使用Vue CLI3开发多页面应用
一、安装vue-cli3
1、如果你已经全局安装了旧版本的 vue-cli(1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
2、安装命令:npm install -g @vue/cli 或 yarn global add @vue/cli
3、通过vue --version这个命令来检查其版本是否正确 (3.x)

二、创建一个项目
1、运行以下命令来创建一个新项目:vue create vue-page,项目名称:vue-page。
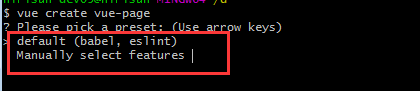
2、你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。这里选择第2种方式。(根据自己的项目需求选取合适的配置,新手可以一路回车)

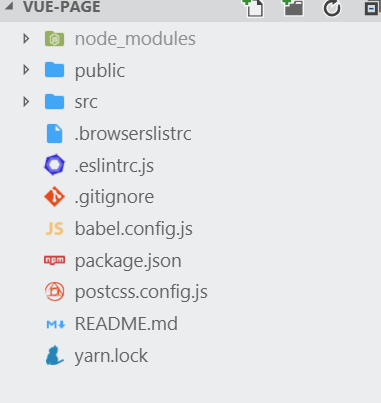
3、这是项目建好之后的目录结构:

4、进入当前项目:cd vue-page,运行项目:npm run serve 或 yarn serve
项目启动成功:

三、构建多页应用
1、在项目根目录创建文件:vue.config.js

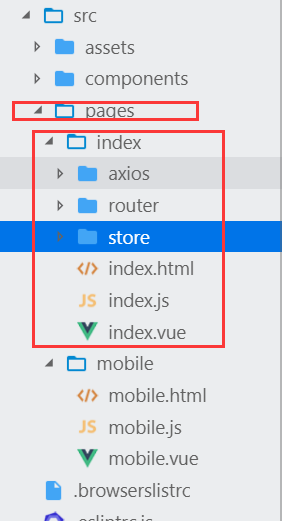
2、在项目src目录下新建文件夹pages,来存放多个页面

如果单个页面有使用到axios,router等,都单独建文件夹写。最外层的App.vue,main.js可以删除。
每个页面就是一个单独的文件夹,应包含.html,.js,.vue文件。
3、配置vue.config.js
module.exports = {
// 默认情况下,Vue CLI假设您的应用程序将部署在域的根目录下。
// https://www.xxxx.com/, 如果应用程序部署在子路径上,则需要使用此选项指定子路径。例如,如果您的应用程序部署在https://www.xxx.com/myapp/,集baseUrl到'/myapp/'
publicPath: process.env.NODE_ENV === "production" ? "/myapp/" : "/",
outputDir: "myapp", // 在yarn build时 生成文件的目录 default:'dist'
assetsDir: "static", // 放置生成的静态资源 (js、css、img、fonts) 的目录。default: ''
pages: {
// 多页配置
index: {
entry: "./src/pages/index/index.js", // 配置入口js文件
template: "./src/pages/index/index.html", // 主页面
filename: "index.html", // 打包后的html文件名称
title: "首页", // 打包后的.html中<title>标签的文本内容
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
mobile: {
entry: "./src/pages/mobile/mobile.js",
template: "./src/pages/mobile/mobile.html",
filename: "mobile.html",
title: "详情",
chunks: ['chunk-vendors', 'chunk-common', 'mobile']
}
},
devServer: {
index: "index.html", // 默认启动serve 打开index页面
port: 8099, // 端口号
open: true // 配置自动启动浏览器
}
};
4、页面之间的跳转可以通过a标签来跳转

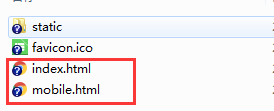
5、打包:npm run build 或 yarn build

可以看到有2个html。
至此,多页应用搭建完成。想要了解更多,可以前去官网学习:https://cli.vuejs.org/zh/guide/
补充:
拉取2.x模板(旧版本)
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同
vue init webpack my-project
使用Vue CLI3开发多页面应用的更多相关文章
- Java快速开发平台强大的代码生成器,JEECG 3.7.5 VUE+ElementUI SPA单页面应用版本发布
JEECG 3.7.5 VUE+ElementUI SPA单页面应用版本发布 此版本为Vue+ElementUI SPA单页面应用版本,提供新一代风格代码生成器模板,采用Vue技术,提供两套精美模板E ...
- vue cli3超详细创建多页面配置
1.首先按照vue cli3 给的入门文档下载个vue cli3 如果之前下载了vue cli2的要先卸载之前的 2.检查安装是否成功 3.ok,现在环境搭建好了,新建项目 vue create he ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- vue开发多页面应用
1.添加多页面配置 在工程根路径下(package.json同目录)添加添加vue.config.js配置文件,内容为: module.exports = { pages: { index: 'src ...
- vue cli3 项目配置
[转]https://juejin.im/post/5c63afd56fb9a049b41cf5f4 基于vue-cli3.0快速构建vue项目 本章详细介绍使用vue-cli3.0来搭建项目. 本章 ...
- Vue CLi3入门
摘自:https://www.jianshu.com/p/cf9b56efd3b8 Vue CLi3入门 12018.11.15 14:16:17字数 1222阅读 8895 地址 Vue CLi3 ...
- 如何优雅的使用vue+vux开发app -03
如何优雅的使用vue+vux开发app -03 还是一个错误的示范,但是离优雅差的不远了... <!DOCTYPE html> <html> <head> < ...
- 如何优雅的使用vue+vux开发app -02
如何优雅的使用vue+vux开发app -02 很明显这又是一个错误的示范,请勿模仿 使用动态组件实现保留状态的路由 <!DOCTYPE html> <html> <he ...
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
随机推荐
- 给类型为text的input设置value值却无法修改
给类型为text的input设置value值后就无法修改了 我的页面显示为如下但是退格却无法改变他的值 原来是缺少onChange事件,没法监听value的改变 所以需要添加 onChange={th ...
- TX Text Control X10独家揭秘之使用对象作为数据源
文档处理控件TX Text Control即将发布的X10版本,将升级重点还是放到了其比较优势的流式布局报表设计和生成上.慧都获得了来自其开发商Text Control GmbH公司的一手资料,迫不及 ...
- [AngularJS] $location 服务简介
参考博客: https://www.cnblogs.com/gaoruixin/p/6070502.html 简介 $location服务解析在浏览器地址栏中的URL(基于window.locati ...
- CentOs7 修复 引导启动
一.修复MBR: MBR(Master Boot Record主引导记录): 硬盘的0柱面.0磁头.1扇区称为主引导扇区.其中446Byte是bootloader,64Byte为Partition t ...
- 基于PowerShell的Lync Server管理 使用C# 之 Telephony 功能 查看 /修改
本以为这个属性可以在用户信息中直接反应出来,但是看了好几遍还是没找到这个属性名称 这个功能没有在get-User 的结果中直接反映出来 但是可以通过 Property 查找单个选项 如: Get-Cs ...
- 配置Maven镜像与本地缓存
IntelliJ IDEA 安装后自带Maven,也可以使用自己安装的Maven. 配置阿里镜像与本地仓库文件夹 找到Maven的安装目录 打开settings.xml配置文件 修改mirrors ...
- Tarjan在图论中的应用(一)——用Tarjan来实现强连通分量缩点
前言 \(Tarjan\)是一个著名的将强连通分量缩点的算法. 大致思路 它的大致思路就是在图上每个联通块中任意选一个点开始进行\(Tarjan\)操作(依据:强连通分量中的点可以两两到达,因此从任意 ...
- 利用kvo实现列表倒计时
自己稍微记录一下,方便以后用到: 先创建一个定时器的类: #import "TimeCenter.h" @interface TimeCenter () @property (no ...
- Redis学习记录(三)
1.Redis集群的搭建 1.1redis-cluster架构图 架构细节: (1)所有的redis节点批次互联(PING-PONG机制),内部使用二进制协议优化传输速度和带宽. (2)节点的fail ...
- How to save console output to a file in Eclipse
https://coderanch.com/t/278299/java/Writing-output-console-file-system File file = new File("te ...
