做级联的,还是表格行上需要做级联操作的。
实现:实现方法也有很多种方式。有封装好的控件,有用纯js控制的,有用Knockout实现的。还有用服务器端控件实现的。但控制表格级联方法都不太好控制,甚至做不到。
那在SNF快速开发平台上如何实现呢?下面看一下做的几种演示样例:
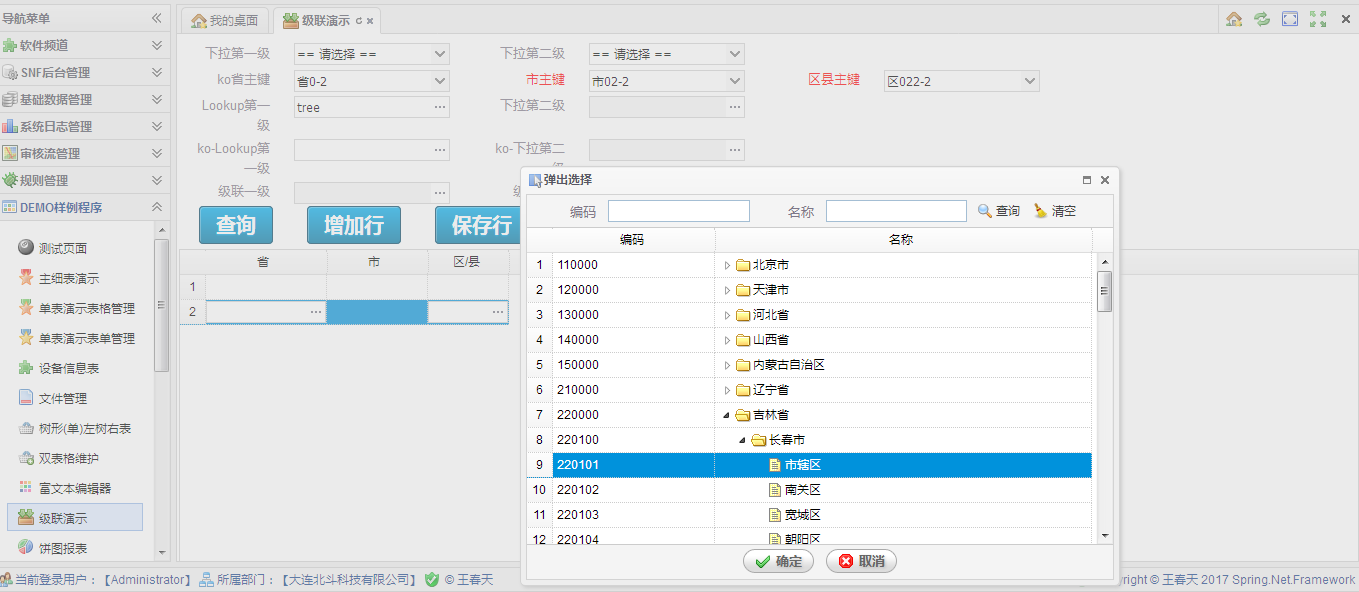
1、有使用EasyUI+JS控制的方式,有Knockout绑定方式实现的,还有框架特殊末级级联法。如下面弹出这个省、市、区。只要选择区就会自动把市、省进行自动填充上。是不是很方便,我们在选择控件上增加了返回上级信息,同时整行信息也是带回的,这样就非常的灵活方便了。

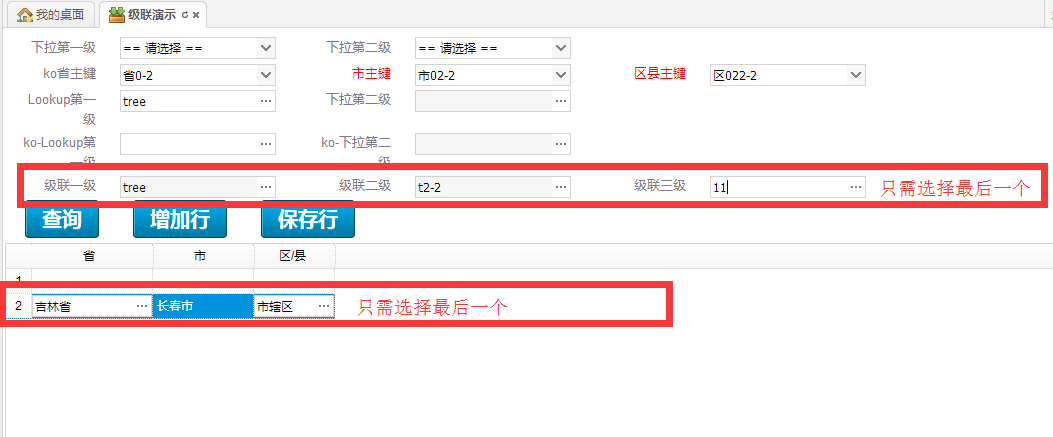
2、级联时只需选择最后一个,这种处理方式是SNF框架独有功能。比以往级联方式操作更为简单。程序控制也变得简单。

3、具体的实现代码如下:
<script type="text/javascript">
var data = @Html.Raw(Newtonsoft.Json.JsonConvert.SerializeObject(Model));
var viewModel =function(data){
var self = this;
snf.viewModel.listadmin.apply(this, arguments);
this.IsLookupReadOnly = ko.observable(true);//Lookup二级只读处理
//窗体加载事件
$(window).load(function () {
//01.用最原始的方法进行级联绑定数据源
$('#QueryDropDownSingle').combobox({
onSelect: function(rec){
//alert(rec.value);
//数据提交
snf.ajax({
url: '/api/DEMO/DemoCascade/GetCascade/'+ rec.value,
//data: ko.toJSON(row),
success: function (d) {
//self.queryForm.QueryDropDownSingle.combobox('loadData',ko.toJS(d));
self.queryForm.QueryDropDownSingle2("");
$('#QueryDropDownSingle2').combobox('loadData',ko.toJS(d));
}
});
}
});
//02.ko
self.ProviceOptions(self.ChangeOptions('省',));
if (self.queryForm.ProvinceId()) {
self.CityOptions(self.ChangeOptions('市',self.queryForm.ProvinceId()));
}
if (self.queryForm.CityId()) {
self.CountyOptions(self.ChangeOptions('区',self.queryForm.CityId()));
}
//03.Lookup
//lookup选择事件处理
$('#lookup1').lookup({
//相当于html >> select >> onChange事件
onChange: function (newValue, oldValue) {
self.queryForm.lookup1(newValue);
//$("#lookup2").lookup("setValue","");
self.queryForm.lookup2("");
if (newValue == "") {
self.IsLookupReadOnly(true);
}else {
self.IsLookupReadOnly(false);
var rowData = $("#lookup1").lookup("getSelectedData");
if (rowData) {
$('#lookup2').lookup({queryParams : {ParentId : rowData.row.Id} });
}
//alert(rowData.row.Id);
}
}
});
//04.Lookup的ko绑定方式,queryForm.lookup2
self.queryForm.lookupko1.subscribe(function (newValue){
self.queryForm.lookupko2("");
//alert(self.queryForm.lookupko1());//alert(rowData.row.Id);
var rowData = $("#lookup2").lookup("getSelectedData");
$('#lookupko2').lookup({queryParams : {ParentId : rowData.row.Id} });
});
//05.取前节点值
$('#lookupcascade3').lookup({
//相当于html >> select >> onChange事件
onChange: function (newValue, oldValue) {
self.queryForm.lookupcascade3(newValue);
if (newValue == "") {
}else {
var rowData = $("#lookupcascade3").lookup("getSelectedData");
var parent = rowData.target.treegrid('getParent', rowData.id);
self.queryForm.lookupcascade2(parent.value);
var parentParent = rowData.target.treegrid('getParent', parent.Id);
if (parentParent) {
self.queryForm.lookupcascade1(parentParent.value);
}
}
}
});
});
//02.ko 绑定方式 三级级联
self.ProviceOptions=ko.observableArray();
self.CityOptions=ko.observableArray();
self.CountyOptions=ko.observableArray();
this.ChangeOptions=function(name,parentid){
var options=null;
snf.ajax({
async:false,
type: 'get',
url: '/api/DEMO/DemoCascade/GetAreaCodeDropDown/'+name +"$"+ parentid,
success: function (d) {
options =d;
},
error: function (e) {
snf.message('error', e.responseText);
}
});
return options;
}
//this.ChangeComputed = ko.computed(function () {
// self.ProviceOptions(self.ChangeOptions('省',0));
// //self.CityOptions(self.ChangeOptions(self.queryForm.ProvinceId()));
// //self.CountyOptions(self.ChangeOptions(self.queryForm.CityId()));
//});
this.queryForm.ProvinceId.subscribe(function (newValue){
self.CityOptions(self.ChangeOptions('市',newValue))
self.queryForm.CityId("");
self.queryForm.CountyId("");
});
this.queryForm.CityId.subscribe(function (newValue){
self.CountyOptions(self.ChangeOptions('区',newValue))
self.queryForm.CountyId("");
});
this.searchClick = function(){
alert(self.queryForm.lookupko2());
var a = $('#lookupko2').lookup('getSelectedData').text;
alert(a);
}
this.addRowClick = function () {
self.gridEdit.addnew();
//取多选用户
//alert($('#userlookup').combobox('getValues'))
//window.location.reload();
};
}
using(['combobox','datebox','datetimebox','numberbox'],easyuifix.datagrid_editor_extend);
ko.bindingViewModel(new viewModel(data));
snf.formateItemsArea = utils.fnValueToText(data.dataSource.ItemsArea);
//function QuSelectedData(rtnValue){
function QuSelectedData(rtnValue){
//alert(rtnValue);
var row = $("#grid").datagrid('getSelected');
if (!row) return snf.message('warning', self.resx.noneSelect);
var index = $("#grid").datagrid('getRowIndex', row);
//取上一级的值和大上一级的值
var sheng,shi;
var parent = rtnValue.target.treegrid('getParent', rtnValue.id);
if (parent) {
shi = parent.value;
}
var parentParent = rtnValue.target.treegrid('getParent', parent.Id);
if (parentParent) {
sheng = parentParent.value ;
}
//--------------------------------------------------------------------
////方法1 - 此处理方式缺点是,修改的列需要有editor
//var Sheng=$('#grid').datagrid('getEditor',{ index: index, field: 'Sheng' }).target;
////Sheng.val(sheng);//主要看editor里的控件修改值是用什么方法是否有val
//Sheng.lookup("setValue",sheng);
//var Shi=$('#grid').datagrid('getEditor',{ index: index, field: 'Shi' }).target;
//Shi.lookup("setValue",shi);
//方法2 这种处理,目前会报一个错误但不影响使用
$('#grid').datagrid('endEdit', index);
$('#grid').datagrid('updateRow', {
index: index,
row: {
Sheng : sheng,
Shi : shi ,
Qu : rtnValue.value
}
});
$('#grid').datagrid('beginEdit', index);
}
</script>
}
<div id="condition" class="container_12" style="margin:5px;position:relative;vertical-align:text-bottom;" data-bind="inputwidth:0.9">
<div class="grid_1 lbl">下拉第一级</div>
<div class="grid_2 val">
<input id="QueryDropDownSingle" type="text" data-bind="comboboxValue:queryForm.QueryDropDownSingle,datasource:data.dataSource.QueryDropDownSingle" class="z-txt easyui-combobox" data-options="showblank:true"/>
</div>
<div class="grid_1 lbl">下拉第二级</div>
<div class="grid_2 val">
<input id="QueryDropDownSingle2" type="text" data-bind="comboboxValue:queryForm.QueryDropDownSingle2,datasource:data.dataSource.QueryDropDownSingle2" class="z-txt easyui-combobox" data-options="showblank:true"/>
</div>
<div class="clear"></div>
<div class="grid_1 lbl">ko省主键</div>
<div class="grid_2 val">
<input id="ProvinceId" type="text" data-bind="comboboxValue:queryForm.ProvinceId,datasource:ProviceOptions" class="z-txt easyui-combobox" data-options="showblank:true" />
</div>
<div class="grid_1 lbl required">市主键</div>
<div class="grid_2 val">
<input id="CityId" type="text" data-bind="comboboxValue:queryForm.CityId,datasource:CityOptions" class="z-txt easyui-combobox" data-options="showblank:true ,required:true" />
</div>
<div class="grid_1 lbl required">区县主键</div>
<div class="grid_2 val">
<input id="CountyId" type="text" data-bind="comboboxValue:queryForm.CountyId,datasource:CountyOptions" class="z-txt easyui-combobox" data-options="showblank:true ,required:true" />
</div>
<div class="clear"></div>
<div class="grid_1 lbl">Lookup第一级</div>
<div class="grid_2 val">
<input id="lookup1" data-bind="lookupValue:queryForm.lookup1" type="text" class="z-txt easyui-lookup" data-options="lookupType:'ItemsTreeTest',queryParams:{ParentId:'null'}"/>
</div>
<div class="grid_1 lbl">下拉第二级</div>
<div class="grid_2 val">
<input id="lookup2" data-bind="lookupValue:queryForm.lookup2,lookupReadOnly:IsLookupReadOnly" type="text" class="z-txt easyui-lookup" data-options="lookupType:'ItemsTreeTest'"/>
</div>
<div class="clear"></div>
<div class="grid_1 lbl">ko-Lookup第一级</div>
<div class="grid_2 val">
<input id="lookupko1" data-bind="lookupValue:queryForm.lookupko1" type="text" class="z-txt easyui-lookup" data-options="lookupType:'ItemsTreeTest',queryParams:{ParentId:'null'}"/>
</div>
<div class="grid_1 lbl">ko-下拉第二级</div>
<div class="grid_2 val">
<input id="lookupko2" data-bind="lookupValue:queryForm.lookupko2,lookupReadOnly:IsLookupReadOnly" type="text" class="z-txt easyui-lookup" data-options="lookupType:'ItemsTreeTest'"/>
</div>
<div class="clear"></div>
<div class="grid_1 lbl">级联一级</div>
<div class="grid_2 val">
<input id="lookupcascade1" data-bind="lookupValue:queryForm.lookupcascade1,lookupReadOnly:true" type="text" class="z-txt easyui-lookup" data-options="lookupType:'ItemsTreeTest'"/>
</div>
<div class="grid_1 lbl">级联二级</div>
<div class="grid_2 val">
<input id="lookupcascade2" data-bind="lookupValue:queryForm.lookupcascade2,lookupReadOnly:true" type="text" class="z-txt easyui-lookup" data-options="lookupType:'ItemsTreeTest'"/>
</div>
<div class="grid_1 lbl">级联三级</div>
<div class="grid_2 val">
<input id="lookupcascade3" data-bind="lookupValue:queryForm.lookupcascade3" type="text" class="z-txt easyui-lookup" data-options="lookupType:'ItemsTreeTest',parentField:'ParentId'"/>
</div>
<div class="clear"></div>
<a id="a_search" href="#" class="buttonHuge button-blue" style="margin:0 15px;" data-bind="click:searchClick">查询</a>
<a id="a_addRowClick" href="#" class="buttonHuge button-blue" style="margin:0 15px;" data-bind="click:addRowClick">增加行</a>
<a id="a_saveClick" href="#" class="buttonHuge button-blue" style="margin:0 15px;" data-bind="click:saveClick">保存行</a>
@* <div class="prefix_9" style="position:absolute;top:5px;height:0;">
<a id="a_search" href="#" class="buttonHuge button-blue" style="margin:0 15px;" data-bind="click:searchClick">查询</a>
<a id="a_reset" href="#" class="buttonHuge button-blue" data-bind="click:clearClick">清空</a>
</div>*@
</div>
<table id="grid" data-bind="datagrid:grid" style="display:none;">
<thead>
<tr>
<th field="Sheng" align="left" width="" editor="{type: 'lookup', options:{lookupType:'ItemsArea',parentField:'ParentId'}}" formatter="snf.formateItemsArea">省 </th>
<th field="Shi" align="left" width="" formatter="snf.formateItemsArea">市 </th>
<th field="Qu" align="left" width="" editor="{type: 'lookup', options:{lookupType:'ItemsArea',parentField:'ParentId',onSelectedData:QuSelectedData}}" formatter="snf.formateItemsArea">区/县</th>
</tr>
</thead>
</table>
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
作者: 王金斗
出处: http://www.cnblogs.com/spring_wang/
Email: spring_best@yeah.net
QQ:903639067
QQ群:322581894
这个系列教程文档,欢迎转载:
SNF快速开发平台WinForm-CS甘特图http://www.cnblogs.com/spring_wang/p/7418423.html
SNF快速开发平台MVC-审核流,审核完成后会给下一个审核人发邮件,下一个审核人可以不登录系统,在邮件里进行审核处理http://www.cnblogs.com/spring_wang/p/7418402.html
SNF快速开发平台MVC-名片管理(实际名片样式) http://www.cnblogs.com/spring_wang/p/7416540.html
SNF快速开发平台MVC-表格单元格合并组件http://www.cnblogs.com/spring_wang/p/7416368.html
SNF快速开发平台MVC-单据状态水印http://www.cnblogs.com/spring_wang/p/7416349.html
SNF快速开发平台MVC-瀑布式分页组件http://www.cnblogs.com/spring_wang/p/7411116.html
SNF快速开发平台MVC-高级查询组件http://www.cnblogs.com/spring_wang/p/7411113.html
SNF快速开发平台MVC-自由排序组件http://www.cnblogs.com/spring_wang/p/7411090.html
SNF快速开发平台MVC-各种级联绑定方式,演示样例程序(包含表单和表格控件)http://www.cnblogs.com/spring_wang/p/7405371.html
SNF快速开发平台MVC-集成了百度开源项目echarshttp://www.cnblogs.com/spring_wang/p/7405171.html
SNF快速开发平台WinForm-平板拍照及扫描二维码功能http://www.cnblogs.com/spring_wang/p/7404600.html
SNF快速开发平台WinForm规则引擎整体介绍及使用http://www.cnblogs.com/spring_wang/p/7404182.html
SNF快速开发平台WinForm-Grid表格控件大全http://www.cnblogs.com/spring_wang/p/7403881.html
SNF快速开发平台WinForm-表单验证控件-通用http://www.cnblogs.com/spring_wang/p/7403750.html
SNF.CodeGenerator-升级生成BS页面代码-支持视图-数据库配置-快速开发者的利器http://www.cnblogs.com/spring_wang/p/7402612.html
SNF快速开发平台WinForm-审核流使用方法样例http://www.cnblogs.com/spring_wang/p/7374176.html
SNF快速开发平台WinForm-EasyQuery统计分析-效果-非常牛逼的报表查询工具http://www.cnblogs.com/spring_wang/p/7366059.html
SNF快速开发平台MVC-Grid++集成打印http://www.cnblogs.com/spring_wang/p/7365567.html
SNF快速开发平台MVC-富文本控件集成了百度开源项目editorhttp://www.cnblogs.com/spring_wang/p/7365265.html
C#按回车Enter使输入焦点自动跳到下一个TextBox的方法收集http://www.cnblogs.com/spring_wang/p/7216538.html
关于系统前端开发的那些事http://www.cnblogs.com/spring_wang/p/7092721.html
WebApi和MVC-controller层接收的json字符串的取值方法和调用后台服务方法http://www.cnblogs.com/spring_wang/p/6740314.html
SNF快速开发平台--规则引擎在程序当中如何调用http://www.cnblogs.com/spring_wang/p/6740490.html
SNF快速开发平台--规则引擎介绍和使用文档http://www.cnblogs.com/spring_wang/p/6740445.html
SNF快速开发平台MVC-EasyUI3.9之-DataGrid表格控件如何增加右键菜单http://www.cnblogs.com/spring_wang/p/6740338.html
SNF快速开发平台--多组织+多平台+多系统处理方案http://www.cnblogs.com/spring_wang/p/6734654.html
SNF快速开发平台MVC-EasyUI3.9之-Session过期处理和页面请求筛选http://www.cnblogs.com/spring_wang/p/6733975.html
SNF快速开发平台MVC-EasyUI3.9之-WebApi身份验证问题解决方案http://www.cnblogs.com/spring_wang/p/6733814.html
SNF快速开发平台MVC-EasyUI3.9之-WebApi跨域处理方案http://www.cnblogs.com/spring_wang/p/6733659.html
SNF快速开发平台MVC-EasyUI3.9之-ueditor富文本编辑在 asp.net MVC下使用步骤http://www.cnblogs.com/spring_wang/p/6710351.html
SNF开发平台WinForm之十五-时间轴控件使用-http://www.cnblogs.com/spring_wang/p/6285393.html
SNF开发平台WinForm之十四-站内发送系统信息http://www.cnblogs.com/spring_wang/p/6140031.html
SNF开发平台WinForm之十三-单独从服务器上获取PDF文件进行显示http://www.cnblogs.com/spring_wang/p/6140025.html
SNF开发平台WinForm之十二-发送手机短信功能调用http://www.cnblogs.com/spring_wang/p/6139829.html
SNF开发平台WinForm之十一-程序打包http://www.cnblogs.com/spring_wang/p/6139827.html
SNF开发平台WinForm之十-Excel导入http://www.cnblogs.com/spring_wang/p/6128604.html
SNF开发平台WinForm之九-代码生成器使用说明http://www.cnblogs.com/spring_wang/p/6128595.html
SNF开发平台WinForm之八-自动升级程序部署使用说明http://www.cnblogs.com/spring_wang/p/6128570.html
SNF开发平台WinForm之七-单据打印和使用说明http://www.cnblogs.com/spring_wang/p/6126016.html
SNF开发平台WinForm之六-上传下载组件使用http://www.cnblogs.com/spring_wang/p/6125929.html
SNF开发平台WinForm之五-高级查询使用说明-http://www.cnblogs.com/spring_wang/p/6116640.html
SNF开发平台WinForm之四-开发-主细表管理页面-http://www.cnblogs.com/spring_wang/p/6116626.html
SNF开发平台WinForm之三-开发-单表选择控件创建-http://www.cnblogs.com/spring_wang/p/6116592.html
SNF开发平台WinForm之二-开发-单表表单管理页面-http://www.cnblogs.com/spring_wang/p/6116572.html
SNF开发平台WinForm之一-开发-单表表格编辑管理页面-http://www.cnblogs.com/spring_wang/p/6116523.html
Winform开发框架之通用Windows摄像头调用拍照http://www.cnblogs.com/spring_wang/p/6008674.html
Winform开发框架之图表报表在线设计器2-图表-SNF.EasyQuery项目--SNF快速开发平台3.3-Spring.Net.Framework
Winform开发框架之图表报表在线设计器-报表-SNF.EasyQuery项目--SNF快速开发平台3.3-Spring.Net.Framework
Winform开发框架之通用附件管理模块 --SNF快速开发平台3.3-Spring.Net.Framework
SNFAutoupdater通用自动升级组件V2.0-WinForm
SNF快速开发平台3.2之--.Net可扩展的单据编号生成器-SNF.CodeRule
SNF快速开发平台3.1之--审核流(3)低调奢华,简单不凡,实例演示-SNF.WorkFlow
SNF快速开发平台3.1之--审核流(2)流程设计-SNF.WorkFlow功能使用说明
SNF快速开发平台3.1之--审核流(1)SNF.WorkFlow审核流简介
SNF快速开发平台3.0之--完美的代码生成器SNF.CodeGenerator-快速开发者的利器
基于MVC4+EasyUI的Web开发框架--Spring.Net.FrameworkV3.0总体介绍
SNF快速开发平台3.0之--文件批量上传-统一附件管理器-在线预览文件(有互联网和没有两种)
SNF快速开发平台3.0之--asp.net mvc4 强大的导出和不需要上传文件的批量导入EXCEL
SNF快速开发平台3.0之MVC通用控件库展示-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之BS页面展示和九大优点-部分页面显示效果-Asp.net+MVC4.0+WebAPI+EasyUI +Knockout
SNF快速开发平台3.0之-界面个性化配置+10种皮肤+7种菜单-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之-CS页面-Asp.net+Spring.Net.Framework
SNF快速开发平台3.0之--系统里广播的作用--迅速及时、简明扼要的把信息发送给接收者
SNF快速开发平台MVC-各种级联绑定方式,演示样例程序(包含表单和表格控件)的更多相关文章
- SNF快速开发平台MVC-EasyUI3.9之-ueditor富文本编辑在 asp.net MVC下使用步骤
mvc项目中用到了这个富文本编辑就试着把遇到的问题个使用步骤在这里记录一下,希望大家少走弯路. 1.首先我们先下载net版本的uediot 2.然后把整个文档拷贝到我们的项目中,记得是整个 把下载的文 ...
- SNF快速开发平台WinForm-CS甘特图
我们在做项目当中会经常用到按时间进度查看任务,其通过条状图来显示项目,进度,和其他时间相关的系统进展的内在关系随着时间进展的情况. 甘特图包含以下三个含义: 1.以图形或表格的形式显示活动: 2.通用 ...
- SNF快速开发平台MVC-审核流,审核完成后会给下一个审核人发邮件,下一个审核人可以不登录系统,在邮件里进行审核处理
审核流设计和使用参考以下资料: 审核流设计 http://www.cnblogs.com/spring_wang/p/4874531.html 审核流实例 http://www.cnblogs.com ...
- SNF快速开发平台MVC-名片管理(实际名片样式)
名片管理实际的做的意义在于演示应用,在这里使用的技术有排序控件,查询条件.自由样式瀑布流式分页等技术. 下面是自由样式效果图: 下面表格样式效果图: 具体操作: 新增名片 在新增时可以上传图像进行裁剪 ...
- SNF快速开发平台MVC-表格单元格合并组件
1. 表格单元格合并组件 1.1. 效果展示 1.1.1. 页面展现表格合并单元格 图 4.1 1.1.2. 导出excel合并单元格 图 4.2 1.2. 调用说 ...
- SNF快速开发平台MVC-单据状态水印
1. 单据状态水印 1.1. 效果展示 1.2. 调用说明 与easyui的调用方式类似,可以在js中调用,也可以在html中写好所有属性,直接渲染. 如下,在html中写好所 ...
- SNF快速开发平台MVC-瀑布式分页组件
1. 瀑布式分页 目前已经比较流行了,以往的这种点击分页已经不能满足广大网民的需求了.像百度图片等等,网站都有滚动滚轮直接分页的功能,这样体验也确实好了不少,所以我们也决定在我们的框架内进行集成此 ...
- SNF快速开发平台MVC-高级查询组件
1. 高级查询 在我们做项目的时候经常想要按名称.编号进行查询数据,可在开发时会把最常用的查询条件写上,不常用的就不写了,也是因为把所有字段都写上太多了,布局不好看而且不实用.还有些查询条件几百年 ...
- SNF快速开发平台MVC-自由排序组件
1. 自由排序功能使用 在一些需要排序优先级的数据进行调整处理,如民族数据,在北方实施的时候汉族比较多,希望把汉族放在第一位.在蒙古实施项目时,蒙古族人最多把蒙古族放在第一选择位. 1.1. ...
随机推荐
- asp.net core 微信公众号支付(扫码支付,H5支付,公众号支付,app支付)之3
在微信公众号中访问手机网站,当需要调用支付时候无法使用H5支付,只有使用微信公众号支付,使用公众号支付用户必须关注该公众号同时该公众号必须开通公众号支付功能. 1.获取用户的OpenId ,参考之前写 ...
- Codeforces 490F Treeland Tour 树形dp
Treeland Tour 离散化之后, 每个节点维护上升链和下降链, 感觉复杂度有点高, 为啥跑这么快.. #include<bits/stdc++.h> #define LL long ...
- POJ1487 Single-Player Games 高斯消元
欢迎访问~原文出处——博客园-zhouzhendong 去博客园看该题解 题目传送门 - POJ1487 题解概括 给出多个树形结构,由小写字母和数字表示,每个小写字母表示一棵小树.现在,以a为根节点 ...
- DSP 知识点
1:自定义数据段 #pragma DATA_SECTION(symbol,".section") Int32 symbol[LENGTH]; 2:前几天遇到一个问题.dsp在执行某 ...
- hdu1003 Max Sum【最大连续子序列之和】
题目链接:https://vjudge.net/problem/HDU-1003 题目大意:给出一段序列,求出最大连续子序列之和,以及给出这段子序列的起点和终点. 解题思路:最长连续子序列之和问题其实 ...
- Python学习——web框架
对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端. WSGI(Web Server Gateway Interface)是一种规范,它定义了使用p ...
- 项目冲刺 Sixth
Sixth Sprint 1.各个成员今日完成的任务 蔡振翼:编写博客 谢孟轩:完善了编辑界面,实现续约功能 林凯:初步实现注册功能 肖志豪:帮助组员 吴文清:完善管理员图书录入功能以及图书录入的界面 ...
- LOJ.6284.数列分块入门8(分块)
题目链接 \(Description\) 给出一个长为n的数列,以及n个操作,操作涉及区间询问等于一个数c的元素,并将这个区间的所有元素改为c. \(Solution\) 模拟一些数据可以发现,询问后 ...
- PyPDF2详解
工作中可能会涉及处理pdf文件,PyPDF2就是这样一个库, 使用它可以轻松的处理pdf文件,它提供了读.写.分割.合并.文件转换等多种操作.官方地址:http://mstamy2.github.io ...
- 潭州课堂25班:Ph201805201 MySQL第一课 (课堂笔记)
一般说来,关系形在磁盘中,非关系表在内存中, 进入 MySQL: mysql -u用户名 -p密码 mysql -uroot -pqwe123 mysql -h127.0.1 -P3306 -uroo ...
