CSS3的writing-mode属性
writing-mode这个CSS属性以前是IE的独有属性,IE5.5浏览器就已经支持了。在很长一段时间里,FireFox, Chrome这些现代浏览器都不支持writing-mode,各大现代浏览器纷纷对writing-mode实现了更加标准的支持(主要得益于FireFox浏览器的积极跟进)。
1.writing-mode的浏览器的兼容性如下:

2.writing-mode的语法:
writing-mode:horizontal-tb | vertical-rl | vertical-lr
默认值:horizontal-tb
取值:
horizontal-tb:水平方向自上而下的书写方式。即 left-right-top-bottom(类似IE私有值lr-tb)
vertical-rl:垂直方向自右而左的书写方式。即 top-bottom-right-left(类似IE私有值tb-rl)
vertical-lr:垂直方向自左而右的书写方式。即 top-bottom-left-rightlr-tb:左-右,上-下。对象中的内容在水平方向上从左向右流入,后一行在前一行的下面。 所有的字形都是竖直向上的。这种布局是罗马语系使用的(IE)tb-rl:上-下,右-左。对象中的内容在垂直方向上从上向下流入,自右向左。后一竖行在前一竖行的左面。全角字符是竖直向上的,半角字符如拉丁字母或片假名顺时针旋转90度。这种布局是东亚语系通常使用的(IE)
说明:
设置或检索对象的内容块固有的书写方向。西方语言一般都是 lr-tb 的书写方式,但是亚洲语言 lr-tb | tb-rl 的书写方式都有。
- 作为IE的私有属性之一,IE5.5率先实现了 writing-mode ,后期被w3c采纳成标准属性;
- 此属性效果不能被累加使用。例如,父对象的此属性值设为 tb-rl ,子对象再设置该属性将不起作用,仍应用父对象的设置。
- 对应的脚本特性为writingMode。
3.举例:
<html lang="zh-ch">
<head>
<meta charset="utf-8" />
<title>writing-mode</title>
<style>
ul{
list-style: none;
margin:0 auto;
}
ul li.test{
margin-right:20px;
}
.test{
width:100px;
height:100px;
border:1px solid #aaa;
margin:0 auto 20px;
font-size: 14px;
padding:10px;
}
.test span{
color:red;
font-weight:700;
}
.lr-tb{
-webkit-writing-mode:horizontal-tb;
writing-mode:lr-tb;
writing-mode:horizontal-tb;
}
.tb-rl{
-webkit-writing-mode:vertical-rl;
writing-mode:tb-rl;
writing-mode:vertical-rl;
}
.tb-lr{
-webkit-writing-mode:vertical-lr;
writing-mode:tb-rl;
writing-mode:vertical-lr;
}
</style>
</head>
<body>
<div class="test lr-tb">
本段文字将按照<span>水平从左到右</span>的书写方向进行流动。
</div>
<div class="test tb-rl">
本段文字将按照<span>垂直从右到左</span>的书写方向进行流动。
</div>
<div class="test tb-lr">
本段文字将按照<span>垂直从左到右</span>的书写方向进行流动。
</div>
<ul class="tb-rl">
<li class="test">本段文字将按照垂直从右到左的书写方向进行流动。</li>
<li class="test">本段文字将按照垂直从右到左的书写方向进行流动。</li>
</ul>
<ul class="tb-lr">
<li class="test">本段文字将按照垂直从左到右的书写方向进行流动。</li>
<li class="test">本段文字将按照垂直从左到右的书写方向进行流动。</li>
</ul>
</body>
</html>
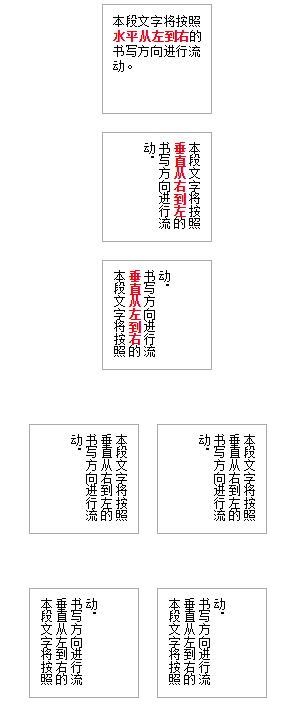
结果如下图:

但是ie7中没有效果,看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Writing mode</title>
<style>
.vertical-mode {
writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
/* IE7比较弱,需要做点额外的动作 */
.vertical-mode {
*width: 120px;
}
.vertical-mode h4,
.vertical-mode p {
*display: inline;
*writing-mode: tb-rl;
}
.vertical-mode h4 {
*float:right;
}
</style>
</head>
<body>
<h4>咏柳</h4>
<p>碧玉妆成一树高,<br>万条垂下绿丝绦。<br>不知细叶谁裁出,<br>二月春风似剪刀。</p> <div class="vertical-mode">
<h4>咏柳</h4>
<p>碧玉妆成一树高,<br>万条垂下绿丝绦。<br>不知细叶谁裁出,<br>二月春风似剪刀。</p>
</div>
</body>
</html>
ie7中效果正常。
如果想查看更多详细信息,可以点击这里:http://css.doyoe.com/,以及http://www.zhangxinxu.com/wordpress/2016/04/css-writing-mode/
CSS3的writing-mode属性的更多相关文章
- CSS3:不可思议的border属性&Web字体图标Font Awesome
CSS3:不可思议的border属性 转载至——译文:不可思议的CSS border属性 原文:Magic of CSS border property Web字体图标Font Awesome 转载 ...
- CSS3学习之 animation 属性
发现animation这个新属性很有趣,在此学习,并整理下! 浏览器支持: Internet Explorer 10.Firefox 以及 Opera 支持 animation 属性: Safari ...
- CSS3 新增的文本属性
一.CSS1&2中的文本属性(W3C标准) text-indent CSS1 检索或设置对象中的文本的缩进 letter-spacing CSS1 检索或设置对象中的文字之间的间隔 word- ...
- css3背景颜色渐变属性 兼容性测试基础环境为:windows系统;IE6.0+, Firefox4.0+, Chrome4.0+, Safari4.0+, Opera15.0+
css3背景颜色渐变属性 兼容性测试基础环境为:windows系统:IE6.0+, Firefox4.0+, Chrome4.0+, Safari4.0+, Opera15.0+ 语法: <li ...
- Selectivizr-让IE6~8支持CSS3伪类和属性选择器
一.下载和demo 下载: 您可以狠狠地点击这里:selectivizr-1.0.0.zip(右键-[目标|链接另存为] 9.24K) demo: 您可以狠狠地点击这里:Selectivizr部分属性 ...
- CSS3的新增边框属性
一.CSS3 新增的边框属性 属性 版本 简介 border-image CSS3 设置或检索对象的边框使用图像来填充 border-image-source CSS3 设置或检索对象的边框是否用图像 ...
- CSS3:布局display属性的flex(弹性布局)
CSS3:布局display属性的flex(弹性布局) 一.简介 Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.设为Flex布局以后, ...
- CSS3 Generator提供了13个CSS3较为常用的属性代码生成工具,而且可以通过这款工具除了在线生成效果代码之外,还可以实时看到你修改的效果,以及浏览器的兼容性。
CSS3 Generator提供了13个CSS3较为常用的属性代码生成工具,而且可以通过这款工具除了在线生成效果代码之外,还可以实时看到你修改的效果,以及浏览器的兼容性. CSS3 Generator ...
- CSS3的滤镜filter属性
css3的滤镜filter属性,可以对网页中的图片进行类似Photoshop图片处理的效果,例如背景的毛玻璃效果.老照片(黑白照片).火焰效果等. 一.blur(px)高斯模糊 二.brightnes ...
- CSS3入门学习之属性大全手册
CSS Level 2 经历了 9 年的时间(从 2002 年 8 月到 2011 年 6 月)才达到 Recommendation(推荐) 状态.主要的原因是被一些 secondary featur ...
随机推荐
- 11gR2 Agent 简介
目的:本文会对oracle 11gR2 集群件(Grid Infrastructure,以下简称GI) 新特性 agent进行介绍,包括 agent的功能,常见的agent介绍,以及基本的诊断方法. ...
- NFS缓存IO机制
NFS的缓存IO机制<一> async 参数模式下分析 NFS 默认的mount参数为async,async 参数表示内核不会透传程序的IO请求给sever,对于写IO会延迟执行,积累一定 ...
- ORACLE的SQL JOIN方式大全
ORACLE的SQL JOIN方式大全 在ORACLE数据库中,表与表之间的SQL JOIN方式有多种(不仅表与表,还可以表与视图.物化视图等联结),官方的解释如下所示 A join is a que ...
- 关于flyme5显示不到和卸载不到旧应用解决方法
笔者买入一台mx5,升级flyme5后旧应用没有显示出来,而且在设置的应用管理都没显示旧应用. 通过adb命令: adb shell pm list packages显示所有包名, 查看自己要删除应用 ...
- jq 下拉框
<div class="alls"> <div class="item"> <div class="all"& ...
- PAT 乙级 1086
题目 题目地址:PAT 乙级 1086 思路 本题比较简单,但还是存在小小的坑点,简单说一下: 倒置中需要注意的唯一问题就是:100倒置后不是001,而是1:这个问题处理之后还要注意另一个点就是,10 ...
- Angular - Can't bind to 'ngModel' since it isn't a known property of 'input'.
用[(ngModel)]="xxx"双向绑定,如:控制台报错:Can't bind to 'ngModel' since it isn't a known property of ...
- 【mysql】The server quit without updating PID file
groupadd mysql useradd -r -g mysql mysql cd /usr/local/mysql chown -R mysql:mysql . scripts/mysql_ ...
- shell-code-拷贝文件
#!/bin/bash while read F do cp ${F}"_pe_1.fastq.gz" /public/home/chenjy/usr/ZD/data/cleand ...
- cmake命令 安装、用法简介
前言 cmake是kitware公司以及一些开源开发者在开发几个工具套件(VTK)的过程中所产生的衍生品.后来经过发展,最终形成体系,在2001年成为一个独立的开放源代码项目.其官方网站是www.cm ...
