【PyQt5-Qt Designer】PyQt5+pyecharts 实现GUI界面的数据可视化展示
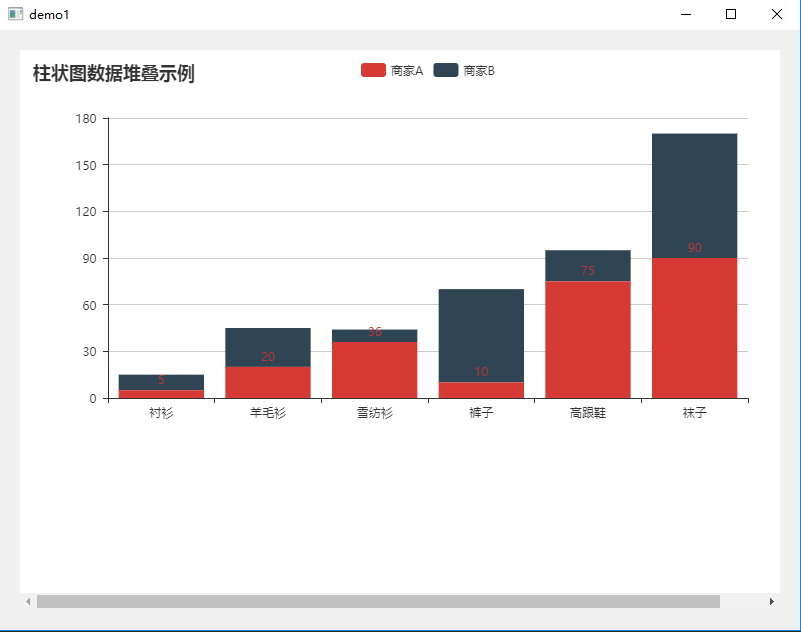
先用纯Python代码写一个简单的小案例:

- from PyQt5.QtCore import QUrl
- from PyQt5.QtWidgets import QApplication,QWidget,QHBoxLayout,QFrame
- from PyQt5.QtWebEngineWidgets import QWebEngineView
- import sys
- class Stacked(QWidget):
- def __init__(self):
- super(Stacked, self).__init__()
- self.initUI()
- self.mainLayout()
- def initUI(self):
- self.setGeometry(400,400,800,600)
- self.setWindowTitle("demo1")
- def mainLayout(self):
- self.mainhboxLayout = QHBoxLayout(self)
- self.frame = QFrame(self)
- self.mainhboxLayout.addWidget(self.frame)
- self.hboxLayout = QHBoxLayout(self.frame)
- self.myHtml = QWebEngineView()
- url = "http://www.baidu.com"
- #打开本地html文件
- self.myHtml.load(QUrl("file:///D:/360Downloads/Python编程/数据分析+数据可视化/pyecharts/PyQt5+pyecharts/bar1.html"))
- # self.myHtml.load(QUrl("bar1.html")) #无法显示,要使用绝对地址定位,在地址前面加上 file:/// ,将地址的 \ 改为/
- #打开网页url
- # self.myHtml.load(QUrl(url))
- self.hboxLayout.addWidget(self.myHtml)
- self.setLayout(self.mainhboxLayout)
- if __name__ == '__main__':
- app = QApplication(sys.argv)
- ex = Stacked()
- ex.show()
- sys.exit(app.exec_())
案例2:使用Eric6-Qtdesigner完成界面,再重写事件响应
效果如下:

参考:
https://www.cnblogs.com/jyroy/p/9457882.html
https://blog.csdn.net/La_vie_est_belle/article/details/84837174
https://www.cnblogs.com/zxpo/p/7562968.html
ps:
用的结构是左边一个QListWidget + 右边QStackedWidget,将QWebEngineView加在QStackedWidget里面的QFrame里面(用的pyecharts做的数据可视化 生成的html文件,直接嵌入在GUI界面中)
注意:
PyQt5 最新版本之后统一使用 :
- from PyQt5.QtWebEngineWidgets import QWebEngineView
试了很多次 QStackedWidget.addWidget(self.browser) 总是出错,故在QStackedWidget 里面嵌套了一个QFrame,再把self.browser 添加到QFrame里面
- 解决 No module named PyQt5.QtWebKitWidgets
- 原因:在 PyQt 5.6(+) 版本中, 新增 QtWebEngineWidgets 代替QtWebKitWidgets。
完整代码:
- # -*- coding: utf-8 -*-
- # Form implementation generated from reading ui file 'D:\360Downloads\Python编程\数据分析+数据可视化\pyecharts\PyQt5+pyecharts\Qt设计师\Stack_Widget.ui'
- #
- # Created by: PyQt5 UI code generator 5.11.3
- #
- # WARNING! All changes made in this file will be lost!
- from PyQt5 import QtCore, QtGui, QtWidgets
- class Ui_Dialog(object):
- def setupUi(self, Dialog):
- Dialog.setObjectName("Dialog")
- Dialog.resize(967, 728)
- Dialog.setSizeGripEnabled(True)
- self.horizontalLayout_2 = QtWidgets.QHBoxLayout(Dialog)
- self.horizontalLayout_2.setContentsMargins(0, 0, 0, 0)
- self.horizontalLayout_2.setSpacing(0)
- self.horizontalLayout_2.setObjectName("horizontalLayout_2")
- self.frame = QtWidgets.QFrame(Dialog)
- self.frame.setFrameShape(QtWidgets.QFrame.StyledPanel)
- self.frame.setFrameShadow(QtWidgets.QFrame.Raised)
- self.frame.setObjectName("frame")
- self.gridLayout = QtWidgets.QGridLayout(self.frame)
- self.gridLayout.setObjectName("gridLayout")
- self.stackedWidget = QtWidgets.QStackedWidget(self.frame)
- self.stackedWidget.setFrameShape(QtWidgets.QFrame.Box)
- self.stackedWidget.setObjectName("stackedWidget")
- self.page_1 = QtWidgets.QWidget()
- self.page_1.setObjectName("page_1")
- self.horizontalLayout = QtWidgets.QHBoxLayout(self.page_1)
- self.horizontalLayout.setObjectName("horizontalLayout")
- self.frame_1 = QtWidgets.QFrame(self.page_1)
- self.frame_1.setFrameShape(QtWidgets.QFrame.StyledPanel)
- self.frame_1.setFrameShadow(QtWidgets.QFrame.Raised)
- self.frame_1.setObjectName("frame_1")
- self.horizontalLayout.addWidget(self.frame_1)
- self.stackedWidget.addWidget(self.page_1)
- self.page_2 = QtWidgets.QWidget()
- self.page_2.setStyleSheet("background-color: rgb(255, 205, 255);")
- self.page_2.setObjectName("page_2")
- self.horizontalLayout_7 = QtWidgets.QHBoxLayout(self.page_2)
- self.horizontalLayout_7.setObjectName("horizontalLayout_7")
- self.frame_2 = QtWidgets.QFrame(self.page_2)
- self.frame_2.setFrameShape(QtWidgets.QFrame.StyledPanel)
- self.frame_2.setFrameShadow(QtWidgets.QFrame.Raised)
- self.frame_2.setObjectName("frame_2")
- self.horizontalLayout_7.addWidget(self.frame_2)
- self.stackedWidget.addWidget(self.page_2)
- self.page_3 = QtWidgets.QWidget()
- self.page_3.setStyleSheet("background-color: rgb(85, 255, 127);")
- self.page_3.setObjectName("page_3")
- self.horizontalLayout_4 = QtWidgets.QHBoxLayout(self.page_3)
- self.horizontalLayout_4.setObjectName("horizontalLayout_4")
- self.frame_3 = QtWidgets.QFrame(self.page_3)
- self.frame_3.setFrameShape(QtWidgets.QFrame.StyledPanel)
- self.frame_3.setFrameShadow(QtWidgets.QFrame.Raised)
- self.frame_3.setObjectName("frame_3")
- self.horizontalLayout_4.addWidget(self.frame_3)
- self.stackedWidget.addWidget(self.page_3)
- self.page_4 = QtWidgets.QWidget()
- self.page_4.setStyleSheet("background-color: rgb(255, 170, 127);")
- self.page_4.setObjectName("page_4")
- self.horizontalLayout_5 = QtWidgets.QHBoxLayout(self.page_4)
- self.horizontalLayout_5.setObjectName("horizontalLayout_5")
- self.frame_4 = QtWidgets.QFrame(self.page_4)
- self.frame_4.setFrameShape(QtWidgets.QFrame.StyledPanel)
- self.frame_4.setFrameShadow(QtWidgets.QFrame.Raised)
- self.frame_4.setObjectName("frame_4")
- self.horizontalLayout_5.addWidget(self.frame_4)
- self.stackedWidget.addWidget(self.page_4)
- self.page_5 = QtWidgets.QWidget()
- self.page_5.setStyleSheet("background-color: rgb(85, 170, 127);")
- self.page_5.setObjectName("page_5")
- self.horizontalLayout_6 = QtWidgets.QHBoxLayout(self.page_5)
- self.horizontalLayout_6.setObjectName("horizontalLayout_6")
- self.frame_5 = QtWidgets.QFrame(self.page_5)
- self.frame_5.setFrameShape(QtWidgets.QFrame.StyledPanel)
- self.frame_5.setFrameShadow(QtWidgets.QFrame.Raised)
- self.frame_5.setObjectName("frame_5")
- self.horizontalLayout_6.addWidget(self.frame_5)
- self.stackedWidget.addWidget(self.page_5)
- self.page_6 = QtWidgets.QWidget()
- self.page_6.setStyleSheet("background-color: rgb(255, 255, 127);")
- self.page_6.setObjectName("page_6")
- self.horizontalLayout_3 = QtWidgets.QHBoxLayout(self.page_6)
- self.horizontalLayout_3.setObjectName("horizontalLayout_3")
- self.frame_6 = QtWidgets.QFrame(self.page_6)
- self.frame_6.setFrameShape(QtWidgets.QFrame.StyledPanel)
- self.frame_6.setFrameShadow(QtWidgets.QFrame.Raised)
- self.frame_6.setObjectName("frame_6")
- self.horizontalLayout_3.addWidget(self.frame_6)
- self.stackedWidget.addWidget(self.page_6)
- self.page_7 = QtWidgets.QWidget()
- self.page_7.setStyleSheet("background-color: rgb(170, 170, 255);")
- self.page_7.setObjectName("page_7")
- self.horizontalLayout_8 = QtWidgets.QHBoxLayout(self.page_7)
- self.horizontalLayout_8.setObjectName("horizontalLayout_8")
- self.frame_7 = QtWidgets.QFrame(self.page_7)
- self.frame_7.setFrameShape(QtWidgets.QFrame.StyledPanel)
- self.frame_7.setFrameShadow(QtWidgets.QFrame.Raised)
- self.frame_7.setObjectName("frame_7")
- self.horizontalLayout_8.addWidget(self.frame_7)
- self.stackedWidget.addWidget(self.page_7)
- self.page_8 = QtWidgets.QWidget()
- self.page_8.setStyleSheet("background-color: rgb(255, 181, 182);")
- self.page_8.setObjectName("page_8")
- self.horizontalLayout_9 = QtWidgets.QHBoxLayout(self.page_8)
- self.horizontalLayout_9.setObjectName("horizontalLayout_9")
- self.frame_8 = QtWidgets.QFrame(self.page_8)
- self.frame_8.setFrameShape(QtWidgets.QFrame.StyledPanel)
- self.frame_8.setFrameShadow(QtWidgets.QFrame.Raised)
- self.frame_8.setObjectName("frame_8")
- self.horizontalLayout_9.addWidget(self.frame_8)
- self.stackedWidget.addWidget(self.page_8)
- self.page_9 = QtWidgets.QWidget()
- self.page_9.setStyleSheet("background-color: rgb(218, 186, 0);")
- self.page_9.setObjectName("page_9")
- self.horizontalLayout_10 = QtWidgets.QHBoxLayout(self.page_9)
- self.horizontalLayout_10.setObjectName("horizontalLayout_10")
- self.frame_9 = QtWidgets.QFrame(self.page_9)
- self.frame_9.setFrameShape(QtWidgets.QFrame.StyledPanel)
- self.frame_9.setFrameShadow(QtWidgets.QFrame.Raised)
- self.frame_9.setObjectName("frame_9")
- self.horizontalLayout_10.addWidget(self.frame_9)
- self.stackedWidget.addWidget(self.page_9)
- self.page_10 = QtWidgets.QWidget()
- self.page_10.setStyleSheet("background-color: rgb(255, 78, 81);")
- self.page_10.setObjectName("page_10")
- self.horizontalLayout_11 = QtWidgets.QHBoxLayout(self.page_10)
- self.horizontalLayout_11.setObjectName("horizontalLayout_11")
- self.frame_10 = QtWidgets.QFrame(self.page_10)
- self.frame_10.setFrameShape(QtWidgets.QFrame.StyledPanel)
- self.frame_10.setFrameShadow(QtWidgets.QFrame.Raised)
- self.frame_10.setObjectName("frame_10")
- self.horizontalLayout_11.addWidget(self.frame_10)
- self.stackedWidget.addWidget(self.page_10)
- self.gridLayout.addWidget(self.stackedWidget, 1, 2, 1, 1)
- self.listWidget = QtWidgets.QListWidget(self.frame)
- self.listWidget.setMaximumSize(QtCore.QSize(200, 16777215))
- self.listWidget.setObjectName("listWidget")
- item = QtWidgets.QListWidgetItem()
- self.listWidget.addItem(item)
- item = QtWidgets.QListWidgetItem()
- self.listWidget.addItem(item)
- item = QtWidgets.QListWidgetItem()
- self.listWidget.addItem(item)
- item = QtWidgets.QListWidgetItem()
- self.listWidget.addItem(item)
- item = QtWidgets.QListWidgetItem()
- self.listWidget.addItem(item)
- item = QtWidgets.QListWidgetItem()
- self.listWidget.addItem(item)
- item = QtWidgets.QListWidgetItem()
- self.listWidget.addItem(item)
- item = QtWidgets.QListWidgetItem()
- self.listWidget.addItem(item)
- item = QtWidgets.QListWidgetItem()
- self.listWidget.addItem(item)
- item = QtWidgets.QListWidgetItem()
- self.listWidget.addItem(item)
- self.gridLayout.addWidget(self.listWidget, 1, 0, 1, 1)
- self.line = QtWidgets.QFrame(self.frame)
- self.line.setFrameShape(QtWidgets.QFrame.VLine)
- self.line.setFrameShadow(QtWidgets.QFrame.Sunken)
- self.line.setObjectName("line")
- self.gridLayout.addWidget(self.line, 1, 1, 1, 1)
- self.label = QtWidgets.QLabel(self.frame)
- font = QtGui.QFont()
- font.setPointSize(16)
- font.setBold(True)
- font.setItalic(False)
- font.setWeight(75)
- self.label.setFont(font)
- self.label.setFrameShape(QtWidgets.QFrame.Box)
- self.label.setFrameShadow(QtWidgets.QFrame.Sunken)
- self.label.setLineWidth(1)
- self.label.setObjectName("label")
- self.gridLayout.addWidget(self.label, 0, 0, 1, 1, QtCore.Qt.AlignHCenter)
- self.label_2 = QtWidgets.QLabel(self.frame)
- font = QtGui.QFont()
- font.setPointSize(16)
- font.setBold(True)
- font.setItalic(False)
- font.setWeight(75)
- self.label_2.setFont(font)
- self.label_2.setFrameShape(QtWidgets.QFrame.Box)
- self.label_2.setFrameShadow(QtWidgets.QFrame.Sunken)
- self.label_2.setLineWidth(1)
- self.label_2.setObjectName("label_2")
- self.gridLayout.addWidget(self.label_2, 0, 2, 1, 1, QtCore.Qt.AlignHCenter)
- self.horizontalLayout_2.addWidget(self.frame)
- self.retranslateUi(Dialog)
- self.stackedWidget.setCurrentIndex(0)
- QtCore.QMetaObject.connectSlotsByName(Dialog)
- def retranslateUi(self, Dialog):
- _translate = QtCore.QCoreApplication.translate
- Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
- __sortingEnabled = self.listWidget.isSortingEnabled()
- self.listWidget.setSortingEnabled(False)
- item = self.listWidget.item(0)
- item.setText(_translate("Dialog", "Bar1"))
- item = self.listWidget.item(1)
- item.setText(_translate("Dialog", "Bar2"))
- item = self.listWidget.item(2)
- item.setText(_translate("Dialog", "Bar3D"))
- item = self.listWidget.item(3)
- item.setText(_translate("Dialog", "Boxplot(箱形图)"))
- item = self.listWidget.item(4)
- item.setText(_translate("Dialog", "EffectScatter(带有涟漪特效动画的散点图)"))
- item = self.listWidget.item(5)
- item.setText(_translate("Dialog", "Funnel(漏斗图) "))
- item = self.listWidget.item(6)
- item.setText(_translate("Dialog", "Gauge(仪表盘)"))
- item = self.listWidget.item(7)
- item.setText(_translate("Dialog", "Geo(地理坐标系)"))
- item = self.listWidget.item(8)
- item.setText(_translate("Dialog", "Graph(关系图)"))
- item = self.listWidget.item(9)
- item.setText(_translate("Dialog", "HeatMap(热力图)"))
- self.listWidget.setSortingEnabled(__sortingEnabled)
- self.label.setText(_translate("Dialog", "ListWidget"))
- self.label_2.setText(_translate("Dialog", "StackedWidget"))
界面代码
- # -*- coding: utf-8 -*-
- from PyQt5.QtCore import pyqtSlot,QUrl
- from PyQt5.QtWidgets import QDialog, QApplication,QHBoxLayout
- from PyQt5.QtWebEngineWidgets import QWebEngineView
- from Ui_Stack_Widget import Ui_Dialog
- import sys
- class Dialog(QDialog, Ui_Dialog):
- def __init__(self, parent=None):
- super(Dialog, self).__init__(parent)
- self.setupUi(self)
- frame_list = [self.frame_1,self.frame_2,self.frame_3,self.frame_4,self.frame_5,self.frame_6,self.frame_7,self.frame_8,self.frame_9,self.frame_10]
- for i in range(10):
- self.browser = QWebEngineView(self)
- self.browser.load(QUrl("file:///D:/360Downloads/Python编程/数据分析+数据可视化/pyecharts/PyQt5+pyecharts/Qt设计师/{}.html".format(str(i))))
- hboxlayout = QHBoxLayout(frame_list[i])
- hboxlayout.addWidget(self.browser)
- self.listWidget.currentRowChanged.connect(self.stackedWidget.setCurrentIndex)
- if __name__ == "__main__":
- app = QApplication(sys.argv)
- ui = Dialog()
- ui.show()
- sys.exit(app.exec_())
【微语】有趣的灵魂终会相遇, 无趣的灵魂渐行渐远 幸福也许会迟到 ,但永远不会缺席!
【PyQt5-Qt Designer】PyQt5+pyecharts 实现GUI界面的数据可视化展示的更多相关文章
- PyCharm+PyQt5+Qt Designer配置
配置前提 因为本机已经配置完毕了,本次使用的是虚拟机中的Win7系统,Win10系统操作步骤完全一样,无任何区别 PyCharm (这个不多说,官网下载安装,我是用的是2019.3版本) Python ...
- PyQt5 & Qt Designer使用小结
开始在知乎写文章的原因,主要还是想整理平时的经验,方便自己以后查看,有机会的话大家也可以交流吧. 11月中旬由于项目需要,和另一名实习生负责使用Python开发一个数据分析的小软件. 虽然才开始接触Q ...
- qt designer启动后不显示界面问题的原因与解决办法
Qt 5.6.1无论是在vs里双击ui文件还是直接启动designer.exe都一直无法显示界面,但任务管理器中可以看到该进程是存在的.前几天还正常的,但昨天加了一块NVIDIA的显卡(机器自带核显) ...
- 痞子衡嵌入式:超级好用的可视化PyQt GUI构建工具(Qt Designer)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是PyQt GUI构建工具Qt Designer. 痞子衡开博客至今已有好几年,一直以嵌入式开发相关主题的文章为主线,偶尔穿插一些其他技术 ...
- 基于Qt Designer和PyQt5的桌面软件开发--环境搭建和入门例子
本文介绍了如何使用技术栈PyCharm+Qt Designer+PyQt5来开发桌面软件,从环境搭建.例子演示到对容易混淆概念的解释.文中用到的全部软件+代码下载链接为:https://url39 ...
- [ PyQt入门教程 ] Qt Designer工具的使用
Qt Designer是PyQt程序UI界面的实现工具,Qt Designer工具使用简单,可以通过拖拽和点击完成复杂界面设计,并且设计完成的.ui程序可以转换成.py文件供python程序调用.本文 ...
- PyCharm+Qt Designer+PyUIC安装配置教程
Qt Designer用于像VC++的MFC一样拖放.设计控件 PyUIC用于将Qt Designer生成的.ui文件转换成.py文件 Qt Designer和PyUIC都包含在PyQt5中,所以我们 ...
- python的部分GUI模块简介tkinter、pyqt5(Qt Designer)
笔者认为,这两个作为Python3较为常用且简单的GUI模块,是Python开发者所必须学习至少是了解的. 其中tkinter为Python3自带的GUI模块,而pyqt5则需要通过pip insta ...
- pyqt5 在qt designer后以弹窗的方式连接多个UI图形界面
当我们通过pyqt开发时,eric6为我们提供了一个方便的工具:图形化的绘制UI工具--qt designer. 我们可以通过它开发多个UI,然后利用信号-槽工具,将功能代码附着在上面.也可以将多个界 ...
随机推荐
- 嵌入式Linux内时区配置
一般情况下,嵌入式Linux系统的时区,也是国际事件. 但是我们是属于东八区的时区,所以有一些时候要更改一下 TZ 变量可以配置时区,如下
- Top useful .Net extension methods
Special extension methods were released in C# 3.0. Developers have continuously been looking for way ...
- c# 根据字段名,得到对象中的属性值
public string GetModelValue(string FieldName, object obj) { try { Type Ts = obj.GetType(); object o ...
- 【转】在xcode5中修改整个项目名
本文转载自:http://www.cnblogs.com/tbfirstone/p/3601541.html 总会遇到几个项目,在做到一半的时候被要求改项目名,网上找了下相关的资料,大多数是xcode ...
- 仿照支付宝账单界面--listview分组显示 用来做!发!财树充值交易明细
QQ图片20150430155638.png (151.65 KB, 下载次数: 32) 下载链接: http://pan.baidu.com/s/1kVMY1SV 密码: i8ta
- 转:Python语言编程学习资料(电子书+视频教程)下载汇总
开发工具: Python语言集成开发环境 Wingware WingIDE Professional v3.2.12 Python语言集成开发环境 Wingware WingIDE Professio ...
- SpringBoot thymeleaf使用方法,thymeleaf模板迭代
SpringBoot thymeleaf使用方法,thymeleaf模板迭代 SpringBoot thymeleaf 循环List.Map ============================= ...
- Unity3D 优化NGUI纹理
原理就是将一张rgba 32的分成两张纹理:一张平台压缩不带alpha和一张为原图1/4大小的压缩图存储alpha信息(用r分量当alpha值),然后修改原材质的Shader传入这两张纹理. 代码如下 ...
- 纯JS实现图片预览与等比例缩放和居中
最近做项目时有一个需求,广告位图片上传时要预览,并且要等比例缩放和居中.已经保存的广告位图片显示时也要等比例缩放和居中.我使用了下面的代码实现,不过可能有一些小问题. <!DOCTYPE HTM ...
- FileInputFormat看这一段源码
这是FileInputFormat中的一个方法,看一下它的功能,多看源码,理解hadoop,同时提高自己的java编程能力: private static String[] getPathString ...
