Flash图表控件FusionCharts如何高亮显示数据
使用Flash图表控件FusionCharts时,通过改变alpha值是高亮显示数据的最简单方式。
XML代码如下:
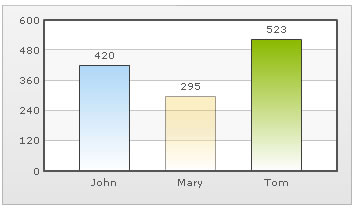
<chart> <set label='John' value='420' /> <set label='Mary' value='295'> <set label='Tom' value='523' /> </chart>
在这里,已经设置了第二列的alpha值为50(范围是0 - 100)。查看这张图的时候,你会发现列是半透明的。

使用虚线边界高亮数据集
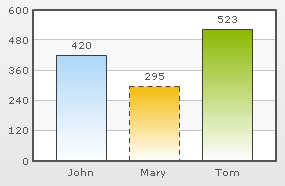
用户也可以通过设置它的边界为虚线高亮显示数据集。参考下面的XML代码:
<chart> <set label='John' value='420' /> <set label='Mary' value='295' /> <set label='Tom' value='523' /> </chart>


通过在一个线/区域图内使用单个锚属性高亮数据集
FusionCharts允许用户设置单独<set>水平锚属性。参考下面的XML代码:
<chart showValues='0'>
<set label='John' value='420' />
<set label='Mary' value='295' />
<set label='Tom' value='523' anchorRadius='6' anchorSides='4' anchorBorderColor='0372AB'
anchorBgColor='E1f5ff' />
<set label='Hary' value='323' />
</chart>
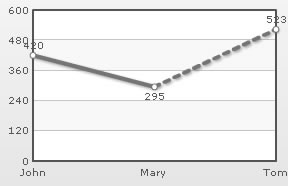
以上XML将会输出如下折现图:

可以在图片中清楚地看到高亮显示的锚点
在一个多系列图中通过使用单个颜色属性来高亮单个数据
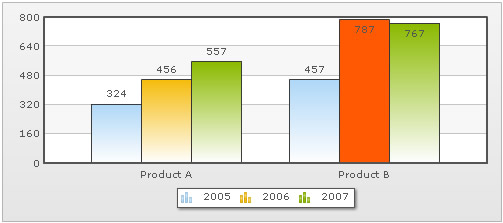
FusionCharts允许用户在一个多系列图中指定<set> 水平颜色。参考下面的XML:
<chart>
<categories>
<category label="Product A" />
<category label="Product B" />
</categories>
<dataset SeriesName="2005">
<set value="324" />
<set value="457" />
</dataset>
<dataset SeriesName="2006">
<set value="456" />
<set value="787" color='FF5904' />
</dataset>
<dataset SeriesName="2007">
<set value="557" />
<set value="767" />
</dataset>
</chart>

Flash图表控件FusionCharts如何高亮显示数据的更多相关文章
- Flash图表控件FusionCharts如何在图表标绘非连续数据
你可能经常要以不完整的数据点绘制图表.例如,当绘制每月的销售图表时,你可能没有所有的月数据.所以,你可能只想以一个空白的区域来显示缺失的数据,不在这个区域中绘制任何东西.FusionCharts可以让 ...
- Flash图表控件FusionCharts如何定制图表中的趋势线和趋势区
FusionCharts中的趋势线是什么 趋势线是横跨图标的水平/垂直线条,用来表示一些预订数据值. 在图表中展示趋势线 用户可以使用<chart>元素中的trendlines属性来显示图 ...
- Flash图表控件FusionCharts如何自定义图表的工具提示
什么是FusionCharts的工具提示 当鼠标指示到FusionCharts图表中一个特定的数据点时所显示出来的信息就是工具提示.提示的信息可以是以下内容: 单系列图(除了饼图和环图):名称和值 饼 ...
- Flash图表控件FusionCharts如何在图表中显示标识和图片
在FusionCharts的图表中显示外部商标 使用FusionCharts之后,用户可以在运行时加载需要在图表中显示的外部标识/图片/图像.这个标识可以GIF / JPEG / PNG或SWF文件格 ...
- Flash图表控件FusionCharts自定义图表y轴最大/最小值
自定义图表y轴的最大值和最小值 用户可以使用FusionCharts图表中<chart>元素的yAxisMaxValue和yAxisMinValue属性设置图表限制. 示例: <ch ...
- Flash图表控件FusionCharts如何自定义图表上的垂直线
什么是垂直分割线 垂直(或条形图中的水平)分隔线是用来帮助用户分隔数据块的.可以被放置在任何两个数据点,即使是不规则的间隔也可以. <chart caption='Monthly Revenue ...
- Flash图表控件FusionCharts调整图表百分比大小
用户可以为图表的宽度和高度设置百分比值,用来替代绝对的像素值. 以百分比的方式调整图表,首先需要更新HTML代码,如下所示: <div id="chartContainer" ...
- echart图表控件配置入门(二)常用图表数据动态绑定
上一节 <echart图表控件配置入门(一)>介绍了echarts图表控件的入门配置,使开发人员可以快速搭建出一个静态的图表.但是在实际开发过程这还是不够的,不可能所有的图表控件都是静态数 ...
- .net CHARTING图表控件下载地址
.net CHARTING是一款功能强大的图表控件,利用.NET framework和GDI+为工作于ASP.NET和Winform的C#和VB.NET开发人员提供可托管的图表解决方案,提供了多种2D ...
随机推荐
- WPF Get Multibinding Expression, Update Source,
wpf 拿到某个control的multibinding以及其中每个Binding 1. 拿到multibinding MultiBindingExpression mbe = Bindin ...
- java对世界各个时区(TimeZone)的通用转换处理方法
在进行国际性软件项目开发的过程中,有时候会碰到一些比较特殊的要求.比如:比如说,你做的是个购物网站(假设服务器放在中国上海),当全世界客户在你的网站上下订单买东西后,往往希望看到客户所在地下单时间,比 ...
- JavaScript:非输入框禁用退格键
在js文件或<javascript>标签中加入如下代码: /** *非输入框禁用退格键 */ function banBackspace(e) { var ev = e || window ...
- 五 python 发送邮件
需求: 系统中使用一个邮箱(这里用QQ)给其他邮箱发消息,用python完成,步骤如下: 1: 开启QQ邮箱的SMTP服务.设置-> 账号 2: 开启邮箱服务:这个需要手机验证,最后会给你一个授 ...
- node.js setup wizard ended prematurely Win7安装nodejs失败解决方法
笔记本win7在nodejs官方网站下载.msi文件安装,安装到一半的时候,进度条提示:roll back,because of a error.node.JS setup wizard ended ...
- python2 + selenium + eclipse 中,配置好runserver 127.0.0.1:9000,运行的时候,报错
python2 + selenium + eclipse 中,配置好runserver 127.0.0.1:9000,运行的时候,报错,如图: 原因: google发现是WSGI appl ...
- UVa 11404 Palindromic Subsequence (LCS)
题意:给定一个字符串,问删除一些字符,使得它成为一个最长回访串,如果有多个,输出字典序最小的那个. 析: 我们可以把原字符串反转,然后求两个串的LCS,就得到最长回文串,不过要注意一些细节. 代码如下 ...
- SQL 分割字符串
USE [AppCloud] GO /****** Object: UserDefinedFunction [dbo].[splitstr] Script Date: 12/19/2013 09:33 ...
- 51nod1412(dp)
题目链接:https://www.51nod.com/onlineJudge/questionCode.html#!problemId=1412 代码: #include <bits/stdc+ ...
- codevs2924 数独挑战
2924 数独挑战 时间限制: 1 s 空间限制: 1000 KB 题目等级 : 钻石 Diamond 题解 题目描述 Description "芬兰数学家因卡拉,花费3个月时间设计出了世界 ...
