SpringBoot-(2)-Web的json接口,静态网页,动态页面
一, 了解注解@Controller和@RestController
@Controller:处理Http请求
@RestController:Spring4以后新增注解,相当于@Controller和@ResponseBody
@RequestMapping:url映射配置
二,Json接口开发
使用@RestController即可。该注解如果返回是一个String,就直接返回String给客户端,如果是对象,会进行Json encode,返回对象json字符串
声明一个账户信息的model
- public class Account {
- private Integer id;
- private String username;
- private String password;
- private String email;
- private String nicename;
- public Integer getId() {
- return id;
- }
- public void setId(Integer id) {
- this.id = id;
- }
- public String getPassword() {
- return password;
- }
- public void setPassword(String password) {
- this.password = password;
- }
- public String getUsername() {
- return username;
- }
- public void setUsername(String username) {
- this.username = username;
- }
- public String getEmail() {
- return email;
- }
- public void setEmail(String email) {
- this.email = email;
- }
- public String getNicename() {
- return nicename;
- }
- public void setNicename(String nicename) {
- this.nicename = nicename;
- }
- }
创建一个Controller类,通过@RestController注解,创建一个api接口
- package com.example.demo.controllers;
- import com.example.demo.domain.Account;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.RestController;
- @RestController
- public class HelloController {
- @RequestMapping("/getUser")
- public Account getUser() {
- Account account = new Account();
- account.setUsername("yangzi");
- account.setPassword("123456");
- return account;
- }
- }
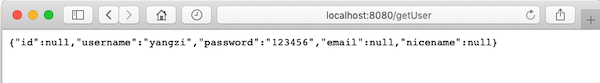
调用效果:

三,静态网页
SpringBoot静态网页还算简单,直接将html文件放在src.resources.static文件夹下即可,关联的其他页面和资源也可以直接放进去,就可以直接访问
index.html:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>LiteMall</title>
- </head>
- <body>
- Welcome to lite mall!
- <br>
- <a href="login.html">login</a>
- </body>
- </html>
login.html:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>login</title>
- </head>
- <body>
- login
- </body>
- </html>
导入项目static文件夹下:

如果名字是index,可以直接通过域名端口访问
访问效果:

四,动态页面:
动态页面需要先请求服务器,访问后台应用程序,然后再转向到页面,比如访问JSP。spring boot建议不要使用JSP,默认使用Thymeleaf来做动态页面。
在pom.xml 中添加Thymeleaf组件
- <dependency>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-thymeleaf</artifactId>
- </dependency>
创建html页面资源
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Products</title>
- </head>
- <body>
- list
- </body>
- </html>
资源放在项目 templates目录下,切记。

创建Controller,和动态页面跳转接口,接口中直接返回页面名字
- package com.example.demo.controllers;
- /**
- * Created by zhang_guang_yang on 2018/11/17.
- */
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.RequestMethod;
- @Controller
- public class HtmlController {
- @RequestMapping(value = "/ppt", method = RequestMethod.GET)
- public String productsList() {
- System.out.print("productList api called");
- return "products";
- }
- }
访问效果:

SpringBoot-(2)-Web的json接口,静态网页,动态页面的更多相关文章
- [置顶] 自己动手写Web容器之TomJetty之六:动态页面引入
传送门 ☞ 1.Web服务内功经脉 传送门 ☞ 2.让服务动起来 传送门 ☞ 3.掀起请求盖头来 传送门 ☞ 4.静态页面起步 传送门 ☞ 5.包装请求参数 在上一节,我们已经完成了TomJetty服 ...
- 使用nginx+tomcat实现静态和动态页面的分离
博主最近在优化一个javaweb项目,该项目之前一直都是使用tomcat处理用户请求的,无论静态还是动态的东西,一律交给tomcat处理.tomcat主要是负责处理servlet的,静态的文件还是交给 ...
- 伪静态是什么?伪静态与普通html静态网页区别?
什么是伪静态,伪静态作用伪静态即是网站本身是动态网页如.php..asp..aspx等格式动态网页有时这类动态网页还跟"?"加参数来读取数据库内不同资料.很典型的案例即是discu ...
- Spring MVC 学习总结(七)——FreeMarker模板引擎与动态页面静态化
模板引擎可以让程序实现界面与数据分离,业务代码与逻辑代码的分离,这就提升了开发效率,良好的设计也使得代码复用变得更加容易.一般的模板引擎都包含一个模板解析器和一套标记语言,好的模板引擎有简洁的语法规则 ...
- SpringBoot 基于web应用开发(请求参数获取,静态资源,webjars)
SpringBoot 基于web应用开发 一.Lombok使用 1.导入依赖库 <dependency> <groupId>org.projectlombok</g ...
- Java Web开发技术教程入门-静态网页技术
昨天了解了构建动态网站的几种技术:Servlet技术.JSP技术,ASP技术和ASP.NET技术以及PHP技术.昨天的精髓在于JSP技术的运行原理:通过用户请求JSP文件,首先检查JSP文件的 ...
- SpringBoot:Web开发
西部开源-秦疆老师:基于SpringBoot 2.1.6 的博客教程 , 基于atguigu 1.5.x 视频优化 秦老师交流Q群号: 664386224 未授权禁止转载!编辑不易 , 转发请注明出处 ...
- ②SpringBoot之Web综合开发
Spring boot初级教程 :<SpringBoot入门教学篇①>,方便大家快速入门.了解实践Spring boot特性,本文介绍springBoot的web开发 web开发sprin ...
- 基于springboot的web项目最佳实践
springboot 可以说是现在做javaweb开发最火的技术,我在基于springboot搭建项目的过程中,踩过不少坑,发现整合框架时并非仅仅引入starter 那么简单. 要做到简单,易用,扩展 ...
随机推荐
- 腾讯IM的那些坑
项目中接入腾讯IM,在这里记录下,以便大家解决问题时少走弯路 1.首先讲一下IM返回对象的问题: /** * 消息工厂方法 */ public static Message getMessage(TI ...
- 神秘的FrontCache
用jmap -histo的时候,发现堆内存中有很多奇怪的对象,其class name为 java.util.HashMap$FrontCache 跳转到HashMap的源码中,直接搜索FrontCac ...
- python 中各种数据类型的排序问题
list #按照list的第二键值排序 disP2P = [[1,2,3],[2,3,4],[4,5,6]] disP2P = sorted(disP2P,key = lambda x:x[2]) s ...
- 基于sklearn的分类器实战
已迁移到我新博客,阅读体验更佳基于sklearn的分类器实战 完整代码实现见github:click me 一.实验说明 1.1 任务描述 1.2 数据说明 一共有十个数据集,数据集中的数据属性有全部 ...
- SpringBoot中如何上传Upload
[学习笔记] 5.上传:马克-to-win@马克java社区:根据第3部分的helloworld例子,用那个项目做底子.pom.xml都不用改变.参考项目bootUpload1.static/inde ...
- PyTorch学习笔记之Tensors
PyTorch Tensors are just like numpy arrays, but they can run on GPU.No built-in notion of computatio ...
- SQL-基础学习2--ORDER BY ,DESC,WHERE, BETWEEN,AND ,OR ,IN ,NOT
所使用的数据库资料在:数据库资料 第三课:排序检索数据 3.1 排序数据 按单列排序 如果不排序,数据一般将以它在底层表中出现的顺序显示,这有可能是数据最初添加到表中的顺序.但是,如果数据随后进行 ...
- SpringUtils写法
@Componentpublic class SpringUtils implements ApplicationContextAware { @Override public void setApp ...
- 【jQuery】方法和选择器的双重使用详解
1.jQuery选择直接子节点+除了某个元素 1>方法 $(".begon").children(".row:not(.moreDetail)") 2&g ...
- Go -- socket read的内容以16进制输出
buf := make([]) reqLen, err := conn.Read(buf) // 遍历, 转为16进制 buffer := new(bytes.Buffer) for _, b := ...
