多行文字的垂直居中或高度不同的图片垂直居中---:after伪类+content
如何让多行文字垂直居中?或者如何让图片垂直居中?
1.demo--css
.box {
width: 300px;
height: 300px;
background-color: #f5e79e;
text-align: center;
font-size:; //父元素设置为0祛除换行符或空格
}
.box img {
vertical-align: middle;
}
.box span {
font-size: 20px;
width: 220px;
display: inline-block; //居中的元素必须是inline-block或inline-blick类型
vertical-align: middle; //必须
text-align: left;
}
.box:after {
display: inline-block; //必须
width:;
height: 100%;
content: "center";
vertical-align: middle; //必须
overflow: hidden;
}
2.demo--html
<div class="box">
<!--<img width="200" src="data:images/s.png" >-->
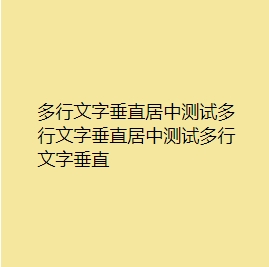
<span>多行文字垂直居中测试多行文字垂直居中测试多行文字垂直</span>
</div>
3.效果图


4.备注
4.1原理: 具有vertical-align:middle属性的图片靠在一起是会垂直居中对齐的。其实不只是图片只要是inline-block属性或是类似inline-block属性的两个或以上元素靠在一起都可以实现垂直居中对齐。
4.2实现方法:我们可以自己造一个带有vertical-align:middle属性的隐藏元素,然后让我们需要的文字元素或者图片元素跟它靠在一起实现垂直居中对齐。利用content内容生成技术,用:after伪类+content生成 width: 0; height: 100%; 并带有display:inline-block;和vertical-align:middle;属性的实体标签就行了。
4.3参考文章:https://www.zhangxinxu.com/wordpress/2010/09/after%E4%BC%AA%E7%B1%BBcontent%E5%86%85%E5%AE%B9%E7%94%9F%E6%88%90%E5%B8%B8%E8%A7%81%E5%BA%94%E7%94%A8%E4%B8%BE%E4%BE%8B/
多行文字的垂直居中或高度不同的图片垂直居中---:after伪类+content的更多相关文章
- div图片垂直居中 如何使div中图片垂直居中
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期 2014-04-03) 『此方法在ie7下,如果.box的高度为800等比较大的数值时,并不能起到垂直居中的作用.』 点评:关于图片垂 ...
- iOS开发遇到的错误 -- Label显示多行文字导致宽度和高度的问题
Label的宽度问题 注意:UILabel下面需要设置preferredMaxLayoutWidth ,设置了autolayout和numberofline的UIlabel才显示多行 label宽度的 ...
- 用伪类实现一个div的宽度和高度是固定百分比
遇到一个题目:一个div宽度是固定百分比的情况下,如何设置高度是宽度的80% 看到题目的第一反应是用js控制,获取到div的宽度之后再用宽度的80%来设置div的高度,但是如何在不用js的情况下,只用 ...
- div垂直居中的N种方法 单行/多行文字(未知高度/固定高度)
说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的 CSSHack技术就可以啊!所以在这里我还要啰嗦两句,CSS中的 ...
- 多行文字垂直居中(完美兼容chrome firefox IE6 7 8 9)
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- css 单行/多行文字垂直居中问题
例子可以直接看这里http://www.zhangxinxu.com/study/200911/line-height-text-v-center.html 这篇文章中有一点点解释http://blo ...
- div+css使多行文字垂直居中?
1.单行文字: 设置height = line-height; 多行文字: 设置 padding, 自己要计算一下? vertical-align: 可以设置垂直居中, 但是只是针对本身就具有 ali ...
- 多行文字水平垂直居中在div
<BODY> <div class="box"> <h3>1.单行文字居中</h3> <!--设置行高来实现- ...
- css垂直居中怎么设置?文字上下居中和图片垂直居中
css 居中分css垂直居中和css水平居中,水平居中平时比较常用,这里我们主要讲css上下居中的问题.垂直居中又分为css文字上下居中和css图片垂直居中,下面我们就分别来介绍一下. css文字上下 ...
随机推荐
- TFS 解除独占锁定
cmd 进入Program Files (x86)\Microsoft Visual Studio 10.0\Common7\IDE tf workspace /delete 工作区名;创建的用户 / ...
- mac下执行文件出现Permission Denied的解决
mac 下终端访问文件出现“Permission Denied”解决方案: 一个文件有3种权限,读.写.可执行,你这个文件没有可执行权限,需要加上可执行权限. 1. 终端下先 cd到该文件的目录下 2 ...
- ORACLE SQL性能优化(全)
ORACLE SQL性能优化(全) http://wenku.baidu.com/view/b2aaba3887c24028915fc337.html
- React Native组件解析(二)之Text
React Native组件解析(二)之Text 1. 概述 Text组件对应于iOS的UILabel,Android的TextView,用来显示文本.但是Text组件的内部使用的并不是flexbox ...
- matlab面向对象设计---类的概念和使用
代码: classdef MadgwickAHRS < handle %MADGWICKAHRS Implementation of Madgwick's IMU and AHRS algori ...
- Gym - 101147E E. Jumping —— bfs
题目链接:http://codeforces.com/gym/101147/problem/E 题意:当人在第i个商店时,他可以向左或向右跳di段距离到达另一个商店(在范围之内),一个商店为一段距离. ...
- Appium——WebDriverException: Message: A new session could not be created.
每次启动完一次脚本再次启动的时候会报这个错误,会话没有被创建 查看了下Appium日志: 查看下设备是否准备好,我用的是模拟器,就cmd下查看下设备: 可以看到设备掉线了... 好吧,重启下设备 脚本 ...
- hdu-2647 Reward && hdu-2049产生冠军 &&hdu-3342Legal or Not(拓扑排序)
题目链接: hdu-2647 /*Problem : 2647 ( Reward ) Judge Status : Accepted RunId : 16919085 Language : G++ A ...
- multi_socket
threading_test.py #threading #为什么在命令行可以执行,F5不能执行 #线程处理能导致同步问题 from socketserver import TCPServer,Thr ...
- python 基础之第九天
###############错误和异常######################## 说明:e 是错误的具体原因,else 表示没有异常才会执行else的语句,finally 是无乱有没异常都要执 ...
