laravel中的视图合成器
===========================================================================================================================================
相信各位码农都遇到过这种问题,我们为了降低代码的冗杂,提取出了公众部分,独自放在一个文件中,我们将这个文件引入到所有存在这部分公众区域的文件中,但是如果这过这部分公众区域是需要传值的话,大家想想你们都用了什么样的方法呐
laravel引入了这个视图合成器,为了解决这个问题
首先,我们需要来到这里\App\Providers\AppserviceProvider.php中

相信了解laravel的朋友会看得懂,我们指定公众区域的文件位置.
然后把需要动态修改的模板传过去,这样数据就会传递到公众区域啦
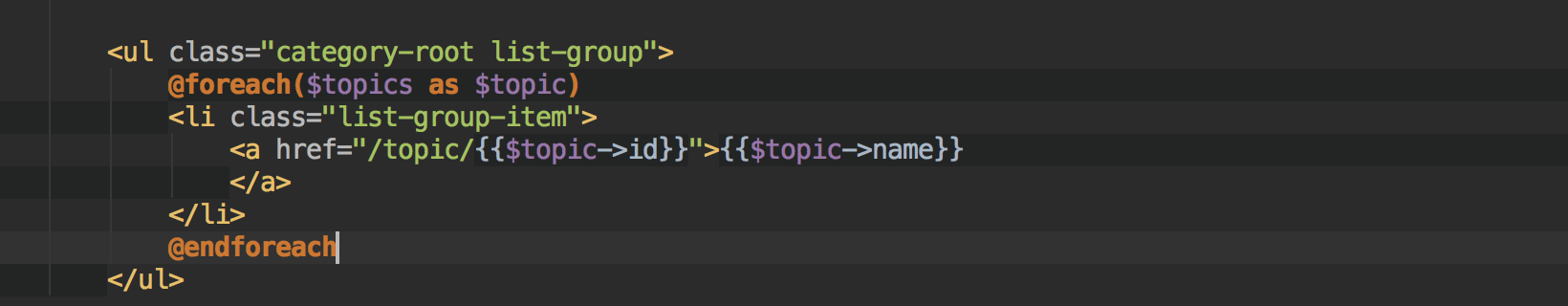
然后对于我这边是,我来到我公众区域的文件夹下 views\layout\sidebar.blade.php下

这样数据就传过来了.很简单吧.
laravel中的视图合成器的更多相关文章
- laravel中视图的基本使用(七)
laravel中的视图默认保存在 resources\views 目录下.在控制器中,我们通常使用 view() 方法返回一个视图文件. <?php namespace App\Http\Con ...
- [转]laravel 4之视图及Responses
http://dingjiannan.com/2013/laravel-responses/ laravel 4之视图及Responses 16 Aug 2013 Laravel的Response ...
- 在Laravel中一步一步创建Packages
首先要看一下Laravel官方文档,这是最新4.2的文档,假设想看中文的话点击此处,基本一样.这个github上的库setup-laravel4-package,也是一步一步介绍怎样创建一个包.并关联 ...
- Laravel中路由怎么写(一)
1.路由基本使用示例 1.1 默认示例 Laravel中所有路由定义在/app/Http/routes.php文件中,该文件默认定义了应用的首页路由: Route::get('/', function ...
- Laravel 中的异常处理
这篇文章里,我们将研究 Laravel 框架中最重要也最少被讨论的功能 -- 异常处理. Laravel 自带了一个异常处理类,它能够让你以简单.优雅的方式 report 和 render 异常. 文 ...
- laravel基础课程---8、laravel响应和视图(响应是什么)
laravel基础课程---8.laravel响应和视图(响应是什么) 一.总结 一句话总结: 就是向请求返回的响应数据(一般为html(视图),当然也可以是变量值):所有的路由及控制器必须返回某个类 ...
- [2018-01-12] laravel中的MVC
路由里面可以做所有事情,但是真正的项目当中,路由只用来接收请求,并转发给控制器的方法进行处理 首先我们先了解一下 一.app/Http/routes路由的用法: 方法一. 这种方法写完后在控制器创建方 ...
- Laravel 中使用 Repository 模式
在本文中,我会向你展示如何在 Laravel 中从头开始实现 repository 设计模式.我将使用 Laravel 5.8.3 版,但 Laravel 版本不是最重要的.在开始写代码之前,你需要了 ...
- Laravel中的日志与上传
PHP中的框架众多,我自己就接触了好几个.大学那会啥也不懂啥也不会,拿了一个ThinkPHP学了.也许有好多人吐槽TP,但是个人感觉不能说哪个框架好,哪个框架不好,再不好的框架你能把源码读上一遍,框架 ...
随机推荐
- iOS蓝牙连接流程介绍-1
蓝牙连接流程介绍 1.1-程序员找女朋友流程介绍 0.程序员找女朋友参与者 1.你 2.受害者(女性同胞) (1)她的性格1 性格的特点 (2)她的性格2 分析性格的特点 1.寻找女性 寻尽身边一 ...
- mongodb-CURD
插入 import pymongo conn = pymongo.MongoClient('mongodb://192.168.10.10:27017') mydb = conn['myDB'] my ...
- 页面嵌套时js失效解决方法
事件:iframe或easyui的dialog嵌套页面时,被嵌套的页面可能js因位置失效; 解决: //动态加载js(根据父级html位置计算) jQuery.getScript("scri ...
- hashCode方法里为什么选择数字31作为生成hashCode值的乘数
前提: 偶然的机会看到了大神的一篇博客,介绍的是hashCode()方法里为什么要用31这个数字作为生成hashCode的乘数.hashCode我在比较自定义类时曾经用到过 - 由于java默认比较的 ...
- Qt 2D绘图之五:图形视图框架的结构和坐标系统
一.图形视图框架的结构 在前面讲的基本绘图中,我们可以自己绘制各种图形,并且控制它们.但是,如果需要同时绘制很多个相同或不同的图形,并且要控制它们的移动.检测它们的碰撞和叠加:或者我们想让自己绘制的图 ...
- 2017"百度之星"程序设计大赛 - 资格赛 寻找母串
Problem Description 对于一个串S,当它同时满足如下条件时,它就是一个01偏串: 1.只由0和1两种符组成: 2.在S的每一个前缀中,0的个数不超过1的个数: 3.S中0的个数和1的 ...
- dubbo与springboot的三种整合方式
SpringBoot与dubbo整合的三种方式:1.导入dubbo-starter,在application.properties配置属性,使用@Service暴露服务,使用@Reference引用服 ...
- [译]Understanding ECMAScript6 对象
对象 ECMAScript6将大量精力聚焦在提升对象的实用性性上.聚焦的意义在于JavaScript中几乎每一个值是由对象中的某种类型表示.此外,在一个普通的JavaScript程序中使用对象的数量持 ...
- nodejs 学习(4) express+mongoose
一.关于安装和启动: 1.设置环境变量:D:\Program Files\MongoDB\bin 2.启动时需要cd到bin 目录,然后 mongod --dbpath "D:\mongdb ...
- js获取窗口参数
window.onscroll=function getScrollTop(){ console.log(scrollTop) if(document.documentElement&& ...
