WCF开发框架形成之旅--个人图片信息的上传保存
http://www.cnblogs.com/wuhuacong/archive/2011/12/23/2299614.html
一般在业务系统里面,除了存储个人的基本信息外,可能也都需要存储个人的一些图片信息,通常如肖像、名片、身份证等重要图片信息,而这些信息偏小为了方便管理,一般也是和个人基本信息一起放在数据库里面的。
本人在开发形成自己的Winform开发框架及WCF开发框架过程中,对这些进行了优化整理,现公布出来和大家一起讨论学习,希望给大家提供一个参考外,自己有进一步的提升。本文主要以WCF开发框架下的个人图片信息上传保存作为主题,介绍其中涉及到的一些知识点和操作,以及规避其中一些常见的问题。
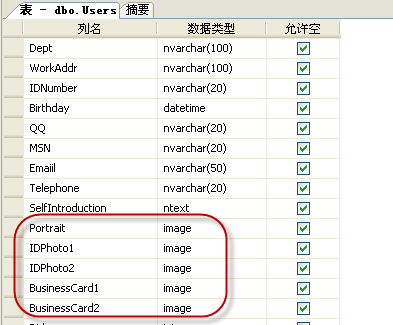
1)首先,我们需要在数据库里面设置几个Image对象字段(我这里采用的是SqlServer数据库)。

2)我们需要先做好数据库存储底层的操作函数,把图片信息存储在不同的字段里面,由于这个操作类似,因此设置一个枚举来选择不同的字段存储,如下所示。
/// <summary>
/// 根据图片枚举类型获取对应的字段名称
/// </summary>
/// <param name="imageType">图片枚举类型</param>
/// <returns></returns>
private string GetFieldNameByImageType(UserImageType imageType)
{
string fieldName = "Portrait";
switch (imageType)
{
case UserImageType.个人肖像:
fieldName = "Portrait";
break;
case UserImageType.身份证照片1:
fieldName = "IDPhoto1";
break;
case UserImageType.身份证照片2:
fieldName = "IDPhoto2";
break;
case UserImageType.名片1:
fieldName = "BusinessCard1";
break;
case UserImageType.名片2:
fieldName = "BusinessCard2";
break;
}
return fieldName;
} /// <summary>
/// 更新个人相关图片数据
/// </summary>
/// <param name="imagetype">图片类型</param>
/// <param name="userId">用户ID</param>
/// <param name="imageBytes">图片字节数组</param>
/// <returns></returns>
public bool UpdatePersonImageBytes(UserImageType imagetype, string userId, byte[] imageBytes)
{
string fieldName = GetFieldNameByImageType(imagetype); string sql = string.Format("update Users set {0}=@image where Id = '{1}' ", fieldName, userId);
Database db = DatabaseFactory.CreateDatabase();
DbCommand dbCommand = db.GetSqlStringCommand(sql);
db.AddInParameter(dbCommand, "image", DbType.Binary, imageBytes);
return db.ExecuteNonQuery(dbCommand) > ;
}
3)以上是保存图片的操作,还需要做一个通用类型的图片下载操作,把用户图片信息保存在byte数组中,方便在客户端把字节转换为具体的文件字节。
/// 根据个人图片枚举类型获取图片数据
/// </summary>
/// <param name="imagetype">图片枚举类型</param>
/// <returns></returns>
public byte[] GetPersonImageBytes(UserImageType imagetype, string userId)
{
string fieldName = GetFieldNameByImageType(imagetype); string sql = string.Format("Select {0} from Users where Id = '{1}' ", fieldName, userId);
Database db = DatabaseFactory.CreateDatabase();
DbCommand dbCommand = db.GetSqlStringCommand(sql); byte[] imageBytes = null;
using (IDataReader reader = db.ExecuteReader(dbCommand))
{
if (reader.Read())
{
imageBytes = (reader.IsDBNull(reader.GetOrdinal(fieldName))) ? null : (byte[])reader[];
}
} return imageBytes;
}
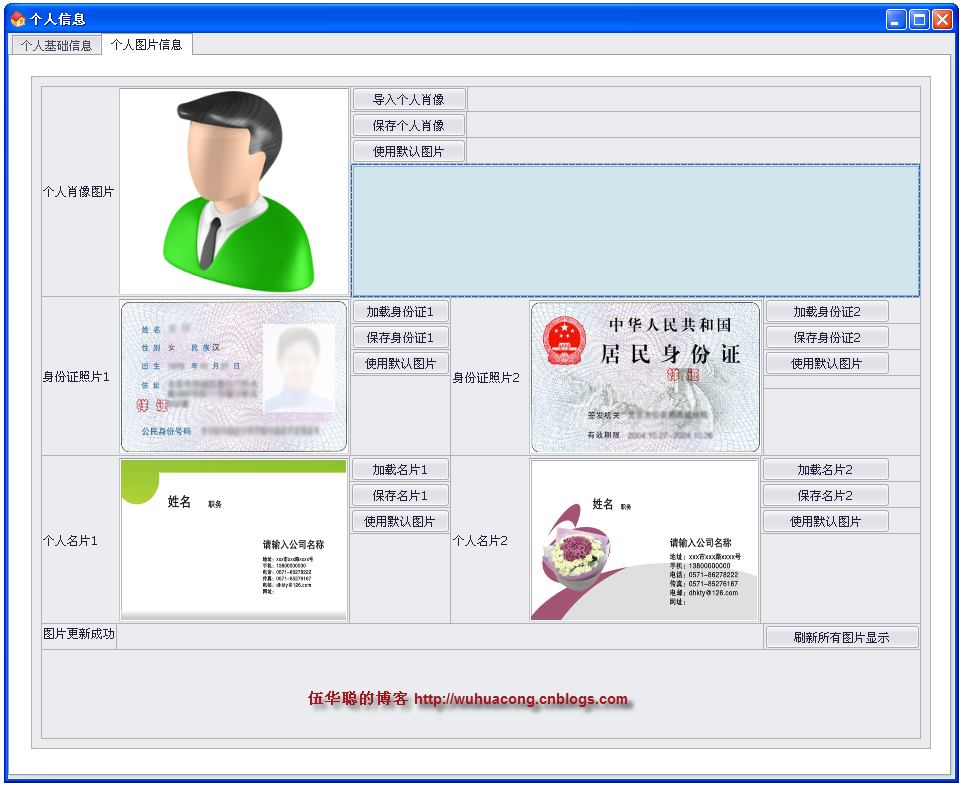
4)然后设计一个图片上传显示的窗体,其中窗体的图片控件默认显示一个替代的图片,一个美观,二个也方便用户快速设置图片,如下所示。

其最终效果如下所示,除了可以展示图片外,双击可以预览图片的内容,便于用户放大缩小对图片细看。

5)其中实现图片上传的WCF客户端代码如下所示。
private void btnSavePortrait_Click(object sender, EventArgs e)
{
if (picPortrait.Image != null)
{
new UserServiceClient().Using(client =>
{
try
{
byte[] imageBytes = ImageHelper.ImageToBytes(this.picPortrait.Image);
bool sucess = client.UpdatePersonImageBytes(UserImageType.个人肖像,
Portal.gc.LoginInfo.Id, imageBytes);
MessageDxUtil.ShowTips(sucess ? "个人肖像 图片保存成功!" : "保存失败!");
}
catch (Exception ex)
{
MessageDxUtil.ShowError(ex.Message);
LogTextHelper.Error(ex);
}
});
}
}
重置图片的代码如下所示。
private void ResetDefaultImage(UserImageType imageType)
{
System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(FrmPersonalInfo));
switch (imageType)
{
case UserImageType.个人肖像:
this.picPortrait.EditValue = ((object)(resources.GetObject("picPortrait.EditValue")));
break;
case UserImageType.身份证照片1:
this.picIDCard1.EditValue = ((object)(resources.GetObject("picIDCard1.EditValue")));
break;
case UserImageType.身份证照片2:
this.picIDCard2.EditValue = ((object)(resources.GetObject("picIDCard2.EditValue")));
break;
case UserImageType.名片1:
this.picCard1.EditValue = ((object)(resources.GetObject("picCard1.EditValue")));
break;
case UserImageType.名片2:
this.picCard2.EditValue = ((object)(resources.GetObject("picCard2.EditValue")));
break;
}
}
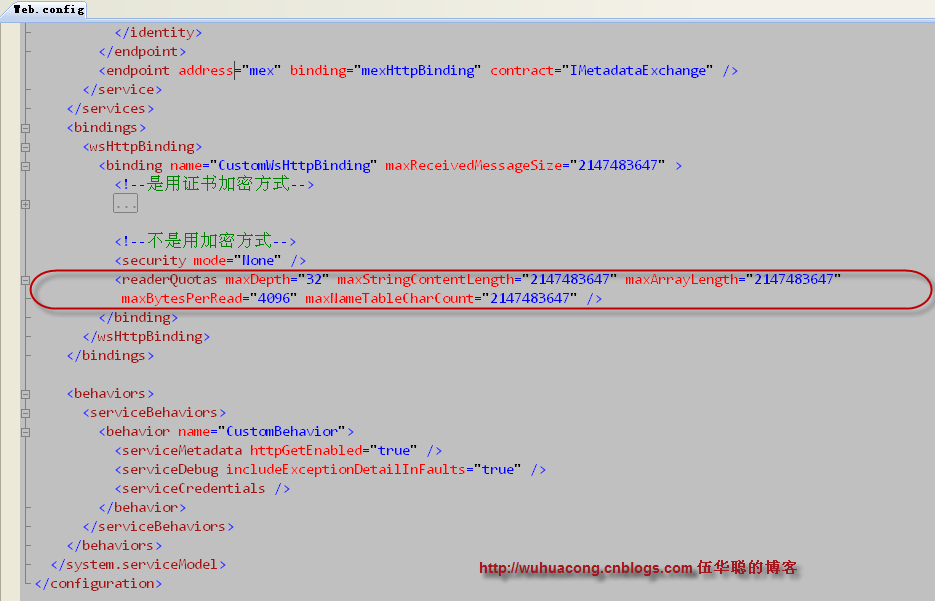
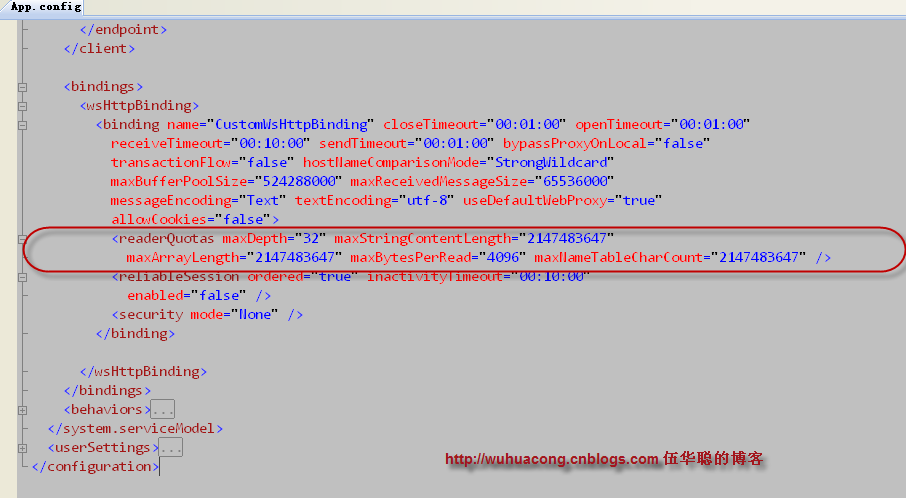
由于采用了枚举类型UserImageType来区分不同的图片信息,因此多种图片的上传、显示、重置操作,基本上都相同的,较好地实现了代码的重用。另外值得注意的是,WCF默认不支持大一点的图片上传,一般需要设置配置文件来实现图片数据的上传(一般图片还是有点大的),所以需要设置服务端和客户端的配置文件,如下所示。
服务端的Web.Config配置文件如下所示

客户端配置如下所示。

WCF开发框架形成之旅--个人图片信息的上传保存的更多相关文章
- WCF开发框架形成之旅---WCF的几种寄宿方式
WCF开发框架形成之旅---WCF的几种寄宿方式 WCF寄宿方式是一种非常灵活的操作,可以在IIS服务.Windows服务.Winform程序.控制台程序中进行寄宿,从而实现WCF服务的运行,为调用者 ...
- (转)WCF开发框架形成之旅---WCF的几种寄宿方式
WCF寄宿方式是一种非常灵活的操作,可以在IIS服务.Windows服务.Winform程序.控制台程序中进行寄宿,从而实现WCF服务的运行,为调用者方便.高效提供服务调用.本文分别对这几种方式进行详 ...
- 转--基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
原文 http://www.cnblogs.com/wuhuacong/p/3317223.html 基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用 在前面介绍了两篇关于我的基 ...
- 基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用
大概一年前,我还在用Asp.NET开发一些行业管理系统的时候,就曾经使用这个组件作为文件的上传操作,在随笔<Web开发中的文件上传组件uploadify的使用>中可以看到,Asp.NET中 ...
- 基于MVC4+EasyUI的Web开发框架形成之旅--总体介绍
最近花了很多时间在重构和进一步提炼Winform开发框架的工作上,加上时不时有一些项目的开发工作,我博客里面介绍Web开发框架的文章比较少,其实以前在单位工作,80%的时间是做Web开发的,很早就形成 ...
- 基于MVC4+EasyUI的Web开发框架形成之旅--MVC控制器的设计
自从上篇<基于MVC4+EasyUI的Web开发框架形成之旅--总体介绍>总体性的概括,得到很多同行的关注和支持,不过上一篇主要是介绍一个总体的界面效果和思路,本系列的文章将逐步介绍其中的 ...
- 基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
在前面介绍了两篇关于我的基于MVC4+EasyUI技术的Web开发框架的随笔,本篇继续介绍其中界面部分的一些使用知识,包括控件的赋值.取值.清空,以及相关的使用. 我们知道,一般Web界面包括的界面控 ...
- 基于MVC4+EasyUI的Web开发框架形成之旅--框架总体界面介绍
在前面介绍了一些关于最新基于MVC4+EasyUI的Web开发框架文章,虽然Web开发框架的相关技术文章会随着技术的探讨一直写下去,不过这个系列的文章,到这里做一个总结,展示一下整体基于MVC4+Ea ...
- 基于MVC4+EasyUI的Web开发框架形成之旅--基类控制器CRUD的操作
在上一篇随笔中,我对Web开发框架的总体界面进行了介绍,其中并提到了我的<Web开发框架>的控制器的设计关系,Web开发框架沿用了我的<Winform开发框架>的很多架构设计思 ...
随机推荐
- day5 python
一.常量 在Python中没有一个专门的语法代表常量,程序员约定俗成用变量名全部大写代表常量.AGE_OF_OLFBOY=73二.基本运算符的补充1.算数运算符 print(10/3) print(1 ...
- 【python007 -分支和循环】
一.打飞机游戏的实现逻辑: 加载背景音乐 播放背景音乐(设置单曲循环) 我方飞机诞生 interval = 0 #小飞机没诞生一个就会移动一个位置,那这样的话,会在屏幕出现密密麻麻的飞机,所以要加一 ...
- 01 Hello World!
from tkinter import Label#获取组件对象 widget=Label(None,text='Hello GUI world!')#生成 widget.pack()#布置 widg ...
- Linux 字符设备驱动开发基础(二)—— 编写简单 PWM 设备驱动【转】
本文转载自:https://blog.csdn.net/zqixiao_09/article/details/50858776 版权声明:本文为博主原创文章,未经博主允许不得转载. https: ...
- tp剩余未验证内容
new Image(宽度,高度) $(image).attr('src', ...).load(function(){....}) load表示浏览器从服务器下载(装载)对象完成, 这个load方法很 ...
- 初识Java框架
Spring boot>spring>spring mvc SSH:struts2+spring+hibernate SSM(SSH的改进): (过去)spring+struts2+MyB ...
- How to know the directory size in CENTOS 查看文件夹大小
Under any linux system, you want to use the command du. (Disk Usage) Common usage is : du -sh file(s ...
- Vim的一些使用
Vim的三种模式 normal(普通模式) insert(插入模式) command(命令模式) Vim的工作方式不同于常规的编辑器,在常规编辑器下对应到Vim中就是一直使用insert模式进行操作, ...
- JAVA 上传文件到linux上并解压缩
package com.inborn.inshop.controller.mkt; import java.io.*; import ch.ethz.ssh2.ChannelCondition;imp ...
- SpringBoot学习(二)
spring-boot-starter-parent Maven的用户可以通过继承spring-boot-starter-parent项目来获得一些合理的默认配置.这个parent提供了以下特性: 默 ...
