js中的DOM事件与对象
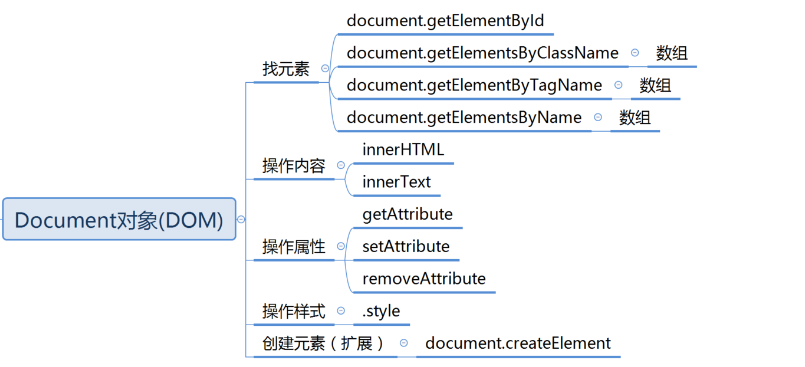
概念图
document.getElementById("bb");
根据id找到bb,只能找一个哦
var aa = document.getElementById("bb");
设一个变量aa,getElemenById,根据id找到bb,并赋值给aa;
var div2 = document.getElementsByClassName("bb")[0];
根据classname寻找到bb,并赋值给变量div2;找到的是一个数组哦;
var o_div3 = document.getElementsByTagName("div")[2];
根据div标签找,找到的是数组哦;
var div3 = document.getElementsByName("bb")[2];
根据name找到bb并赋值给div3,找到的也是数组
浏览器中的事件都是以对象的形式存在的;在获取了事件的对象后就可以通过它的一系列属性和方法处理各种事件,比如鼠标点击时间:
onclick="no()"
点击的时候执行一个方法,他叫no(),
带括号的都是方法,不带括号叫属性;
非表单元素的获取:
div3.innerText ="没错只能是文本"
innerText他只能获取文本,没错,很垃圾;
div3.innerHTML = '<span style="color: red;">这可不单单是获取了文本哦</span>'
innerHTML他把标签里的代码和文字都获取了哦~
更改元素:
font.setAttribute("color","red");
没错,他把font标签里的color变成了red。
删除元素:
font.removeAttribute("color");
没错,他把font标签里的颜色给扔了:
制定一个方法
function hh() {
var aa = document.getElementById("go");
aa.removeAttribute("color");
}
我制定了一个叫hh的方法,我让他通过id获取到go,然后把他扔给了aa。aa把里面的颜color扔掉了— — !
js中的DOM事件与对象的更多相关文章
- JS中的DOM操作和事件
[DOM树节点] DOM节点分为三大类: 元素节点. 属性节点. 文本节点: 文本节点.属性节点属于元素节点的子节点.操作时,均需要先取到元素节点,再操作子节点:可以使用getElement系列方法, ...
- js中的DOM对象 和 jQuery对象 比较
一,二者的区别 通过 jQuery 获取的元素是一个数组,数组中包含着原生JS中的DOM对象. 总结:jQuery 就是把 DOM 对象重新包装了一下,让其具有了 jQuery 方法. 二,二者的相互 ...
- js中的DOM对象和jQuery对象的比较
1. 二者的不同之处: 通过jQuery获取的元素是一个数组, 数组中包含着原生JS中的DOM对象. 例如, 针对下面的一个div结构: <div id="Box">& ...
- js中鼠标滚轮事件详解
js中鼠标滚轮事件详解 (以下内容部分内容参考了http://adomas.org/javascript-mouse-wheel/ ) 之前js 仿Photoshop鼠标滚轮控制输入框取值中已使用 ...
- JS中的计时器事件
JS可以实现很多java代码不易完成的功能.这里学习一些js中的计时器事件. JavaScript 一个设定的时间间隔之后来执行代码,称之为计时事件. 主要通过两个方法来实现: 1.setInterv ...
- JS中如何判断对象是对象还是数组
JS中如何判断对象是对象还是数组 一.总结 一句话总结:typeof Array.isArray === "function",Array.isArray(value)和Objec ...
- js中的DOM操作汇总
一.DOM创建 DOM节点(Node)通常对应于一个标签,一个文本,或者一个HTML属性.DOM节点有一个nodeType属性用来表示当前元素的类型,它是一个整数: Element,元素 Attrib ...
- js中的计时器事件`setTimeout()` 和 `setInterval()`
js中的计时器事件 在js中,通常会有一些事件,我们需要让它 间隔一段时间之后再发生,或者 每隔一段时间 发生一次,那就需要用到我们js中的计时事件 计时事件主要有两种: setTimeout() - ...
- JS 中的自定义事件和模拟事件
在 JS 中模拟事件指的是模拟 JS 中定义的一些事件,例如点击事件,键盘事件等. 自定义事件指的是创建一个自定义的,JS 中之前没有的事件. 接下来分别说一下创建这两种事件的方法. 创建自定义事件 ...
随机推荐
- 嵌入式Linux学习入门:控制LED灯
记录自己linux学习过程,让自己能够一直坚持下去 1.原理图分析: nLED_1, nLED_2, nLED_4, 给低电平则对应LED灯亮,高电平则对应LED灯灭, S3C2440芯片GPF4-G ...
- Dos命令查看端口占用及关闭进程
1. 查看端口占用 在windows命令行窗口下执行: netstat -aon|findstr "8080" TCP 127.0.0.1:80 0.0.0.0:0 LISTENI ...
- 【iOS自定义键盘及键盘切换】详解
[iOS自定义键盘]详解 实现效果展示: 一.实现的协议方法代码 #import <UIKit/UIKit.h> //创建自定义键盘协议 @protocol XFG_KeyBoardDel ...
- Linux学习笔记(16)-多线程
什么是多线程?或者说,什么是线程? 按照书本上的描述,所谓线程,便是包含在进程内部的顺序执行流,是进程中实际运作的单位,也是操作系统能够进行调度的最小单位. 一个进程中可以并发多条线程,每条线程并行执 ...
- log4j:WARN Please initialize the log4j system properly 问题解决
log4j:WARN No appenders could be found for logger (com.netease.qa.testng.TestngRetry).log4j:WARN Ple ...
- servlet jsp jdbc bootstrarp mvc分层模式实现的第一个项目
登录注册界面 这是一个注册和登录的界面 用到了前端页面中自带的一点H5的标签和属性---巩固下 邮箱格式 :type="email" 不能为空: required=" ...
- # git 操作拾遗
如何删除本地库 find . -name ".git" | xargs rm -Rf fatal: refusing to merge unrelated histories gi ...
- @WebServlet用注解来实现servlet和url的映射
package com.servlet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.Se ...
- 免费制作gif图片工具
怎样制作gif图片在你的blog里面呢? 今天给大家推荐一款免费的gif制作软件:GifCam 上面用到的下载地址: http://downloads.tomsguide.com/GifCam,030 ...
- bootstrap之HTML模板
bootstrap之HTML模板 <!DOCTYPE html> <html> <head> <title>Bootstrap 模板</title ...