OnSen UI结合AngularJs打造”美团"APP首页 --Hybrid Ap
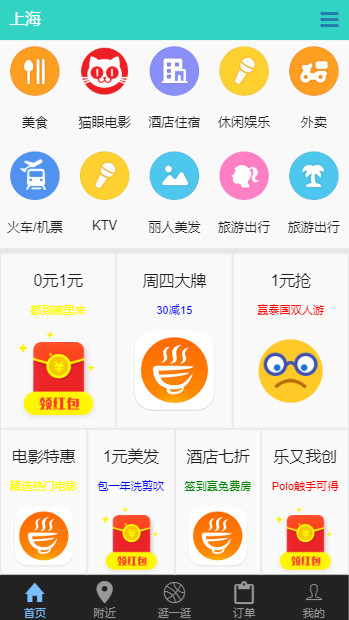
1、页面效果图:

演示链接地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_home/
2、核心代码
home.html:
<ons-page id="home" ng-app="indexApp" ng-controller="HomeController">
<!--toolbar开始-->
<ons-toolbar>
<div class="left">上海</div>
<div class="center"></div>
<div class="right">
<ons-toolbar-button>
<ons-icon icon="fa-bars">
</ons-toolbar-button>
</div>
</ons-toolbar>
<!--toolbar结束--> <!--banner图开始-->
<ons-carousel id="banner" swipeable overscrollable auto-scroll>
<ons-carousel-item ng-repeat="banner in banners">
<ons-row ng-repeat="row in banner">
<ons-col ng-repeat="item in row">
<img src="{{item.src}}" alt="img">
<p>{{item.name}}</p>
</ons-col>
</ons-row>
</ons-carousel-item>
</ons-carousel>
<!--banner图结束-->
<div class="line"></div><!--分隔线-->
<!--show开始-->
<div id="active1">
<ons-row>
<ons-col ng-repeat="item in active1">
<p class="title">{{item.title}}</p>
<p class="subTitle" style="color:{{item.color}};font-size: 12px">{{item.subTitle}}</p>
<img src="{{item.src}}" alt="img">
</ons-col>
</ons-row>
</div> <div id="active2">
<ons-row>
<ons-col ng-repeat="item in active2">
<p class="title">{{item.title}}</p>
<p class="subTitle" style="color:{{item.color}};font-size: 12px">{{item.subTitle}}</p>
<img src="{{item.src}}" alt="img">
</ons-col>
</ons-row>
</div>
<!--show结束-->
<div class="line"></div>
<!--一元出境开始-->
<div class="oneMonenyGo">
<img src="imgs/trip_oversea_one_yuan_buy_tag.png" alt="1元出境">
</div>
<!--一元出境结束-->
<div class="line"></div>
<!--猜你喜欢开始-->
<div class="tip">
<p>-猜你喜欢-</p>
</div>
<!--猜你喜欢结束--> <!--列表开始-->
<ons-list id="productList">
<ons-list-item ng-repeat="item in context">
<div class="listImg">
<img src="{{item.img}}" alt="img">
</div>
<div class="description">
<p class="title">{{item.title}}</p>
<p class="des">{{item.des}}</p>
<p class="price">{{item.price}}</p>
</div>
</ons-list-item>
</ons-list>
<!--列表结束-->
</ons-page>
homeController.js:
/**
* Created by NIUXINLONG on 2018/8/3.
*/
app.controller('HomeController', function ($scope) {
$scope.banners =
[
[
[
{
src: "imgs/ic_category_0.png",
name: "美食"
},
{
src: "imgs/movie_ic_maoyan.png",
name: "猫眼电影"
},
{
src: "imgs/ic_category_2.png",
name: "酒店住宿"
},
{
src: "imgs/ic_category_3.png",
name: "休闲娱乐"
},
{
src: "imgs/ic_category_34.png",
name: "外卖"
}
],
[
{
src: "imgs/ic_category_25.png",
name: "火车/机票"
},
{
src: "imgs/ic_category_3.png",
name: "KTV"
},
{
src: "imgs/ic_category_6.png",
name: "丽人美发"
},
{
src: "imgs/ic_category_11.png",
name: "旅游出行"
},
{
src: "imgs/ic_category_13.png",
name: "旅游出行"
}
]
],
[
[
{
src: "imgs/ic_category_0.png",
name: "美食"
},
{
src: "imgs/movie_ic_maoyan.png",
name: "猫眼电影"
},
{
src: "imgs/ic_category_2.png",
name: "酒店住宿"
},
{
src: "imgs/ic_category_3.png",
name: "休闲娱乐"
},
{
src: "imgs/ic_category_34.png",
name: "外卖"
}
],
[
{
src: "imgs/ic_category_25.png",
name: "火车/机票"
},
{
src: "imgs/ic_category_3.png",
name: "KTV"
},
{
src: "imgs/ic_category_6.png",
name: "丽人美发"
},
{
src: "imgs/ic_category_11.png",
name: "旅游出行"
},
{
src: "imgs/ic_category_13.png",
name: "旅游出行"
}
]
]
];
$scope.context = [
{
img: "imgs/meituan_15ab33ade2e.jpg",
title: "贵州牛肉粉",
des: "[小吃快餐]主食四选一,有赠品",
price: "¥9.9"
},
{
img: "imgs/meituan_15ab60cb3aa.jpg",
title: "吃货梦想-鱼粉儿",
des: "[万象城]超值双人餐,提供wifi",
price: "¥39.9"
},
{
img: "imgs/meituan_15ab61f2e56.jpg",
title: "东阿阿胶驴肉包",
des: "小吃快餐",
price: "¥8.9"
},
{
img: "imgs/meituan_15ab6219b21.jpg",
title: "秦记肠粉",
des: "[万象城]超值肠粉3选一",
price: "¥7.9"
},
{
img: "imgs/meituan_15ab623a9af.jpg",
title: "与谁同坐",
des: "[小吃]精美两人餐,提供wifi",
price: "¥59.9"
},
{
img: "imgs/meituan_15ac05d98df.jpg",
title: "蜀道香厕所串串",
des: "[南洪街]精美厕所串串,提供wifi",
price: "¥39.9"
},
{
img: "imgs/meituan_15ab86383f5.jpg",
title: "吃货胡同",
des: "[大悦城]胡同两人餐,提供wifi",
price: "¥69"
}
];
$scope.active1 = [
{
title: "0元1元",
subTitle: "都到碗里来",
color: "yellow",
src: "imgs/movie_floating_redenvelop_get.png"
},
{
title: "周四大牌",
subTitle: "30减15",
color: "blue",
src: "imgs/takeout_img_logo_new.png"
},
{
title: "1元抢",
subTitle: "赢泰国双人游",
color: "red",
src: "imgs/trip_tower_ic_sad.png"
}
];
$scope.active2 = [
{
title: "电影特惠",
subTitle: "精选热门电影",
color: "yellow",
src: "imgs/takeout_img_logo_new.png"
},
{
title: "1元美发",
subTitle: "包一年洗剪吹",
color: "blue",
src: "imgs/movie_floating_redenvelop_get.png"
},
{
title: "酒店七折",
subTitle: "签到赢免费房",
color: "green",
src: "imgs/takeout_img_logo_new.png"
},
{
title: "乐又我创",
subTitle: "Polo触手可得",
color: "red",
src: "imgs/movie_floating_redenvelop_get.png"
}
]
});
3、项目相关的文件下载
http://www.nxl123.cn/files/meiTuanDemo_home.zip
OnSen UI结合AngularJs打造”美团"APP首页 --Hybrid Ap的更多相关文章
- OnSen UI结合AngularJs打造”美团"APP底部导航栏 --Hybrid App
1.页面效果图:(点击底部导航按钮,可切换到不同的页面) 演示地址:http://www.nxl123.cn/bokeyuan/2018080301/meiTuanDemo/ 2.项目目录结构 3.核 ...
- OnSen UI结合AngularJs打造”美团"APP"我的”页面 --Hybrid App
1.页面效果图: 演示地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_mine/ 2.核心代码 mine.html: <ons-page id=&quo ...
- OnSen UI结合AngularJs打造”美团"APP"逛一逛”页面 --Hybrid App
1.页面效果图: 演示链接地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_walk/ 2.核心代码 walk.html: <ons-page id=&q ...
- OnSen UI结合AngularJs打造”美团"APP"附近”页面 --Hybrid App
1.页面效果图: 演示链接地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_near/ 2.核心代码 near.html: <ons-page id=&q ...
- OnSen UI结合AngularJs打造”美团"APP"订单”页面 --Hybrid App
1.页面效果图: 演示链接地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_order/ 2.核心代码 order.html: <ons-page id= ...
- 回答了这四个问题,你就可以打造最佳App首页
如果把手机APP比作人的话,首页就是脸面了.首页是一款产品的大门,好的开头就是成功的一半. 调查表示,26%的手机APP的平均使用次数只有一次.对首次使用产品的用户而言,首页的好坏关乎到用户对该产品的 ...
- 基于AngularJS的Onsen UI --Onsen UI学习笔记
AngularJS与Onsen UI的结合,Onsen UI应用程序实际上是一个AngularJS 1应用程序. <!doctype html><html lang="en ...
- AngularJs打造一个简易权限系统
AngularJs打造一个简易权限系统 一.引言 上一篇博文已经向大家介绍了AngularJS核心的一些知识点,在这篇博文将介绍如何把AngularJs应用到实际项目中.本篇博文将使用AngularJ ...
- 移动开发中使用Onsen UI的笔记
onsen var m_index = ons.bootstrap() 初始化框架 m_index 赋值 增加对象. m_index.value('getUser',{ // user:window. ...
随机推荐
- day 26 元类
一.isinstance issubclass class Person: passclass Student(Person): passstu1=Student()#判断是不是实例print(isi ...
- linux --- 4. 虚拟环境
一.虚拟环境的两种安装方式 1. virtualenv 虚拟环境 ①下载 virtualenv pip3 install -i https://pypi.tuna.tsinghua.edu.cn/s ...
- Python3基础 list append 向尾部添加一个元素
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- 配置vim
VundleVuldle是一个全自动的插件管理器,让我们通过维护插件列表的方式管理插件.它为安装.更新.删除插件提供了方便的命令.在安装Git的情况下(本文不赘述Git的安装),输入命令: git c ...
- Ubuntu18.04 一些好用的扩展
原文:https://www.lulinux.com/archives/2589 一些好用的扩展: United:https://www.gnome-look.org/p/1167950/ dynam ...
- yum仓库中源的配置与使用
yum 主要功能是更方便的添加/删除/更新RPM 包,自动解决包的倚赖性问题,便于管理大量系统的更新问题. yum 可以同时配置多个资源库(Repository),简洁的配置文件(/etc/yum.c ...
- 在Jenkins中集成Sonarqube
Analyzing with SonarQube Scanner for MSBuild Global Configuration This step is mandatory if you want ...
- JZ2440之GPIO篇
买来开发板已经有一段时间了,刚接触时兴奋至极,后来跟着视频看下去发现似乎自己并没有学到太多东西,于是发现自己可能欠缺的太多以致从课程中无法提取出重要的东西来,所以并没有得到太多的营养成分.因此我个人认 ...
- (转载)c# winform comboBox的常用一些属性和用法
comboBox的常用一些属性和用法 [1].控件的默认值怎么设? this.comboBox1.Text = "请选择港口"; comboBox1.Items.Add(" ...
- JS计算前一天或后一天,前一月后一月
JS计算前一天或后一天,前一月后一月,上一天下一下,上一月下一月. 方法一: function ktkGetNextMonth(currentDate, scaleStep) { //scaleSte ...
