记一次header跨域与cookie共享


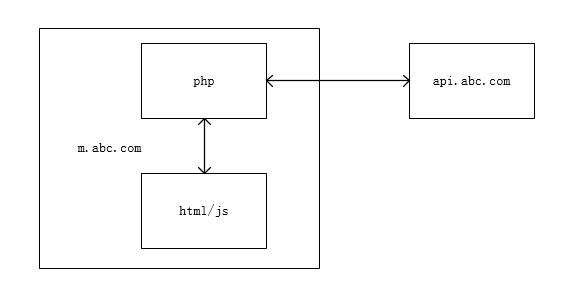
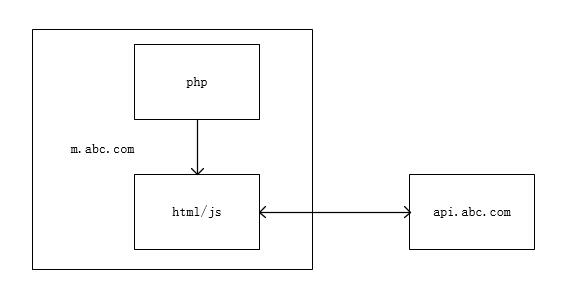
最近把左边的传统模式,换成了右边通过js直接调api拿数据并渲染,于是变出现了ajax的跨域问题:
XMLHttpRequest cannot load http://api.abc.com/?s=user/account_log&v=1.0. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://m.abc.com' is therefore not allowed access.
api项目都为post请求且返回结果为json,为了不改动api,于是没用jsonp,而是采用header,修改api.abc.com的nginx配置:
add_header Access-Control-Allow-Origin http://m.abc.com;
请求成功之后发现cookie无法共享,在ajax里带上参数:
crossDomain: true,
xhrFields:{
withCredentials:true
},
出现错误:
XMLHttpRequest cannot load http://api.abc.com/?s=user/account_log&v=1.0. The value of the 'Access-Control-Allow-Credentials' header in the response is '' which must be 'true' when the request's credentials mode is 'include'. Origin 'http://m.abc.com' is therefore not allowed access. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
再次修改api.abc.com的nginx配置:
add_header Access-Control-Allow-Credentials true;
至此正常访问。
-------------------------2017.10.13 更新-----------------------------
如果Access-Control-Allow-Origin配置的是通配的 * ,这里还会报另一个错误
Failed to load http://api.abc.com/?s=user/account_log&v=1.0: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. Origin 'http://m.abc.com' is therefore not allowed access. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
-------------------------2017.05.23 更新-----------------------------
为了配合新增m的三级域名,调整api.abc.com的nginx配置:
server {
listen ;
listen ;
server_name api.abc.com;
index index.php;
root /datas/htdocs/abc_api;
ssl on;
ssl_certificate /etc/ssl/ssl.crt;
ssl_certificate_key /etc/ssl/ssl.key;
location ~ .*\.php?$ {
set_by_lua $http_referer_test '
if ngx.var.http_referer ~= nil then
tt = string.match(ngx.var.http_referer, "//%w+%.?m%.abc%.com");
end
if tt == nil or tt == "" then
tt = "//m.abc.com";
end
return tt;
';
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://127.0.0.1:9504;
add_header Access-Control-Allow-Origin $scheme:$http_referer_test;
add_header Access-Control-Allow-Credentials true;
}
access_log /datas/log/www/access.abc_api.log main;
error_log /datas/log/www/error.abc_api.log;
}
记一次header跨域与cookie共享的更多相关文章
- CP="CAO PSA OUR" 用P3P header解决iframe跨域访问cookie
1.IE浏览器iframe跨域丢失Session问题 在开发中,我们经常会遇到使用Frame来工作,而且有时是为了跟其他网站集成,应用到多域的情况下,而Iframe是不能保存Session的因此,网上 ...
- PHP 通过设置P3P头来实现跨域访问COOKIE
CentOS的系统(Linux 内核) 编辑HOST vi /etc/hosts 加入127.0.0.1 www.a.com127.0.0.1 www.b.com 首先:创建 a_setcookie. ...
- PHP 跨域写cookie
实际工作中,类似这样的要求很多,比如说,我们有两个域名,我们想实现在一个域名登录后,能自动完成另一个域名的登录,也就是PASSPORT的功能. 我只写一个大概,为了测试的方便,先编辑hosts文件,加 ...
- ajax 跨域携带COOKIE
这个问题属于Ajax跨域携带Cookie的问题,找了一篇博文的解决方案. 原生ajax请求方式: var xhr = new XMLHttpRequest(); xhr.open("POST ...
- SSO单点登录、跨域重定向、跨域设置Cookie、京东单点登录实例分析
最近在研究SSO单点登录技术,其中有一种就是通过js的跨域设置cookie来达到单点登录目的的,下面就已京东商城为例来解释下跨域设置cookie的过程 涉及的关键知识点: 1.jquery ajax跨 ...
- 通过设置P3P头来实现跨域访问COOKIE
通过设置P3P头来实现跨域访问COOKIE 实际工作中,类似这样的要求很多,比如说,我们有两个域名,我们想实现在一个域名登录后,能自动完成另一个域名的登录,也就是PASSPORT的功能. 我只写一个大 ...
- node下的跨域传递cookie
研究背景: 最近有一位朋友找工作,需要面试,涉及到面试就涉及面试题,于是我想起来鄙人之前面试被问到的一个跨域传递cookie的问题.搜索了相关资料,但自己不敲一下肯定是不足以让人信服的. 我用node ...
- 京东商城跨域设置Cookie实现SSO单点登陆过程
可以先看下这边文章:http://blog.chinaunix.net/uid-25508399-id-3431705.html 1.点击首页的登陆按钮跳转到京东的登陆中心https://pass ...
- 在IE浏览器中iframe跨域访问cookie/session丢失的解决办法
单点登录需要在需要进入的子系统B中添加一个类,用于接收A系统传过来的参数: @Action(value = "outerLogin", results = { @Result(na ...
随机推荐
- js一些练习题
1 如果数组中存在 item,则返回元素在数组中的位置,否则返回 -1 function indexOf(arr, item) { if(Array.prototype.indexOf){ retur ...
- 手机APP开发(安卓、IOS)logo图标在线生成工具上线啦。
网址:http://www.bejson.com/ui/create_logo/ 您只需要上传一张2M以内的jpg或png图片.然后输入验证码点击提交后,会自动的处理并生成一个压缩包下载. 目前支持2 ...
- Python web前端 11 form 和 ajax
Python web前端 11 form 和 ajax 一.打开服务器 将handlers.py.httpd.py和libs.py三个文件放入新文件夹中,双击打开httpd.py文件即可 二.ajax ...
- HDU 1024 A - Max Sum Plus Plus DP + 滚动数组
http://acm.hdu.edu.cn/showproblem.php?pid=1024 刚开始的时候没看懂题目,以为一定要把那n个数字分成m对,然后求m对中和值最大的那对 但是不是,题目说的只是 ...
- 在CentOS上源码安装Nginx
总步骤: wget http://nginx.org/download/nginx-1.10.1.tar.gz tar -xvf nginx-1.10.1.tar.gz cd nginx-1.10.1 ...
- RxJava四个基础接口
Publisher Subscriber Subscription Processor ----------------------------------- public interface Pub ...
- MovieReview—Transformers.The.Last.Knight.(变形金刚5:最后的骑士.)
Gorgeous Effect & Bad Plot I can only say that the movie's effects are shocking. However, the ...
- JAVA小游戏之两个物体碰撞产生的碰撞检测
首先必须了解两个物体,在移动时,会有怎样的效果,比如沪我们小时候耍过的坦克大战.看起来很简单,但是写起代码来,复杂的要多: 下面举个例子: // 构造一个新的 Rectangle,其左上角的坐标为 ( ...
- 用GWT开发的HelloGWT程序
GWT项目可以通过 命令行和Eclipse插件两种方法创建.创建GWT项目的命令是webAppCreator,具体使用方法可以看GWT的开发文档. Eclipse插件安装完成后,Eclipse的工具条 ...
- UVA 714 Copying Books 抄书 (二分)
题意:把一个包含m个正整数的序列划分成k个非空的连续子序列.使得所有连续子序列的序列和Si的最大值尽量小. 二分,每次判断一下当前的值是否满足条件,然后修改区间.注意初始区间的范围,L应该为所有正整数 ...
