IntellIJ IDEA 配置 Vue 支持 打开Vue项目
IDEA版本:
IntelliJ IDEA 2017.2
Windows 7 X64
IntelliJ IDEA 是Java开发利器,用社区版不爽,干催就用旗舰版,这个是收费的,需要licence。
如果你资金充足,请自行购买收费版的Idea:https://www.jetbrains.com/idea/buy。
一、安装Vue.js插件
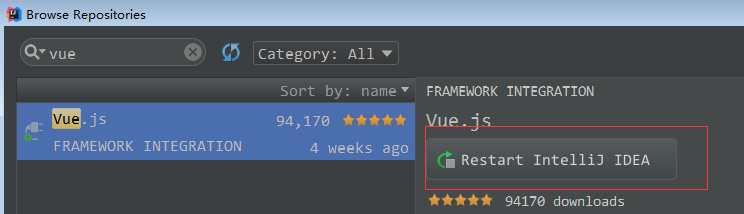
1.打开IntellIJ IDEA的File->Settings->Plugins 窗口, 点击 Browse repositories... 在Plugins查询框输入vue。

2.选中查询结果列点的Vue.js,击右边的安装按钮【Install】。

3.安装完成后出现【Restart IntelliJ IDEA】 按钮 点击重启IDEA

二、配置支持.vue后缀文件
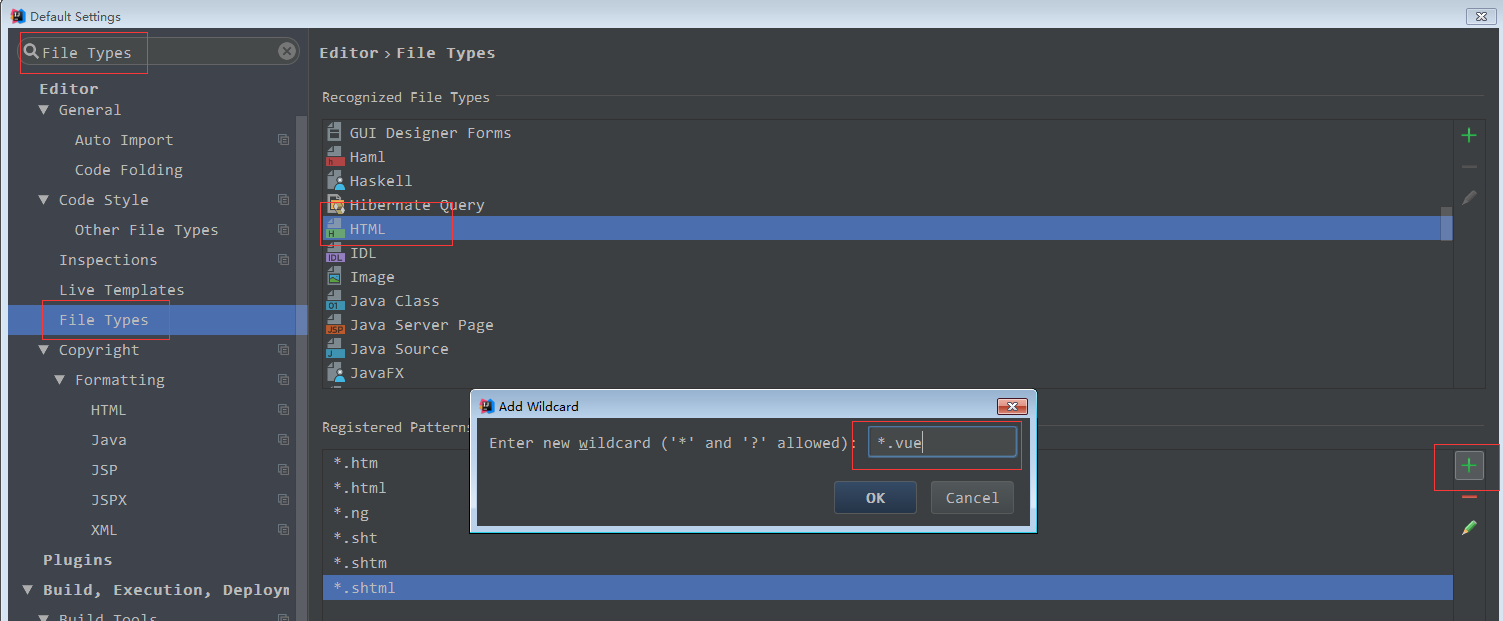
1.打开IntellIJ IDEA的File->Settings->Editor->File Types 窗口, 在右侧上部文件列表找到并选中HTML , 点击右侧下部列表的绿色+号 输入 *.vue , 点击Apply或OK。

三、配置支持 ECMAScript 6
1.打开IntellIJ IDEA的File->Settings->Languages & Frameworks->JavaScript 窗口, 在右侧上部JavaScript language version 下拉列表框中选中【ECMAScript 6】, 点击OK或Apply。

好了,等待IDEA检索项目下的文件,大功告成,可以开始开心的撸代码了!
IntellIJ IDEA 配置 Vue 支持 打开Vue项目的更多相关文章
- IntelliJ IDEA配置Tomcat/Jetty运行Web项目
一.使用Maven的POM引入插件的形式: 这种方式只需在POM中引入Tomcat/Jetty的插件即可运行.参考:http://www.cnblogs.com/EasonJim/p/6687272. ...
- Mac下Tomcat安装与Intellij IDEA配置Tomcat
Mac下Tomcat安装与Intellij IDEA配置Tomcat 一 安装 1 下载地址:https://tomcat.apache.org/download-90.cgi 2 将压缩包解压后移至 ...
- idea-----Intellij IDEA配置tomcat(非maven项目)
Intellij IDEA配置tomcat(非maven项目) 引用: https://blog.csdn.net/springlovejava/article/details/78570241 ID ...
- vue的学习--如何使用Intellij IDEA配置并运行vue项目
重新接触vue,开始学习使用IDE对vue项目进行配置和运行项目. 1.前面的准备 一般的教程都能到通过命令行运行npm run dev,并通过结果显示的端口,用浏览器访问自己的vue项目的结果.但是 ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- Node.js npm基础安装配置&创建第一个VUE项目
使用之前,我们先来明白这几个东西是用来干什么的. node.js: 一种javascript的运行环境,能够使得javascript脱离浏览器运行.Node.js的出现,使得前后端使用同一种语言,统一 ...
- 如何取消IntelliJ IDEA打开默认项目配置
一.前言 在前端中,个人比较喜欢使用IntelliJ IDEA开发工具!IntelliJ IDEA是非常强大的开发集成工具,打开IntelliJ IDEA软件默认会打开最近一次的 ...
- IntelliJ IDEA 设置 vue 支持
一.IntelliJ IDEA支持.vue文件 安装vue.js file --> settings --> plugins,输入vue,点击搜索结果里的vue.js右边的install按 ...
- VUE环境搭建,项目配置(Windows下)
公司想做官网,框架我自己定,然后就选了vue,那现在就来加深一遍vue的环境的搭建吧 1.安装node.js,这里就不再多说了,很简单,如果之前有安装就不用再安装了,可node -v查看node版本 ...
随机推荐
- Python3正则表达式(2)
re库常用方法 正则表达式的表示类型: 1.re库采用 raw string 类型(原生字符串类型),不用对转义符再次转义,表示为:r'text' 例如:r'\d{3}-\d{8}' 2.re库采用 ...
- c/c++中int main(int argc,char *argv[])的具体含义
int main(int argc,char * argv[ ]) argv为指针的指针 argc为整数 char **argv or: char *argv[ ] or: char argv[ ][ ...
- Leaflet_扩展Leaflet:类(2017-10-26)
扩展教程:http://leafletjs.com/examples/extending/extending-1-classes.html 翻译 该教程介绍扩展Leaflet最常用的方式. 注意:本文 ...
- scrollview滑动到某区域执行某种方法
在这里通过 offset.y 检测滑动到的区域 通过if 语句执行需要的方法 -(void)scrollViewDidScroll:(UIScrollView *)scrollView { ...
- oracle多个结果集拼接字符串;where id in 字符串 (转)
转自:http://blog.sina.com.cn/s/blog_af26e333010194ht.html 最近修改oracle触发器,在过程中遇到两个问题: select lastname fr ...
- SimpleDateFormat 格式化参数说明
字母 日期或时间元素 表示 示例 G Era 标志符 Text AD y 年 Year 1996; 96 M 年中的月份 Month July; Jul; 07 w 年中的周数 Number 27 W ...
- Kubernetes中的亲和性与反亲和性
通常情况下,Pod分配到哪些Node是不需要管理员操心的,这个过程会由scheduler自动实现.但有时,我们需要指定一些调度的限制,例如某些应用应该跑在具有SSD存储的节点上,有些应用应该跑在同一个 ...
- 使用别名访问MSSQL Express
当MSSQL Express安装成功后,默认只能用 .\sqlexpress 或者 (local)\sqlexpress 有时候我们希望使用(local) 就可以访问,此时就可以利用别名 1.MSSQ ...
- ECharts的geojson地图数据下载(根据城市区划代码的前六位查询)
链接如下: http://echarts.baidu.com/echarts2/doc/example/geoJson/china-main-city/522200.json 想要对应城市的geojs ...
- 【T10】记住,TCP__IP不是轮询的
1.TCP/IP协议栈无法将连接的丢失立即通知应用程序. TCP为什么不提供这种通知机制,不这么做的优点和缺点,应用程序怎么检测链接的丢失. 2.TCP为什么不提供连接丢失即时通知的功能? a.其他通 ...
