Ajax和JSON完成二级菜单联动的功能
首先需要找好JSON的包哦:
链接:http://pan.baidu.com/s/1jH6gN46 密码:lbh1
1:首先创建一个前台页面,比如secondMenu.jsp,源码如下所示:
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>二级菜单联动</title>
- <script type="text/javascript" src="js/jquery.min.js"></script>
- <script type="text/javascript">
- $(function(){
- //给下拉列表添加事件
- $("#city1").change(function(){
- //测试可以拿到值,也用于测试是否正确引入js
- //alert($(this).val()+" "+$("#city1 option:selected").text());
- //post传输,固定四个参数;
- //第一个参数是url:发送请求地址
- //第二个参数data:待发送的值key/value
- //第三个参数callback:发送返回时回调函数
- //第四个参数type:返回内容格式,常用text,json,
- $.post("city",{city1:$(this).val()},
- function(result){
- //获取第二级城市的id
- var city2=$("#city2");
- //清空第二级里面的城市
- city2.empty();
- for(var i=0;i<result.length;i++){
- city2.append("<option value="+result[i].id+">"+result[i].name+"</option>");
- }
- },"json");
- });
- });
- </script>
- </head>
- <body>
- <h2>城市</h2>
- <select id="city1" onchange="">
- <option value="1">河南</option>
- <option value="2">北京</option>
- </select>
- <select id="city2">
- <option value="1001"></option>
- <option value="1002"></option>
- <option value="1003"></option>
- <option value="1004"></option>
- </select>
- </body>
- </html>
2:然后创建一个实体类,比如CityInfo.java,源码如下所示:
- package com.bie.po;
- /**
- * @author BieHongLi
- * @version 创建时间:2017年3月4日 下午3:48:48
- * 城市的实体类
- */
- public class CityInfo {
- private Integer id;
- private String name;
- public Integer getId() {
- return id;
- }
- public void setId(Integer id) {
- this.id = id;
- }
- public String getName() {
- return name;
- }
- public void setName(String name) {
- this.name = name;
- }
- //重写构造方法
- public CityInfo(Integer id, String name) {
- super();
- this.id = id;
- this.name = name;
- }
- }
3:模拟数据库进行后台处理,在servlet页面进行处理,源码如下所示:
- package com.bie.servlet;
- import java.io.IOException;
- import java.io.PrintWriter;
- import java.util.ArrayList;
- import java.util.List;
- import javax.servlet.ServletException;
- import javax.servlet.annotation.WebServlet;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import com.bie.po.CityInfo;
- import net.sf.json.JSONArray;
- /**
- * @author BieHongLi
- * @version 创建时间:2017年3月4日 下午3:36:32
- *
- */
- @WebServlet("/city")
- public class SecondMenuServlet extends HttpServlet{
- private static final long serialVersionUID = 1L;
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response)
- throws ServletException, IOException {
- this.doPost(request, response);
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response)
- throws ServletException, IOException {
- //获取前台页面传输的数据
- String city1=request.getParameter("city1");
- System.out.println("测试数据:"+city1);
- //存放城市的实体类
- List<CityInfo> list=new ArrayList<>();
- //模拟数据库,将前台的数据进行匹配,如果匹配显示下面创建的城市
- if("1".equals(city1)){
- for(int i=0;i<;i++){
- CityInfo ci=new CityInfo(i, "新乡"+i);
- list.add(ci);
- }
- }
- if("2".equals(city1)){
- for(int i=0;i<10;i++){
- CityInfo ci=new CityInfo(i, "北京"+i);
- list.add(ci);
- }
- }
- //将json所需的包放到lib里面,将list转换为json
- JSONArray json=JSONArray.fromObject(list);
- //响应前台页面
- response.setCharacterEncoding("utf-8");
- response.setContentType("text/json");
- PrintWriter out=response.getWriter();
- out.println(json);//打印json,为了前台页面获取
- out.flush();//刷新流
- out.close();//关闭流
- }
- }
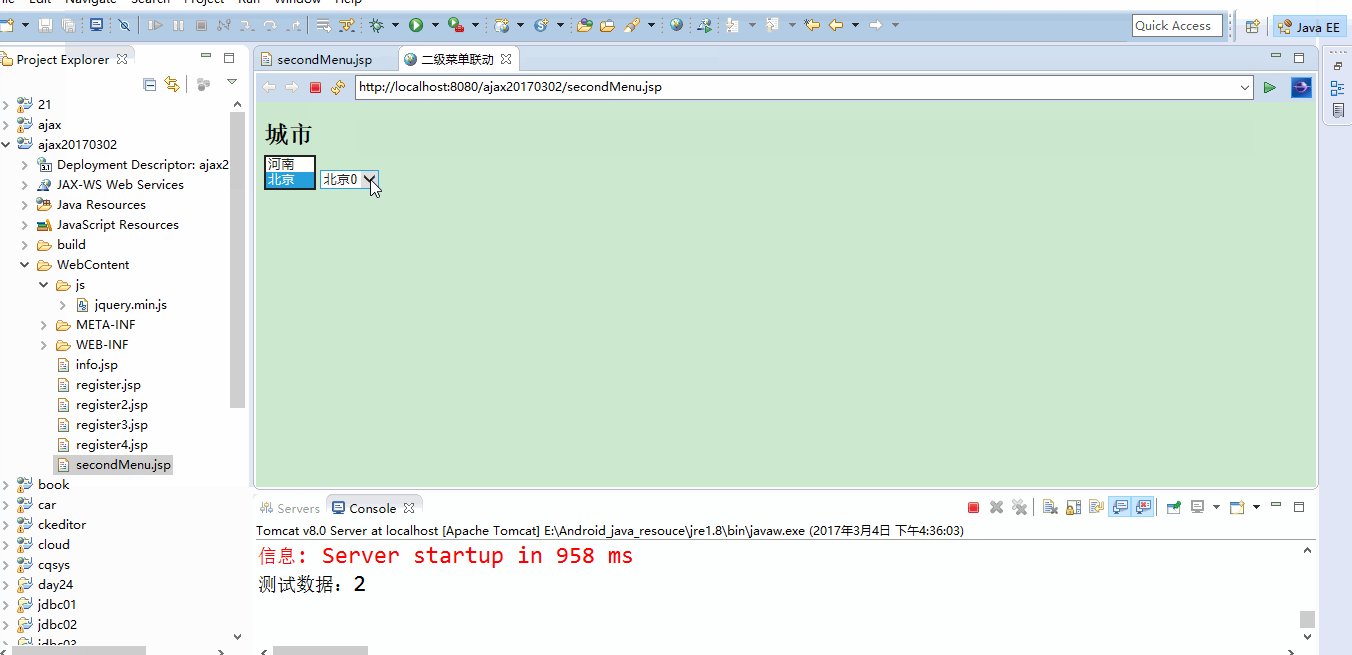
效果如下所示:

革命尚未成功,别先生仍需努力啊!!!
Ajax和JSON完成二级菜单联动的功能的更多相关文章
- 省市联动_简单的Demo,适用于各种二级菜单联动
最近搞了一个功能,是查询页面需要用到二级菜单联动,获取到选中的属性value传入到后台. 平常都是用AJAX或者JQuery ,通过XML或者JSON的方式,这样的话需要调用数据库,像典型得到省市联动 ...
- JavaScript(jquery)实现二级菜单联动
为什么写这篇随笔? 二级菜单的联动一直是我心中一块石头,犹记得大一的时候只会用一点的Dreamweaver,当时做二级菜单难受啊,啥都不会,网上找了些资料,也看不懂别人的代码更别说用起来了 前些日子. ...
- juqery easy ui 实现二级菜单联动
实现效果 代码: <asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat= ...
- jquery json实现二级动态联动
以下为代码!需要导入json架包 function getCity1(){ var unitid = document.getElementById('addformunitid').value; $ ...
- Excel实现二级菜单联动
项目中需要导入一个Excel模板需要实现二级联动,现记录如下: 首先看一下原始数据,原始信息在一张工作表,第一行是省市名称,下面的若干行为对应省市下面的地名和区名.需要在另外一张工作表中A列和B列建立 ...
- Struts2二级菜单联动
http://www.cnblogs.com/wujixing/p/5194461.html ps: Java面试 http://blog.csdn.net/zhang070809/article/d ...
- 利用Ajax和JSON实现关于查找省市名称的二级联动功能
功能实现的思路:我们经常碰见网上购物时候填写收件地址会用到这个查找省市县的三级联动查找功能,我们可以利用Ajax和JSON技术模拟这个功能,说白了同样是使用Ajax的局部数据更新功能这个特性.因为省市 ...
- 基于jQuery+JSON的省市县 二级 三级 联动效果
省市区联动下拉效果在WEB中应用非常广泛,尤其在一些会员信息系统.电商网站最为常见.开发者一般使用Ajax实现无刷新下拉联动.本文将讲述,利用jQuery插件,通过读取JSON数据,实现无刷新动态下拉 ...
- java结合jQuery.ajax实现左右菜单联动刷新列表内容
http://域名/一级菜单ID-二级菜单ID/ 用这种URL请求页面,出现如图所看到的内容: 该页面包括四部分,顶部文件夹+左側菜单+右側菜单+右下側数据列表. 左側菜单包括一级菜单和二级菜单,点击 ...
随机推荐
- c# 打印 bartender
参考: 官网 https://www.seagullscientific.com/label-software/barcode-label-design-and-printing 文章 http:/ ...
- Android studio 自动导入(全部)包 import
http://blog.csdn.net/buaaroid/article/details/44979629 1 Android studio 只有import单个包的快捷键:Alt+Enter.没有 ...
- javaBean的相关知识和应用
javaBean JavaBean 简介 JavaBean 是一种JAVA语言写成的可重用组件.为写成JavaBean,类必须是具体的和公共的,并且具有无参数的构造器.JavaBean 通过提供符合一 ...
- fatal error C1083: 无法打开包括文件: “SDKDDKVer.h”: No such file or directory(转)
fatal error C1083: 无法打开包括文件: “SDKDDKVer.h”: No such file or directory 解决办法:(Vs2013中) 项目--右键--属性--配置属 ...
- Java SE之For增强与Iterator遍历器提取数据(附Map.Entry)
增强for循环: 1.操作数组 2.操作List集合 3.操作Map集合 1.map.values()法 2.map.keySet()法 [传统方法] 3.Map.Entry法 ...
- 2017CCPC秦皇岛 E题String of CCPC&&ZOJ3985【模拟】
http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=3985 题意: 给定一个字符串,由c和p组成,可以添加c或者p. 串中出现一 ...
- HTTP 协议报文解析
说明转载自https://blog.csdn.net/chf1142152101/article/details/74162755 本篇主要是为了记录HTTP中报文的格式,以便针对报文进行解析.首先会 ...
- mysql原理~二阶段提交
一 简介:今天咱们来聊聊 mysql 两阶段提交二 事务过程 perpare-commit 两个过程1 perpare阶段 redo日志 1.设置undo state=TRX_UNDO_P ...
- Django学习手册 - 模板继承与导入
核心: PS:一个页面只能继承一个模板. 前置: 配置url. 配置views 关键字: 1. {% extends "index模板.html" %} 声明继承于哪个模板 ,关联 ...
- linux笔记_day05
1.bash以及特性 shell:外壳 GUI:KDE,Gnome,Xfce CLI:sh,csh,ksh,bash(born again shell) 进程:在每个进程看来,当前主机上只存在内核和当 ...
