react-native-syan-image-picker的使用
第一种方式:link
第一步:安装
1. npm install react-native-syan-image-picker --save
2. react-native link react-native-syan-image-picker
第二步:原生配置
- ios
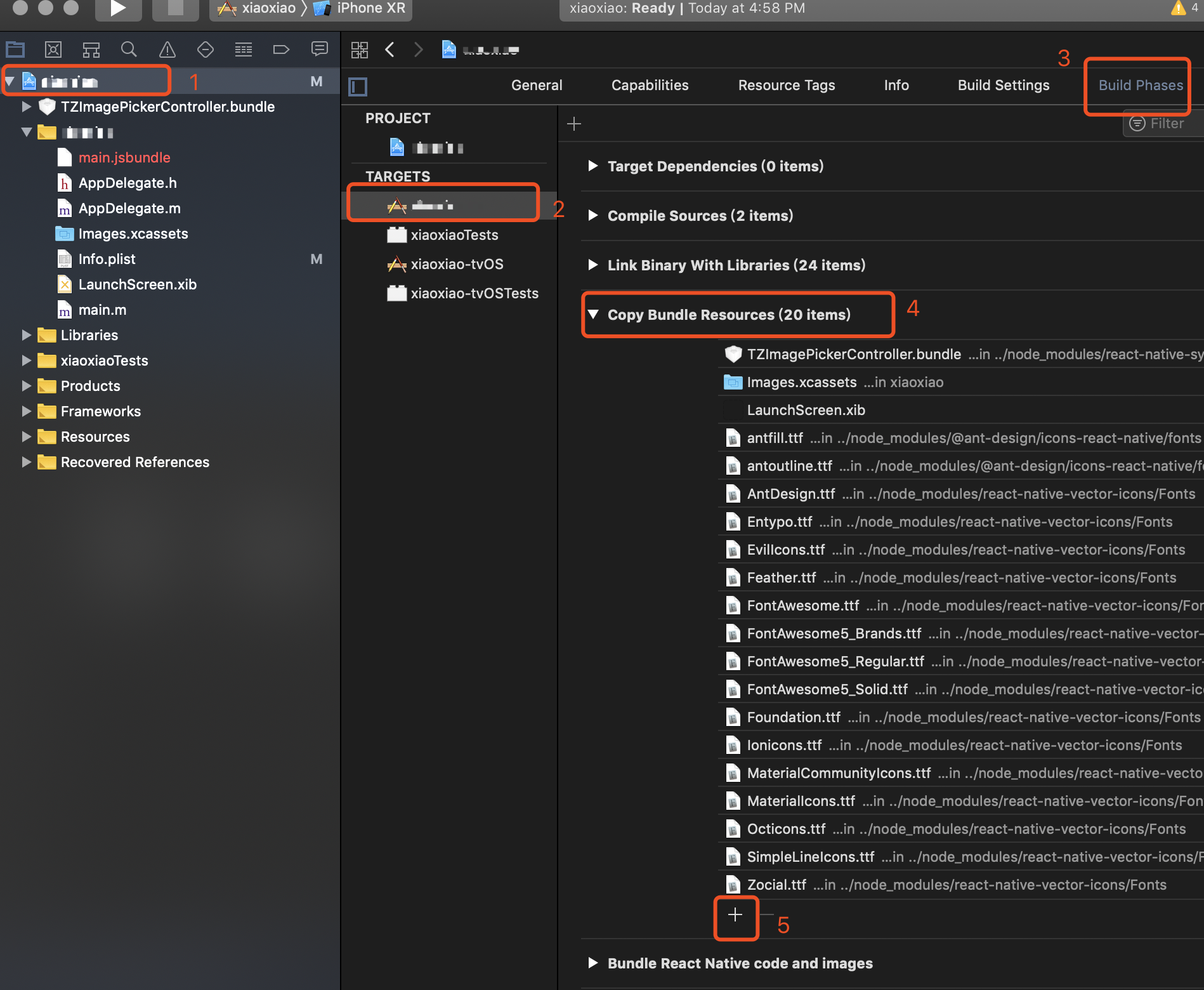
- TARGETS -> Build Phases -> Copy Bundle Resources 点击"+"按钮,在弹出的窗口中点击“Add Other”按钮,选择
node_modules/react-native-syan-image-picker/ios/TZImagePickerController/TZImagePickerController.bundle
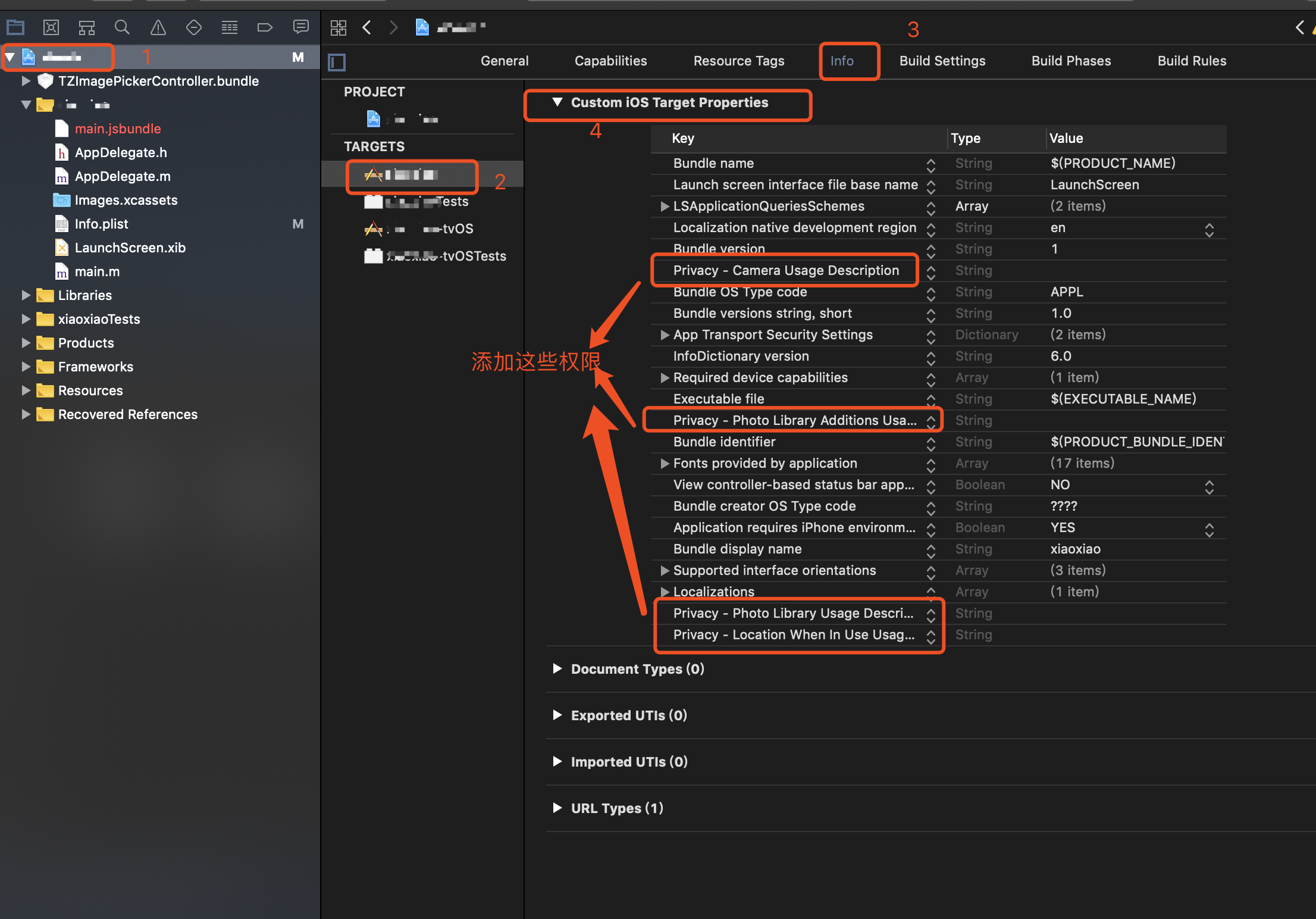
相册相关权限

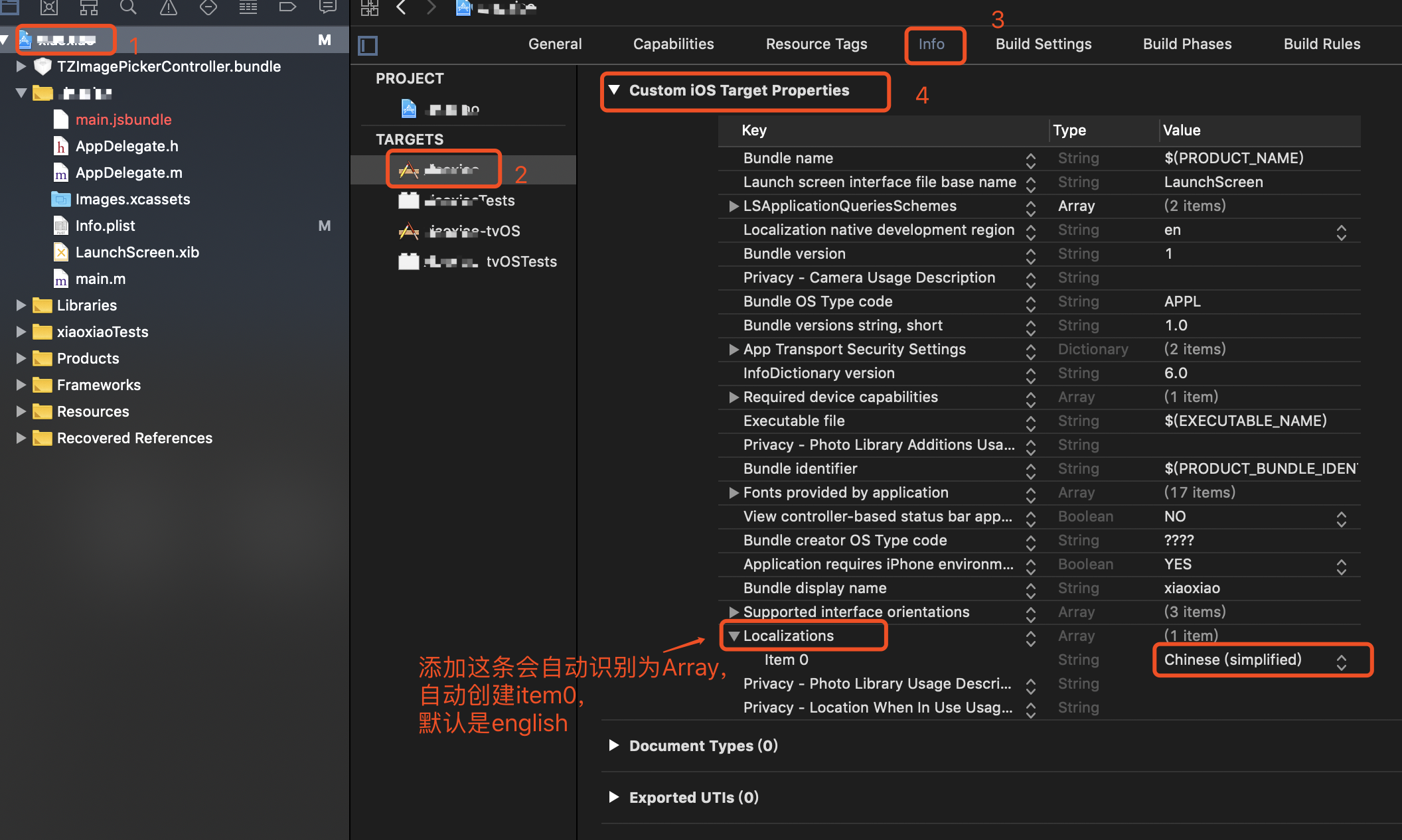
中文适配

- TARGETS -> Build Phases -> Copy Bundle Resources 点击"+"按钮,在弹出的窗口中点击“Add Other”按钮,选择
- android
1. 在 build.gradle 中添加 maven { url "https://jitpack.io" } 和Google 配置:
buildscript {
repositories {
jcenter()
maven { // 添加这条
url 'https://maven.google.com/'
name 'Google'
}
google()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.1.0'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
mavenLocal()
jcenter()
maven { url "https://jitpack.io" } // 添加这条
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
}
}
2.在 AndroidManifest.xml 中添加权限:
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.CAMERA" />
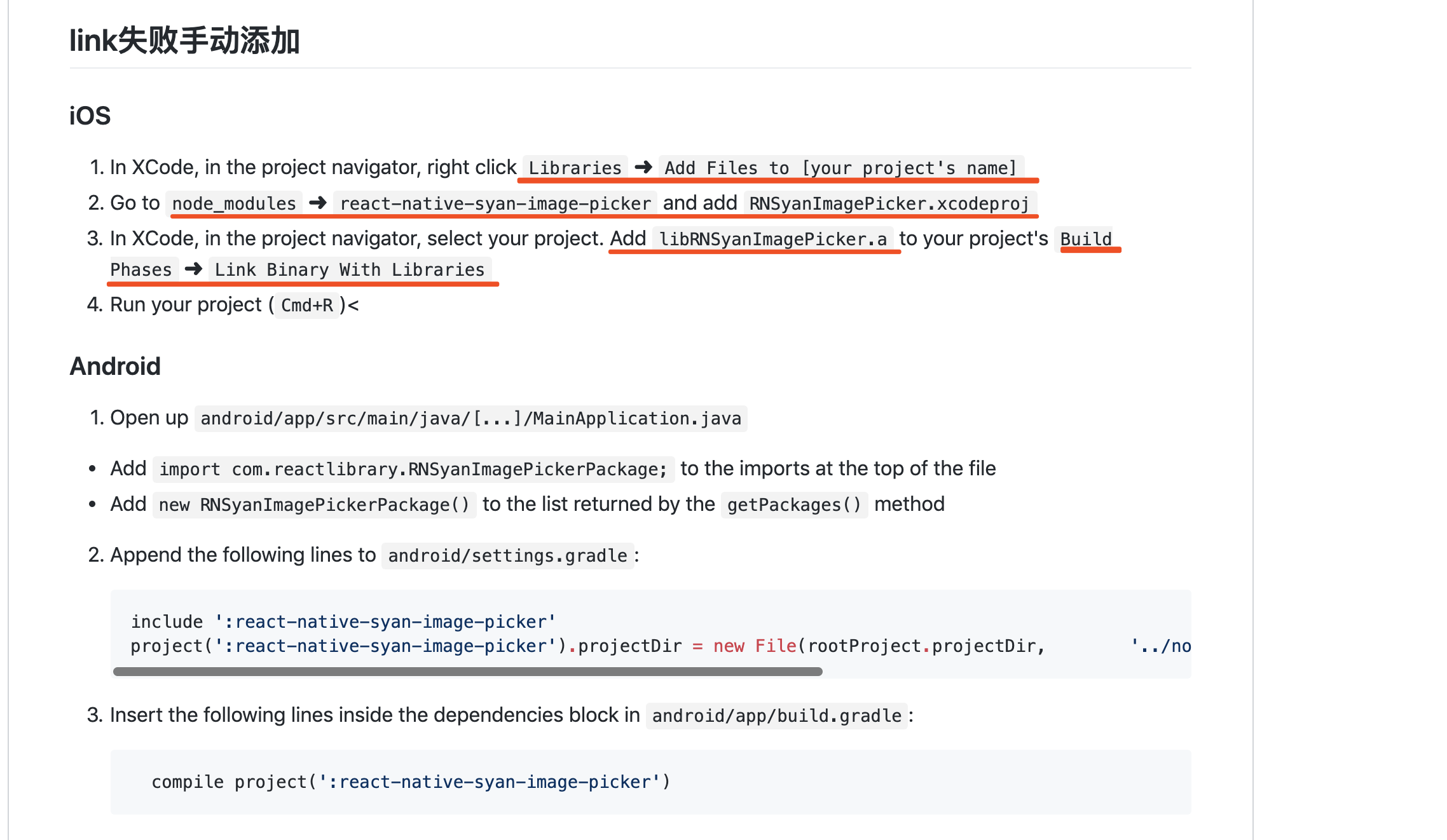
第二种方式就是link不成功的,这里就不写了,传送门里有答案:
react-native-syan-image-picker的使用的更多相关文章
- React Native组件之Switch和Picker和Slide
React Native组件Switch类似于iOS中的UISwitch:组件Slide类似于iOS中UIslider,组件Picker类似于iOS的UIPickerView.他们的使用方法和相关属性 ...
- 【转】【React Native开发】
[React Native开发]React Native控件之ListView组件讲解以及最齐全实例(19) [React Native开发]React Native控件之Touchable*系列组 ...
- React Native专题
转载注明出处:地址:http://www.lcode.org本文出自:[江清清的技术专栏]本React Native讲解专题:主要讲解了React Native开发,由基础环境搭建配置入门,基础,进阶 ...
- 基于React Native的58 APP开发实践
React Native在iOS界早就炒的火热了,随着2015年底Android端推出后,一套代码能运行于双平台上,真正拥有了Hybrid框架的所有优势.再加上Native的优秀性能,让越来越多的公司 ...
- React Native组件只Image
不管在Android还是在ios原生的开发中,图片都是作为控件给出来的,在RN中也有这么一个控件(Image).根据官网的资料,图片分为本地静态图片,网络图片和混合app资源.一下分类介绍来源官网. ...
- react native 中时间选择插件
npm install react-native-datepicker --save import DatePicker from 'react-native-datepicker'; <Vie ...
- 《React Native 精解与实战》书籍连载「React Native 底层原理」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- React Native专题-江清清
本React Native讲解专题:主要讲解了React Native开发,由基础环境搭建配置入门,基础,进阶相关讲解. 刚创建的React Native交流8群:533435865 欢迎各位大牛, ...
- React Native 常用插件案例
(二).基础入门: 1.React Native For Android环境配置以及第一个实例 2.React Native开发IDE安装及配置 3.React Native应用设备运行(Runnin ...
- react native native module
React Native Native Modules,官方地址:https://facebook.github.io/react-native/docs/native-modules-android ...
随机推荐
- 解决ubuntu12.04下安装gitlabError Compiling CSS asset的错误以及401资源错误
安装过程 https://www.gitlab.com.cn/installation/#ubuntu 解决过程 12.04ubuntu坑太多 解决有用的链接如下 https://blog.csdn. ...
- 分享知识-快乐自己:Hibernate框架常用API详解
1):Configuration配置对象 Configuration用于加载配置文件. 1): 调用configure()方法,加载src下的hibernate.cfg.xml文件 Configura ...
- UML中的6大关系详细说明
UML中的6大关系详细说明: 1.关联关系: 含义:类与类之间的连结,关联关系使一个类知道另外一个类的属性和方法:通常含有“知道”,“了解”的含义 体现:在C#中,关联关系是通过成员变量来实现的: 方 ...
- Java常用类Date、Calendar、SimpleDateFormat详解
Date类 java.util 包提供了 Date 类来封装当前的日期和时间,Date 类提供两个构造函数来实例化 Date 对象 第一个构造函数使用当前日期和时间来初始化对象 Date( ) 第 ...
- ECMAScript Obejct 属性操作API
Object 创建对象 我们有很多种方法创建一个对象,Object.create, Object.assign Object.create //字面量 var o = {}; // 等同于 var o ...
- What can I yield?
浏览器支持情况:Enabled by default in desktop Chrome 39 一句话回答这个问题是:Promise,Thunks.为什么没有Generators?因为Generat ...
- 「LuoguP4180」 【模板】严格次小生成树[BJWC2010](倍增 LCA Kruscal
题目描述 小C最近学了很多最小生成树的算法,Prim算法.Kurskal算法.消圈算法等等.正当小C洋洋得意之时,小P又来泼小C冷水了.小P说,让小C求出一个无向图的次小生成树,而且这个次小生成树还得 ...
- ACM学习历程—Codeforces 446C DZY Loves Fibonacci Numbers(线段树 && 数论)
Description In mathematical terms, the sequence Fn of Fibonacci numbers is defined by the recurrence ...
- 洛谷【P3437】[POI2006]TET-Tetris 3D
浅谈树状数组与线段树:https://www.cnblogs.com/AKMer/p/9946944.html 浅谈标记永久化:https://www.cnblogs.com/AKMer/p/1013 ...
- 洛谷 P3804 [模板] 后缀自动机
题目:https://www.luogu.org/problemnew/show/P3804 模仿了一篇题解,感觉很好写啊. 代码如下: #include<cstdio> #include ...