gispro发布vectortile笔记
1、https://www.cnblogs.com/escage/p/6387529.html
矢量切片的作用。对于地图中的基础数据图层,或者数据量比较大的矢量图层,只是作渲染用。则需要制作矢量切片,客户端渲染时非常迅速。
只需渲染的图层尽可能走切片服务。减轻客户端渲染压力,不然请求响应缓慢,甚至崩溃。而对于查询的情形,可以用featurelayer查询,将结果绘制到graphiclayer中,有利于随时释放。
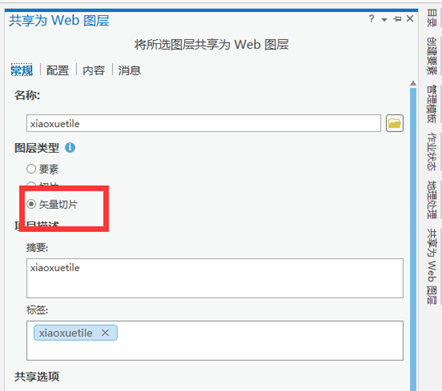
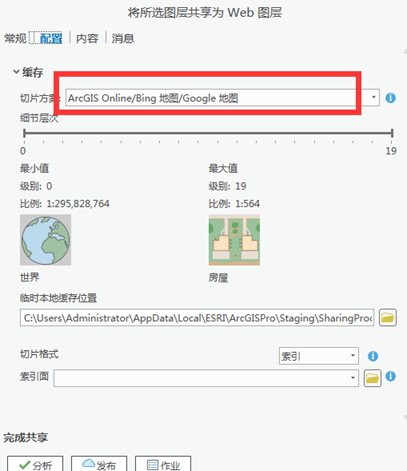
2、gispro发布矢量切片服务

(2)记得选择arcgis online的切片方案,这样能和basemap osm/hybrid坐标系匹配

3、示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>VectorTileLayer - 4.6</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.6/esri/css/main.css">
<script src="https://js.arcgis.com/4.6/"></script>
<script>
require([
"esri/Map",
"esri/views/SceneView",
"esri/WebScene",
"esri/layers/VectorTileLayer",
"esri/geometry/Extent",
"dojo/domReady!"
], function (Map, SceneView, WebScene, VectorTileLayer, Extent) {
// Create a Map
var map = new WebScene(
{
basemap: "osm"
});
// Make map view and bind it to the map
var view = new SceneView({
container: "viewDiv",
map: map,
extent: new Extent({
xmin: 117.2,
xmax: 117.4,
ymin: 39.2,
ymax: 39.4,
spatialReference: 4326
})
});
var test = new VectorTileLayer({
url: "http://jsapi.maps.arcgis.com/sharing/rest/content/items/75f4dfdff19e445395653121a95a85db/resources/styles/root.json"
});
map.add(test);
}
gispro发布vectortile笔记的更多相关文章
- Wiz发布cnblog笔记
[转自Wiz官网][插件]发布笔记到博客,更好的博客离线撰写工具 发表于 2011 年 2 月 23 日 由 admin 为知笔记支持绝大部分的博客离线撰写,可以方便地把笔记直接发布为博客. 使用 打 ...
- sql server 2008 r2 中的oracle发布使用笔记
sql server 2008 r2 中的oracle发布功能,能够将oracle数据库作为发布服务器,将oracle中的数据自动同步到sql server 数据库中,在新建oracle发布前确保sq ...
- 用Git发布版本笔记
1.首先,如果是发布的Develop分支,先从master建立HotFix分支,提交到git并指定关联关系 (git branch --set-upstream-to=D..) 2.对H分支进行功能完 ...
- SQL 笔记 By 华仔
-------------------------------------读书笔记------------------------------- 笔记1-徐 最常用的几种备份方法 笔记2-徐 收缩数据 ...
- 分享一下我研究SQLSERVER以来收集的笔记
分享一下我研究SQLSERVER以来收集的笔记 前言 为什麽分享??因为像现在网上很多人攻城师那样,转行去卖水果,卖早餐,总有一日我也会离开这个行业的 由于本人不是在大公司上班工资很低,我希望有一天存 ...
- Webpack笔记(二)——搭建React开发环境
前几天一直在学习webpack,总算比之前学习的时候有了点收获,所以在昨天发布了一篇webpack入门笔记,今天继续使用webpack练了练手,搭建了一个React开发环境,如果还不熟悉的童鞋可以看一 ...
- 设计模式学习笔记——java中常用的设计模式
单例设计模式(Singleton Pattern) 观察者模式(Observer Pattern) 工厂模式(Factory Pattern) 策略模式(Strategy Pattern) 适配器模式 ...
- Markdown
1. 斜体和粗体 代码: *斜体*或_斜体_ **粗体** ***加粗斜体*** ~~删除线~~ 显示效果: 这是一段斜体 这是一段粗体 这是一段加粗斜体 这是一段删除线 2. 分级标题 第一种写法: ...
- MarkDown常用语法记录
目录 1. 斜体和粗体 2. 分级标题 3. 超链接 3.1 行内式(推荐) 3.2 行外式 3.3 自动链接 4. 锚点 5. 列表 5.1无序列表 5.2有序列表 6. 引用 7. 插入图像 8. ...
随机推荐
- 一种历史详细记录表,完整实现:CommonOperateLog 详细记录某用户、某时间、对某表、某主键、某字段的修改(新旧值
一种历史详细记录表,完整实现:CommonOperateLog 详细记录某用户.某时间.对某表.某主键.某字段的修改(新旧值). 特别适用于订单历史记录.重要财务记录.审批流记录 表设计: names ...
- Ollydbg
1.用来查看dll文件的信息,取代现在使用的exescope;
- PHP 快速实现大文件上传
简单的上传代码 最简上传代码 <?php move_uploaded_file($_FILES["file"]["tmp_name"], $_FILES[ ...
- python QT 编程之路
pyQT4 的Wheel 下载 https://www.lfd.uci.edu/~gohlke/pythonlibs/#pyqt4 python发送GET 或者 POST请求 https://www ...
- oracle稳定执行计划(更改)的方法
应用于那些执行计划已经发生了的不好的变更的SQL上(在不改变SQL文本的情况下,改变其执行计划),即便通过创建SQL Profile解决了目标SQL执行计划变更的问题,依然不能保证系统后续执行的SQL ...
- List去重问题
如果集合中的数据类型是基本数据类型,可以直接将list集合转换成set,就会自动去除重复的元素,这个就相对比较简单. public class Test { public static void ma ...
- Ubuntu上Xilinx ARM交叉编译器安装
1,Windows中下载交叉编译器 2,在ubuntu中创建zedboard目录,并将交叉编译器复制进来 3,将该交叉编译器设置成可执行程序 chmod a+x xilinx-2011.09-50 ...
- env:bash \r解决
1.brew install dos2unix2.find . -type f -exec dos2unix {} \;
- C#生成exe、dll版本号自动增加
修改AssemblyInfo.cs 1.注释[assembly: AssemblyFileVersion("1.0.0.0")] 2.[assembly: AssemblyVers ...
- what's the python之内置函数
what's the 内置函数? 内置函数,内置函数就是python本身定义好的,我们直接拿来就可以用的函数.(python中一共有68中内置函数.) Built-in Functions ...
