(GoRails)使用vue和Vuex管理嵌套的JavaScript评论, 使用组件vue-map-field
嵌套的JavaScript评论 Widget Models
创建类似https://disqus.com/ 的插件
交互插件:
- Real time comments:
- Adapts your site's lokk and feel,可以自定义的调整界面外观
- Rich media commenting读者可以增加图片和视频。
- Works everywhere.支持各种设备,语言。
https://gorails.com/系列视频:Embeddable JS widgets.
1.下载模版,按照vue.js
rails new embeded_comment -m template.rb rails webpacker:install:vue
2. 创建数据库表格Discussion和Comment.
rails g scaffold Discussion url title comments_count:integer rails g scaffold Comment discussion:references name email body:text ip_address user_agent rails db:migrate
解释:
url属性,存储当前的讨论版的网址。
然后修改hello_vue为embed
mv app/javascript/packs/{hello_vue,embed}.js
添加代码:
let url = window.location.href
#encodeURIComponent()用于对输入的URl部分进行转义
fetch(`http://localhost:3000/api/v1/discussions/${encodeURIComponent(url)}`, {
headers: { accept: 'application/json' }
})
.then(response => response.json())
.then(data => console.log(data))
3. 增加路径routes.rb,然后创建一个controller.
mkdir -p app/controllers/api/v1 touch app/controllers/api/v1/disscussions_controller.rb
改为:
namespace :api do
namespace :v1 do
resources :discussions
end
end resources :discussions do
resources :comments
end
增加一个controller的show方法:
任何如http://localhost/?a=11之类的网址,会启用emben.js中的代码,然后执行show action行为,并转到对应的网页
class Api::V1::DiscussionsController < ApplicationController
def show
@discussion = Discussion.by_url(params[:id])
render "discussions/show"
end
end
在model,增加一个类方法by_url
#model, 增加by_url类方法。一个sanitize URL的方法,只要"/?"或者“/#”前面的URL部分
#http://localhost/?a=11
#http://localhost:3000/disscussions/#a=shanghai
class Discussion < ApplicationRecord
has_many :comments def self.by_url(url)
uri = url.split("?").first
uri = url.split("#").first
uri.sub!(/\/$/, '')
# 如果comments中存在这个uri则选择它,不存在则创建它。
where(url: uri).first_or_create
end
end
改动:app/views/discussions/index.html.erb
在最后一行添加:
javascript_pack_tag "embed"
遇到一个问题:
NoMethodError in Devise::SessionsController#create
undefined method `current_sign_in_at' for #<User:0x00007fcad84de6f8>
## Trackable
# t.integer :sign_in_count, default: , null: false
# t.datetime :current_sign_in_at
# t.datetime :last_sign_in_at
# t.string :current_sign_in_ip
# t.string :last_sign_in_ip
2个方法解决:
- 添加上需要的属性,migration
- 或者从Devise model中去掉:trackable.
视频2
使用Vuex建立Vue前端和Rails后端的关联
1. 安装Vuex
Vuex是a state management pattern + library。用于Vue.js app。
yarn add vuex
2. 前端vue.js
事件监听:
# embed.js
const event = (typeof Turbolinks == "object" && Turbolinks.supported) ? "turbolinks:load" : "DOMContentLoaded"
document.addEventListener(event, () => {
const el = document.querySelector("#comment")
const app = new Vue({
el,
render: h => h(App)
})
console.log(app)
})
修改app.js
<template>
<div id="comments">
<p>{{ message }}</p>
</div>
</template>
把上一视频的代码移动到store.js中
embed.js载入它。
import store from '../store' // 使用Vuex关联store.调用store的action中的方法
store.dispatch("loadComments")
解释:Action通过store.dispatch来触发。
几张截图回顾一下Vuex和Vue
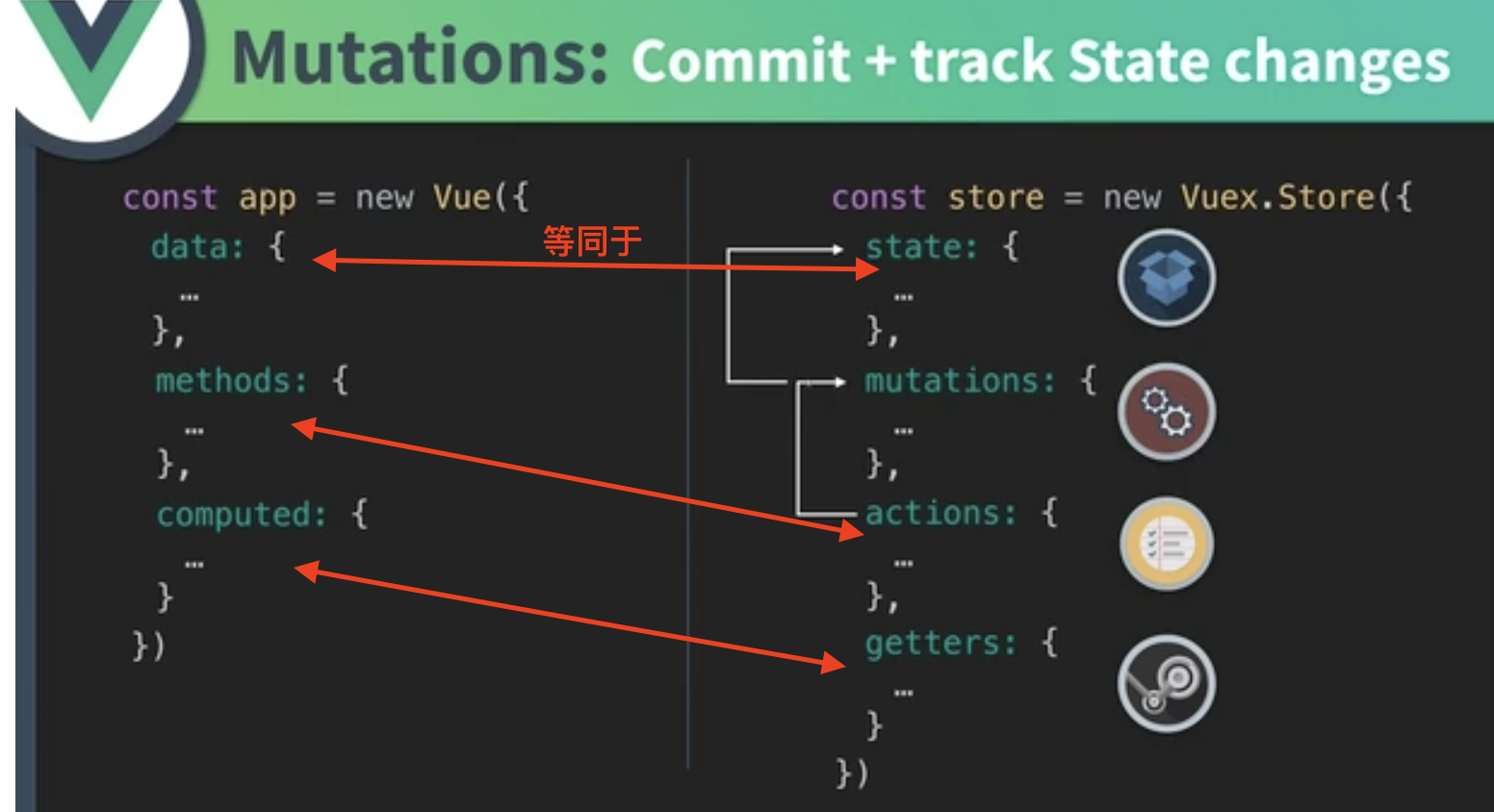
1. 比较vue, Vuex实例中的特性:
- data - state
- methods - actions/mutations
- computed - getters

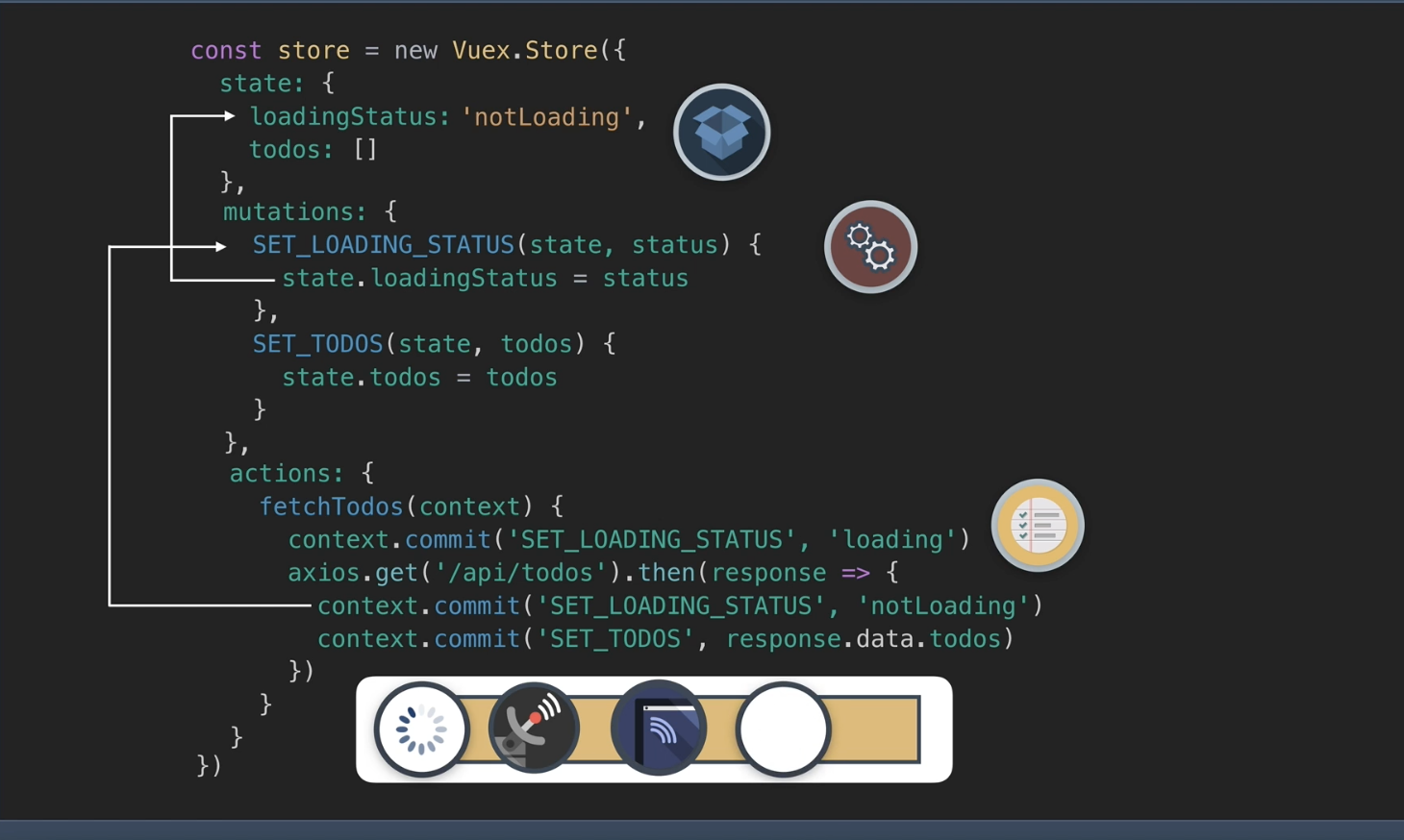
2.Vuex的motion。
- axios执行到context.commit,
- 执行mutations中的SET_LOADING_STATUS方法,
- 然后再对state中的特性进行修改。

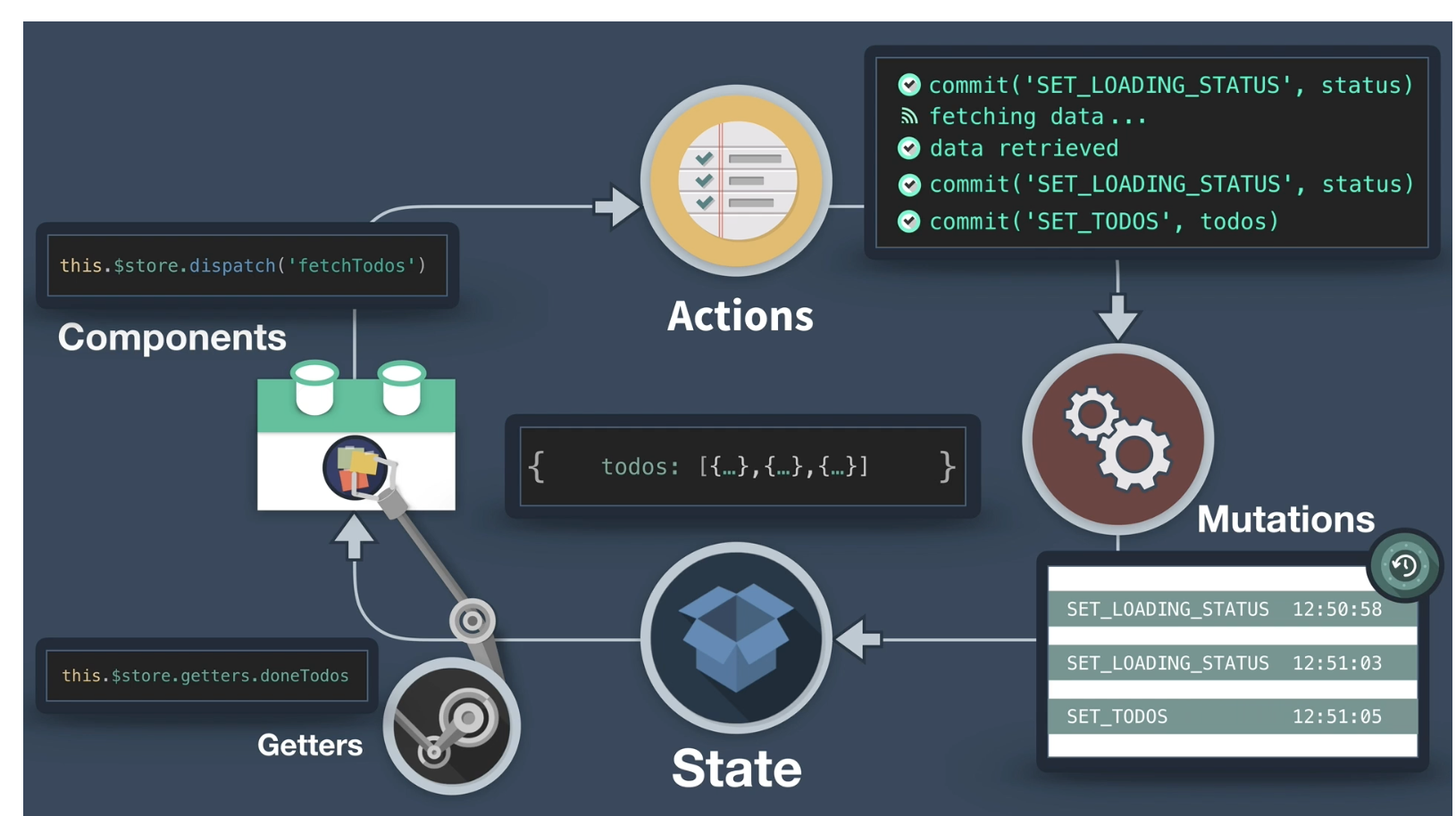
3. 执行fetchTodos方法的过程图
- 首先,执行:commit("SET_LOADING_STATUS", status), 最后State上更新loadingStatus: 'loading'
- 然后:取数据:axios.get('/api/todos'),
- 当数据被取回后,执行后面的context.commit。
- commit('SET_LOADING_STATUS', status), 最后更新loadingStatus: 'notLoading'
- 最后commit('SET_TODOS', todos), 最后更新State中的todos属性。
- 最后, 执行this.$store.getters.doneTodo

新建store.js文件:
import Vue from 'vue'
import Vuex from "vuex" Vue.use(Vuex) const store = new Vuex.Store({
state: {
comments: []
}, mutations: {
load(state, comments) {
state.comments = comments
}
}, action: {
// 使用了参数解构。用commit来代替context.commit。
// context其实是一个store实例。
//async异步函数的普通写法:解释见(GoRails)使用vue和Vuex管理嵌套的JavaScript评论, 使用组件vue-map-field的更多相关文章
- 十、Vue:Vuex实现data(){}内数据多个组件间共享
一.概述 官方文档:https://vuex.vuejs.org/zh/installation.html 1.1vuex有什么用 Vuex:实现data(){}内数据多个组件间共享一种解决方案(类似 ...
- 使用vuex管理数据
src/vuex/store.js 组件里面使用引入store.js,注意路径 import store from 'store.js' 然后在使用的组件内data(){}同级放入store 三大常用 ...
- 【09】Vue 之 Vuex 数据通信
9.1. 引言 Vue组件化做的确实非常彻底,它独有的vue单文件组件也是做的非常有特色.组件化的同时带来的是:组件之间的数据共享和通信的难题. 尤其Vue组件设计的就是,父组件通过子组件的prop进 ...
- 应用四:Vue之VUEX状态管理
(注:本文适用于有一定Vue基础或开发经验的读者,文章就知识点的讲解不一定全面,但却是开发过程中很实用的) 概念:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应 ...
- vue项目--vuex状态管理器
本文取之官网和其他文章结合自己的理解用简单化的语言表达.用于自己的笔记记录,也希望能帮到其他小伙伴理解,学习更多的前端知识. Vuex 是什么? Vuex 是一个专为 Vue.js 应用程序开发的状态 ...
- vue创建状态管理(vuex的store机制)
1:为什么说要是永远状态管理 在使用 Vue 框架做单页面应用时,我们时常会遇到传值,组件公用状态的问题.(子父间传值文章传送门) ,如果是简单的应用,兄弟组件之间通信还能使用 eventBus 来作 ...
- Vue之状态管理(vuex)与接口调用
Vue之状态管理(vuex)与接口调用 一,介绍与需求 1.1,介绍 1,状态管理(vuex) Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态 ...
- Vue笔记:使用 vuex 管理应用状态
如果你在使用 vue.js , 那么我想你可能会对 vue 组件之间的通信感到崩溃 . 我在使用基于 vue.js 2.0 的UI框架 ElementUI 开发网站的时候 , 就遇到了这种问题 : 一 ...
- 转 理解vuex -- vue的状态管理模式
转自:https://segmentfault.com/a/1190000012015742 vuex是什么? 先引用vuex官网的话: Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 ...
随机推荐
- linux --- 2.常用命令 , python3, django安装
一.常用命令 1.常识命令 ① w 显示终端连接数 ②pwd 我在哪 ③whoami 我是谁 ④which 命令 找到命令的绝对路径 2.linux 命令行的组 ...
- SpringBoot cookie工具类
code: import java.io.IOException; import java.util.HashMap; import java.util.Map; import javax.annot ...
- javbus爬虫-老司机你值得拥有
# 起因 有个朋友叫我帮忙写个爬虫,爬取javbus5上面所有的详情页链接,也就是所有的https://www.javbus5.com/SRS-055这种链接, 我一看,嘿呀,这是司机的活儿啊,我绝对 ...
- P5159 WD与矩阵
思路 奇怪的结论题 考虑增量构造,题目要求每行每列都有偶数个1,奇偶性只需要增减1就能够调整了,所以最后一列一行一定能调整前面n-1阶矩阵的值,所以前面可以任选 答案是\(2^{(n-1)(m-1)} ...
- input事件手机端可能会影响手写
<input type="text" oninput="this.value=this.value.trim()"> 这样会导致手写出现问题,一个字 ...
- Unity3D代码动态修改材质球的颜色
代码动态修改材质球的颜色: gameObject.GetComponent<Renderer>().material.color=Color.red;//当材质球的Shader为标准时,可 ...
- Cas单点登录配置数据查询用户
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- android studio 的基本使用和建立一个小项目
https://github.com/allenxieyusheng/Android-Studio
- Gson的fromJson()方法把json字符创转为实体
直接上代码: 1.先看Person实体类 import lombok.Data; @Data public class Person { private String name; private in ...
- c++ demo
#include "stdafx.h" #include <boost\version.hpp> #include <boost\config.hpp> # ...
