docker+Battery Historian 环境搭建(电量分析)
docker 安装(windows)
1. 下载 https://docs.docker.com/docker-for-windows/install/ 和 安装和添加环境变量(...)

2. 安装 docker 成功

安装 Battery Historian 环境
1. cmd: docker run -d -p 9999:9999 bhaavan/battery-historian (可能需要***)

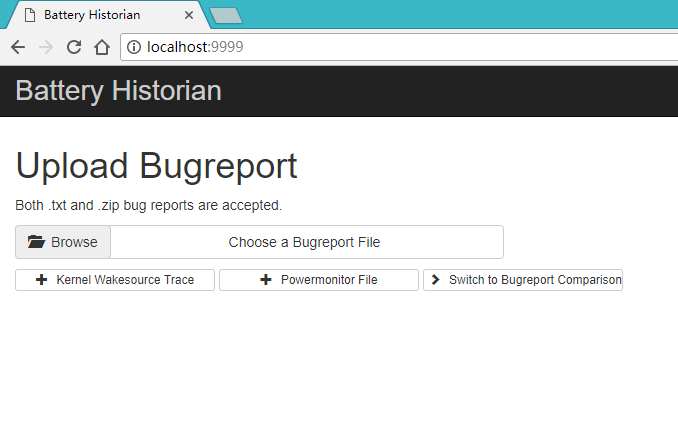
2. 访问本地服务 http://localhost:9999/ ,上面的命令是在 9999 端口启动,可以更换为其他端口

docker+Battery Historian 环境搭建(电量分析)的更多相关文章
- Ubuntu 基于Docker的TensorFlow 环境搭建
基于Docker的TensorFlow 环境搭建 基于(ubuntu 16.04LTS/ubuntu 14.04LTS) 一.docker环境安装 1)更新.安装依赖包 sudo apt-get up ...
- EOS Dapp开发(1)-基于Docker的开发环境搭建
随着EOS主网的上线,相信基于EOS的Dapp开发会越来越多,查阅了很多资料相关的开发资料都不是很多,只能自己摸索,按照网上仅有的几篇教程,先git clonehttps://github.com/E ...
- PhpStorm Xdebug远程调试环境搭建原理分析及问题排查
2017年05月26日 经验心得 目录 一. 环境介绍 二. 远程环境配置 2.2 Xdebug安装 2.3 配置 三. 本地phpstorm配置 3.1 下载远程代码 3.2 添加php解释器 ...
- SSH框架总结(环境搭建+框架分析+实例源码下载)
一.SSH框架简介 SSH是struts+spring+hibernate集成的web应用程序开源框架. Struts:用来控制的,核心控制器是Controller. Spring:对Struts和H ...
- 一步一步 Pwn RouterOS之调试环境搭建&&漏洞分析&&poc
前言 本文由 本人 首发于 先知安全技术社区: https://xianzhi.aliyun.com/forum/user/5274 本文分析 Vault 7 中泄露的 RouterOs 漏洞.漏洞影 ...
- docker漏洞复现环境搭建
0x00 docker简介 把原来的笔记整理了一下,结合前几天的一个漏洞,整理一篇简单的操作文档,希望能帮助有缘人. docker是一个开源的应用容器引擎,开发者可以打包自己的应用到容器里面,然后迁移 ...
- 基于node/mongo的App Docker化测试环境搭建
搭建步骤: 1.宿主机环境 ubuntu 14.4宿主机环境(云主机): 安装wget与curl(sudo apt-get install wget curl)2.安装Docker (wget -q ...
- docker+mysql+zabix-server环境搭建
本次使用docker搭建zabbix的组合是mysql+docker+zabix-server 测试环境为:1.操作系统版本为:centos7.5 2.docker版本为:1.13.1 3 mysql ...
- Docker Java+Tomcat 环境搭建
软件环境:jdk.tomcat.docker.centos.虚拟机 首先,您要准备一个 CentOS 的操作系统,虚拟机也行.总之,可以通过 Linux 客户端工具访问到 CentOS 操作系统就行. ...
随机推荐
- nodejs 学习(4) express+mongoose
一.关于安装和启动: 1.设置环境变量:D:\Program Files\MongoDB\bin 2.启动时需要cd到bin 目录,然后 mongod --dbpath "D:\mongdb ...
- 牛客网Java刷题知识点之什么是cookie、什么是session、cookie和session有什么区别
不多说,直接上干货! https://www.nowcoder.com/ta/review-java/review?tpId=31&tqId=21170&query=&asc= ...
- JS脚本不能执行
这段时间在做前端的动态页面,出了很多问题,因为js平时用的很少,所以花了不少无用功. 其中有两点一定要注意: 1.当js中有语法错误时,js脚本会无法执行. 2.当js脚本中有未定义的变量时,后边的语 ...
- bootstrop媒体对象、面板和Well
媒体对象 <div class="media"> <div class="media-left"> < ...
- 【转】微信小程序原理
微信小程序原理 kamidox 关注 2016.11.05 09:42* 字数 2356 阅读 14621评论 5喜欢 75赞赏 1 微信小程序使用了前端技术栈 JavaScript/WXML/WXS ...
- Mysql->order by SQL 根据多个条件排序
Mysql中根据多个条件排序:(各个条件间使用逗号隔开) 首先根据class_name字符串长短升序排列,然后根据开始时间降序排列: SELECT * FROM signup_class s OR ...
- 关于React的赋值与调用方法
#关于React的赋值与调用方法 比如调用方法的时候我们可以这样来使用closeFrm() <div className = "infoFrm_close" onMouseO ...
- React项目搭建(脚手架)
首先我们需要安装node环境:download nodejs:https://i.cnblogs.com/EditPosts.aspx?opt=1 找到你需要的版本和系统安装包下载并安装. 这时候你可 ...
- substring()和substr()的使用以及区别
在JavaScript中,通常会用到截取,那所谓截取呢,其实就是要获得被截取元素的某个位置到某个位置的内容,那么JS给我提供了substring和substr这两种方法: 这两种截取的方式有什么区别呢 ...
- MoveWindow和SetWindowPos
SetWindowPos即使里面使用的是一样的矩形参数,有时候SetWindowPos还是会改变窗口的大小,真是坑爹!!! MoveWindow就不会改变 mark一下
