html5--3.13 表单的新增属性
html5--3.13 表单的新增属性
学习要点
- 掌握表单新增属性的使用
HTML5新增表单属性
- 之前课程中已经接触过的新增属性:autocomplete属性/autofocus属性/list属性/multiple属性/placeholder属性/required属性/min/max/step属性
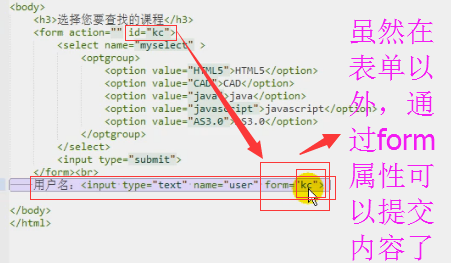
- form属性:将表单外的内容与表单进行关联
- novalidate属性:设置数据提交时不进行验证
- enctype属性:仅作了解规定在发送到服务器之前应该如何对表单数据进行编码。通常情况下我们使用默认值即可
- accept-charset属性:仅作了解accept-charset 属性规定服务器处理表单数据所接受的字符集。 accept-charset 属性允许您指定一系列字符集,服务器必须支持这些字符集,从而得以正确解释表单中的数据。通常情况下我们使用默认值即可 此属性的默认值是 "unknown",表示表单的字符集与包含表单的文档的字符集相同。
实例

html5--3.13 表单的新增属性的更多相关文章
- html5中form表单新增属性以及改良的input标签元素的种类
在HTML5中,表单新增了一些属性,input标签也有了更多的type类型,有些实现了js才能实现的特效,但目前有些浏览器不能全部支持.下面是一些h5在表单和input标签上的一些改动. <!D ...
- [html5] 学习笔记-表单新增元素与属性
本节讲的是表单元素的form,formaction属性,frommethod,formenctype属性,formtarget,autofocus属性,required,labels属性. 1.for ...
- HTML5 表单元素和属性
HTML5 表单元素和属性学习 版权声明:未经博主授权,内容严禁转载 ! 表单元素简介 无论实现提交功能还是展示页面功能,表单在HTML中的作用都十分重要. 在其他版本的HTML中,表单能够包含的元素 ...
- HTML5初步——新的表单元素和属性
HTML5初步--新的表单元素和属性 HTML5初步--新的表单元素和属性 <!DOCTYPE html> <html> <head> <meta chars ...
- HTML5的form表单属性
form:HTML4中,表单内的从属元素必须书写在<form></form>之内,但是在HTML5中,表单的从属元素可以处于页面的任何位置,然后为其添加form属性,属性值为f ...
- HTML5 学习笔记 表单属性
HTML5新的表单属性 HTML5 的form和input 标签添加了几个新的属性 <form>新属性 autocomplete novalidate input 新属性 autocomp ...
- 玩转html5(三)---智能表单(form),使排版更加方便
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/h ...
- Laravel小项目之第4节 Laravel-通过表单实现新增及操作状态提示功能
第4节 Laravel-通过表单实现新增及操作状态提示功能 4.1 显示新增表单视图 4.2 通过模型实现新增 4.3 操作状态提示 4.1 显示新增表单视图 修改边栏的链接 \resources\v ...
- [H5表单]html5自带表单验证体验优化及提示气泡修改
慕课网之前录制的视频,js/jquery各种宽高的理解和应用,最近终于上线了.还有一个html5左侧导航没有上线!最近慕课网系列课程让我录制一个html5表单验证的课程.今天就稍微说一下表单验证!另外 ...
随机推荐
- CreateJS结合Falsh工具生成Canvas动画(加密字符串的由来)
CreateJS是一款制作Canvas动画的工具. 官网如下: http://www.createjs.com/ http://www.createjs.cc/ 使用CreateJS时最大的疑问就是J ...
- javascript 对象初探 (四)--- 内建对象之旅之Boolean
var a = new Boolean() 我们要明白一点在这里的b是一个对象而不是一个基本数据类型的布尔值.如果想将b转化成基本数据类型的布尔值,我们可以调用她的valueof()方法(继承自Obj ...
- ui develop
https://developer.apple.com/library/ios/referencelibrary/GettingStarted/RoadMapiOS/DesigningaUserInt ...
- 邁向IT專家成功之路的三十則鐵律 鐵律十四:IT人言談之道-守中
人與人之間的互動交談最重要的莫過於真誠與頃聽.老子曾在所著的道德經之中,言道:「多言數窮,不如守中」,其意思簡單來說就是不要說多餘的話.人與人之間的相處,常為了一個面子問題,你來我往的爭論不休,其實真 ...
- openfire Android学习---android客户端聊天开发之登录 和 注销登录
一切就绪,新建一个android测试工程: 上网权限配置,界面绘制啥的,这里就不说了. 首先 导入一个smark包.这个是用来维护长连接的,也可以是asmark.我用的是asmark 先普及一些基本知 ...
- 【bootstrap】bootstrap中的tooltip的使用
先看看效果图:[当光标放在下面这个时间搜索框上时,显示一段文字:搜索时间段中的流水信息] 这样的效果,怎么实现呢? 很简单 1.引入jQuery.js和bootstrap的js和css 2.给想要有t ...
- 自己封装的CMusic类 【转】
http://www.cnblogs.com/zhangminaxiang/archive/2013/02/27/2936011.html 缘由: 在改正俄罗斯方块程序的功能的时候,想给这个程序增加一 ...
- intellij idea 提示找不到default activivty
更换环境之后 ,intellij idea 提示找不到默认的activity. 而查看源代码. 在代码中明显已经设置了默认activity了. 后来发现.程序中有个库工程中的AndroidMe ...
- ccs 中的定位
一.相对定位 position:relative; 作用: 相对定位 一般加给定位元素父级 特点: (1)不脱离文档流: (2)不改变元素类型: (3)参照物是元素本身: 二.绝对定位 posi ...
- vscode格式化代码无效--可能的解决方法
因为vscode默认启用了根据文件类型自动设置tabsize的选项,因此,可以通过关闭自动设置选项,防止格式覆盖.在用户设置里添加如下配置即可: "editor.detectIndentat ...
